XPage的使用示范例子
XPage
[![api][apisvg]][api]
一个非常方便的fragment页面框架
特点
- 支持assets下“corepage.json”静态配置Fragment页面信息。
- 支持Application中动态配置Fragment页面信息。
- 支持通过注解@Page的方式动态自动配置页面信息。
- 支持自定义Fragment页面信息配置。
- 支持4种默认Fragment页面切换动画。
- 支持Fragment页面间参数传递。
- 支持Fragment页面属性保存。
- 支持Fragment页面的onKeyDown、onFragmentResult等生命周期
- 支持Fragment和Fragment页面自由跳转以及数据交互。
- 支持导航栏通过注解的方式自动添加及设置。
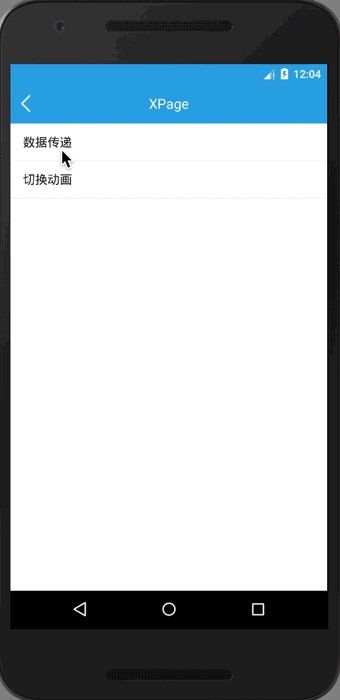
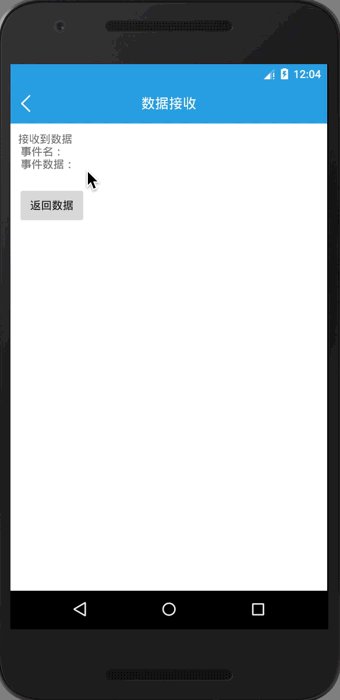
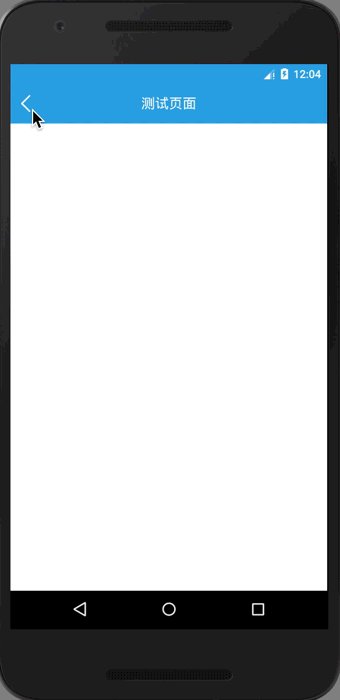
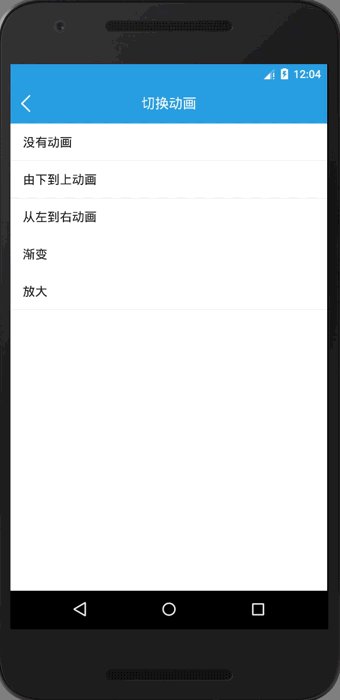
1、演示

2、如何使用
目前支持主流开发工具AndroidStudio的使用,直接配置build.gradle,增加依赖即可.
2.1、Android Studio导入方法,添加Gradle依赖
1.先在项目根目录的 build.gradle 的 repositories 添加:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
2.然后在dependencies添加:
dependencies {
...
//XPage
implementation 'com.github.xuexiangjys.XPage:xpage-lib:2.1.4'
annotationProcessor 'com.github.xuexiangjys.XPage:xpage-compiler:2.1.4'
//butterknife的sdk
implementation 'com.jakewharton:butterknife:8.4.0'
annotationProcessor 'com.jakewharton:butterknife-compiler:8.4.0'
//leak
debugImplementation 'com.squareup.leakcanary:leakcanary-android:1.5.4'
releaseImplementation 'com.squareup.leakcanary:leakcanary-android-no-op:1.5.4'
testImplementation 'com.squareup.leakcanary:leakcanary-android-no-op:1.5.4'
}
3.进行moduleName注册
defaultConfig {
...
javaCompileOptions {
annotationProcessorOptions {
arguments = [ moduleName : project.getName() ]
}
}
}
2.2、页面注册
2.2.1、assets中注册
在assets文件夹中新建“corepage.json“,然后进行如下配置:
[
{
"name": "测试页面1",
"classPath": "com.xuexiang.xpagedemo.fragment.TestFragment1",
"params": ""
},
{
"name": "测试页面2",
"classPath": "com.xuexiang.xpagedemo.fragment.TestFragment2",
"params": {
"key1":"这是参数1的值",
"key2":"这是参数2的值"
}
},
]
2.2.2、Application中注册
1.手动动态进行页面注册
PageConfig.getInstance().setPageConfiguration(new PageConfiguration() {
@Override
public List<PageInfo> registerPages(Context context) {
List<PageInfo> pageInfos = new ArrayList<>();
addPageInfoAndSubPages(pageInfos, MainFragment.class);
pageInfos.add(PageConfig.getPageInfo(DateReceiveFragment.class));
return pageInfos;
}
}).debug("PageLog").init(this);
2.自动进行页面注册
使用apt自动生成的页面注册配置类 "moduleName"+PageConfig 的getPages()进行注册。
PageConfig.getInstance().setPageConfiguration(new PageConfiguration() {
@Override
public List<PageInfo> registerPages(Context context) {
return AppPageConfig.getInstance().getPages();
}
}).debug("PageLog").init(this);
2.3、页面跳转
2.3.1、携带数据
Bundle params = new Bundle();
switch(position) {
case 0:
params.putBoolean(DateReceiveFragment.KEY_IS_NEED_BACK, false);
int id = (int) (Math.random() * 100);
params.putString(DateReceiveFragment.KEY_EVENT_NAME, "事件" + id);
params.putString(DateReceiveFragment.KEY_EVENT_DATA, "事件" + id + "携带的数据");
openPage(DateReceiveFragment.class, params);
break;
case 1:
params.putBoolean(DateReceiveFragment.KEY_IS_NEED_BACK, true);
openPageForResult(DateReceiveFragment.class, params, 100);
break;
default:
break;
}
2.3.2、页面切换动画
switch(position) {
case 0:
openPage(TestFragment.PAGE_NAME, null, CoreAnim.none);//没有动画
break;
case 1:
openPage(TestFragment.PAGE_NAME, null, CoreAnim.present);//由下到上动画
break;
case 2:
openPage(TestFragment.PAGE_NAME, null, CoreAnim.slide);//从左到右动画
break;
case 3:
openPage(TestFragment.PAGE_NAME, null, CoreAnim.fade);//渐变
break;
case 4:
openPage(TestFragment.PAGE_NAME, null, CoreAnim.zoom);//放大
break;
default:
break;
}
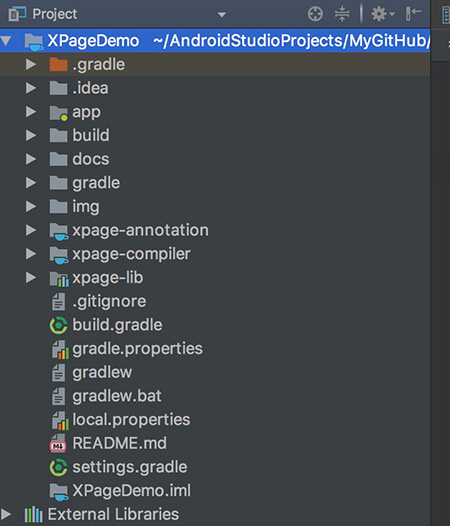
3 项目文件截图

特别感谢
https://github.com/lizhangqu/CorePage/
联系方式
XPage的使用示范例子
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
标签:
Android Fragment页面框架
, XPage





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?