基于Spring+Spring MVC+Mybatis的B2C购物网站
准备工作
当前项目运行的系统环境是MacOS,已经测试可以正常运行,并且之前开发的时候也在Windows上进行运行过,只要保证下面的环境安装正确应该就可以正常运行。
环境准备
JDK环境
由于本项目是基于Java开发的,所以需要准备好JDK1.7及以上的环境,可以通过如下命令查看当前版本:
java -version
具体的环境安装,请根据自己的当前操作系统的环境进行查找安装。
参考的安装方法:http://www.runoob.com/java/java-environment-setup.html
Maven环境
本项目是基于Maven3.5进行构建,所以,在开始导入项目之前请务必确保系统中安装了Maven的环境,可以通过如下的命令查看当前Maven的版本信息:
mvn -v
如果没有安装好Maven的环境,请自行根据自己的操作系统查找详细的安装方法。
参考的安装方法:http://wiki.jikexueyuan.com/project/maven/environment-setup.html
注意:Maven3.3及以上的版本要求JDK为1.7及以上的版本
Tomcat环境
本项目为Java开发的Web项目,是基于Tomcat应用服务器进行运行的,开发运行的Tomcat的版本为8.0,所以使用者自己在官网上根据自己的系统进行相关版本的下载, 参考地址如下:
https://tomcat.apache.org/download-80.cgi
将下载下来的压缩包解压后直接使用即可。
MySQL环境
本项目采用的数据库为MySQL5.7,请使用者根据自己的操作系统在官网进行相关的数据库版本的下载和安装,参考的地址如下:
https://dev.mysql.com/downloads/mysql/
最好在安装好MySQL的数据库之后,安装一个数据库管理软件的可视化界面,比如Navicat for MySQL,这样操作起来比较方便,用户根据需要执行搜索下载安装。
开发工具
本项目在开发的时候采用的是IDEA集成开发环境,大家也可以在官网根据自己的操作系统环境进行下载安装,参考地址如下:
https://www.jetbrains.com/idea/download/#section=mac
项目介绍
说明:接下来的介绍默认上面的环境和开发工具都已经安装好了
项目导入
首先,将下载下来的项目的文件进行解压缩,然后,将项目导入到IDEA中,在导入的过程中选择Open -> 选中解压后的文件夹,然后以Maven的项目进行导入进行了。
在刚开始导入的时候,如果本地的Maven仓库中的包不够,会花费一段时间进行相关依赖包的下载,可以在IDEA的右下角看到进度,等待相关的依赖都下载好了之后再进行其他的操作。
此时请注意,有可能本地安装Maven的时候设置的远程Maven镜像仓库是国外的,此时会导致依赖下载很慢,此时可以将Maven镜像换成国内的,比如说淘宝的,以下是参考方法:
https://www.jianshu.com/p/4d5bb95b56c5
也可以自己进行搜索然后进行修改。
项目结构
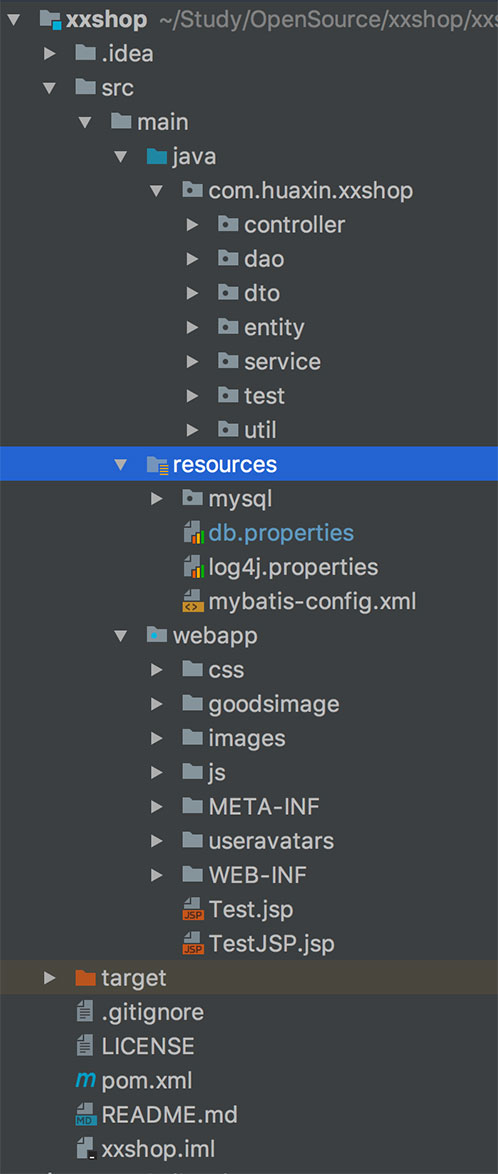
一下是正常导入之后,可以看到的项目的整体的结构:

主要的层次如下:
- java //存放源码
- controller //存放所有的前端控制器的代码
- dao // 存放所有的 Mybatis的映射文件和相应的dao文件
- dto // 封装了几个简单的包装类
- entity // 所有的实体类信息
- service // 定义了所有的服务接口和相应的实现
- util // 系统中用到的一些工具类
- resources
- mysql // 里面存放了整个项目用到的数据库已经相关的数据信息
- dp.properties // 数据库相关的配置信息
- log4j.properties // 日志打印的配置文件
- mybatis-config.xml // Mybatis的配置文件
- webapp
- css // 存放了系统中用到的部分的css样式和图片
- goodsimage // 管理后台上传的商品的图片就存放在这儿
- images // 存放的是系统中前台用户界面和后天管理界面用到的图片信息
- js // 存放的是用到的所有的js信息。主要是第三方的js
- useravatars // 用户中心界面中上传的用户的头像
- WEB-INF
- views // 包括前后端所有的界面文件
- appilicationContext.xml // Spring 相关的配置文件
- springmvc-servlet.xm // Spring MVC相关的配置信息
- web.xml // 整个web项目运行的配置信息
项目运行
数据库文件导入
1、根据上面介绍的每个文件夹下的文件的信息,找到在resources文件夹下面的mysql文件夹中的sql文件。
2、然后打开上面推荐安装的Navicate for MySQL的客户端,在客户端中连接上系统中的mysql数据库,注意,要先启动mysql服务。
3、连接好了之后,请先建立一个名为xxshop的数据库,采用utf-8的编码,因为在上述的sql文件中没有创建数据库的sql语句。
4、在创建好的xxshop的数据库中,右键,选择导入sql文件,然后选择上述位置的sql文件,然后进行导入。
5、导入完成之后,刷新一下当前的数据库,然后就可以看到相应的数据表,点击数据表,可以看到数据表中的数据文件信息。
6、上述步骤结束之后,就已经成功将数据库文件导入到本地数据库中了。接下来,来到IDEA中,找到db.properties文件,在该文件中将相应的username、password改为自己安装MySQL的时候设置的连接的用户名和密码。如果,在安装的时候没有采用默认的3306端口,请将db.properties文件中的jdbcUrl属性中的端口号3306改为安装MySQL时设置的端口号。
到此,数据库的导入工作完成。
启动项目
1、首先,在IDEA中,右上角,添加tomcat服务器,注意,在添加tomcat服务器的时候会提示将当前项目的artifact添加进tomcat中。
2、在上述步骤完成之后,直接启动tomcat即可开始运行项目了。如果之前的步骤都成功完成,此时就可以成功的启动项目。
3、当Tomcat成功启动之后,会默认打开浏览器:http://localhost:8080/ ,此时如果没有直接显示网站的首页,则在链接后面加上 http://localhost:8080/XXShop 即可,此时就可以看到项目的信息了。
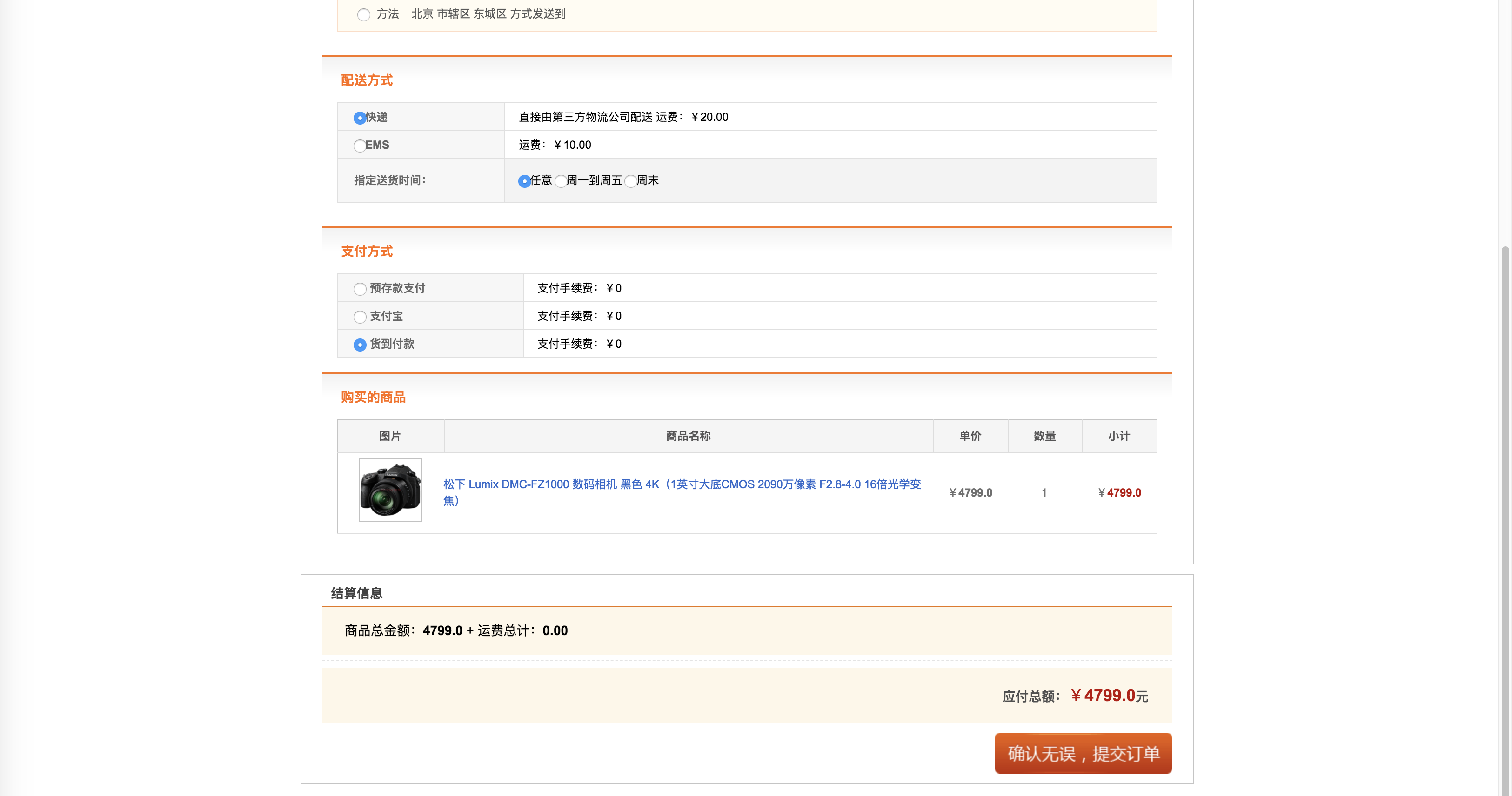
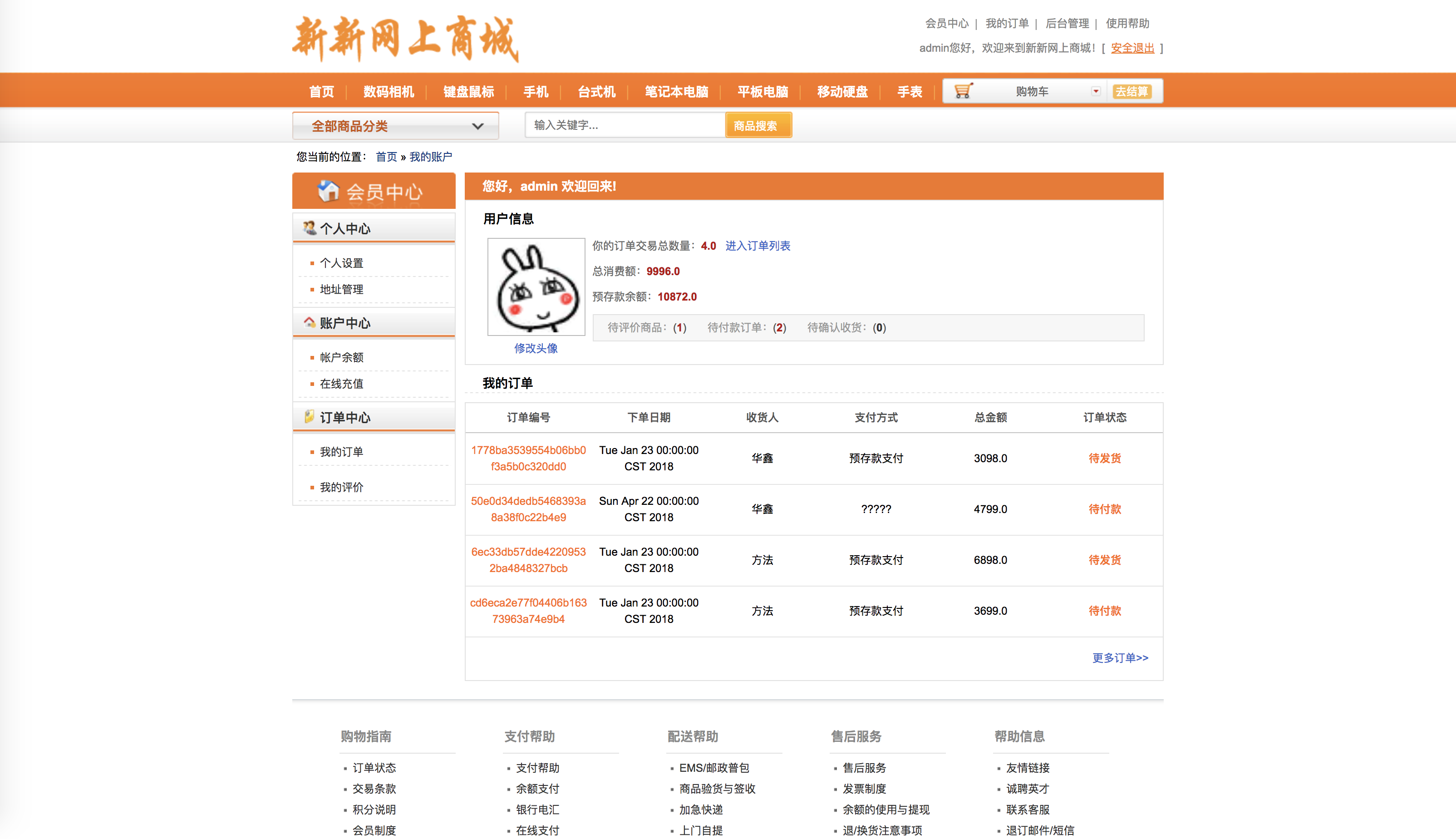
项目运行界面演示
可以使用的账户:
username : admin password : admin
username : business password : business
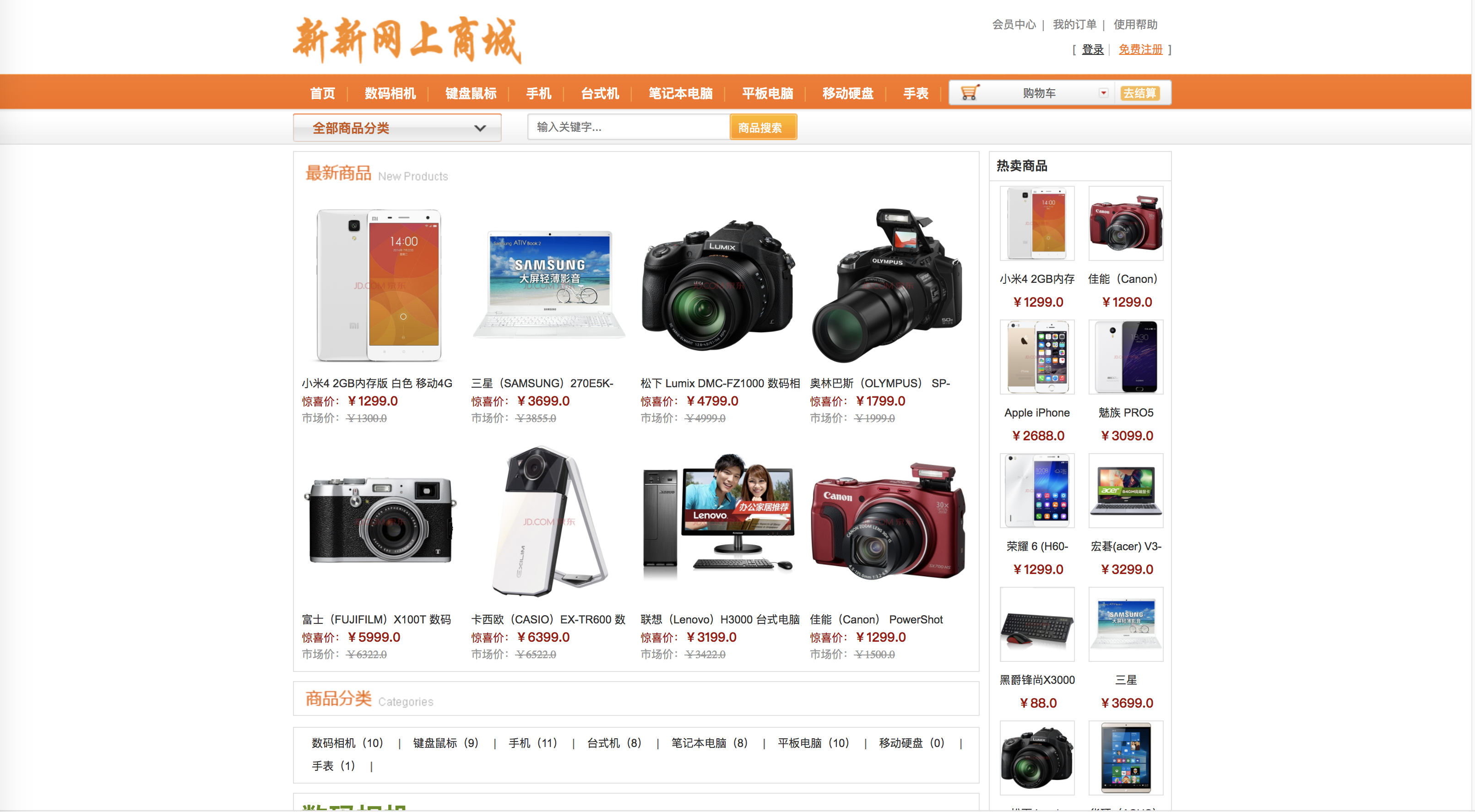
1、首页信息

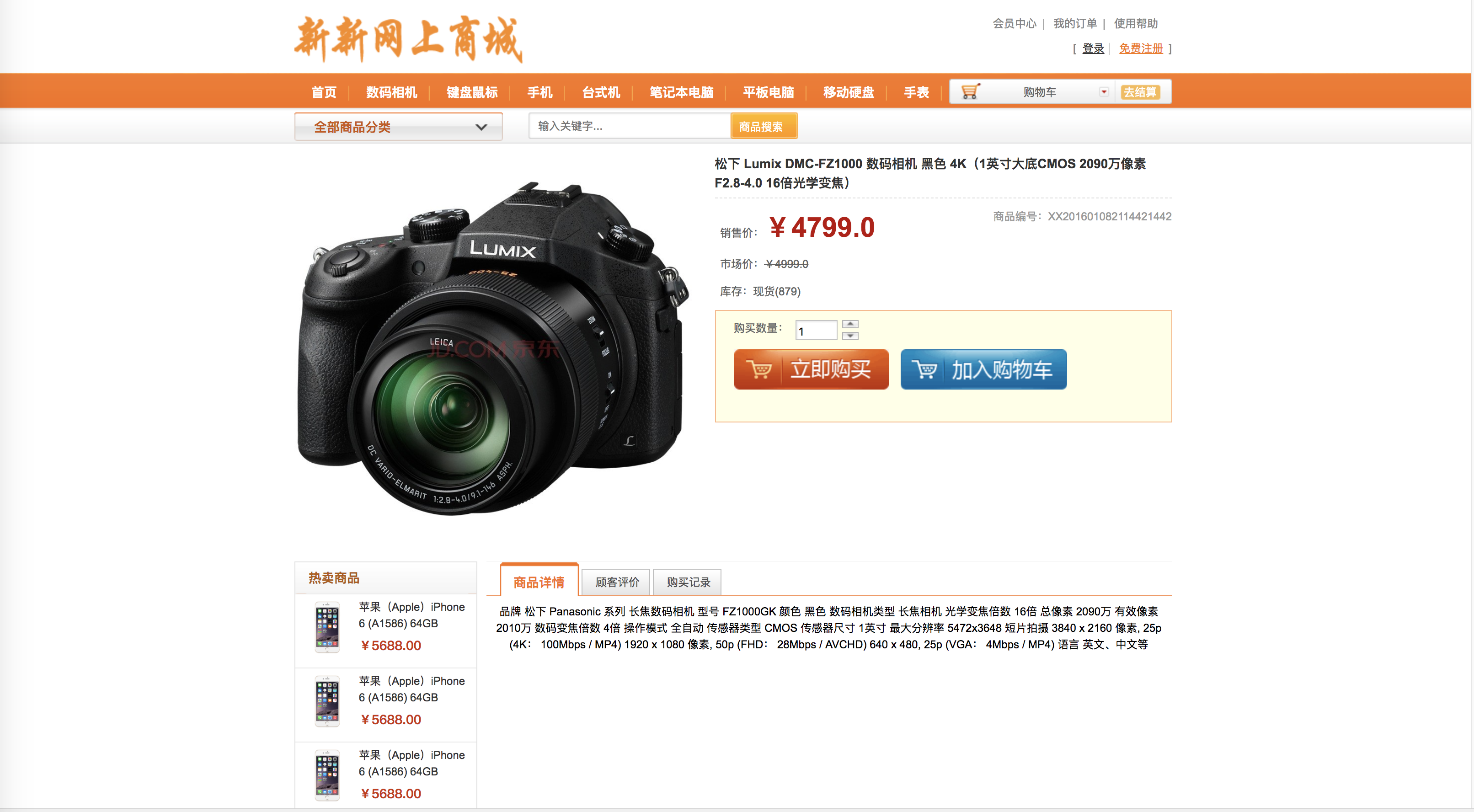
2、商品详情

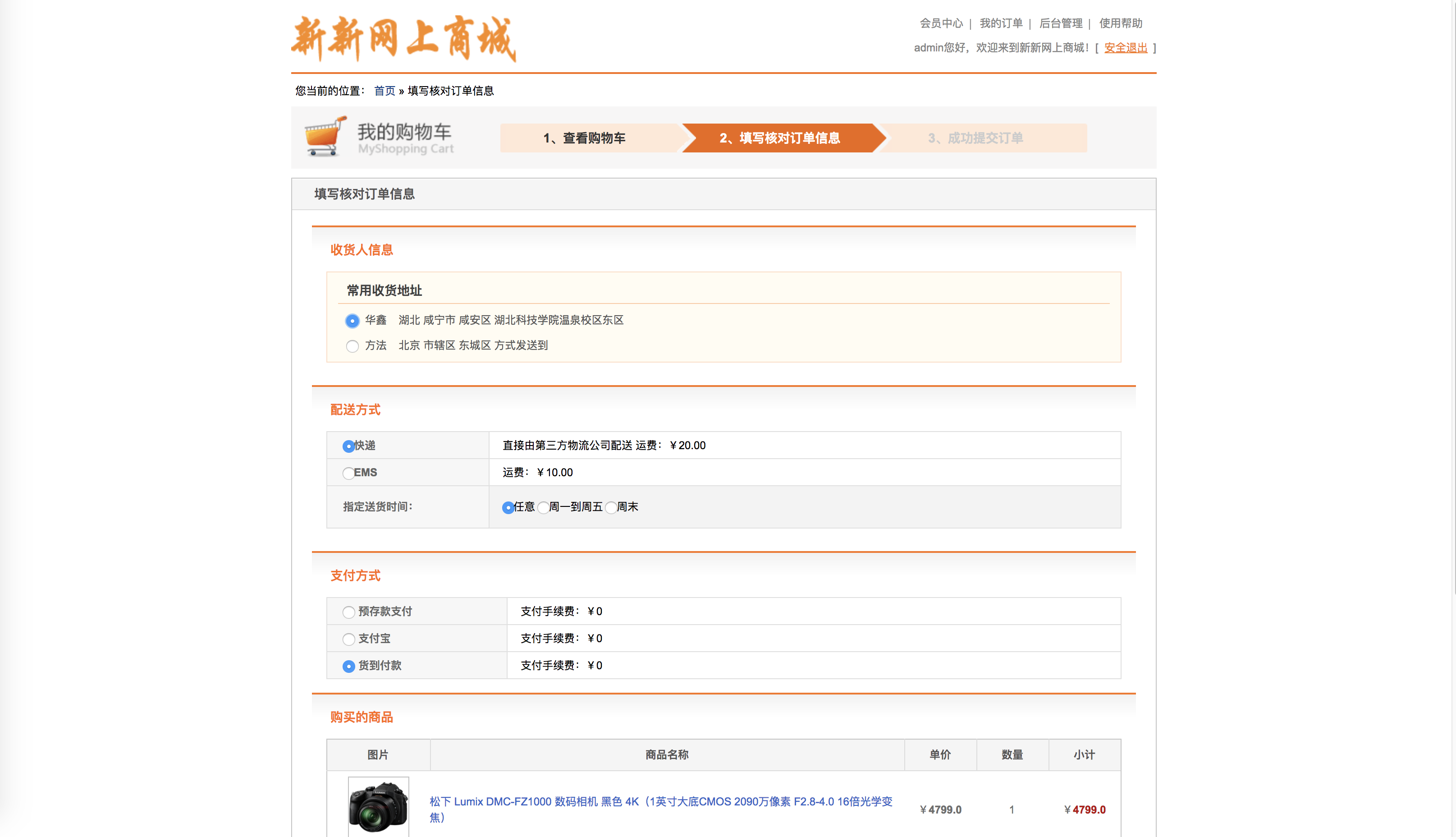
3、订单详情


4、用户中心

5、后台管理首页

实现思路
以实现用户的登录作为示例来讲解实现的思路,其他的服务模块类似。
数据库的设计
通过分析系统中的用户的相关的功能,得到用户的属性信息,比如:
具备登录的操作,因此需要用户名和密码信息,一般情况下还需要一个id来作为主键。
具备角色的区分,因此每个用户的信息都应该有一个字段用来标识角色信息(当然此处实现的角色比较简单)。
在用户登录之后,具有用户中心,来显示用户的基本信息,比如用户的头像、手机号、账户余额、邮箱、注册时间等。
作为一个系统,可以在后台管理中对用户进行删除的操作,但是,又由于用户信息的重要性,所以,实际上并不会在系统中真正进行物理删除,因此,需要一个字段来表示用户的状态。
以上的分析,就得到了有关用户表user的数据库表的相关信息了。
实体类的编写
在得到数据表的设计之后,后台就需要有一个相应的实体类来进行与数据库交互时数据的接收,因此根据User表的设计,结合字段等信息,编写User的实体类,并且在类中实现相应字段的getter和setter方法。
数据操作层Dao实现
在数据表和实体类设计完成之后,就开始根据业务逻辑设计相应的数据操作。
对于用户的登录操作而言,应该是根据用户输入的用户名和密码查找是否有相应的用户,如果查找到了,就说明登录信息是正确的,如果查找不到就说明登录的信息是有误的。
因此,在接口UserDao中,加入如下接口方法:
public interface UserDao {
/**
* 通过用户名和密码得到用户
* @param name 用户名
* @param password 密码
* @return 返回用户的实体类对象
*/
public User getUserByNameAndPwd(@Param("name") String name,
@Param("password") String password);
}
然后,根据上面的接口文件,编写相应的儿映射文件UserMapper.xml,这个文件中就是对上面的Dao文件中定义的接口方法进行实现,直接是通过sql语句的方式实现的,如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC
"-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.huaxin.xxshop.dao.UserDao">
<resultMap type="User" id="UserResultMap">
<id property="id" column="id" />
<result property="name" column="name" />
<result property="password" column="password" />
<result property="phoneNum" column="phoneNum" />
<result property="money" column="money" />
<result property="avatar" column="avatar" />
<result property="regTime" column="regTime" />
<result property="role" column="role" />
<result property="status" column="status" />
<result property="email" column="email" />
</resultMap>
<select id="getUserByNameAndPwd" parameterType="String" resultType="User">
select * from
shop_user where name=#{name} and password=#{password}
</select>
</mapper>
这样就是实现了根据用户名和密码查找用户信息的dao操作了,然后就可以直接在Service中进行使用。
服务层Service的实现
该层一方面是给前端控制器提供相应的控制服务,另一方面就是注入数据访问层的dao接口方法来实现数据库的操作。
基于面向接口编程编程的思想,所以,先是在接口文件中定义操作的接口信息,然后在实现类中进行具体的实现。
以用户的登录操作为例:
首先,定义一个UserService的接口文件:
public interface UserService {
/**
* 用于进行用户的登陆操作
* @param name 用户的登录名
* @param password 用户密码
* @return 登陆成功后返回用户的实体类对象
*/
public User login(String name, String password);
}
这个接口定义了用户登录需要传入的参数,返回的类型以及方法名,然后具体的实现类中再来实现方法体。
然后,定义一个UserServiceImpl类来实现上面的接口:
public class UserServiceImpl implements UserService {
@Autowired
private UserDao userDao = null;
@Override
public User login(String name, String password) {
return userDao.getUserByNameAndPwd(name, password);
}
}
以上就是实现一个服务的方式,之后的服务的实现就是在这个基础上进行添加即可。
前端控制器Controller的实现
前端控制器主要就是接收来自前端的请求,然后将请求进行处理,此时就需要注入相应的服务来完成相关功能。
以UserAction为例,在进行用户登录的时候,接收到来自前端的login请求,然后进行如下的操作:
@Controller
@RequestMapping("/user")
public class UserAction {
@Autowired
private UserService userService = null;
/**
* 进行登陆操作 判断当前的用户名和密码是否正确,如果验证正确还需要将
* 用户信息存放在session里面
* @return 返回对应result
*/
@RequestMapping(value = "/login", method= RequestMethod.POST)
public String login(String name, String password, HttpSession session,
HttpServletRequest request) {
User user = userService.findUser(name, password);
Visit visit = null;
if (user == null || user.getStatus() == 2) {
return "login";
} else {
user.setStatus(1);
userService.updateStatus(user.getId(), user.getStatus());
session.setAttribute("user", user);
user.setIp(getIpAddr(request));
userService.addLogin(user);
// 重定向到 index 资源
return "redirect:/index";
}
}
}
这就实现了,当前端界面像/user/login这个接口上发出POST的请求的时候,就会将请求传到上面这个login方法进行处理,并根据处理之后的情况将结果返回给前端界面。
到此,后端的有关用户登录的实现流程基本就是这样了,然后其他的功能按照类似的流程就行添加即可。
前端界面中进行登录的实现
主要就是用表单进行实现的,在用户点击登录按钮之后,一方面验证相关的信息的合法性,另一方面就将表单提交到相应的action接口上,如下所示:
<form action='./user/login' method="post">
<table width="515" class="form_table f_l">
<col width="120px" />
<col />
<tr>
<th>用户名:</th>
<td><input class="gray" type="text" name="name" id="login_info" placeholder="请输入用户名" /><span id="namemsg"></span>
</td>
</tr>
<tr>
<th>密码:</th>
<td><input class="gray" type="password" id="password" name="password" placeholder="请输入密码" /><span id="pwdmsg"></span>
</td>
</tr>
<tr>
<td></td>
<td><input class="submit_login" type="submit" value="登录" />
</td>
</tr>
</table>
</form>
此时,在前端用户点击提交之后,就可以将请求触发到后端的控制器了,然后调用相应的服务来完成功能。
更多内容可以了解关注:
CSDN博客:https://blog.csdn.net/hx0624_csdn
Github: https://github.com/StevenWash
个人博客:http://www.stevenwash.xin:8088/
基于Spring+Spring MVC+Mybatis的B2C购物网站
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?