Android开发SDK接入机智云,智能家居实现APP远程控制多设备
一.前言。
此框架只用了一周星期做了出来,因为对机智云的框架比较熟悉了 !期间SDK初始化出了问题,去咨询了机智云的官方人员,至于为什么要做此框架,因为在实际开中,我们发现机智云自动生成的代码,有各种我们用不到的强大功能,比如以下:
-
①、
繁琐的登录注册功能,有时候我们仅仅想控制设备而已... -
②、
繁琐的各种我们用不到的企业开发者的推送功能,比如极光推送、百度推送.... -
③、
繁琐的第三方登录,微信登录、QQ登录等... -
④、
哈哈,我们还想去掉那个机智云的广告,商城接口... -
⑤、
因为绝大部分开发者都是用8266,抛弃繁琐的要选择各种芯片的界面... -
⑥、
对于开发者来说,最主要的是耦合性太高了,一动代码全部都要动...
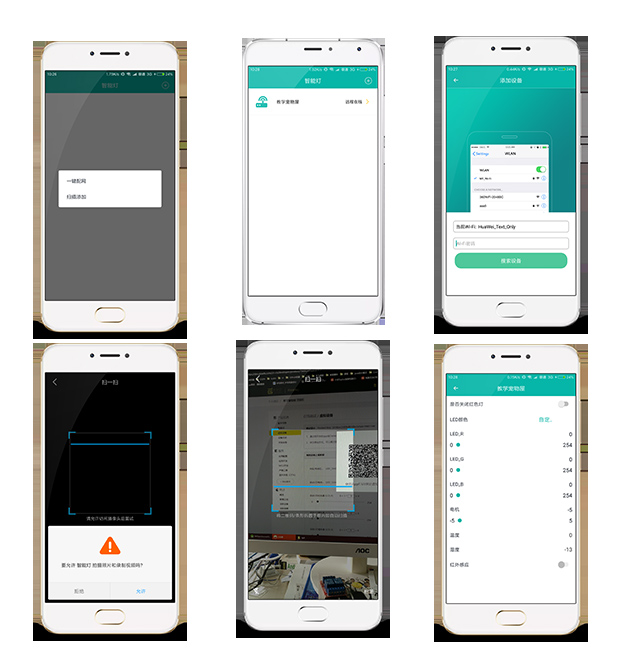
抛弃上面我们不需要的功能之后,我想主要实现以下几大功能即可:
-
①、实现自动匿名登录,没有各种第三方登录选择,无须手动点击“跳过”进去设备界面。
-
②、实现一键配网,去掉softAP模式配网,无须选择各种芯片,固定为乐鑫的esp8266。
-
③、一旦检测到了局域网的新设备,实现自动绑定设备。
-
④、工程不采用设计框架,解耦性强,依赖的架包是
'appcompat-v7:26.0.0-alpha1'版本,全新的控件,全新的MD风格。 -
⑤、开放接口给开发者,实现换颜色的功能。
-
⑥、开放修改设备的PK和PS接口、开发者的APP的Appid给开发者修改。
-
⑦、支持多设备添加在同一个APP,即一个APP控制多个设备,详情见Demo代码。
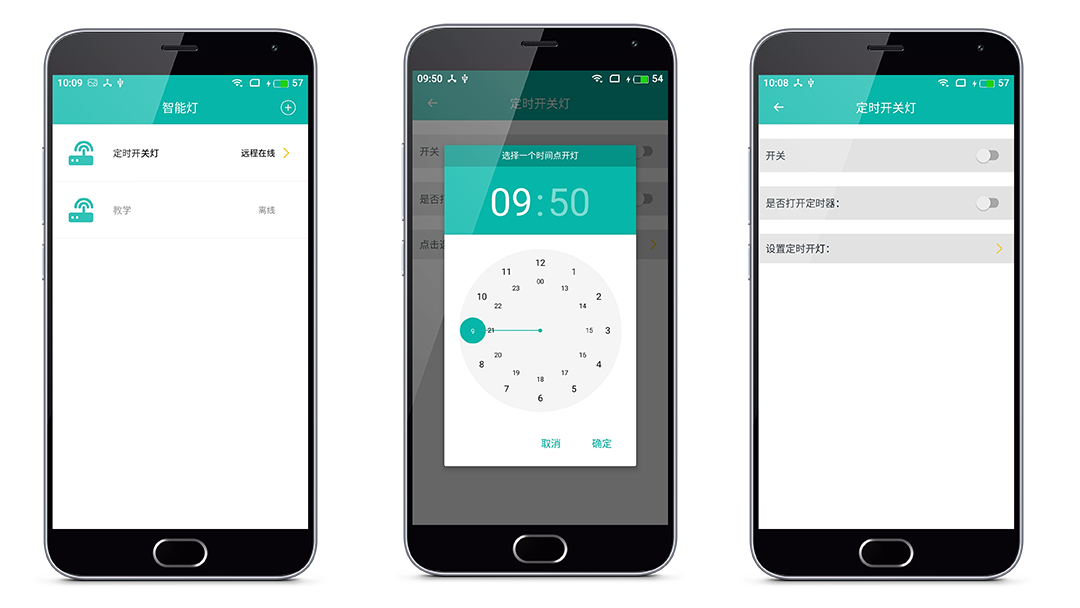
二 . 进阶版本界面欣赏。

- ①. 可以看到定时器的定时界面是一个漂亮的采集器;
- ②. 主界面有2种不同类型的设备。

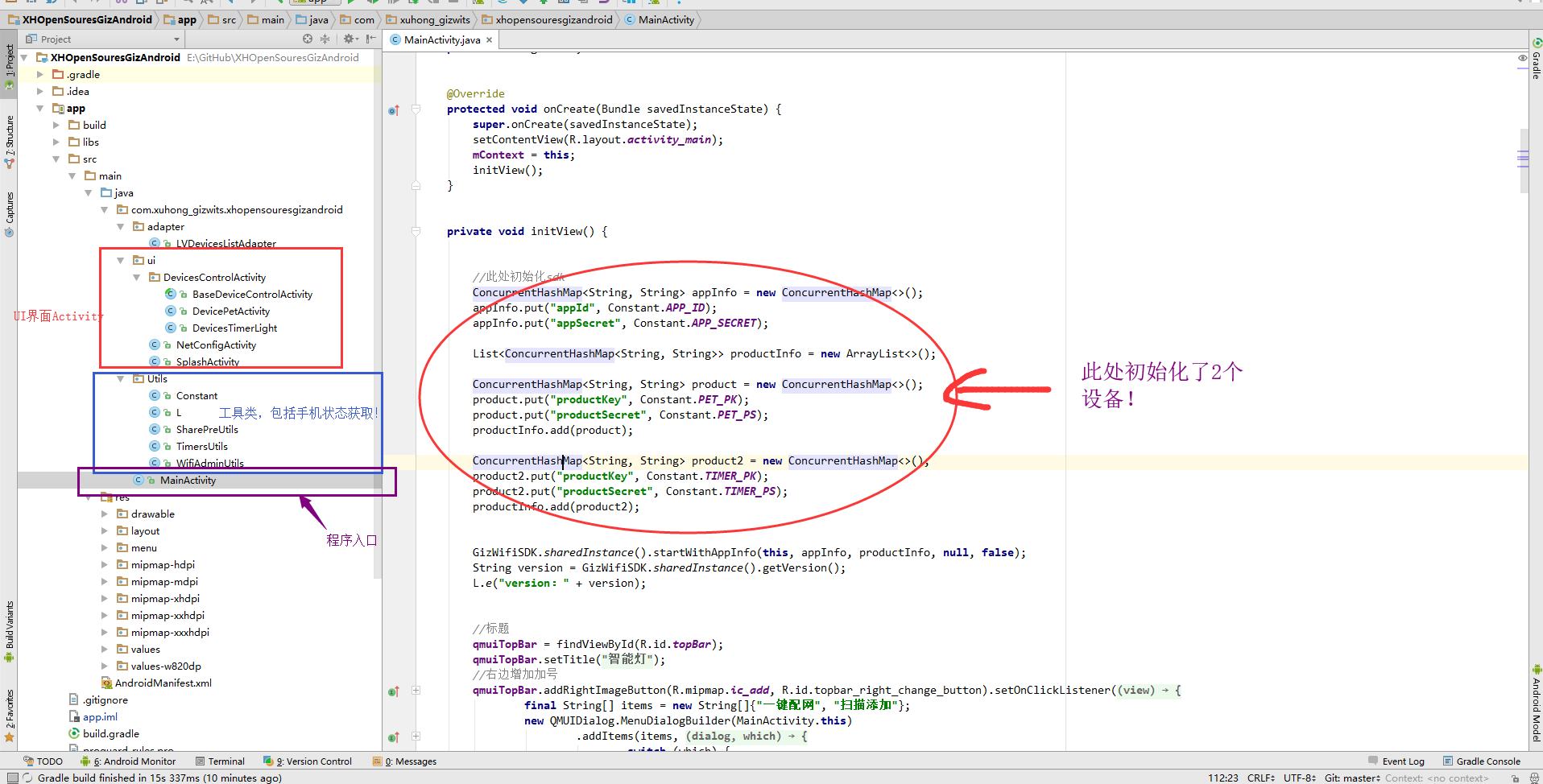
二 . 进阶版本的开放接口修改。
- 首先上一张工程截图:

-
工程里面内嵌了可以控制2个产品的界面;
-
其硬件是8266,代码开源如下,需要需要调试项目的设备,私聊我,我开虚拟机你调试:
2.1 怎么样添加产品?
- 第一步 :
-
如果想完全替代为你的产品,首先在
Constant.java文件,把 app id 和app sercret 替换为您的产品对应的属性; -
如果要把这个app作为2个或以上控制设备的话,确保你的全部设备的应用配置都要绑定在同一个产品的应用!
-
每个产品都有唯一的key 和 密钥 ,请依次按照下面顺序格式写入其他您产品信息;
//app id
public static final String APP_ID = "ba8298ff18f949ef9de43b0eabd7eaca";
//app sercret
public static final String APP_SECRET = "cea5cc1fa67b4affac803f43686c4ef9";
/*********************************
* 以下为各种产品信息
**********************************************/
//微信宠物屋产品Key
public static final String PET_PK = "3218bec508fb49109e2d3eb19f43154f";
//微信宠物屋产品密钥
public static final String PET_PS = "d66ae067aefc409989d7b5e0b0004dec";
//定时开关灯产品Key
public static final String TIMER_PK = "02ace125034540bfa64dc77bff1d45a8";
//定时开关灯产品密钥
public static final String TIMER_PS = "cb27cef9d72d41cf84174e1e14dd330e";
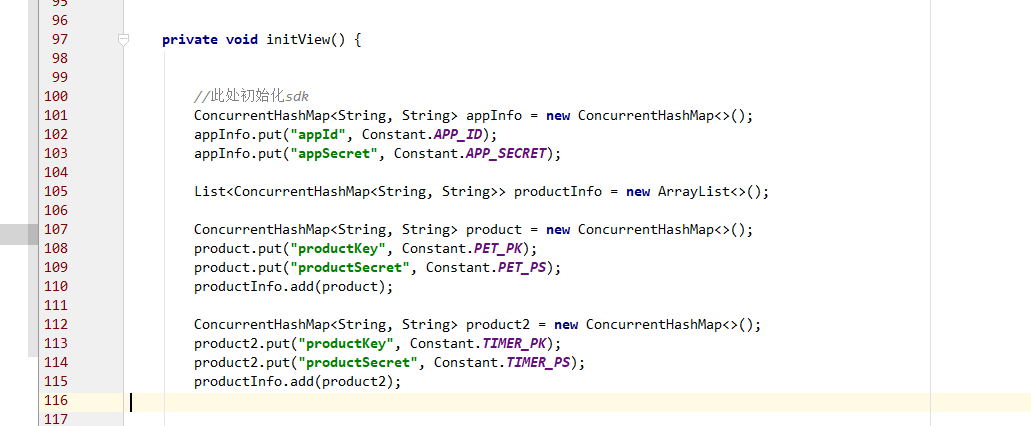
- 第二步 :
- 找到
MainAvtivity.java下面的代码,下面的代码意义在于把产品信息初始化在SDK中,注意每个产品对应一个ConcurrentHashMap<String, String>对象!

备注:
//此处初始化sdk
//这个是绑定app id和appSecret
ConcurrentHashMap<String, String> appInfo = new ConcurrentHashMap<>();
appInfo.put("appId", Constant.APP_ID);
appInfo.put("appSecret", Constant.APP_SECRET);
List<ConcurrentHashMap<String, String>> productInfo = new ArrayList<>();
//这个是绑定微信宠物屋的productKey和productSecret
ConcurrentHashMap<String, String> product = new ConcurrentHashMap<>();
product.put("productKey", Constant.PET_PK);
product.put("productSecret", Constant.PET_PS);
productInfo.add(product);
//这个是定时开关灯的productKey和productSecret
ConcurrentHashMap<String, String> product2 = new ConcurrentHashMap<>();
product2.put("productKey", Constant.TIMER_PK);
product2.put("productSecret", Constant.TIMER_PS);
productInfo.add(product2);
-
第三步 :
-
新建一个Activity , 继承
BaseDeviceControlActivity,注意在 AndroidMenifest 注册 ; -
其对应的布局一定要有
com.qmuiteam.qmui.widget.QMUITopBar导航栏,其在布局文件的代码直接为:
-
-
这个Activity的
onCreat()方法里面,必须初始化上面的QMUITopBar,见下面的initView():
<com.qmuiteam.qmui.widget.QMUITopBar
android:id="@+id/topBar"
app:qmui_topbar_bg_color="@color/colorPrimary"
app:qmui_topbar_need_separator="true"
android:layout_width="match_parent"
android:layout_height="?attr/qmui_topbar_height" />
private void initView() {
//显示状态返回箭头
//设置标题,如果备注名为空则显示产品云端注册名字,否则显示备注名
qmuiTopBar = findViewById(R.id.topBar);
qmuiTopBar.setTitle(gizWifiDevice.getAlias().isEmpty() ? gizWifiDevice.getProductName() : gizWifiDevice.getAlias());
qmuiTopBar.addLeftImageButton(R.mipmap.ic_back, R.id.topbar_left_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
}
-
第四步 :
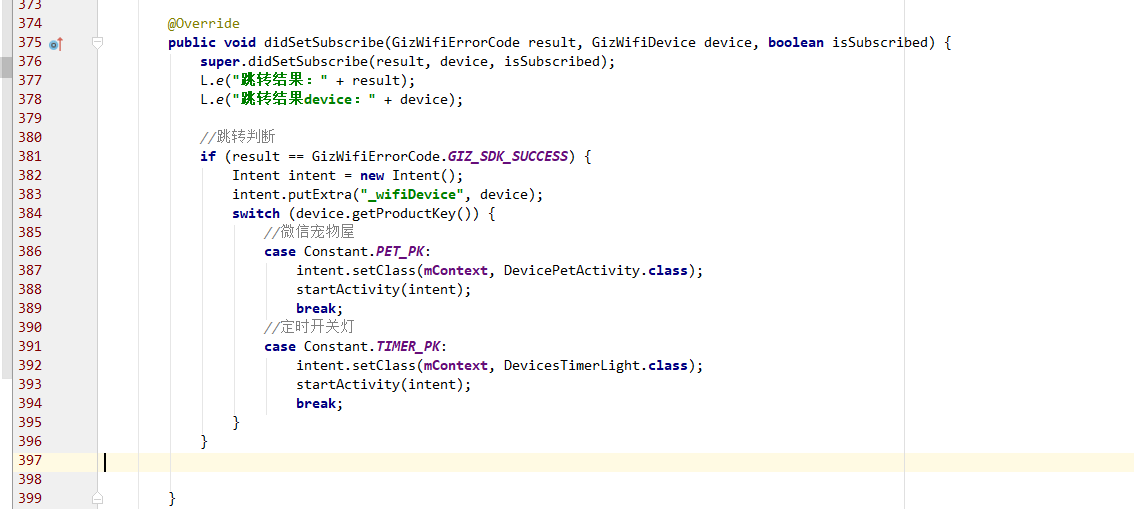
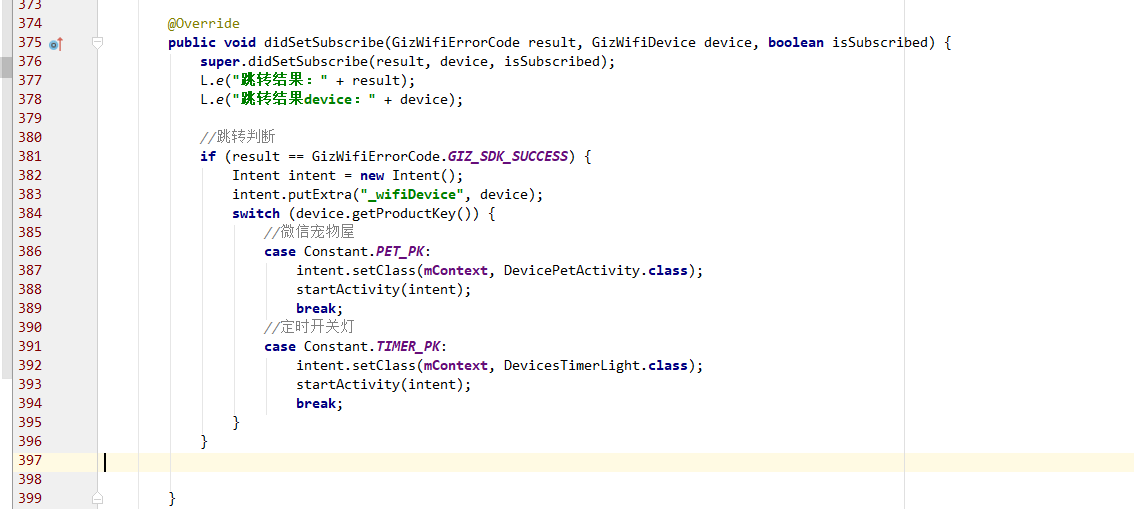
- 初始化一个Activity文件基本好了之后,我们的逻辑控制跳转修改,在
MainActivity.java里面代码,把下面截图的switch里面修改即可,原理是根据产品的PK数值跳转的:
- 初始化一个Activity文件基本好了之后,我们的逻辑控制跳转修改,在

- 第五步 :
细节增加,在BaseDeviceControlActivity.java文件里面的onDestroy()方法里面,添加 取消订阅设备操作,否则无法新界面无法同步设备!
//取消订阅
@Override
protected void onDestroy() {
super.onDestroy();
gizWifiDevice.setListener(null);
switch (gizWifiDevice.getProductKey()) {
case Constant.PET_PK:
gizWifiDevice.setSubscribe(Constant.PET_PS, false);
break;
case Constant.TIMER_PK:
gizWifiDevice.setSubscribe(Constant.TIMER_PS, false);
break;
}
}
-
第六步 :
剖析云端下发数据?在控制界面重写
didReceiveData()方法即可!

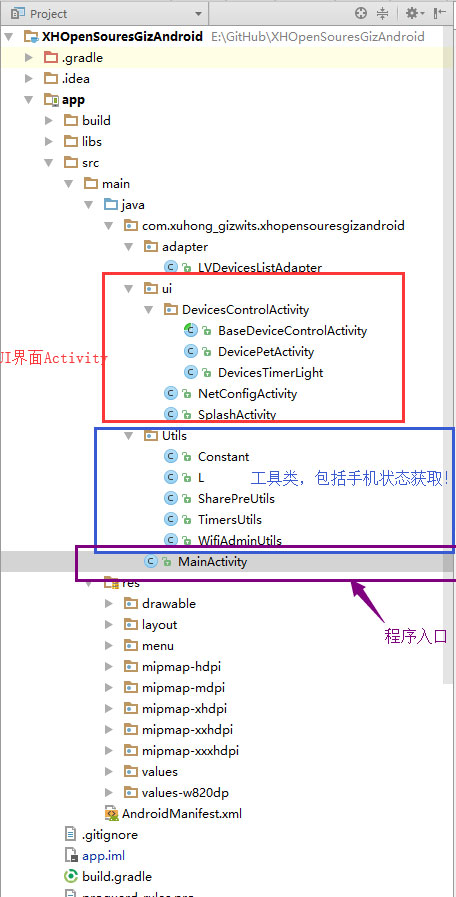
项目文件目录结构图:

Android开发SDK接入机智云,智能家居实现APP远程控制多设备
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?