UIScrollView翻书效果
前言:看到凤凰新闻 头条栏目的编辑推荐新闻是这个效果,觉得不错,就想着实现一下,以下就是我的实现过程。

一、首先实现一个基本的图集浏览功能,如下图
该功能太基础,直接先贴一个UIScrollView,然后几个UIImageView啪啪啪往UIScrollView上面一扔.......Over,不在此啰嗦咯。

二、分析动画效果,提出解决方案
注意:这里的left和right是区分拖动中可见的两个视图。
-
1. 分析效果
由总效果图和第一步的普通的浏览效果图对比可以看出,在拖拽过程中,第一步中的普通效果图是图片之间首尾相连,当前(left)的图片尾部连接下一个(right)的图片首部;而目标总效果图中的是图片之间首首相连,尾尾相连,且滑动过程中,当前可见的图片有渐进的裁剪效果;前者就像是平铺在一起的一行书,一块儿左右平移,而后者就像是翻书时看到的效果,当前页left内容由边到内逐渐消失,而下一页right内容由边缘到里逐渐显示。
-
2. 解决思路
通过效果分析对比可知,我们需要在第一步的基础上把每一个图片视图ImageView包装在WSLAnimationView里,让WSLAnimationView去处理ImageView的动画效果,那问题来了,我们怎么处理呢?
- 我们可以在拖拽过程中相对应的改变right/left图片在父视图WSLAnimationView上的X坐标,把right图片的坐标位置放到相对于left图片的正下/偏右方位置,然后随着拖拽滑动逐渐改变right以及left图片的相对位置X坐标,直至复位,回到它们在WSLAnimationView上的初始位置X=0,超出父视图的部分裁剪掉,也是设置WSLAnimationView对象的clipsToBounds = YES。

三、代码实现
-
1. 首先创建一个承载UIImageView的容器WSLAnimationView,用于渐进动画裁剪效果。
@interface WSLAnimationView ()
@property (nonatomic, strong) UIImageView * imageView;
/**
imageView的横坐标 用于拖拽过程中的动画
*/
@property (nonatomic, assign) CGFloat contentX;
@end
@implementation WSLAnimationView
- (instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
self.clipsToBounds = YES;
_imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, frame.size.width, frame.size.height)];
[self addSubview:_imageView];
}
return self;
}
- (void)setContentX:(CGFloat)contentX{
_contentX = contentX;
_imageView.frame = CGRectMake(contentX, 0, self.frame.size.width, self.frame.size.height);
}
-
2. 在拖拽滑动过程中进行动画处理
#define SCREEN_WIDTH ([UIScreen mainScreen].bounds.size.width)
#define SCREEN_HEIGHT ([UIScreen mainScreen].bounds.size.height)
#define SCROLLVIEW_WIDTH SCREEN_WIDTH
#define BaseTag 10
/**
动画偏移量 是指rightView相对于leftView的偏移量
*/
#define AnimationOffset 100
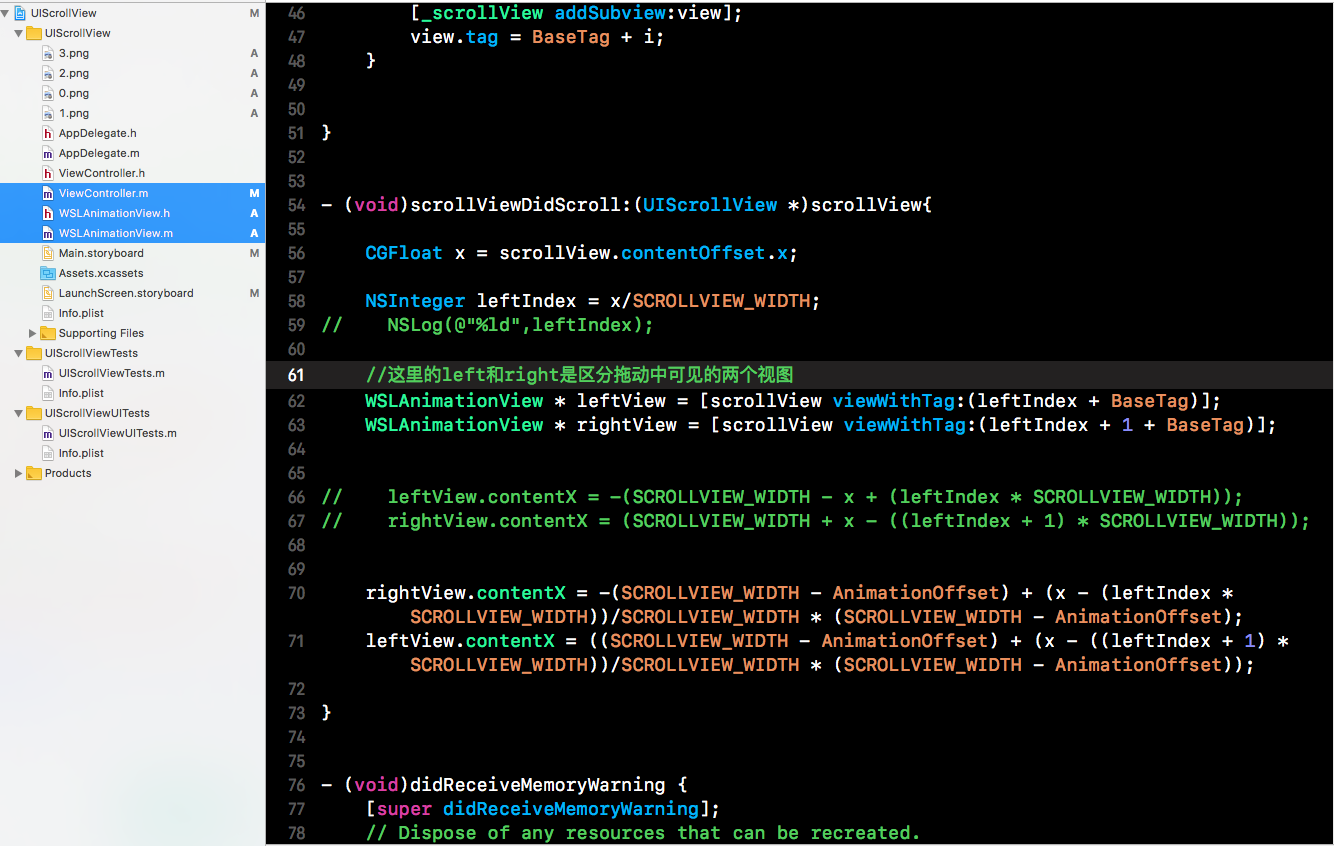
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGFloat x = scrollView.contentOffset.x;
NSInteger leftIndex = x/SCROLLVIEW_WIDTH;
//这里的left和right是区分拖动中可见的两个视图
WSLAnimationView * leftView = [scrollView viewWithTag:(leftIndex + BaseTag)];
WSLAnimationView * rightView = [scrollView viewWithTag:(leftIndex + 1 + BaseTag)];
leftView.contentX = ((SCROLLVIEW_WIDTH - AnimationOffset) + (x - ((leftIndex + 1) * SCROLLVIEW_WIDTH))/SCROLLVIEW_WIDTH * (SCROLLVIEW_WIDTH - AnimationOffset));
rightView.contentX = -(SCROLLVIEW_WIDTH - AnimationOffset) + (x - (leftIndex * SCROLLVIEW_WIDTH))/SCROLLVIEW_WIDTH * (SCROLLVIEW_WIDTH - AnimationOffset);
}
-
3. 代码处理逻辑说明
动画偏移量AnimationOffset = 0 时 即right图片的坐标位置放到相对于left图片的正下方位置,此时的效果如下图所示;当AnimationOffset > 0 时就会出现目标总效果图了。

刚向左拖拽时的leftView和rightView视图结构示意图如下所示,
那么拖拽中,逐渐移动复位rightView上的RightImage的X坐标:
rightView.contentX = 需要移动距离长度 - 移动百分比 * 需要移动距离长度 ; leftView.contentX 和这个类似,交由小伙伴们去思考。
需要移动距离长度 = SCROLLVIEW_WIDTH - AnimationOffset;
移动百分比 = 拖拽距离 / 一页宽度即屏幕宽度
拖拽距离 = (偏移量X - leftView横坐标);
偏移量X = scrollView.contentOffset.x;
leftIndex = 偏移量X/SCROLLVIEW_WIDTH;
leftView横坐标 = leftIndex * SCROLLVIEW_WIDTH;

四、项目结构

UIScrollView翻书效果
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?