贝塞尔曲线实现购物车飞入效果
前言
做了一个模仿添加物品飞入购物车效果的例子,下面来讲讲它的简单使用
将涉及到以下内容:
- 工具类的使用
- 项目结构图与效果图
程序设计与实现
一. 工具类设计
工具类比较多代码,这里就不每个都贴出来了,如下截图为工具类

二. 工具类的使用
飞入购物车效果我封装成了一个工具类FlyAnimtor,下面讲讲它的使用。
如果你想使用飞入效果,你可以这样写:
FlyAnimtor.getInstance().init(mContext)
.setFromView(mImvAdd)
.setToView(mTvPoint)
.setCartView(mTvPoint)
.setDrawableId(R.drawable.shape_round)
.playAnimation(new FlyAnimtor.OnAfterAnimListener() {
@Override
public void afterAnim() {
//处理动画之后你的逻辑
//...
}
});
下面对使用作出详细解释:
1.1 初始化
init方法为FlyAnimtor 的初始化方法,在调用任何FlyAnimtor其他公开方法时,你必须先调用它,否则会报null
/**初始化**/
public FlyAnimtor init(Context context){
this.mContext=context;
return this;
}
1.2 设置曲线起点控件
setFromView方法是用来设置曲线起点的控件
/**设置动画起始处**/
public FlyAnimtor setFromView(View fromView){
this.mFromView=fromView;
return this;
}
1.3 设置曲线终点控件
setToView方法是用来设置曲线终点的控件,即要飞入的控件
/**设置动画终止处**/
public FlyAnimtor setToView(View toView){
this.mToView=toView;
return this;
}
1.4 設置要执行缩放动画的view
是用来确定view要执行缩放动画的,当你在调用playAnimation之前调用此方法,则被设置的view在有飞入曲线的同时会伴随缩放动画
/**设置需要缩放的控件**/
public FlyAnimtor setCartView(View cartView) {
this.mCartView = cartView;
return this;
}
1.5 设置抛出图片id
/**设置抛出图片id**/
public FlyAnimtor setDrawableId(int drawableId){
this.mDrawableId=drawableId;
return this;
}
1.6 执行缩放动画
/**执行缩放动画**/
public void playCartAnimation() {
if (mCartView == null || mContext == null) {
throw new NullPointerException("=====FlyAnim空指针异常============");
}
ObjectAnimator objectAnimatorX = new ObjectAnimator().ofFloat(mCartView, "scaleX", 0.6f, 1.0f);
ObjectAnimator objectAnimatorY = new ObjectAnimator().ofFloat(mCartView, "scaleY", 0.6f, 1.0f);
objectAnimatorX.setInterpolator(new AccelerateInterpolator());
objectAnimatorY.setInterpolator(new AccelerateInterpolator());
AnimatorSet set = new AnimatorSet();
set.play(objectAnimatorX).with(objectAnimatorY);
set.setDuration(500);
set.start();
}
若你想在单纯点击购物车按钮的时候伴随缩放动画,你可以向这样:
FlyAnimtor.getInstance().init(mContext)
.setCartView(mImvCart)
.playCartAnimation();
1.7 执行贝塞尔动画
/**执行贝塞尔动画**/
public void playAnimation(final OnAfterAnimListener onAfterAnimListener) {
if(mFromView==null||mToView==null||mContext==null){
throw new NullPointerException("=====FlyAnim空指针异常============");
}
// 一、创造出执行动画的主题---imageview
//代码new一个imageview,图片资源是上面的imageview的图片
// (这个图片就是执行动画的图片,从开始位置出发,经过一个抛物线(贝塞尔曲线),移动到购物车里)
final ImageView goods = new ImageView(mContext);
goods.setImageResource(mDrawableId);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(50, 50);
mRootView = (ViewGroup) ((Activity)mContext).getWindow().getDecorView();
mRootView.addView(goods, params);
// 二、计算动画开始/结束点的坐标的准备工作
//得到父布局的起始点坐标(用于辅助计算动画开始/结束时的点的坐标)
int[] parentLocation = new int[2];
mRootView.getLocationInWindow(parentLocation);
//得到商品图片的坐标(用于计算动画开始的坐标)
int startLoc[] = new int[2];
mFromView.getLocationInWindow(startLoc);
//得到购物车图片的坐标(用于计算动画结束后的坐标)
int endLoc[] = new int[2];
mToView.getLocationInWindow(endLoc);
// 三、正式开始计算动画开始/结束的坐标
//开始掉落的商品的起始点:商品起始点-父布局起始点+该商品图片的一半
float startX = startLoc[0] - parentLocation[0] + mFromView.getWidth() / 2;
float startY = startLoc[1] - parentLocation[1] + mFromView.getHeight() / 2;
//商品掉落后的终点坐标:购物车起始点-父布局起始点+购物车图片的1/5
float toX = endLoc[0] - parentLocation[0] + mToView.getWidth() / 5;
float toY = endLoc[1] - parentLocation[1];
// 四、计算中间动画的插值坐标(贝塞尔曲线)(其实就是用贝塞尔曲线来完成起终点的过程)
//开始绘制贝塞尔曲线
Path path = new Path();
//移动到起始点(贝塞尔曲线的起点)
path.moveTo(startX, startY);
//使用二次萨贝尔曲线:注意第一个起始坐标越大,贝塞尔曲线的横向距离就会越大,一般按照下面的式子取即可
path.quadTo((startX + toX) / 2, startY, toX, toY);
//mPathMeasure用来计算贝塞尔曲线的曲线长度和贝塞尔曲线中间插值的坐标,
// 如果是true,path会形成一个闭环
mPathMeasure = new PathMeasure(path, false);
//★★★属性动画实现(从0到贝塞尔曲线的长度之间进行插值计算,获取中间过程的距离值)
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, mPathMeasure.getLength());
valueAnimator.setDuration(500);
// 匀速线性插值器
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
// 当插值计算进行时,获取中间的每个值,
// 这里这个值是中间过程中的曲线长度(下面根据这个值来得出中间点的坐标值)
float value = (Float) animation.getAnimatedValue();
// ★★★★★获取当前点坐标封装到mCurrentPosition
// boolean getPosTan(float distance, float[] pos, float[] tan) :
// 传入一个距离distance(0<=distance<=getLength()),然后会计算当前距
// 离的坐标点和切线,pos会自动填充上坐标,这个方法很重要。
mPathMeasure.getPosTan(value, mCurrentPosition, null);//mCurrentPosition此时就是中间距离点的坐标值
// 移动的商品图片(动画图片)的坐标设置为该中间点的坐标
goods.setTranslationX(mCurrentPosition[0]);
goods.setTranslationY(mCurrentPosition[1]);
}
});
// 五、 开始执行动画
valueAnimator.start();
if(mCartView!=null){
playCartAnimation();
}
// 六、动画结束后的处理
valueAnimator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
//当动画结束后:
@Override
public void onAnimationEnd(Animator animation) {
// 把移动的图片imageview从父布局里移除
mRootView.removeView(goods);
if(onAfterAnimListener!=null){
onAfterAnimListener.afterAnim();
}
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
}
若你需要在动画结束后做其他逻辑处理,可以在onAfterAnimListener中处理
注:FlyAnimtor 支持链式调用
使用很简单,下面给出项目结构和效果图
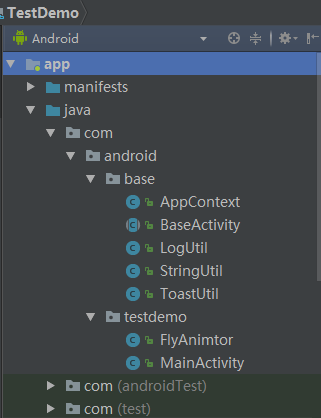
三. 项目结构图和效果图
项目结构图

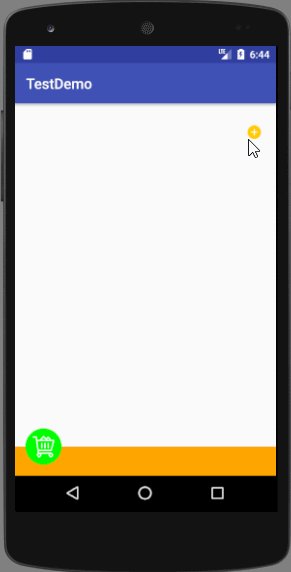
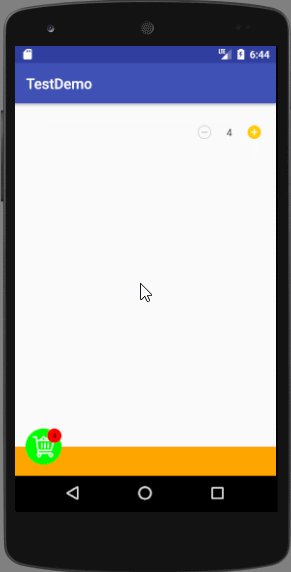
运行效果图

其他
暂没
贝塞尔曲线实现购物车飞入效果
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?