网页聊天软件
一、运行
- 项目依赖node环境和mongodb,请先下载安装好以上两个环境。
- 双击/server/core/run.bat文件即可启动服务器。
- 打开谷歌浏览器输入http://127.0.0.1:8080 即可使用
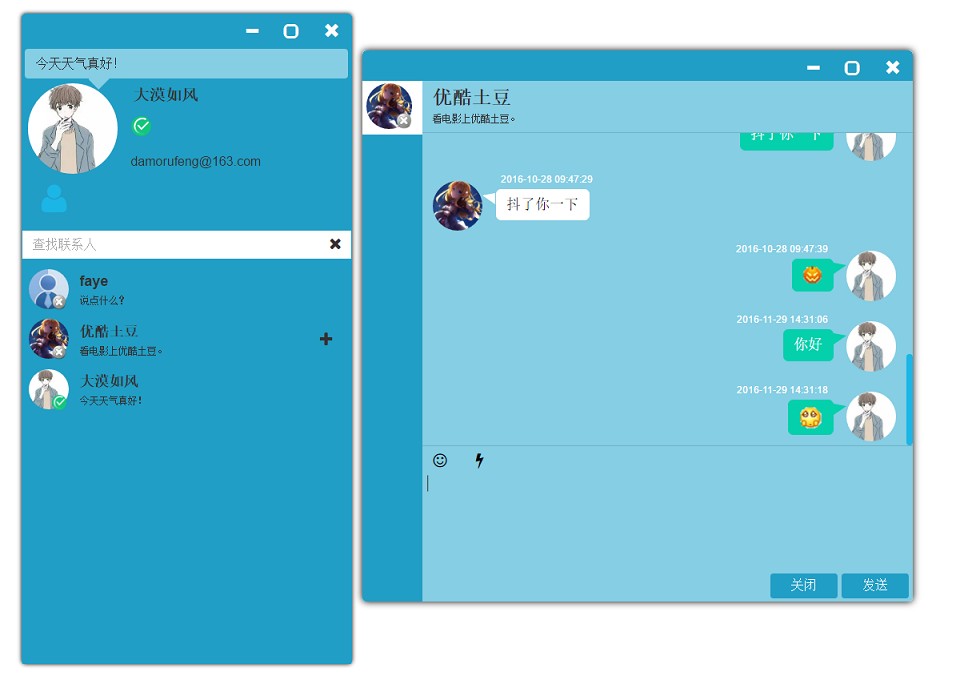
二、演示效果

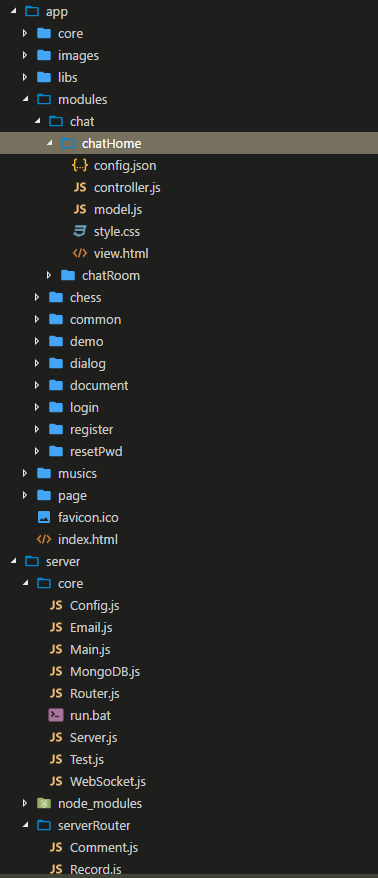
三、项目文件结构

四、代码实现过程
由于代码量较大,这里只拿出部分来介绍。
1、获取验证码的代码
_getCode(){
this.app.get('/getCode', (req, res) => {
let email = req.query.email;
let code = '';
for(let i = 0; i < 5; i++){
code += Math.floor(Math.random() * 10);
}
let queryData = {
email: email
};
let updateData = {
code: code
};
let callback = (db) => {
let collection = db.collection(this.userCollection);
collection.updateOne(queryData, {$set: updateData}, (err, result) => {
assert.equal(null, err);
db.close();
if(result.result.n === 1){
new Email(email, '重置密码', '你的验证码是:' + code);
this._removeCode(email);
res.send({status: 'success', text: '验证码已发往你的邮箱,请查收。30分钟内有效。'});
}else{
res.send({status: 'error', text: '没有此邮箱,或许你需要注册账号。'});
}
});
};
new MongoDB(this.currentDB, callback);
});
}
2、拖动功能
define([], function() {
'use strict';
class Draggable {
constructor($container) {
this.$container = $container;
for (let subContainer of $container.children()) {
this._handleEvents($(subContainer));
}
}
_handleEvents($subContainer) {
$subContainer.on('mousedown', (e) => {
if (!$(e.target).hasClass('button')) {
this._handleMousedown(e);
}
});
$(document).on('mousemove', (e) => {
if (!$(e.target).hasClass('button')) {
this._handleMousemove(e);
}
});
$(document).on('mouseup', (e) => {
if (!$(e.target).hasClass('button')) {
this._handleMouseup(e);
}
});
}
_handleMousedown(e) {
let {left, top} = this.$container.css(['left', 'top']);
this.offsetX = this._parseStr(left) - e.clientX;
this.offsetY = this._parseStr(top) - e.clientY;
this.mouseDown = true;
}
_handleMousemove(e) {
$(e.target).css('cursor', 'url(/images/m1.cur),default !important');
if (this.mouseDown) {
let x = e.clientX;
let y = e.clientY;
let positionX = x + this.offsetX;
let positionY = y + this.offsetY;
this.$container.css({
left: positionX,
top: positionY,
});
}
}
_handleMouseup(e) {
$(e.target).css('cursor', 'url(/images/m1.cur),default !important');
this.mouseDown = false;
}
_parseStr(str) {
if(typeof str !== 'string'){
str += '';
}
return Number(str.split('px')[0]);
}
}
return Draggable;
});
3、点击雨滴效果的代码
define([], function() {
'use strict';
class Rain {
constructor() {
this.settings = {
width: 10,
height: 10,
borderColor: '#c6cac9',
opacity: 0.7,
borderRadius: 5,
borderWidth: 5,
maxWidth: 70,
widthOffset: 2,
radiusOffset: 1,
opacityOffset: 0.05,
borderOffset: 1,
position: 'fixed',
zIndex: 100,
borderStyle: 'solid',
class: 'rain',
};
this._handleEvents();
}
_handleEvents() {
let settings = this.settings;
$(document).on('click', (e) => {
if($(e.target).hasClass('button')){
return;
}
let $rain = $('<div>').attr('class', settings.class).css({
position: settings.position,
zIndex: settings.zIndex,
borderStyle: settings.borderStyle,
});
$('body').append($rain);
let x = e.clientX;
let y = e.clientY;
this._initRain($rain, x, y);
this._updateRain($rain, x, y);
});
}
_updateRain($rain, x, y) {
let settings = this.settings;
let rainThread = setInterval( () => {
let {width, height,top, left, opacity, borderWidth, borderRadius} = $rain.css(['width', 'height','top', 'left', 'opacity', 'borderWidth', 'borderRadius']);
$rain.css({
width: this._parseStr(width) + settings.widthOffset,
height: this._parseStr(height) + settings.widthOffset,
top: y - this._parseStr(height) / 2,
left: x - this._parseStr(width) / 2,
opacity: this._parseStr(opacity) - settings.opacityOffset,
borderWidth: this._parseStr(borderWidth) + settings.borderOffset,
borderRadius: this._parseStr(borderRadius) + settings.radiusOffset,
});
if (this._parseStr(width) > settings.maxWidth) {
clearInterval(rainThread);
$rain.remove();
}
}, 10);
}
_initRain($rain, x, y) {
let settings = this.settings;
$rain.css({
width: settings.width,
height: settings.height,
borderColor: settings.borderColor,
opacity: settings.opacity,
borderRadius: settings.borderRadius,
borderWidth: settings.borderWidth,
top: y - this._parseStr(settings.height) / 2,
left: x - this._parseStr(settings.width) / 2,
});
}
_parseStr(str){
if(typeof str !== 'string'){
str += '';
}
return Number(str.split('px')[0]);
}
}
return Rain;
});
五、其他说明
暂没
网页聊天软件
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?