右上角弹出式菜单控件
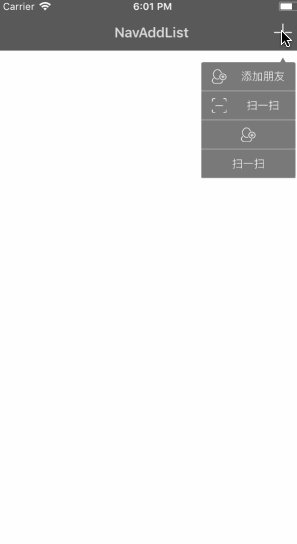
导航+,弹出选择菜单,附带缩放动画。可以单文字,单图片,和图片+文字
一、效果预览

二、实现
自定义ViewController作为容器,其中添加view,view中添加TableView来显示列表。
通过调用- (void)showInViewController:(UIViewController *)viewController;显示AddListController
点击选项或屏幕空白处关闭AddListController,这个添加手势实现。
在显示和隐藏时添加动画。
[UIView animateWithDuration:0.2 animations:^{
_listView.transform = CGAffineTransformMakeScale(0.5, 0.2);
_listView.alpha = 0;
} completion:^(BOOL finished) {
_listView.transform = CGAffineTransformMakeScale(1, 1);
[self dismissViewControllerAnimated:NO completion:nil];
}];
通过blocktypedef void (^SelectCompletion)(NSInteger selectedIndex);回传值。
view通过- (void)drawRect:(CGRect)rect画出背景形状,包括顶部小三角和四个圆角
需要注意,缩放动画要确定缩放点:
- (void)setAnchorPoint:(CGPoint)anchorPoint forView:(UIView *)view
{
CGPoint oldOrigin = view.frame.origin;
view.layer.anchorPoint = anchorPoint;
CGPoint newOrigin = view.frame.origin;
CGPoint transition;
transition.x = newOrigin.x - oldOrigin.x;
transition.y = newOrigin.y - oldOrigin.y;
view.center = CGPointMake (view.center.x - transition.x, view.center.y - transition.y);
}
三、用法
按特殊规定传字典值。当然,你也可以自己修改规定key。
NSArray *itemDictionarys = @[@{@"title": @"添加朋友", @"icon": @"main_add_friend"},
@{@"title": @"扫一扫", @"icon": @"main_code_friend"},
@{@"icon": @"main_add_friend"},
@{@"title": @"扫一扫"},
@{@"title": @"添加朋友", @"icon": @"main_add_friend"},
@{@"title": @"扫一扫", @"icon": @"main_code_friend"}];
[[ZZNavAddListController navAddListControllerWithDictionarys:itemDictionarys
selectCompletion:^(NSInteger selectedIndex) {
NSLog(@"selected %ld", selectedIndex);
}] showInViewController:self];
初始化方法
// ----- icon + title
+ (instancetype)navAddListControllerWithDictionarys:(NSArray <NSDictionary *>*)listDictionarys selectCompletion:(SelectCompletion)selectCompletion;
// ----- only title
+ (instancetype)navAddListControllerWithStrings:(NSArray <NSString *>*)listStrings selectCompletion:(SelectCompletion)selectCompletion;
// ----- icon + title and count
+ (instancetype)navAddListControllerWithDictionarys:(NSArray <NSDictionary *>*)listDictionarys maxListCount:(NSInteger)maxListCount selectCompletion:(SelectCompletion)selectCompletion;
+ (instancetype)navAddListControllerSelectCompletion:(SelectCompletion)selectCompletion listStrings:(NSString *)listString, ...NS_REQUIRES_NIL_TERMINATION;
显示AddListController方法
- (void)showInViewController:(UIViewController *)viewController;
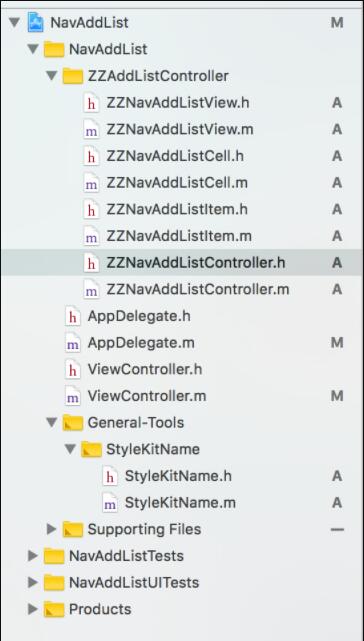
四、项目结构

五、其他补充
暂没
右上角弹出式菜单控件
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?