CSS环绕球体的旋转文字-3D效果
项目文件结构截图
只需要一个html文件既可:

项目截图:

代码实现原理:
该示例的实现过程很简单,主要是使用了CSS3的透视、3D旋转、位移、渐变、阴影,可以说是一次比较全面的练习。
HTML部分:
<div class="wrapper">
<div class="ball"></div>
<div class="stage">
<div class="text">
这里是文字
</div>
</div>
</div>
CSS部分:
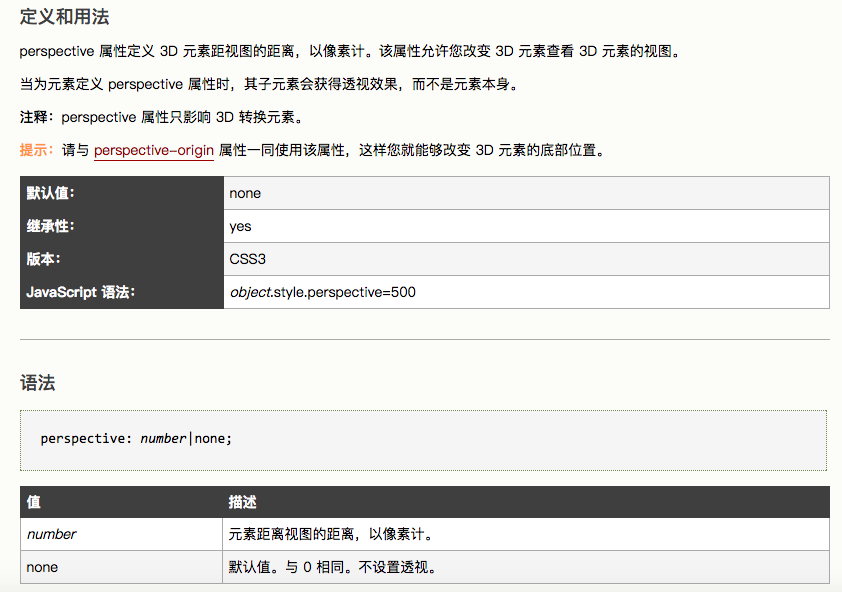
使用到的CSS属性用法:


舞台:
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 400px;
height: 400px;
margin: 200px;
perspective: 800px;
perspective-origin: 50% 50%;
position: relative;
}
.stage {
transform-style: preserve-3d;
position: absolute;
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0);
}
球体:
.ball {
width: 200px;
height: 200px;
border-radius: 50%;
background-color: #ccc;
position: absolute;
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0);
box-shadow: 0px 55px 45px -38px rgba(0, 0, 0, .3);
}
.ball::before {
content: "";
position: absolute;
top: 1%;
left: 5%;
width: 90%;
height: 90%;
border-radius: 50%;
background: -webkit-radial-gradient(50% 0px, circle, #ffffff, rgba(255, 255, 255, 0) 58%);
z-index: 2;
}
文字:
.text {
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
white-space: nowrap;
animation: rotate 5s linear infinite;
backface-visibility: hidden;
}
文字动画:
@keyframes rotate {
from {
transform: rotateY(0deg) translateZ(100px);
}
to {
transform: rotateY(360deg) translateZ(100px);
}
}
效果预览
效果地址:rotate-text-around-the-ballCSS环绕球体的旋转文字-3D效果
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?