Node.js 把抓取到的电影节目列表单发或者群发到QQ邮箱
一、前言
上一节我们演示了如何用Node的各种包去抓取电影天堂最新电影列表,接下来我们会讲解如何发送我们已抓取的数据到我们的QQ邮箱。
如果你还没看到之前是如何抓取数据,请点击 Node.js 抓取电影天堂新上电影节目单及ftp链接
二、效果图
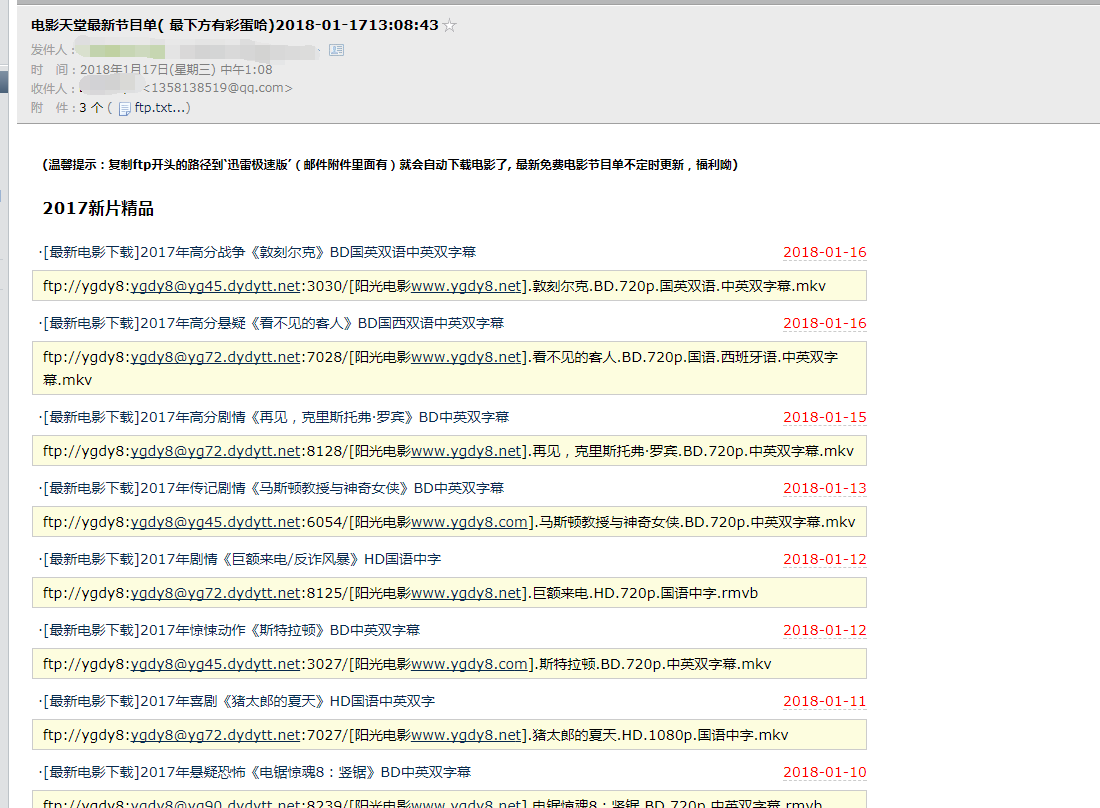
最终效果:

三、代码实现
新的依赖包如下:
nodemailer 发送邮件
utility 一些公共方法
一键安装:
npm i utility nodemailer --save-dev
单发邮件格式:
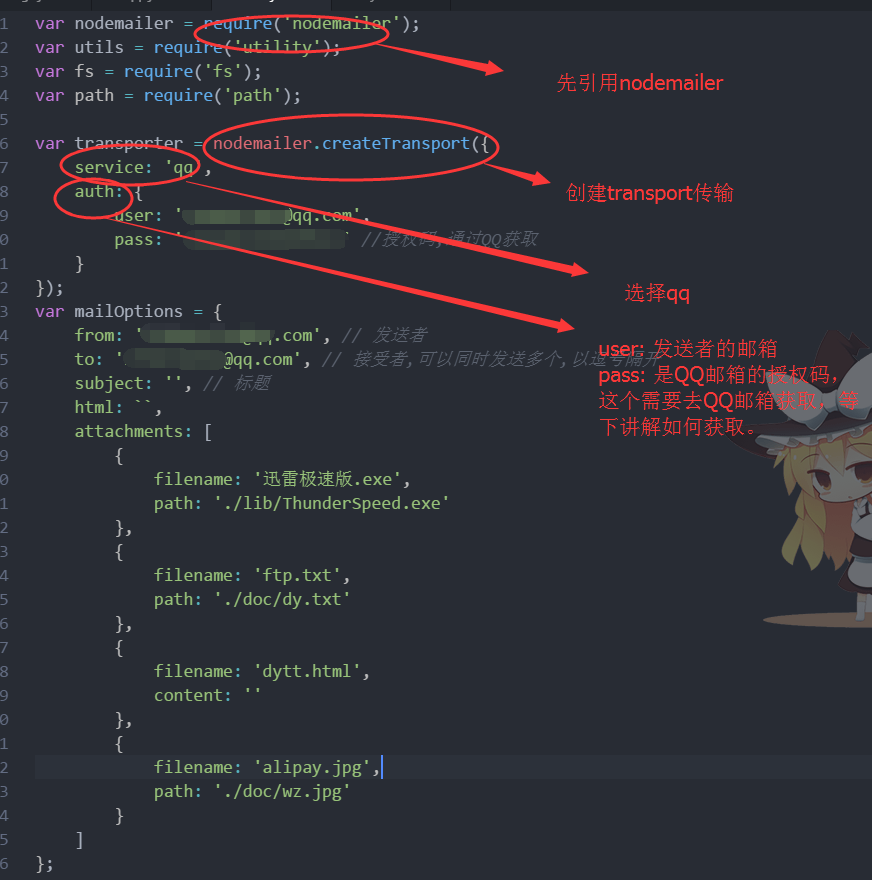
var mailOptions = {
from: '****@qq.com', // 发送者
to: '***@qq.com', // 接受者,可以同时发送多个,以逗号隔开
subject: '', // 标题
html: ``,
attachments: [
{
filename: '迅雷极速版.exe',
path: './lib/ThunderSpeed.exe'
},
{
filename: 'ftp.txt',
path: './doc/dy.txt'
},
{
filename: 'dytt.html',
content: ''
},
{
filename: 'alipay.jpg',
path: './doc/wz.jpg'
}
]
};
群发格式:
var mailOptions = {
from: '***@qq.com', // 发送者
to: '**@qq.com, **@qq.com', // 接受者,可以同时发送多个,以逗号隔开
subject: '', // 标题
html: ``,
attachments: [
{
filename: '迅雷极速版.exe',
path: './lib/ThunderSpeed.exe'
},
{
filename: 'ftp.txt',
path: './doc/dy.txt'
},
{
filename: 'dytt.html',
content: ''
},
{
filename: 'alipay.jpg',
path: './doc/wz.jpg'
}
]
};
其中mailoptions的配置to 多人发送时 可以是数组格式如:
to:[**@qq.com,**@qq.com,**@qq.com....]
attachments是附件参数,可以再发送邮件的时候 增加你想添加的附件 效果如图:

from: 填写发送者的邮箱
to: 接收者的邮箱
subject: 标题
邮件发送简单详解

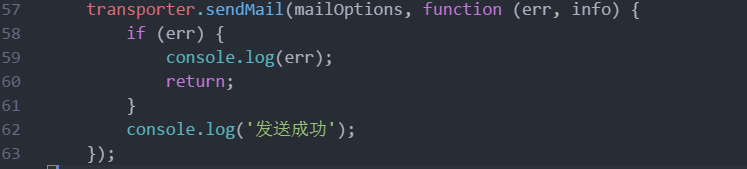
最终执行:

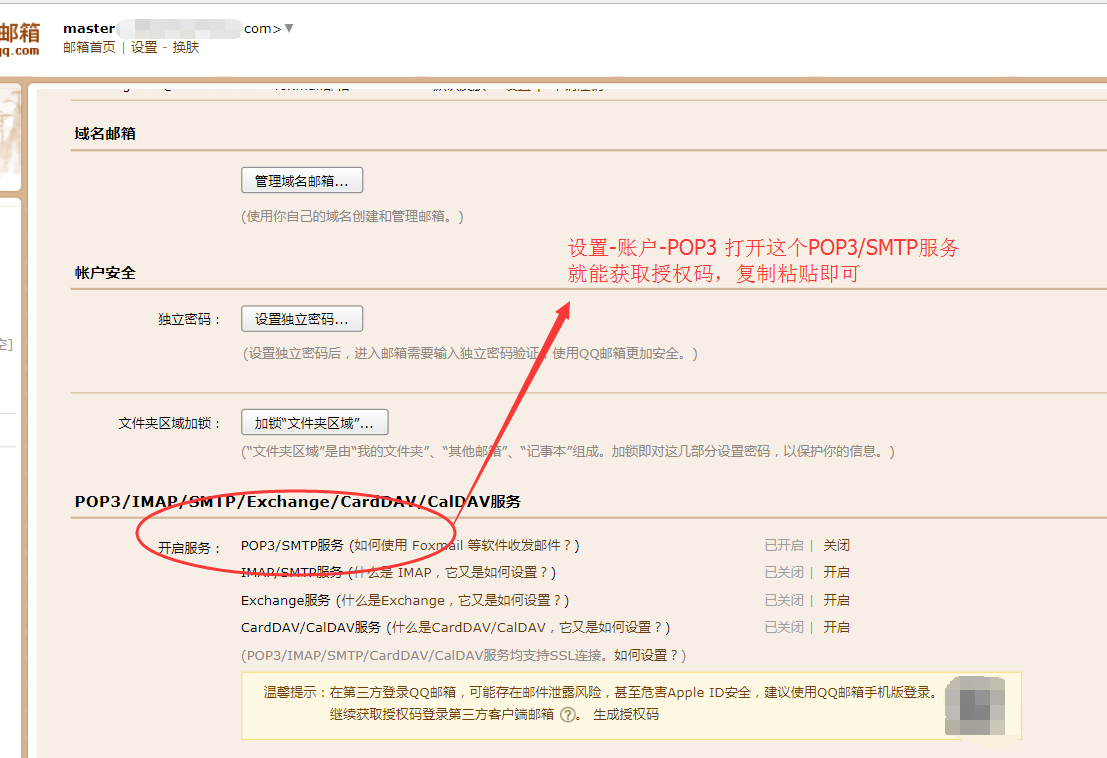
获取QQ授权码:

到现在为止,大概就能运行发送邮件成功了
打开当前文件命令窗(shift+鼠标右键)执行以下命令:
node app.js
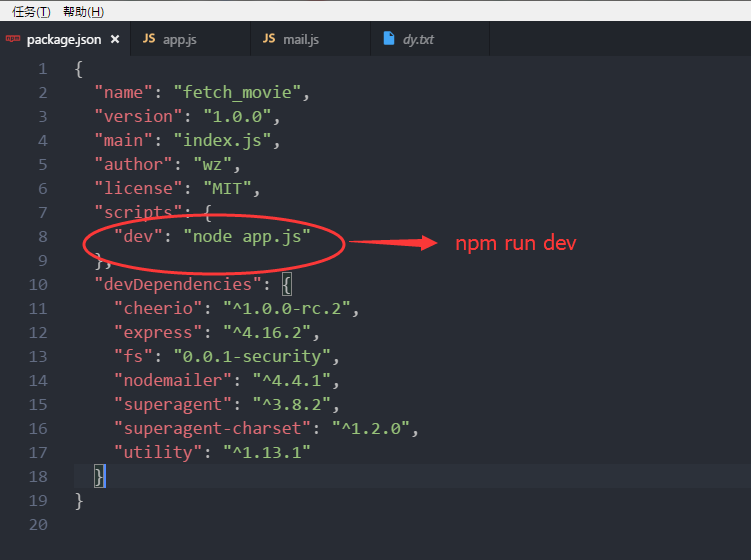
或者 配置了下面命令 只需
npm run dev

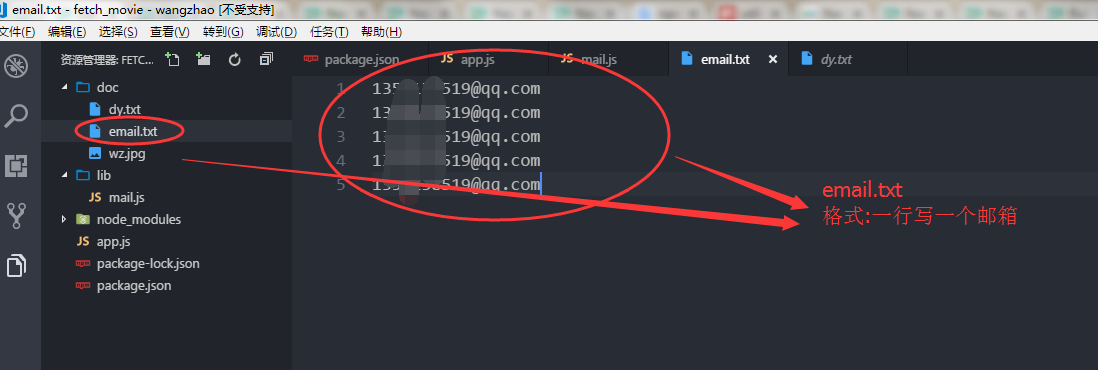
为了方便我们群发邮件:
我们需要建一个txt文本:

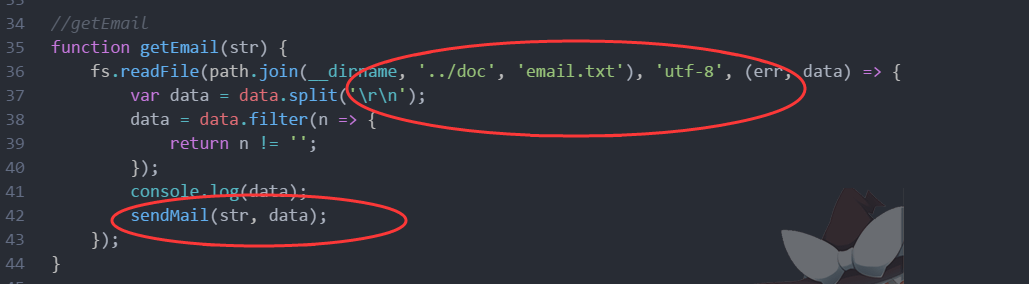
这样我们可以先读取文件:

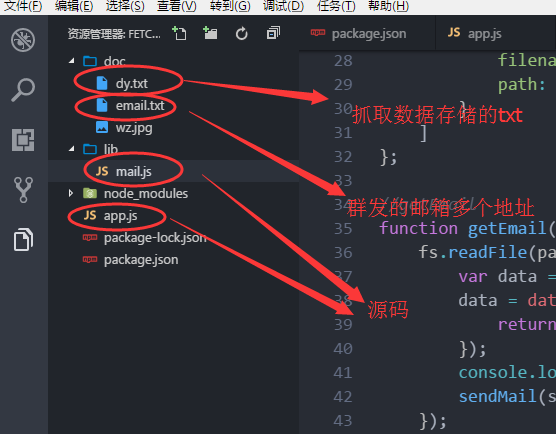
四、源码截图及温馨提示

温馨提示:
源码中,邮箱均以**********@qq.com 代替, 授权码 也是 **, 请替换自己的邮箱及开通的QQ邮箱授权码,才能保证实例正确运行,切记切记。


如要完整查看实例代码,请在文章上方下载源码查看,谢谢!
Node.js 把抓取到的电影节目列表单发或者群发到QQ邮箱
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?