切换不同的数据状态布局,包含加载中、空数据和出错状态,可自定义状态布局
StatusLayoutManager
切换不同的数据状态布局,包含加载中、空数据和出错状态。
github地址:https://github.com/Bakumon/StatusLayoutManager
特征
- 不会增加布局层数
- 提供一套可配置的默认状态布局
- 布局懒加载
- 重试按钮统一回调
- 支持自定义状态布局
预览
下载 demo 体验

下载
- 在项目的
build.gradle中添加:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
- 添加依赖
dependencies {
compile 'com.github.Bakumon:StatusLayoutManager:1.0.1'
}
使用
快速使用
创建 StatusLayoutManager 对象:
statusLayoutManager = new StatusLayoutManager.Builder(recyclerView)
// 设置重试事件监听器
.setOnStatusChildClickListener(new DefaultOnStatusChildClickListener() {
@Override
public void onEmptyChildClick(View view) {
}
@Override
public void onErrorChildClick(View view) {
}
})
.build();
在合适的时机显示对应的状态布局:
// 加载中
statusLayoutManager.showLoadingLayout();
// 空数据
statusLayoutManager.showEmptyLayout();
// 加载失败
statusLayoutManager.showErrorLayout();
// 加载成功,显示原布局
statusLayoutManager.showSuccessLayout();
以上可以满足大多数场景。
配置默认布局
以下 API 提供修改默认布局的方法,具体说明见注释。
statusLayoutManager = new StatusLayoutManager.Builder(recyclerView)
// 设置默认加载中布局的提示文本
.setDefaultLoadingText("l拼命加载中...")
// 设置默认空数据布局的提示文本
.setDefaultEmptyText("空白了,哈哈哈哈")
// 设置默认空数据布局的图片
.setDefaultEmptyImg(R.mipmap.ic_launcher)
// 设置默认空数据布局重试按钮的文本
.setDefaultEmptyRetryText("retry")
// 设置默认空数据布局重试按钮的文本颜色
.setDefaultEmptyRetryTextColor(getResources().getColor(R.color.colorAccent))
// 设置默认空数据布局重试按钮是否显示
.setDefaultEmptyRetryVisible(false)
// 设置默认出错布局的提示文本
.setDefaultErrorText(R.string.app_name)
// 设置默认出错布局的图片
.setDefaultErrorImg(R.mipmap.ic_launcher)
// 设置默认出错布局重试按钮的文本
.setDefaultErrorRetryText("重试一波")
// 设置默认出错布局重试按钮的文本颜色
.setDefaultErrorRetryTextColor(getResources().getColor(R.color.colorPrimaryDark))
// 设置默认出错布局重试按钮是否显示
.setDefaultErrorRetryVisible(true)
// 设置布局背景,包括加载中、空数据和出错布局
.setDefaultLayoutsBackgroundColor(Color.WHITE)
.build();
自定义默认布局
statusLayoutManager = new StatusLayoutManager.Builder(recyclerView)
// 设置加载中布局
.setLoadingLayout(inflate(R.layout.layout_loading))
// 设置空数据布局
.setEmptyLayout(inflate(R.layout.layout_empty))
// 设置出错布局
.setErrorLayout(inflate(R.layout.layout_error))
// 设置加载中布局
.setLoadingLayout(R.layout.layout_loading)
// 设置空数据布局
.setEmptyLayout(R.layout.layout_empty)
// 设置出错布局
.setErrorLayout(R.layout.layout_error)
// 设置空数据布局重试按钮 ID
.setEmptyRetryID(R.id.tv_empty)
// 设置出错布局重试按钮 ID
.setErrorRetryID(R.id.tv_error)
.build();
显示自定义状态布局
statusLayoutManager#showCustomLayout()有几个重载方法,下面以参数最多的为例介绍:
/**
* 显示自定义状态布局
*
* @param customLayoutID 自定义布局 ID
* @param clickViewID 重试按钮 ID
* @return 自定义状态布局
*/
statusLayoutManager.showCustomLayout(R.layout.layout_custome, R.id.tv_customer, R.id.tv_customer1);
其中 clickViewID 参数,表示想要添加点击事件的 View 的 id。
点击监听
statusLayoutManager = new StatusLayoutManager.Builder(recyclerView)
// 设置重试事件监听器
.setOnStatusLayoutClickListener(new OnStatusLayoutClickListener() {
@Override
public void onEmptyChildClick(View view) {
}
@Override
public void onErrorChildClick(View view) {
}
@Override
public void onCustomerChildClick(View view) {
}
}
})
.build();
也可以使用 OnStatusLayoutClickListener 默认的实现类,像下面这样:
statusLayoutManager = new StatusLayoutManager.Builder(recyclerView)
// 设置重试事件监听器
.setOnStatusChildClickListener(new DefaultOnStatusChildClickListener() {
@Override
public void onEmptyChildClick(View view) {
}
@Override
public void onErrorChildClick(View view) {
}
})
.build();
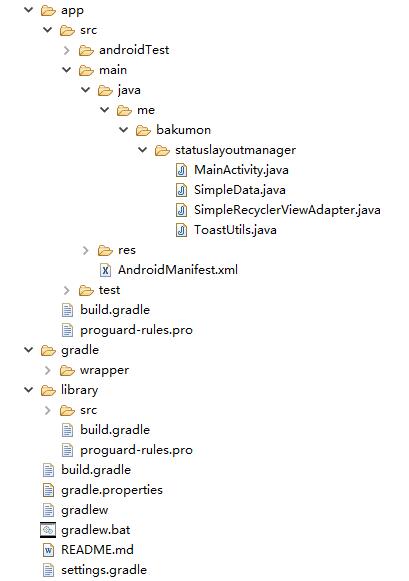
项目结构图
 切换不同的数据状态布局,包含加载中、空数据和出错状态,可自定义状态布局
切换不同的数据状态布局,包含加载中、空数据和出错状态,可自定义状态布局
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?