iOS 瀑布流封装
一、效果预览

功能描述:WSLWaterFlowLayout 是在继承于UICollectionViewLayout的基础上封装的带头脚视图的瀑布流控件。目前支持竖向瀑布流(item等宽不等高、支持头脚视图)、水平瀑布流(item等高不等宽 不支持头脚视图)、竖向瀑布流( item等高不等宽、支持头脚视图)三种样式的瀑布流布局。
- 前言 :近几个月一直在忙公司的ChinaDaily和国务院项目,没有抽出时间来写,现在终于算是告一段落了,抽出时间来更一篇
二、实现:主要是重写父类的几个涉及布局属性的方法,在对应的布局属性方法中根据需求自定义视图布局属性信息。详情看示例
/** 初始化 生成每个视图的布局信息*/
-(void)prepareLayout;
/** 决定一段区域所有cell和头尾视图的布局属性*/
-(NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect ;
/** 返回indexPath位置cell对应的布局属性*/
-(UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath;
/** 返回indexPath位置头和脚视图对应的布局属性*/
- (UICollectionViewLayoutAttributes *)layoutAttributesForSupplementaryViewOfKind:(NSString *)elementKind atIndexPath:(NSIndexPath *)indexPath;
//返回内容高度
-(CGSize)collectionViewContentSize;
三、 用法:注意遵循WSLWaterFlowLayoutDelegate协议,代理方法和TableView、collectionView的代理方法用法相似。
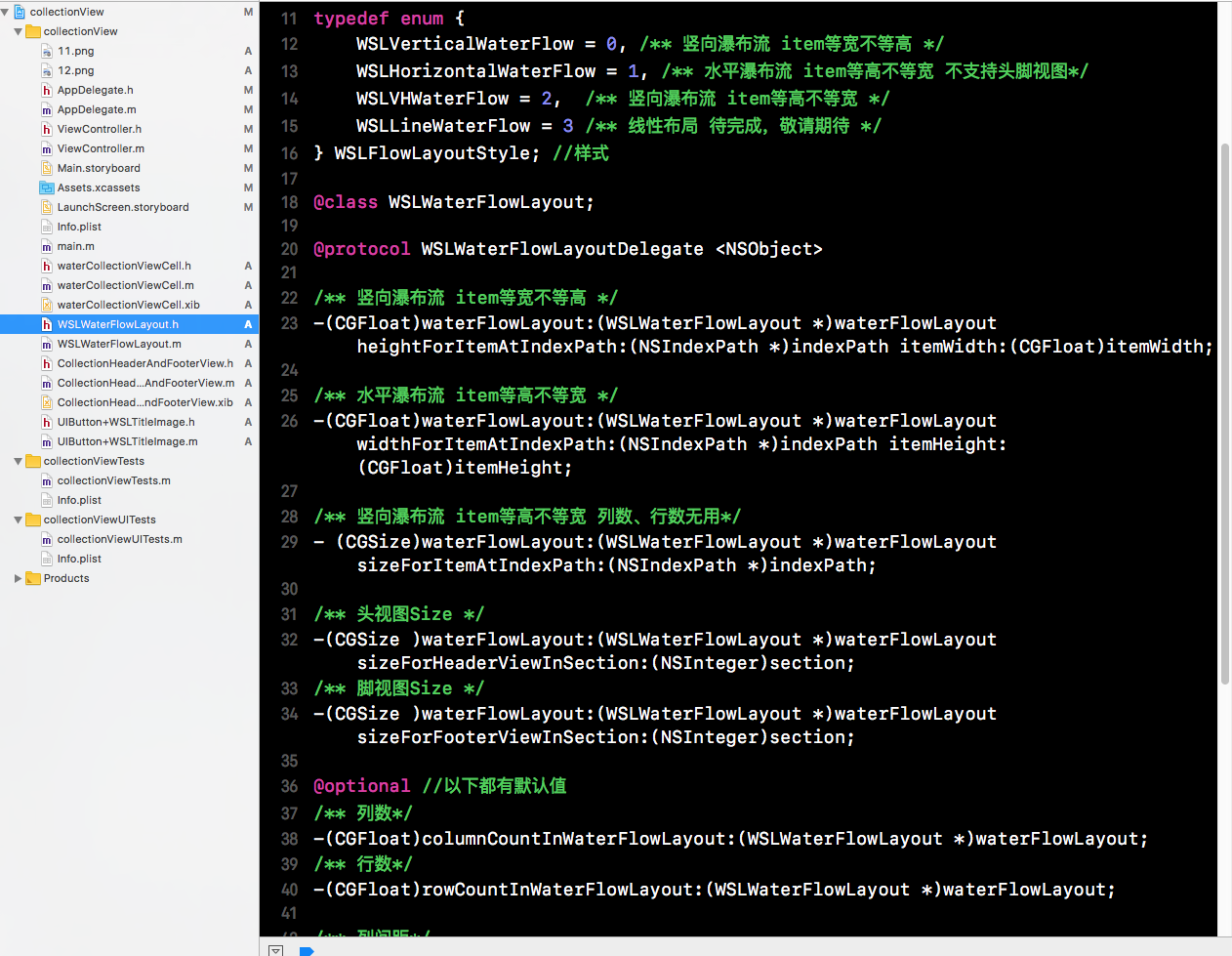
下面是WSLWaterFlowLayout.h中的属性方法和代理方法,含义注释的还算清晰:
typedef enum {
WSLVerticalWaterFlow = 0, /** 竖向瀑布流 item等宽不等高 */
WSLHorizontalWaterFlow = 1, /** 水平瀑布流 item等高不等宽 不支持头脚视图*/
WSLVHWaterFlow = 2, /** 竖向瀑布流 item等高不等宽 */
WSLLineWaterFlow = 3 /** 线性布局 待完成,敬请期待 */
} WSLFlowLayoutStyle;//样式
@class WSLWaterFlowLayout;
@protocol WSLWaterFlowLayoutDelegate <NSObject>
/** 竖向瀑布流 item等宽不等高 */
-(CGFloat)waterFlowLayout:(WSLWaterFlowLayout *)waterFlowLayout heightForItemAtIndexPath:(NSIndexPath *)indexPath itemWidth:(CGFloat)itemWidth;
/** 水平瀑布流 item等高不等宽 */
-(CGFloat)waterFlowLayout:(WSLWaterFlowLayout *)waterFlowLayout widthForItemAtIndexPath:(NSIndexPath *)indexPath itemHeight:(CGFloat)itemHeight;
/** 竖向瀑布流 item等高不等宽 列数、行数无用 */
- (CGSize)waterFlowLayout:(WSLWaterFlowLayout *)waterFlowLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath;
/** 头视图Size */
-(CGSize )waterFlowLayout:(WSLWaterFlowLayout *)waterFlowLayout sizeForHeaderViewInSection:(NSInteger)section;
/** 脚视图Size */
-(CGSize )waterFlowLayout:(WSLWaterFlowLayout *)waterFlowLayout sizeForFooterViewInSection:(NSInteger)section;
@optional //以下都有默认值
/** 列数*/
-(CGFloat)columnCountInWaterFlowLayout:(WSLWaterFlowLayout *)waterFlowLayout;
/** 行数*/
-(CGFloat)rowCountInWaterFlowLayout:(WSLWaterFlowLayout *)waterFlowLayout;
/** 列间距*/
-(CGFloat)columnMarginInWaterFlowLayout:(WSLWaterFlowLayout *)waterFlowLayout;
/** 行间距*/
-(CGFloat)rowMarginInWaterFlowLayout:(WSLWaterFlowLayout *)waterFlowLayout;
/** 边缘之间的间距*/
-(UIEdgeInsets)edgeInsetInWaterFlowLayout:(WSLWaterFlowLayout *)waterFlowLayout;
@end
@interface WSLWaterFlowLayout : UICollectionViewLayout
/** delegate*/
@property (nonatomic, weak) id<WSLWaterFlowLayoutDelegate> delegate;
/** 瀑布流样式*/
@property (nonatomic, assign) WSLFlowLayoutStyle flowLayoutStyle;
@end
初始化仅三行代码,只需设置代理和样式,item的大小、头脚视图的大小、行列数以及间距都可以在对应样式的代理方法中自定义,然后设置为UICollectionView的自动流水布局样式,并结合UICollectionView的用法使用,详情看示例:
WSLWaterFlowLayout * _flow = [[WSLWaterFlowLayout alloc] init];
_flow.delegate = self;
_flow.flowLayoutStyle = WSLVerticalWaterFlow;
四、项目结构:

iOS 瀑布流封装
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?