iOS 物流信息时间轴
timelineLogistics 是模仿淘宝物流信息时间轴界面的自定义View
准备工作
-
引入Masonry,YYkit库
- 使用了MAsonry进行布局
- 使用了YYkit中的YYLable进行富文本电话号码点击拨打电话
-
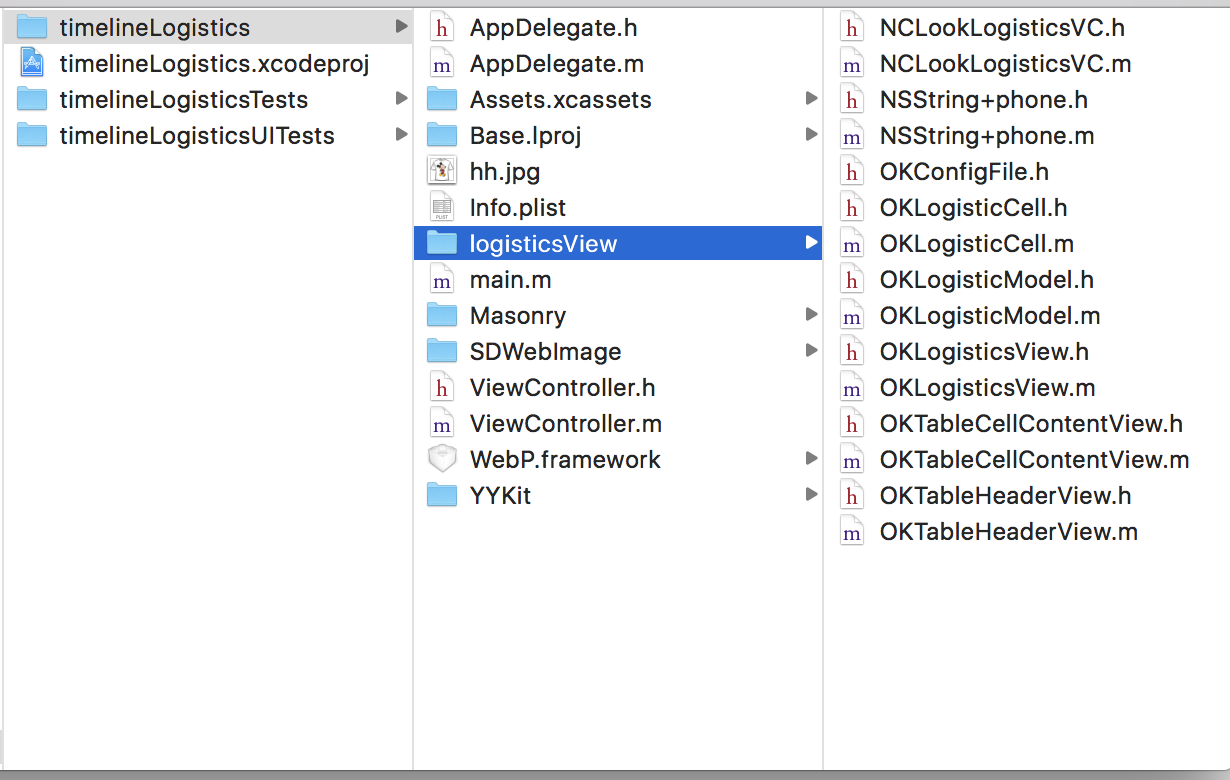
文件目录

原理
1.自定义view
@interface OKLogisticsView : UIView
/**
运单号码
*/
@property (copy, nonatomic)NSString *number;
/**
承运公司
*/
@property (copy, nonatomic)NSString *company;
/**
官方电话
*/
@property (copy, nonatomic)NSString *phone;
/**
物流状态
*/
@property (nonatomic,copy) NSString * wltype;
/**
图片url
*/
@property (nonatomic,copy) NSString * imageUrl;
@property (strong, nonatomic)NSArray *datas;
@property (nonatomic,strong) OKTableHeaderView *header ;
- (instancetype)initWithDatas:(NSArray*)array;
- (void)reloadDataWithDatas:(NSArray *)array;
@end
设置自定义view的tableView的headView为自定义headView。
在自定义view 的set方法中为headview的属性赋值
- (void)setWltype:(NSString *)wltype {
_wltype = wltype;
self.header.wltype = wltype;
}
-(void)setNumber:(NSString *)number {
_number = number;
self.header.number = number;
}
- (void)setCompany:(NSString *)company {
_company = company;
self.header.company = company;
}
- (void)setPhone:(NSString *)phone {
_phone = phone;
self.header.phone = phone;
}
- (void)setImageUrl:(NSString *)imageUrl {
_imageUrl = imageUrl;
self.header.imageUrl = imageUrl;
}
** 对外提供的刷新数据方法**
- (void)setDatas:(NSArray *)datas {
if (_datas == datas) {
_datas = datas;
}
[self.table reloadData];
}
- (void)reloadDataWithDatas:(NSArray *)array {
[self.dataArray addObjectsFromArray:array];
[self.table reloadData];
}
2.在headview的set方法中赋值
- (void)setNumber:(NSString *)number {
_number = number;
self.numLabel.text = [NSString stringWithFormat:@"运单编号:%@",number];
}
- (void)setCompany:(NSString *)company {
_company = company;
self.comLabel.text = [NSString stringWithFormat:@"承运公司:%@",company];
}
- (void)setWltype:(NSString *)wltype {
_wltype = wltype;
NSMutableAttributedString *wlStr = [[NSMutableAttributedString alloc]initWithString:[NSString stringWithFormat:@"物流状态:%@",wltype]];
NSRange range = [[NSString stringWithFormat:@"物流状态:%@",wltype] rangeOfString: wltype];
[wlStr addAttribute:NSForegroundColorAttributeName value:nckColor(0x07A628) range:range];
self.type.attributedText = wlStr;
}
3.cell内部view为自定义view-OKTableCellContentView
在其内部实现正则匹配电话号码并进行拨打
- (void)reloadDataWithModel:(OKLogisticModel*)model {
NSRange stringRange = NSMakeRange(0, model.dsc.length);
//正则匹配
NSError *error;
NSRegularExpression *regexps = [NSRegularExpression regularExpressionWithPattern:PHONEREGULAR options:0 error:&error];
// 转为富文本
NSMutableAttributedString *dsc = [[NSMutableAttributedString alloc]initWithString:model.dsc];
// NSFontAttributeName
[dsc addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:12] range:NSMakeRange(0, model.dsc.length)];
if (self.currented) {
[dsc addAttribute:NSForegroundColorAttributeName value:OKRGBColor(7, 166, 40) range:NSMakeRange(0, model.dsc.length)];
}else {
[dsc addAttribute:NSForegroundColorAttributeName value:OKRGBColor(139, 139, 139) range:NSMakeRange(0, model.dsc.length)];
}
if (!error && regexps != nil) {
[regexps enumerateMatchesInString:model.dsc options:0 range:stringRange usingBlock:^(NSTextCheckingResult * _Nullable result, NSMatchingFlags flags, BOOL * _Nonnull stop) {
//可能为电话号码的字符串及其所在位置
NSMutableAttributedString *actionString = [[NSMutableAttributedString alloc]initWithString:[NSString stringWithFormat:@"%@",[model.dsc substringWithRange:result.range]]];
NSRange phoneRange = result.range;
//这里需要判断是否是电话号码,并添加链接
if ([NSString isMobilePhoneOrtelePhone:actionString.string]) {
[dsc setTextHighlightRange:phoneRange
color:nckColor(0x59A3E8)
backgroundColor:[UIColor whiteColor]
tapAction:^(UIView * _Nonnull containerView, NSAttributedString * _Nonnull text, NSRange range, CGRect rect) {
[self callPhoneThree:actionString.string];
}];
}
}];
}
self.infoLabel.attributedText = dsc;
self.dateLabel.text = model.date;
[self setNeedsDisplay];
}
4.在OKTableCellContentView的drawrect方法中进行竖线绘制
- (void)drawRect:(CGRect)rect {
// Drawing code
CGFloat height = self.bounds.size.height;
CGFloat cicleWith = self.currented?12:6;
// CGFloat shadowWith = cicleWith/3.0;
if (self.hasUpLine) {
UIBezierPath *topBezier = [UIBezierPath bezierPath];
[topBezier moveToPoint:CGPointMake(ok_leftSpace/2.0, 0)];
[topBezier addLineToPoint:CGPointMake(ok_leftSpace/2.0, height/2.0 - cicleWith/2.0 - cicleWith/6.0)];
topBezier.lineWidth = 1.0;
UIColor *stroke = OKRGBColor(185, 185, 185);
[stroke set];
[topBezier stroke];
}
if (self.currented) {
UIBezierPath *cicle = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(ok_leftSpace/2.0 - cicleWith/2.0, height/2.0 - cicleWith/2.0, cicleWith, cicleWith)];
cicle.lineWidth = cicleWith/3.0;
UIColor *cColor = OKRGBAColor(7, 166, 40, 1.0);
[cColor set];
[cicle fill];
UIColor *shadowColor = OKRGBAColor(7, 166, 40, 0.5);
[shadowColor set];
[cicle stroke];
} else {
UIBezierPath *cicle = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(ok_leftSpace/2.0-cicleWith/2.0, height/2.0 - cicleWith/2.0, cicleWith, cicleWith)];
UIColor *cColor = OKRGBColor(185, 185, 185);
[cColor set];
[cicle fill];
[cicle stroke];
}
if (self.hasDownLine) {
UIBezierPath *downBezier = [UIBezierPath bezierPath];
[downBezier moveToPoint:CGPointMake(ok_leftSpace/2.0, height/2.0 + cicleWith/2.0 + cicleWith/6.0)];
[downBezier addLineToPoint:CGPointMake(ok_leftSpace/2.0, height)];
downBezier.lineWidth = 1.0;
UIColor *stroke = OKRGBColor(185, 185, 185);
[stroke set];
[downBezier stroke];
}
}
使用
- 初始化数组
NSArray *titleArr = [NSArray arrayWithObjects:
@"[北京通州区杨庄公司锦园服务部]快件已被27号楼e站代签收",
@"[北京通州区杨庄公司]到达目的地网店,快件将很快进行派送" ,
@"[北京通州区杨庄公司]进行派件扫描;派送业务员:周志军;联系电话:13522464946",
@"[北京分拨中心]在分拨中心进行卸车扫描",
@"[浙江杭州分拨中心]在分拨中心进行称重扫描",
@"[浙江杭州下城区三里亭公司]进行揽件扫描",nil];
NSArray *timeArr = [NSArray arrayWithObjects:
@"2017-07-04 12:59:00",
@"2017-07-03 10:59:00",
@"2017-07-03 08:22:00",
@"2017-07-03 03:34:22",
@"2017-07-02 12:59:00",
@"2017-07-02 08:10:00",nil];
```
* 转为模型
``` objc
for (NSInteger i = titleArr.count-1;i>=0 ; i--)
{
OKLogisticModel * model = [[OKLogisticModel alloc]init];
model.dsc = [titleArr objectAtIndex:i];
model.date = [timeArr objectAtIndex:i];
[self.dataArry addObject:model];
}
```
* 初始化控制器
``` objc
OKLogisticsView * logis = [[OKLogisticsView alloc]initWithDatas:self.dataArry];
// 给headView赋值
logis.wltype=@"已签收";
logis.number = @"3908723967437";
logis.company = @"韵达快运";
logis.phone = @"400-821-6789";
logis.imageUrl = @"http://pic40.nipic.com/20140420/12064170_201114370112_2.jpg";
logis.frame = CGRectMake(0, 64, OKScreenWidth, OKScreenHeight-64);
[self.view addSubview:logis];
```
## 效果
iOS 物流信息时间轴
> 代码地址如下:<br>http://www.demodashi.com/demo/11958.html
> 注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?