iOS-仿支付宝加载web网页添加进度条
目前市场上APP常会嵌入不少的h5页面,参照支付宝显示web页面的方式, 做了一个导航栏下的加载进度条. 因为项目最低支持iOS7,所以不能使用WKWebView来加载网页, 只能使用 UIWebView, 但是查看 UIWebView的API, 并没有代理或是通知告诉我们webView加载了多少, 所以这个进度条我决定用模拟进度-俗称假进度(虚拟的方式来做,就是假装知道加载了多少).
一、压缩文件及项目截图
压缩文件截图:

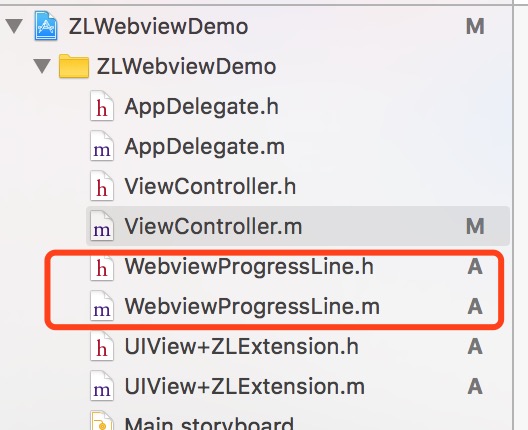
项目截图:

二、代码实现
实现原理:
自定义一个UIView的加载进度条,添加到Nav标题栏下方,提供两个方法:(开始加载/结束加载), 在网页加载适当的时候使用.
Step1. 自定义加载进度条WebviewProgressLine:
1、startLoadingAnimation 开始加载
开始加载,先动画模拟一个0.4s的加载,加载宽度为0.6倍屏幕宽度,动画结束,接着0.4s实现,共0.8倍的屏幕宽度。
- (void)startLoadingAnimation {
self.hidden = NO;
self.width = 0.0;
__weak UIView *weakSelf = self;
[UIView animateWithDuration:0.4 animations:^{
weakSelf.width = UI_View_Width * 0.6;
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.4 animations:^{
weakSelf.width = UI_View_Width * 0.8;
}];
}];
}
2、endLoadingAnimation 结束加载
结束动画,动画模拟1.0倍数的屏幕宽度,实现全部加载完成,并最后隐藏进度条。
- (void)endLoadingAnimation {
__weak UIView *weakSelf = self;
[UIView animateWithDuration:0.2 animations:^{
weakSelf.width = UI_View_Width;
} completion:^(BOOL finished) {
weakSelf.hidden = YES;
}];
}
3、自定义线条颜色
// 进度条颜色
@property (nonatomic,strong) UIColor *lineColor;
- (void)setLineColor:(UIColor *)lineColor {
_lineColor = lineColor;
self.backgroundColor = lineColor;
}
Step2. web页面使用进度条方法:
1、初始化进度条
self.progressLine = [[WebviewProgressLine alloc] initWithFrame:CGRectMake(0, 64, UI_View_Width, 3)];
self.progressLine.lineColor = [UIColor blueColor];
[self.view addSubview:self.progressLine];
2、初始化网页并使用代理
懒加载:
- (UIWebView *)web {
if (!_web) {
UIWebView *web = [[UIWebView alloc] initWithFrame:self.view.bounds];
// UIWebView加载过程中,在页面没有加载完毕前,会显示一片空白。为解决这个问题,方法如下:让UIWebView背景透明。
web.backgroundColor = [UIColor clearColor];
web.opaque = NO;
[web setBackgroundColor:[UIColor colorWithPatternImage:[UIImage imageNamed:@"webbg.png"]]];
[self.view addSubview:web];
_web = web;
}
return _web;
}
获取网址并加载:
NSURL *url = [NSURL URLWithString:@"https://www.baidu.com"];
[self.web loadRequest:[NSURLRequest requestWithURL:url]];
self.web.delegate = self;
使用代理UIWebViewDelegate:
// 网页开始加载
- (void)webViewDidStartLoad:(UIWebView *)webView {
// [MBProgressHUD showMessage:@"稍等,玩命加载中"];
[self.progressLine startLoadingAnimation];
}
// 网页完成加载
- (void)webViewDidFinishLoad:(UIWebView *)webView {
// [MBProgressHUD hideHUD];
[self.progressLine endLoadingAnimation];
}
// 网页加载失败
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error {
// [MBProgressHUD hideHUD];
[self.progressLine endLoadingAnimation];
}
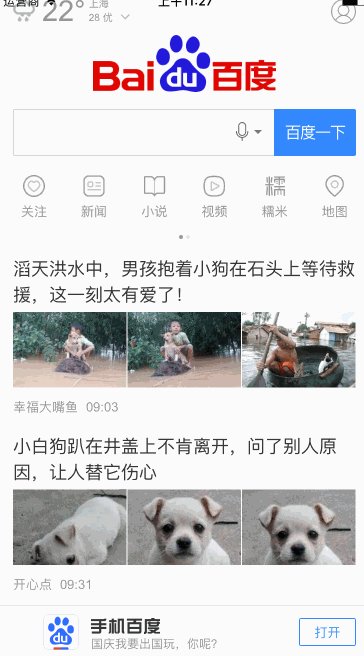
三、运行效果
这时候测试一下效果图:

四、其他补充
可根据自己项目自定义进度条颜色, 具体可参考代码, 项目则能够直接运行!
iOS-仿支付宝加载web网页添加进度条
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
标签:
仿支付宝加载web网页添加进度条




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?