神奇的canvas——巧用 canvas 为图片添加水印
很久之前写过一篇关于 canvas 的文章,是通过 canvas 来实现一个绚丽的动画效果,不管看过没看过的小伙伴都可以直接猛戳下面的链接直达这篇文章哦!
因为之前很多篇都是偏向理论的,所以这次决定上点实际的内容——通过 canvas 为图片添加自定义水印,并且在文章末尾也会附上源码。下面进入正文~~~
添加水印的原理
原理很简单,主要分为下面几步
- 将需要添加水印的图片绘制到 canvas 上
- 将水印图片绘制到 canvas 上
- 将 canvas 的内容导出为图片
使用到的 canvas 的 api
// 获取当前 canvas 的上下文环境,用来操作在 canvas 上绘制内容
//
const ctx = canvas.getContext('2d')
// 向 canvas 上绘制图片
// image 为一个图片对象
// x 为绘制图片的横向起始位置,y 为绘制图片的纵向起始位置
// width 为要绘制在 canvas 上宽度, height 为高度
// 该方法最多可接受 9 个参数,从而实现剪裁的效果,但是与本篇内容无关,感兴趣的小伙伴可以搜索该方法
ctx.drawImage(image, x, y, width, height)
// 将 canvas 上的内容导出为 base64 格式的字符串,导出后可以直接赋值给 Image 对象的 src 属性
// 第一个参数为导出的图片格式,可接受第二个参数(小于或等于 1 的数,表示导出图片的压缩比率)
canvas.toDataURL("image/png")
其他要点
如果是通过链接获取的图片和水印,那么需要在绘制水印图片之前,先将两张素材图片加载完成,由于图片的加载时异步的,所以务必在确保图片已经成功加载后才可以开始添加水印
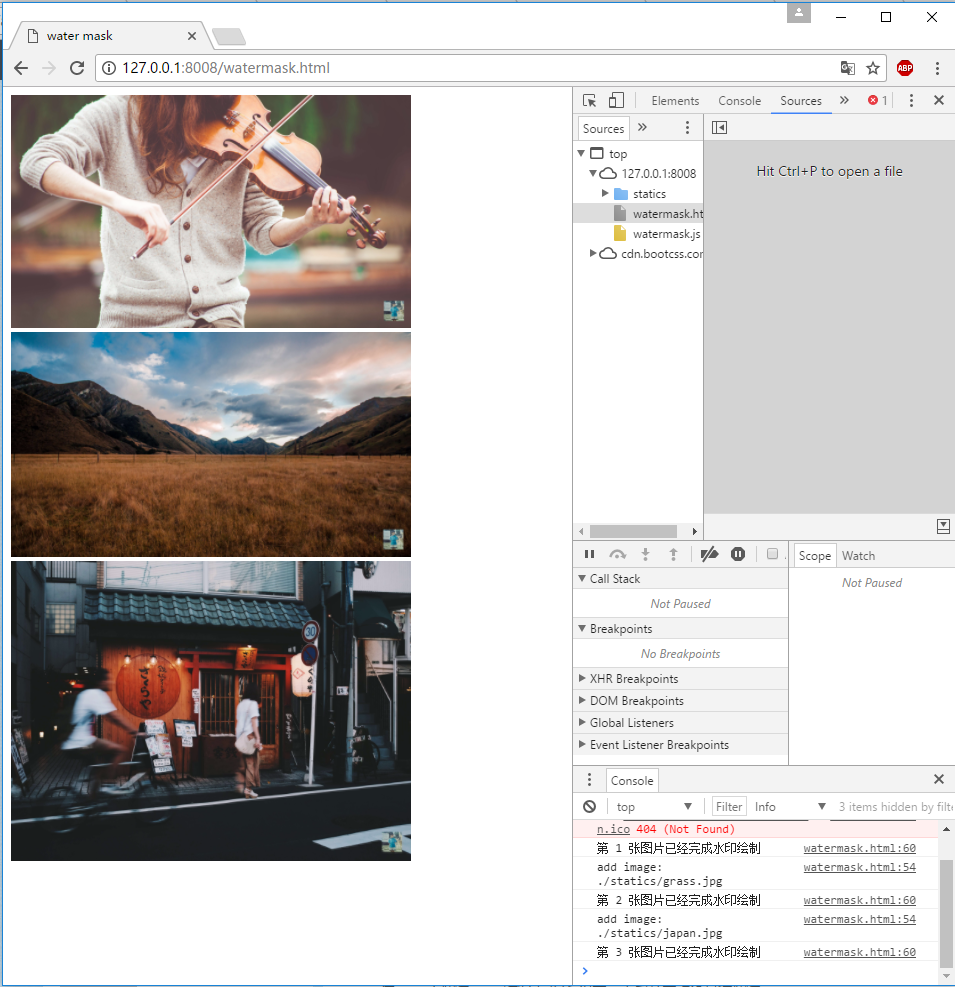
demo 最终的实现效果

可以看到每张图片的右下角都有一张小的水印图片
demo 中的添加水印的类可以单独使用,自定义的配置有如下几项:
- 水印图片路径
- 水印添加位置:目前支持 9 种位置,分别是 左上角 | 右上角 | 左下角 | 右下角 | 顶部水平居中 | 底部水平居中 | 左边垂直居中 | 右边垂直居中 | 水平垂直居中(默认位置)
- 水印位置与图片边缘的距离:默认 10px,在水平垂直居中时无效
- 水印与图片的宽度比:用来保证不管在多大的图片上都能达到相同的显示效果
该类可以同时为多张图片添加水印,但是只有当之前的多张图片全部完成添加后,才可以设置更多需要添加水印的图片
兼容性
该类使用 ES6 编写,且使用到了defineProperty()来监听状态的变动,所以不兼容 IE 的旧版浏览器,主流浏览器都可以使用
使用方式

具体的使用方式可以在 demo 的 watermark.js 中看到,源码中有完善的注释,整个方法加上注释只有 306 行,想要阅读源码的小伙伴也可以很轻松的读完
源码将在文章末尾贴出
使用过程中出现 bug 怎么办?
一旦出现 bug,请立即在文下评论,或者直接私信我都是没问题哒!因为这个 demo 是周二晚上写的,时间匆促,虽然已经极力避免出现问题,但如果真的出现了问题,还请各位小伙伴能够谅解。只要你指出,我一定尽快修复。当然如果你愿意自己动手修复 bug,那也是极好的!
如果你对源码有任何理解不了的地方,也欢迎你评论或者私信我哦!
如果你想添加文字水印或文字图片组合水印,也可以试着修改源码,通过 canvas 的绘制文字 api 来实现哦!
最后,关门放...
代码结构截图
代码文件截图

运行方式
下载后,需要将文件放到一个http 服务器中,然后启动http服务,来访问
访问如下图所示:

神奇的canvas——巧用 canvas 为图片添加水印
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?