移动端页面弹幕小Demo实例说明
写在前面:尝试做了一下弹幕的实例,欢迎提出并指正问题
问题说明:
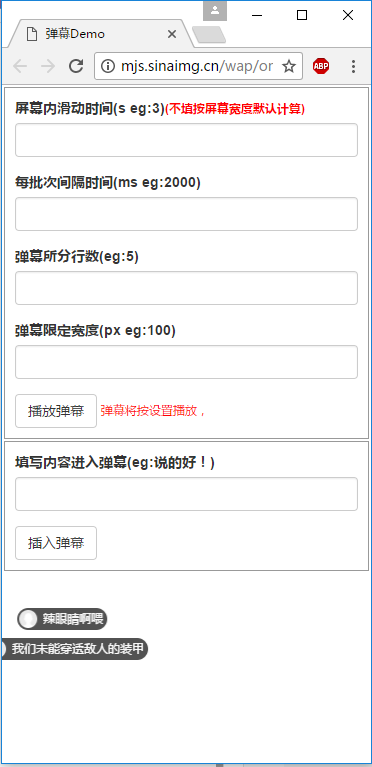
Demo中页面展示如下图所示:
如果图片挂了,请看文字说明:
简单的说弹幕只完成了一个功能,从右向左缓慢移动
Demo中所涉及到的文字参数说明如下:
- 行走translateX= 屏幕宽度+弹幕宽度 + 70
- 行走时间:屏幕宽度/50(初始时间)+弹幕宽度/500
- 批次间隔时间:Math.min(初始时间/2,4200)
- 移除条件:left<-(70+20)
ps:以上数字为自定的,无组织无规律,也可在对话框中设定更加无组织无纪律的数字,设定时请不要带单位,并没有做正则匹配也没有做兼容
未解决问题:
- 弹幕重叠问题:当弹幕不定长时,弹幕是按照一定时间通过
setInterval来批次放出,而不是当前一个结束划入屏幕之后,后一个再出现,如果可以判定当前什么时候在屏幕内滑到什么位置,就可以准确放出后一个弹幕,这样避免了弹幕重叠,如果给弹幕设定长则可一定程度上避免重叠。 - 批次时间间隔设定问题:时间间隔设定较长,则避免长弹幕重叠,但短弹幕空白太大,时间间隔设定过短则长弹幕重叠,问题和上一个类似,如何在弹幕不定长时批次相隔紧凑且不重叠,这两个遇到的问题目前都没有解决
代码说明:
/*
*弹幕调用:Barrage.danMuInit(aqueue);
*弹幕插入:Barrage.danMuInsert(aqueue,data);
*aqueue=[{'img':xx,'content':xx}] data={'img':xx,'content':xx}
*/
var config = {
init_time:'',//屏幕内滑动时间
interval_time:'',//批次间隔时间
line:'',//弹幕分行
liWidth:'',//弹幕限宽
}
var Barrage = {
left:document.documentElement.clientWidth,
translateX:document.documentElement.clientWidth||0,
fontSize:'12',
color:'#000',
line:'',//弹幕所分行数
top:[],//弹幕分行时绝对定位top值
init_time:'',//弹幕屏内滑动时间
interval_time:'',//弹幕每批出现间距时间
timeCacluate:'',//弹幕暂停
liWidth:'',//强制设置liwidth
danMuInit:function(data){
var self = this;
self.top = [];
self.line = parseInt(config.line)||3;
self.init_time = parseInt(config.init_time)||document.documentElement.clientWidth/50;
self.interval_time = parseInt(config.interval_time)||Math.min(self.init_time*1000/2,4200);
for(var i = 0 ;i < self.line;i++){
self.top.push(''+i*30+'px');
};
self.liWidth = parseInt(config.liWidth);
self.danMuPlay(aqueue);
},
danMuPlay:function(data){
if(typeof(data)=='underined'){return;}
var self = this;
var strLength = 0;
var strWidth = 0;
var add_time = 0;//与init_time共同构成行走时间
self.timeCacluate = setInterval(function(){
var arr = [];
for(var x = 0;x<self.top.length&&data.length > 0;x++){
arr.push('<li data-type="'+data[0].type+'" data-mid="'+data[0].source_id+'" style="position: absolute;left:'+self.left+'px;top:'+self.top[x]+';display: inline-block;white-space: pre;">');
arr.push('');
arr.push('<span>'+data[0].content+'</span>');
arr.push('</li>');
//重复播放时数据填充
var t = data.shift();
bqueue.push(t);
};
$('.j_barrage').find('ul').append(arr.join(''));
$('.j_barrage').find('ul span').css('width',''+self.liWidth+'px');
var liWidth = 0;//此li用于非定宽时存储每个li宽度
var liLength = $('.j_barrage').find('ul').children().length;
for(var j = 0;j < liLength;){
for(k = 0;k<self.top.length&&j < liLength;k++){
liWidth = $('.j_barrage').find('li').eq(j).width();
add_time = liWidth/500;
$('.j_barrage').find('li').eq(j).css({
'transform':'translateX(-'+(self.left+liWidth+70)+'px)',
'left':''+self.left+'px' ,
'transition':'transform '+(self.init_time+add_time)+'s linear'
});
j++;
}
}
if(data.length == 0){
self.danMuPause();
}
},self.interval_time)
self.danMuClear();
},
danMuInsert:function(queue,data){
var self = this;
var img = 'http://tva1.sinaimg.cn/default/images/default_avatar_male_50.gif';
setTimeout(function(){
queue.unshift({'img':img,'content':data.content});
if(queue.data == ''){
self.danMuPlay(queue);
}
},2000);
},
danMuClear:function(){
var clearLi = setInterval(function(){
for(var i = 0;i<$('.j_barrage').find('ul').children().length;i++){
if($('.j_barrage').find('ul').children().eq(i).offset().left<-90){
console.log('remove')
$('.j_barrage').find('ul').children().eq(i).remove();
}
}
},1000)
},
danMuPause:function(){
var self = this;
clearInterval(self.timeCacluate);
}
};
运行效果图

代码文件截图
单一一个文件:

ps:弹幕后场区……写错字了(弹幕候场区)……移动端页面弹幕小Demo实例说明
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?