iOS 仿支付宝密码支付
一、准备工作
- xcode
- 主要实现输入密码的时候不可见
二、程序实现

- 实现思路怎样
在支付宝输入密码的时候,如果你不仔细看的话,你就会认为,握草,不是很简单的一个UITextField然后将属性secureTextEntry设置为YES就可以么,然并....也许这才是支付宝做的好的地方吧,居然在输入密码的时候,什么什么也看不到,哪怕是一个数字,也不会有一闪然后变成黑点的效果。那么,问题来了,我们该怎么实现呢,在静静思考十几分钟后,终于有一个大概方法,那就是在输入密码的UITextField上面加view,并且设置为黑色,造成一种假象,而UITextField还是和普通的输入一样,只是输入的内容和光标不能被用户所看到。 - 具体设计到哪些代码
问题一 :如何解决用户看不到输入内容和光标
-(GLTextField *)passwordField
{
if (nil == _passwordField)
{
_passwordField = [[GLTextField alloc] initWithFrame:CGRectMake((kScreenWidth - 44 * 6)/2.0, 100, 44 * 6, 44)];
_passwordField.delegate = (id)self;
_passwordField.backgroundColor = [UIColor whiteColor];
//将密码的文字颜色和光标颜色设置为透明色
//之前是设置的白色 这里有个问题 如果密码太长的话 文字和光标的位置如果到了第一个黑色的密码点的时候 就看出来了
_passwordField.textColor = [UIColor clearColor];
_passwordField.tintColor = [UIColor clearColor];
[_passwordField setBorderColor:UIColorFromRGB(0xdddddd) width:1];
_passwordField.keyboardType = UIKeyboardTypeNumberPad;
_passwordField.secureTextEntry = YES;
[_passwordField addTarget:self action:@selector(passwordFieldDidChange:) forControlEvents:UIControlEventEditingChanged];
}
return _passwordField;
}
问题二 :怎么做到输入密码的时候黑点显示或消失一致
-(void)passwordFieldDidChange:(UITextField *)field
{
[self setDotsViewHidden];
for (int i = 0; i < _passwordField.text.length; i ++)
{
if (_passwordDotsArray.count > i )
{
UIView *dotView = _passwordDotsArray[i];
[dotView setHidden:NO];
}
}
if (_passwordField.text.length == 6)
{
NSString *password = _passwordField.text;
if ([password isEqualToString:_password])
{
NSLog(@" 打印信息 密码正确");
}
else
{
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:nil message:@"密码错误,请重新输入" preferredStyle:UIAlertControllerStyleAlert];
// Create the actions.
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleCancel handler:^(UIAlertAction *action) {
[self cleanPassword];
}];
// Add the actions.
[alertController addAction:cancelAction];
[self presentViewController:alertController animated:YES completion:nil];
}
}
}
//将所有的假密码点设置为隐藏状态
- (void)setDotsViewHidden
{
for (UIView *view in _passwordDotsArray)
{
[view setHidden:YES];
}
}
问题三:由于UITextField 是可以复制其内容的,怎么屏蔽呢?
这里我采取的方法是继承 UITextField 然后重写方法
- (BOOL)canPerformAction:(SEL)action withSender:(id)sender
//禁止粘贴复制全选等
- (BOOL)canPerformAction:(SEL)action withSender:(id)sender
{
UIMenuController *menuController = [UIMenuController sharedMenuController];
if (menuController) {
[UIMenuController sharedMenuController].menuVisible = NO;
}
return NO;
}
三、运行效果
- 直接下载demo进行运行即可
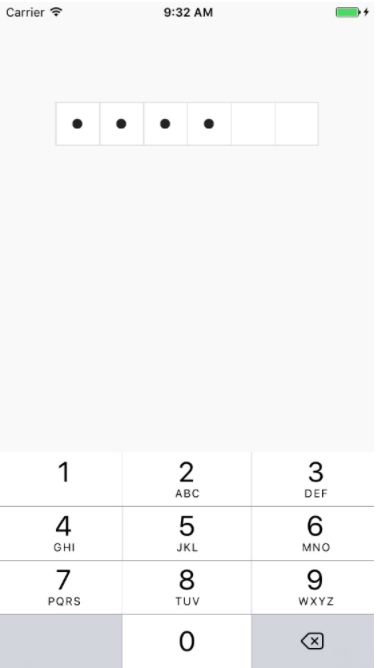
- 运行时的截图

iOS 仿支付宝密码支付
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?