一个可变布局列表,有9种布局item大小,每个item可拖拽切换位置
一、准备工作
- 准备一台安卓设备手机,4.4以上版本
- 本例子实现,一个可变布局列表,有9种布局item大小,每个item可拖拽切换位置
二、程序实现
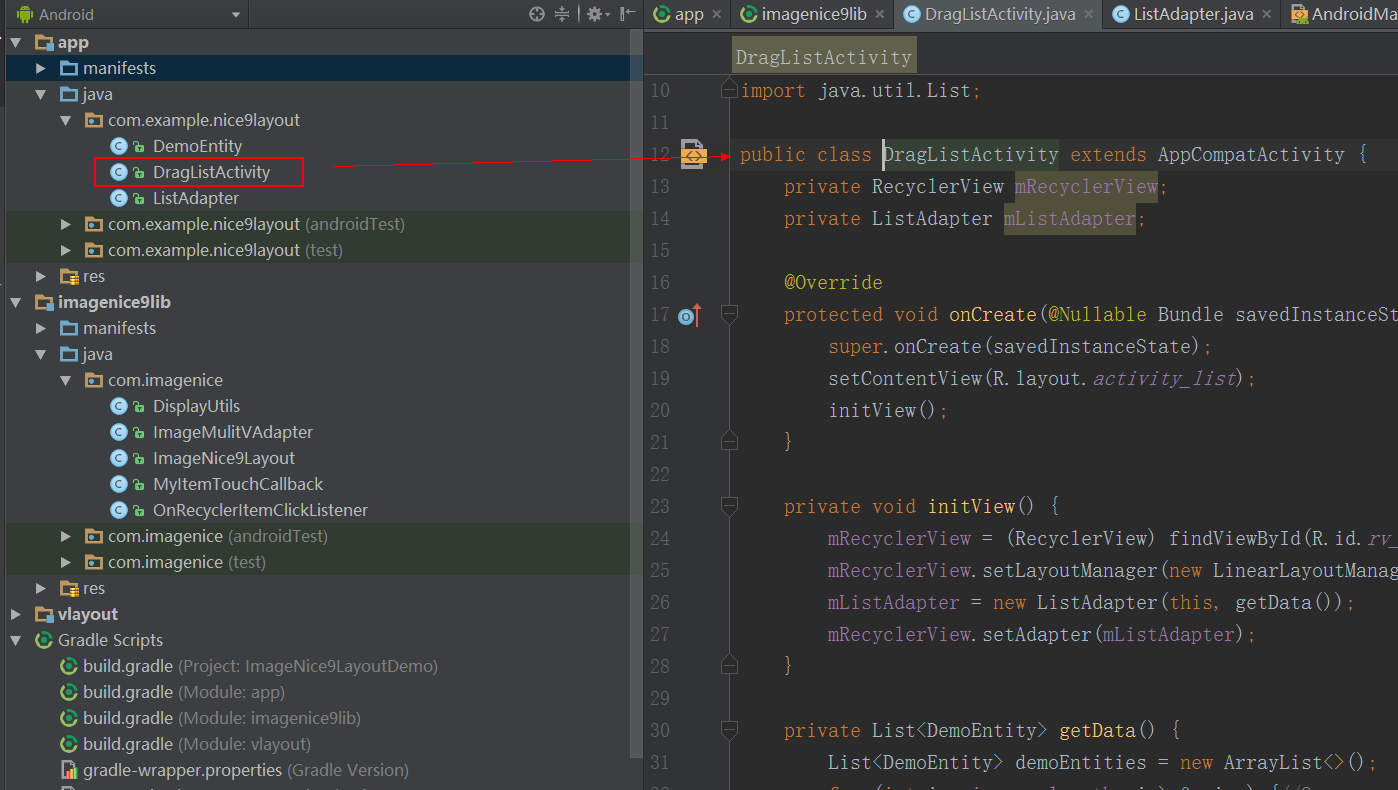
- 项目结构截图
![]()
- 主界面列表程序
public class DragListActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private ListAdapter mListAdapter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
initView();
}
private void initView() {
mRecyclerView = (RecyclerView) findViewById(R.id.rv_list);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mListAdapter = new ListAdapter(this, getData());
mRecyclerView.setAdapter(mListAdapter);
}
private List<DemoEntity> getData() {
List<DemoEntity> demoEntities = new ArrayList<>();
for (int i = images.length; i > 0; i--) {//9
List<String> picStrings = new ArrayList<>();
for (int j = 0; j < i; j++) {
picStrings.add(images[j]);
}
demoEntities.add(new DemoEntity(picStrings));
}
return demoEntities;
}
private String[] images = new String[]{
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024420832&di=5aa012750e828d3ef0c3f789a36e2347&imgtype=0&src=http%3A%2F%2Fimage.tianjimedia.com%2FuploadImages%2F2015%2F204%2F30%2F5ED1I1R45I1R.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024420832&di=7a5226ba75156eb2d270e7b79bdb3707&imgtype=0&src=http%3A%2F%2Fimage.tianjimedia.com%2FuploadImages%2F2015%2F204%2F26%2F71H003OBEC6I.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024420831&di=78e6711286a797838ba659d3ffb71b50&imgtype=0&src=http%3A%2F%2Fimage.tianjimedia.com%2FuploadImages%2F2015%2F204%2F25%2FWC9015475YJ9.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024421112&di=ca179c35d92159b0f3d692f334b1021d&imgtype=0&src=http%3A%2F%2Fimg.tupianzj.com%2Fuploads%2Fallimg%2F140506%2F1-140506160101.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024421112&di=3522c0c7f522369c0840012bc3886fa4&imgtype=0&src=http%3A%2F%2Fimg.tupianzj.com%2Fuploads%2Fallimg%2F140506%2F1-140506160102-50.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024421111&di=83f6400e4644b91db81047e4b67be8d4&imgtype=0&src=http%3A%2F%2Fimg.tupianzj.com%2Fuploads%2Fallimg%2F140506%2F1-140506160120-50.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024421111&di=216984c5a5163891965c499cb020322a&imgtype=0&src=http%3A%2F%2Fimg.tupianzj.com%2Fuploads%2Fallimg%2F140506%2F1-140506160126-50.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024421110&di=0cd844d61e951abe5249aa9c660d37c5&imgtype=0&src=http%3A%2F%2Fimg.tupianzj.com%2Fuploads%2Fallimg%2F140506%2F1-140506160135.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1498024421108&di=86bf19c2d8d47beaf5cad6797c4da4eb&imgtype=0&src=http%3A%2F%2Fimg.tupianzj.com%2Fuploads%2Fallimg%2F140506%2F1-140506160300.jpg",
};
}
- 适配器代码
public class ListAdapter extends RecyclerView.Adapter<ListAdapter.ViewHolder> {
private List<DemoEntity> mDemoEntities;
private Context mContext;
public ListAdapter(Context mContext, List<DemoEntity> demoEntities) {
this.mContext = mContext;
mDemoEntities = demoEntities;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(mContext).inflate(R.layout.item_view, parent, false);
ViewHolder viewHolder = new ViewHolder(v);
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
//设置是否可以拖拽,必须执行在bindData之前
holder.mImageNice9Layout.setCanDrag(true);
holder.mImageNice9Layout.bindData(mDemoEntities.get(position).pictures);//入参:集合
//位置item点击事件
holder.mImageNice9Layout.setItemDelegate(new ImageNice9Layout.ItemDelegate() {
@Override
public void onItemClick(int position) {
Toast.makeText(mContext, "位置" + position, Toast.LENGTH_SHORT).show();
}
});
}
@Override
public int getItemCount() {
return mDemoEntities.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
ImageNice9Layout mImageNice9Layout;
public ViewHolder(View itemView) {
super(itemView);
mImageNice9Layout = (ImageNice9Layout) itemView.findViewById(R.id.item_nice9_image);
}
}
}
- 其他代码都在依赖库,具体下载demo查阅
三、运行效果
四、其他补充
- 欢迎浏览作者简书博客:http://www.jianshu.com/u/28a4d1accff3
一个可变布局列表,有9种布局item大小,每个item可拖拽切换位置
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




 浙公网安备 33010602011771号
浙公网安备 33010602011771号