iOS 购物车动画
先看看动画效果:

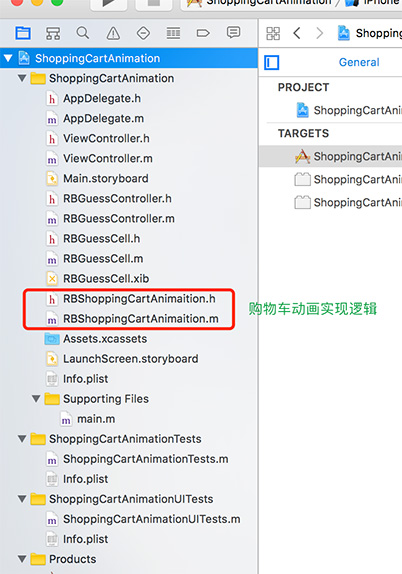
项目结构:

接下来开始具体实现过程:
一、先计算动画开始结束位置
方法:
- (CGPoint)convertPoint:(CGPoint)point toView:(nullable UIView *)view;
用该方法计算动画view相对于window的位置
1) 计算动画开始位置fromCenter
CGPoint fromCenter = [animationView convertPoint:CGPointMake(animationView.frame.size.width * 0.5f, animationView.frame.size.height * 0.5f) toView:keyWindow];
2)计算动画结束位置endCenter
CGPoint endCenter = [endView convertPoint:CGPointMake(endView.frame.size.width * 0.5f, endView.frame.size.height * 0.5f) toView:keyWindow];
二、计算贝塞尔曲线(抛物线)的两个控制点
用UIBezierPath 画出抛物线,需要找到两个控制点controlPoint1 和 controlPoint2

controlPoint1是控制点1controlPoint2是控制点2A是controlPoint1和controlPoint2的中点controlPointC是fromCenter和B的中点
1)先设置控制点距最高点(fromCenter或endCenter)的水平距离controlPointEY,本篇默认controlPointEY = 100,即图1中点controlPointC到点A的距离。
2)计算控制点相对于点A的距离controlPointEX,即controlPoint1到A距离或controlPoint2到A距离,本篇设置为fromCenter.x到endCenter.x的1/4,即controlPointEX = (endCenter.x - fromCenter.x) * 0.25f;
3)计算两个控制点位置
CGPoint controlPoint1 = CGPointMake(controlPointCX - controlPointEX, controlPointCY - controlPointEY);
CGPoint controlPoint2 = CGPointMake(controlPointCX + controlPointEX, controlPointCY - controlPointEY);
三、复制动画的layer
复制cell上需要做动画的view,add到window上做动画
NSString *str = ((UIButton *)animationView).titleLabel.text;
_animationLayer = [CATextLayer layer];
_animationLayer.bounds = animationView.bounds;
_animationLayer.position = fromCenter;
_animationLayer.alignmentMode = kCAAlignmentCenter;//文字对齐方式
_animationLayer.wrapped = YES;
_animationLayer.contentsScale = [UIScreen mainScreen].scale;
_animationLayer.string = str;
_animationLayer.backgroundColor = [UIColor redColor].CGColor;
[keyWindow.layer addSublayer:_animationLayer];
四、动画组合
整合所有动画,让view动起来
1)运动轨迹(抛物线)
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:fromCenter];
[path addCurveToPoint:endCenter controlPoint1:controlPoint1 controlPoint2:controlPoint2];
CAKeyframeAnimation *pathAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
pathAnimation.path = path.CGPath;
2)旋转起来
CABasicAnimation *rotateAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation"];
rotateAnimation.removedOnCompletion = YES;
rotateAnimation.fromValue = [NSNumber numberWithFloat:0];
rotateAnimation.toValue = [NSNumber numberWithFloat:10 * M_PI];
rotateAnimation.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn]
3)缩放动画
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.removedOnCompletion = NO;
scaleAnimation.fromValue = [NSNumber numberWithFloat:1.0];
scaleAnimation.toValue = [NSNumber numberWithFloat:0.2];
4)透明度动画
CABasicAnimation *alphaAnimation = [CABasicAnimation animationWithKeyPath:@"opacity"];
alphaAnimation.removedOnCompletion = NO;
alphaAnimation.fromValue = [NSNumber numberWithFloat:1.0];
alphaAnimation.toValue = [NSNumber numberWithFloat:0.1];
5)动画组合
CAAnimationGroup *groups = [CAAnimationGroup animation];
groups.animations = @[pathAnimation,rotateAnimation, scaleAnimation, alphaAnimation];
groups.duration = kShoppingCartDuration;
groups.removedOnCompletion=NO;
groups.fillMode=kCAFillModeForwards;
groups.delegate = self;
[_animationLayer addAnimation:groups forKey:@"group"];
五、其他
iOS 购物车动画
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?