FIS3项目构建
概述
详细
一、安装fis3(确保已经安装了node)
执行cmd命令:
1 | npm install -g fis3 |
安装完成后,测试是否安装成功,输入命令:
1 | fis3 -v |

如图所示说明安装成功!
二、新建项目(此处我以Hbuilder开发工具为例)
1)新建web项目
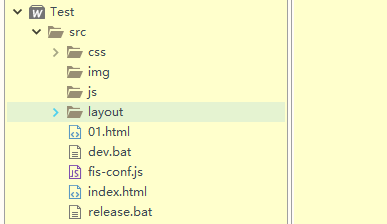
目录结构:

2)fis3配置
fis3配置文件为fis-conf.js,它所在的文件目录为项目根目录,例如我这里新建的项目Test的根目录为src。
fis-conf.js的配置内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | fis.hook('relative');//让所有文件,都使用相对路径。 fis.match('**', { relative: true})//不压缩layout目录下的文件fis.match('layout/**', { release: false});//发布时,忽略项目中的这些文件fis.set('project.ignore', ['.git/**', 'fis-conf.js', '*.bat']);//将css文件夹下所有以scss结尾的文件转换为以css结尾的文件fis.match('css/**.scss', { rExt: '.css', parser: fis.plugin('node-sass'), packTo: 'css/app.min.css'})//压缩合并js文件fis.match('js/**.js', { // fis-optimizer-uglify-js 插件进行压缩,已内置 optimizer: fis.plugin('uglify-js', { mangle: {}, compress: { drop_console: true } }), packTo: 'js/app.min.js'});//压缩合并css文件fis.match('*.css', { // fis-optimizer-clean-css 插件进行压缩,已内置 optimizer: fis.plugin('clean-css')});//压缩整合图片fis.match('*.{png,jpg}', { // fis-optimizer-png-compressor 插件进行压缩,已内置 optimizer: fis.plugin('png-compressor')});fis.match('*.js', { // fis-optimizer-uglify-js 插件进行压缩,已内置 optimizer: fis.plugin('uglify-js')});fis.media('debug').match('*.{js,css,png}', { useHash: false, useSprite: false, optimizer: null}) |
tips:一定要写相对路径,相对于根目录(src)的路径 !!!
3)浏览器自动刷新
当我们在写/改代码的时候,总要手动刷新或重开浏览器才能看到效果,那么fis3的好处就是可以配置自动刷新功能,再也不用手动刷新啦~~~
一起来配置吧~~
在dev.bat文件中添加如下命名语句:
1 | fis3 release -wL |
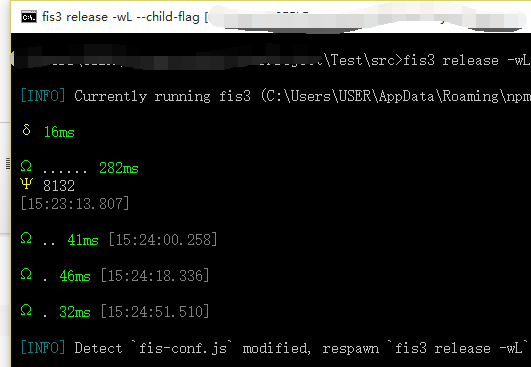
保存该文件,以后修改文件之前先双击该程序,如图,每次修改后保存文件,该程序自动记录修改时间,并启动网页即时刷新。请勿关闭该窗口 !!!

4)项目发布
源代码是不能直接发布到服务器上的,所以需要通过fis3来重新发布一下。
具体步骤如下:
在release.bat文件中添加如下命令:
1 | fis3 release -d ../output |
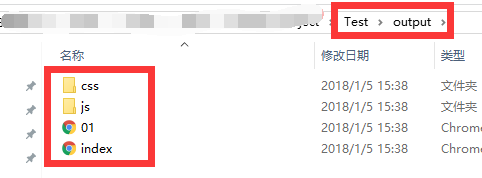
意思是:将根目录下的所有文件发布到output 文件夹中,此处../output应和src在同一目录下。
tips:前面配置文件fis-conf.js中已经被忽略的文件不被发布 !!!
保存release.bat文件,发布项目时,双击该程序即可。

5)测试
以上5步完成fis3配置,接下来我们来一起测试一下是否起作用~~~
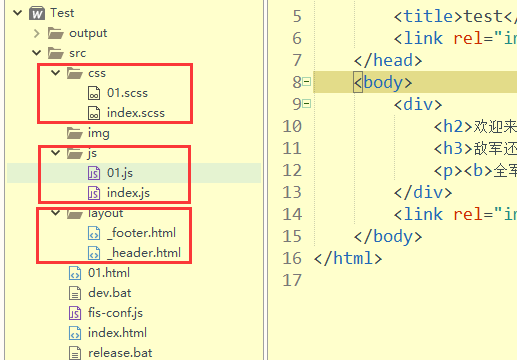
如图,先新建这些文件:

在index页面添加如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>test</title> <link rel="import" href="layout/_header.html?__inline" /> </head> <body> <div> <h2>欢迎来到王者荣耀</h2> <h3>敌军还有5秒钟到达战场,请做好准备!</h3> <p><b>全军出击!!!</b></p> </div> <link rel="import" href="layout/_footer.html?__inline" /> </body></html> |
在index.scss文件中添加如下代码:
1 2 3 4 5 6 | *{ font-size:16px; color: #666; font-family: "arial narrow";}/**随意添加,意图测试**/ |
在01.scss文件添加如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | #otbale{ border-collapse:collapse; tr>td{ padding: 10px; } thead{ tr{ background: yellow; td{ font-weight: 800; } } } tbody{ tr>td{ color: #fff; } tr:nth-child(2n){ background: red; } tr:nth-child(2n+1){ background: blue; } }} |
在_header.html文件中添加代码:
1 | <link rel="stylesheet" href="../css/app.min.css" />/**引入压缩文件,此文件在项目目录中不能看见**/ |
保存以上所有文件内容,如果此时你已经打开了dev.bat窗口,请关闭重启。
打开cmd窗口,输入命令启动项目:
1 | fis3 server start |

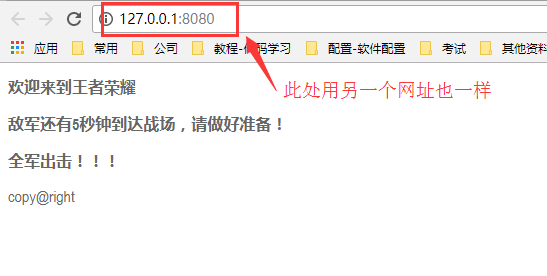
网页自动打开:

此时修改并保存html文件或者scss文件都能看到此网页自动刷新,且dev.bat有修改时间记录。
说明我们的自动刷新功能配置成功!
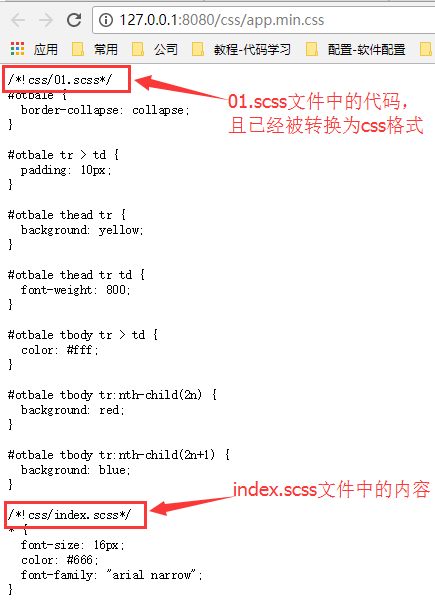
打开网页源代码,找到app.min.css文件,点击打开:
如图则说明fis-conf.js中的css部分配置成功!

js部分与css一样,您可以在js文件夹下新建几个js文件,引入到_footer.html文件中,并将_footer.html文件引入到index.html中,同样保存后重启dev.bat,再刷新一下页面,即可看到效果。此处我新建了两个文件index.js和01.js,内容分别是:
1 2 3 | window.onload=function(){ alert(1);} |
1 2 3 | document.documentElement.onclick=function(){ alert("Hello world");} |
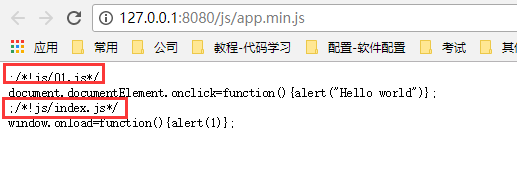
页面刷新后执行成功,查看源代码,找到app.min.js,点击打开,如图:

成功!
说明我们的fis-conf.js文件配置成功,以后所有新建的scss文件和js文件都会被转换压缩到app.min.css和app.min.js文件中,且这两个文件不需要手动新建,在目录中也不能查看,直接在网页源代码即可看到。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?