用vue开发顶端粘滞效果的页面
概述
通常一个长的页面,需要滚动浏览,有部分重要信息会随着滚动而看不见,因此需要粘滞在顶端,而又不影响滚动浏览,这个demo基于vue2,实现这个需求。
详细
实现思路
-
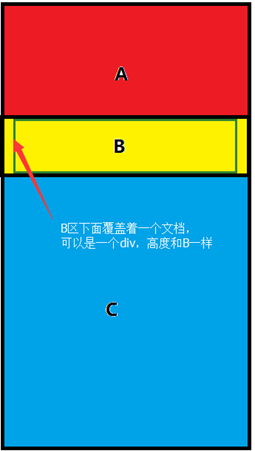
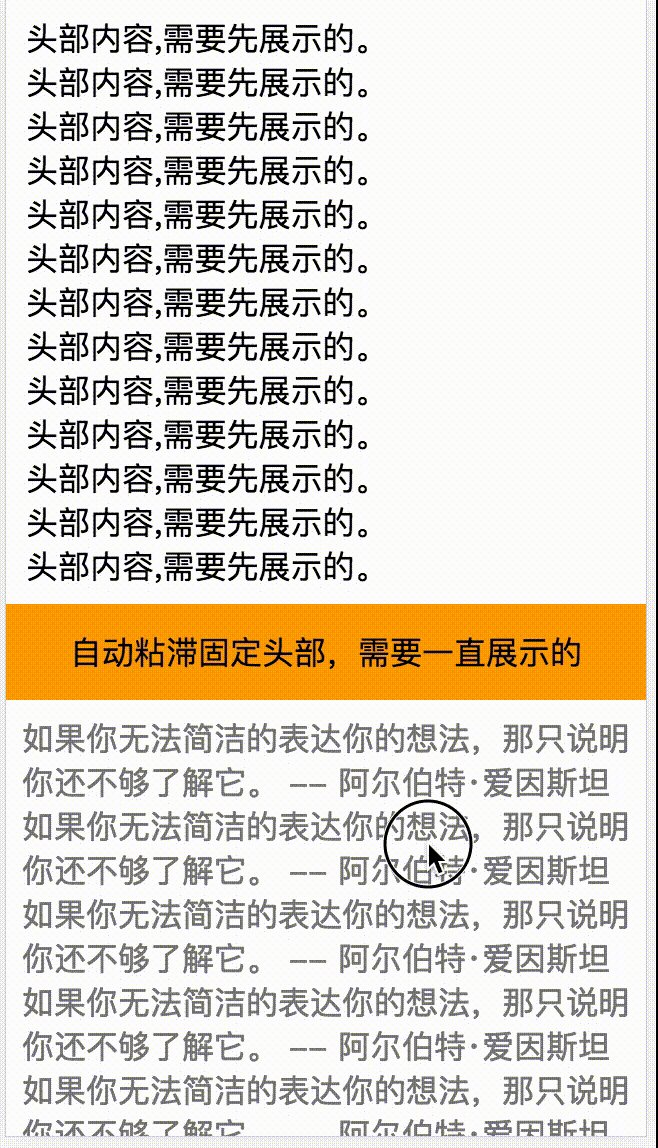
布局设计,如下图所示:

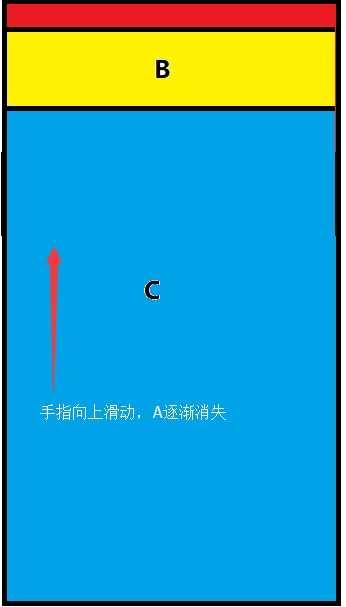
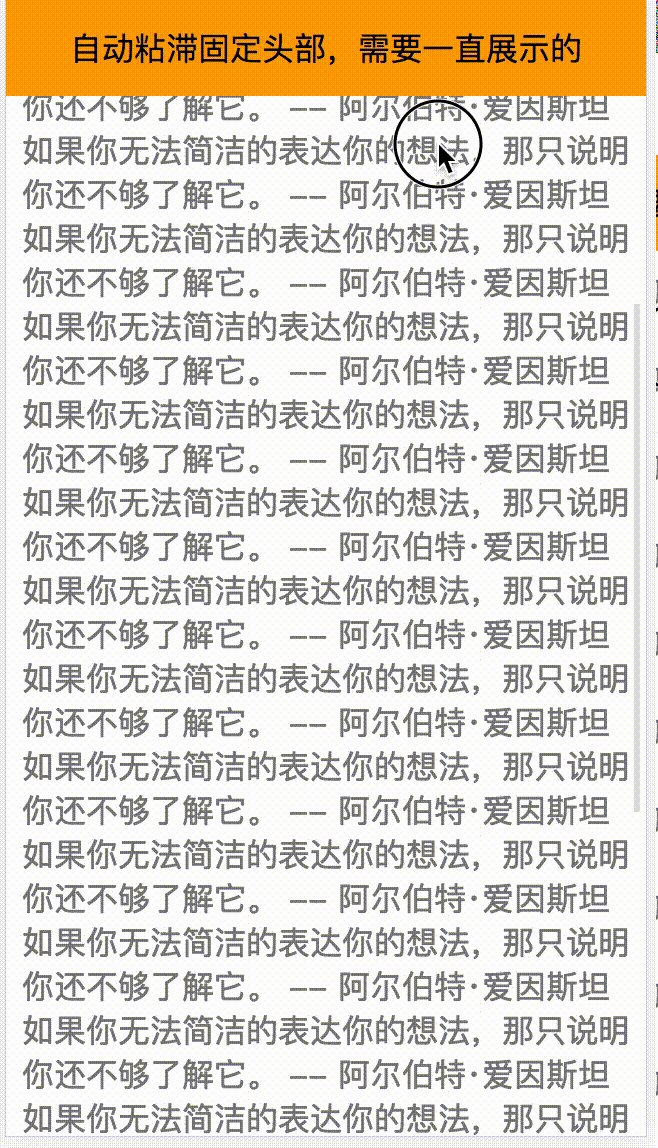
2.页面向下滚动,A区越来越小,B慢慢往上升,如下图所示:

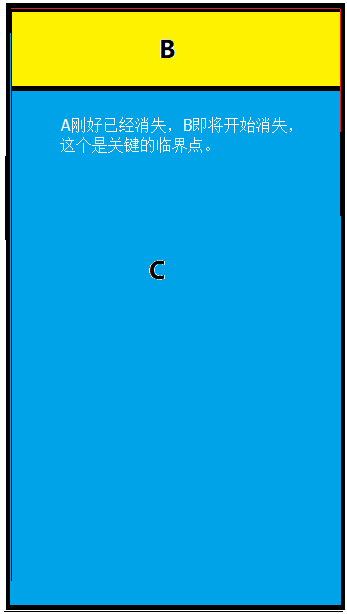
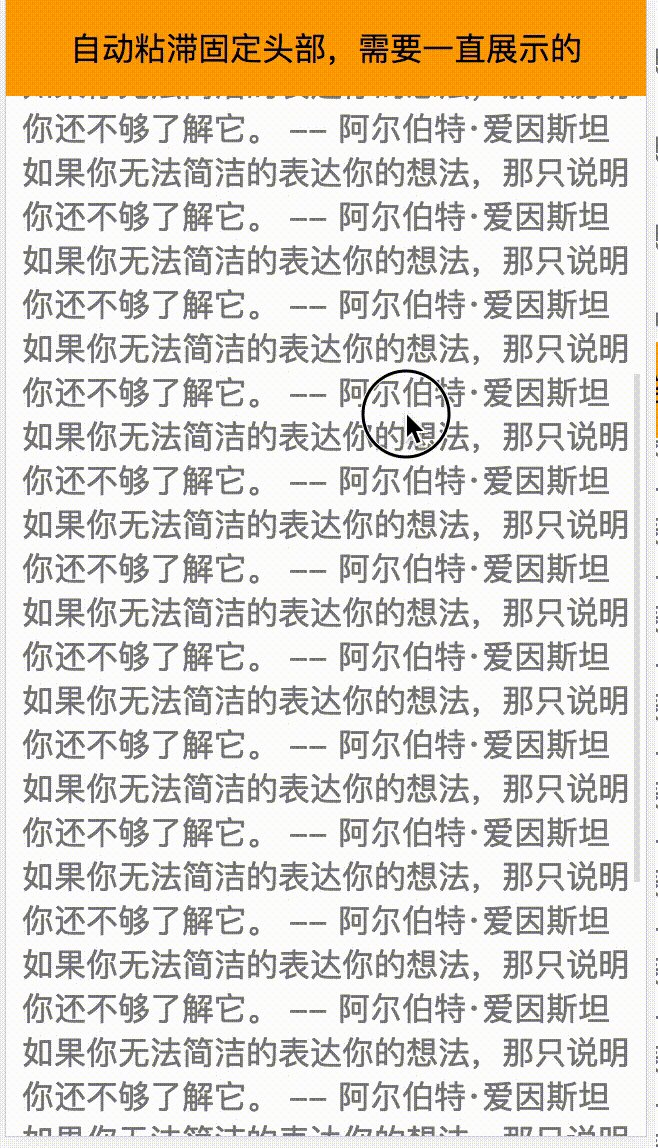
3.当A刚好消失,B正要开始消失的时候,通过改变B的css,把它”抽“出来,悬浮在顶端。由于B离开了文档流,因此C会往上”流动“,和A拼接上,因此,如果不做处理,会看到C跳跃一下,体验不好。因此,在这个”抽“出B的同时,补上一个同样高度的文档,这样就不会有跳跃了。

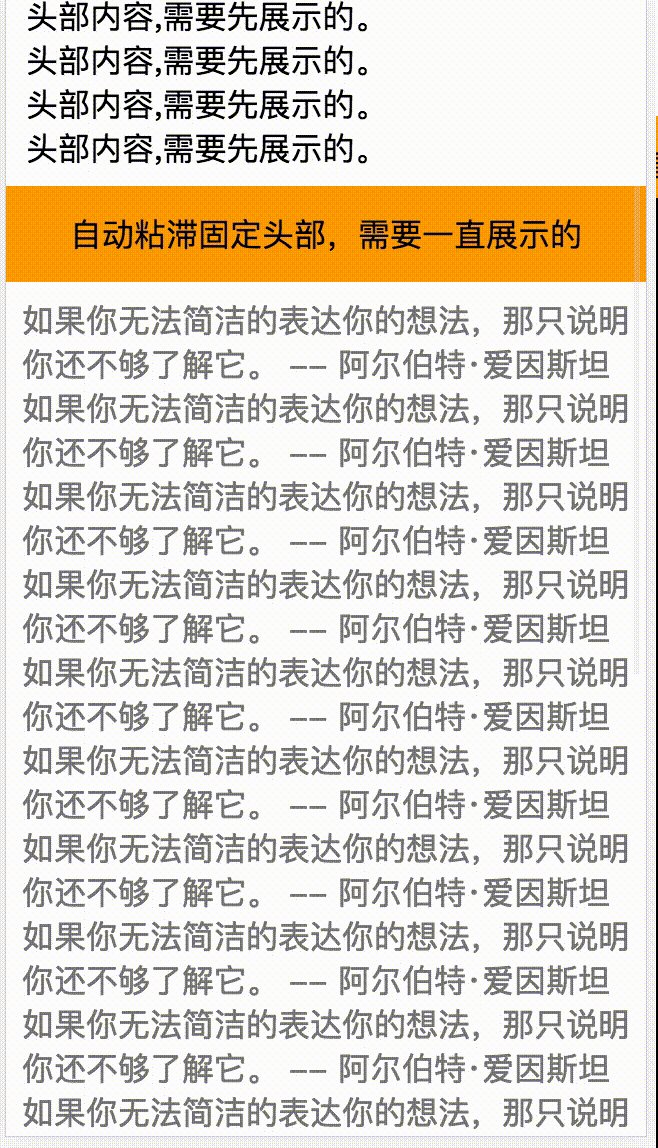
4.反方向滚动,道理也是类似的,在A区即将出现的时候,把悬浮固定的B“放”回文档流中,并把上一步中补位的文档去掉,这样,整个过程看起来就很舒服了,没有跳动。
5.关键编码
*布局编码:给B区设置一个动态属性:class="auto_fixed",后面可以通过auto_fixed变量去控制B区的css。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div class="main"> <!-- A区 --> <div class="header"> <div>头部内容,需要先展示的。</div> ………………………………………… ………………………………………… <div>头部内容,需要先展示的。</div> </div> <!-- B区代码 --> <div class="auto_fixed" :class="auto_fixed">自动粘滞固定头部,需要一直展示的</div> <!-- 补位的div,在B区“跳”出文档流之后出现。 --> <div class="auto_fixed_fake" :style="{display: auto_fixed.fixed ? 'block':'none'}"></div> <!-- C 区 --> <div class="content"> <div> 如果你无法简洁的表达你的想法,那只说明你还不够了解它。 -- 阿尔伯特·爱因斯坦 </div> ……………………………………………………………… ……………………………………………………………… </div></div> |
* 监听页面滚动:由于vue的机制,需要在mounted方法之后的$vm.$nextTick()里去监听滚动。
1 2 3 | this.$nextTick(function () { window.addEventListener('scroll', this.onScroll)}) |
* 编写onScroll方法,判断滚动的距离,和A区的高度,当滚动距离大于等于A区高度的时候,
马上通过改变B区的css,让它浮起来黏贴到顶端。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | onScroll(){ // 计算滚动的距离 let scrolled = document.documentElement.scrollTop || document.body.scrollTop // 计算A区的高度 let header_height = null if(document.getElementsByClassName('header')[0]){ header_height = document.getElementsByClassName('header')[0].offsetHeight } console.log('滚动的距离:'+scrolled,'头部的高度:'+ header_height) // 当滚动的距离等于A区的高度的时候,即是临界点,马上通过auto_fixed变量,给B区添加一个 // class,让B区浮起来 this.auto_fixed = { auto_fixed: true, fixed: scrolled >= header_height }}//定义好class的css.auto_fixed{ height: 3em; background: orange; line-height: 3em; text-align: center;}.fixed{ position: fixed; top: 0px; width: 100%;} |
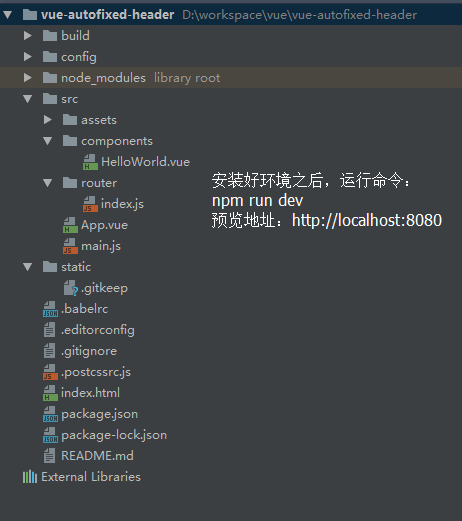
目录文件结构

演示效果
Gif链接:http://wx4.sinaimg.cn/large/8f8f5f45gy1fm93iiufuig20ia0vwx6s.gif





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?