Android 图片混排富文本编辑器控件
概述
一个Android 图片混排富文本编辑器控件(仿兴趣部落)
详细
一、一个Android 图片混排富文本编辑器控件(仿兴趣部落)
1.1 图片混排富文本控件
是一种图片和文字混合在一起的控件,文本之间可以插入图片,类似于网页的排版样式。
1.2 该控件主要是仿兴趣部落的效果,实现原理主要基于RecyclerView方案实现的。
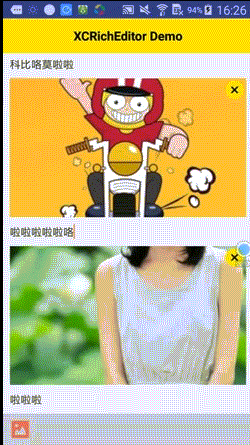
二、演示效果图
演示效果图如下:

三、使用方法
3.1 首先初始化该控件:
在xml布局文件中和Activity类中声明和定义 该控件:
1 2 3 4 5 6 7 8 | <com.czm.xcricheditor.XCRichEditor android:id="@+id/richEditor" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingTop="10dp" android:layout_below="@id/tv_header" android:layout_above="@id/rl_action" android:paddingBottom="10dp"/> |
1 2 | // 声明定义控件private XCRichEditor mRichEditor |
3.2 插入/追加 图片或者文本内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //插入添加图片或者文本到控件中List<LocalImageHelper.LocalFile> files = LocalImageHelper.getInstance().getCheckedItems();Log.e("czm","file size="+files.size());List<EditItem> items = new ArrayList<>();for (int i = 0; i < files.size(); i++) { Log.e("czm","file uri="+files.get(i).getOriginalUri()); Log.e("czm","file getThumbnailUri="+files.get(i).getThumbnailUri()); EditItem item = new EditItem(); item.setUri(Uri.parse(files.get(i).getOriginalUri())); item.setType(1); item.setContent(files.get(i).getOriginalUri()); items.add(item); } mRichEditor.addImage(items); |
3.3完整使用方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | private XCRichEditor mRichEditor;@Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Fresco.initialize(this); findViewById(R.id.add_pic).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { addPic(); } }); mRichEditor = (XCRichEditor) findViewById(R.id.richEditor);}private void addPic() { Intent intent = new Intent(MainActivity.this, LocalAlbum.class); startActivityForResult(intent, ImageUtils.REQUEST_CODE_GETIMAGE_BYCROP);}@Overrideprotected void onActivityResult(int requestCode, int resultCode, Intent data) { Log.e("czm","requestCode="+requestCode); switch (requestCode) { case ImageUtils.REQUEST_CODE_GETIMAGE_BYCROP: if (LocalImageHelper.getInstance().isResultOk()) { LocalImageHelper.getInstance().setResultOk(false); //获取选中的图片 List<LocalImageHelper.LocalFile> files = LocalImageHelper.getInstance().getCheckedItems(); Log.e("czm","file size="+files.size()); List<EditItem> items = new ArrayList<>(); for (int i = 0; i < files.size(); i++) { Log.e("czm","file uri="+files.get(i).getOriginalUri()); Log.e("czm","file getThumbnailUri="+files.get(i).getThumbnailUri()); EditItem item = new EditItem(); item.setUri(Uri.parse(files.get(i).getOriginalUri())); item.setType(1); item.setContent(files.get(i).getOriginalUri()); items.add(item); } mRichEditor.addImage(items); //清空选中的图片 files.clear(); //设置当前选中的图片数量 LocalImageHelper.getInstance().setCurrentSize(files.size()); } //清空选中的图片 LocalImageHelper.getInstance().getCheckedItems().clear(); break; default: break; }} |
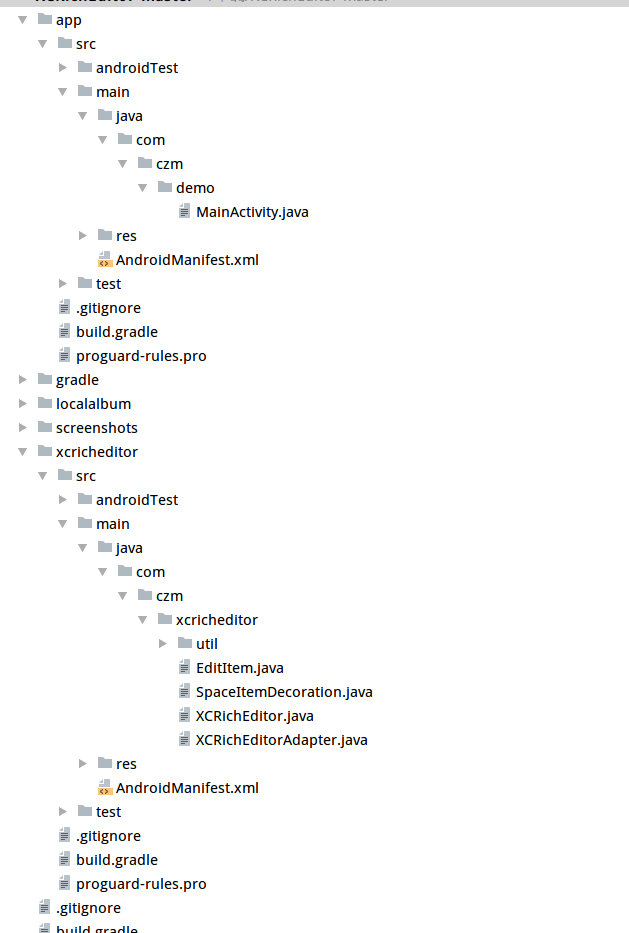
四、文件目录截图

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?