基于canvas的原生JS时钟效果
概述
运用html5新增画布canvas技术,绘制时钟效果,无需引用任何插件,纯js。
详细
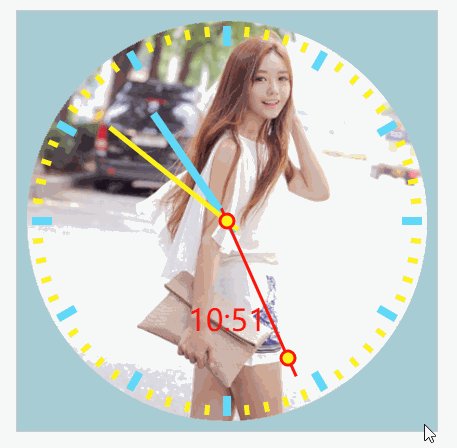
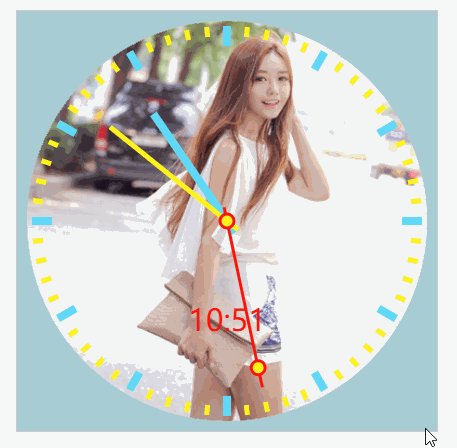
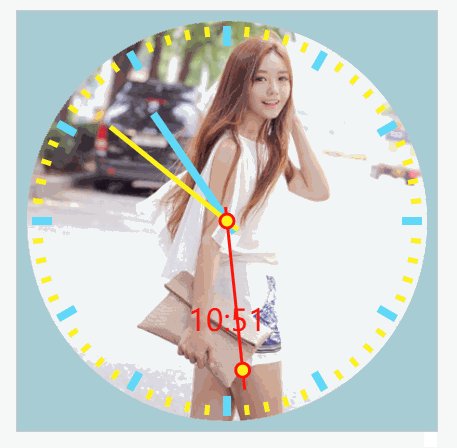
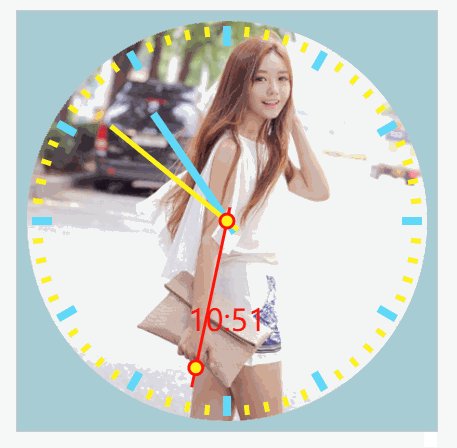
给大家介绍一个H5时钟效果,美女图片跟代码效果更配哦。
具体canvas中的坐标,线条,圆,图片等知识,大家可以参考教程文档
接下来给大家详细介绍下流程:
第一步:
首先需要创建一个画布canvas标签,定义画笔,做好前期准备工作O(∩_∩)O,
1 | <canvas id="myCanvas" height="420" width="420"></canvas> |
1 2 | var cvs=document.getElementById('myCanvas');var ctx=cvs.getContext('2d'); |
第二步:
设置每一秒执行的函数:
1 2 3 | function clock() { /*...*/ }clock();setInterval(clock,1000); |
画画记录均要写在此函数内,便于后续与计时器绑定。
计时器保证每一秒即执行一次函数,模拟时钟;
接下来补充函数的内容
第三步:
在画布上贴背景图,就是图中的美女,^_^
定义图片:
1 2 | var img=new Image();img.src="02.jpg"; |
此处需要定义一个onload函数,我们希望在图片加载完成之后再进行后续的画画操作,
1 | img.onload=function () { /*...*/ } |
第四步:
画钟表盘,地基工作,哈哈( ̄▽ ̄)",每次画画都要又下笔和提笔的动作,即
1 2 3 | ctx.beginPath();/*...*/ctx.closePath(); |
1 2 3 4 5 6 7 8 | ctx.beginPath();ctx.arc(210,210,200,0,2*Math.PI,false);ctx.strokeStyle="#ccc";ctx.lineWidth=10;ctx.clip();ctx.stroke();ctx.drawImage(img,0,0,420,420);ctx.closePath(); |
第五步:
画钟表盘上的分刻度和时刻度
这里都采用一个循环,要算好角度,360度平分好。
1 2 3 4 5 6 7 8 9 10 11 12 13 | for (var i=0;i<60;i++){ ctx.save(); ctx.beginPath(); ctx.translate(210,210); ctx.rotate(i*6*Math.PI/180); ctx.moveTo(0,-185); ctx.lineTo(0,-195); ctx.strokeStyle="#FEF319"; ctx.lineWidth=5; ctx.stroke(); ctx.closePath(); ctx.restore();} |
第六步:
画时针 分针 秒针三个指针:
画指针之前我们要先获取当前的时间
1 2 3 4 5 6 7 | var time=new Date();var h=time.getHours();var m=time.getMinutes();var s=time.getSeconds();h=h>11?h-12:h;h=h+(m/60);m=m+(s/60) |
接下来就可以开心的画指针了,
对应每一秒的旋转角度要把握好,特别时时针和分针与秒针的关系。(1分等于60秒,当我没说,,,ԾㅂԾ,,)
1 2 3 4 5 6 7 8 9 10 11 | ctx.save();ctx.beginPath();ctx.translate(210,210);ctx.rotate(h*30*Math.PI/180);ctx.moveTo(0,14);ctx.lineTo(0,-130);ctx.strokeStyle="#60D9F8";ctx.lineWidth=8;ctx.stroke();ctx.closePath();ctx.restore(); |
第七步:
画秒针上面的小圈圈
1 2 3 4 5 6 7 8 9 | ctx.beginPath();ctx.arc(0,-150,7,0,2*Math.PI,false);ctx.strokeStyle="#FB1F11";ctx.lineWidth=3;ctx.fillStyle="#FEF319";ctx.fill();ctx.stroke();ctx.closePath();ctx.restore(); |
坚持坚持马上就成功了!!O(∩_∩)O
第八步:
中心位置的圆,即三个指针的固定点
1 2 3 4 5 6 7 8 9 10 11 | ctx.save();ctx.beginPath();ctx.translate(210,210);ctx.arc(0,0,7,0,2*Math.PI,false);ctx.strokeStyle="#FB1F11";ctx.lineWidth=3;ctx.fillStyle="#FEF319";ctx.fill();ctx.stroke();ctx.closePath();ctx.restore(); |
最后一步,画龙点睛
为钟表添加上电子表的时钟显示,哈哈
1 2 3 4 5 6 7 8 | var h2=time.getHours();var m2=time.getMinutes();var str=h2<10?('0'+h2):h2;var str2=m2<10?('0'+m2):m2;ctx.font="30px 微软雅黑";ctx.textAlign="center";ctx.fillStyle="red";ctx.fillText(str+":"+str2,210,320); |
最终效果如下:有木有很漂亮o(* ̄▽ ̄*)ブ!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?