小程序模板-评分星星
概述
详细
一、程序实现
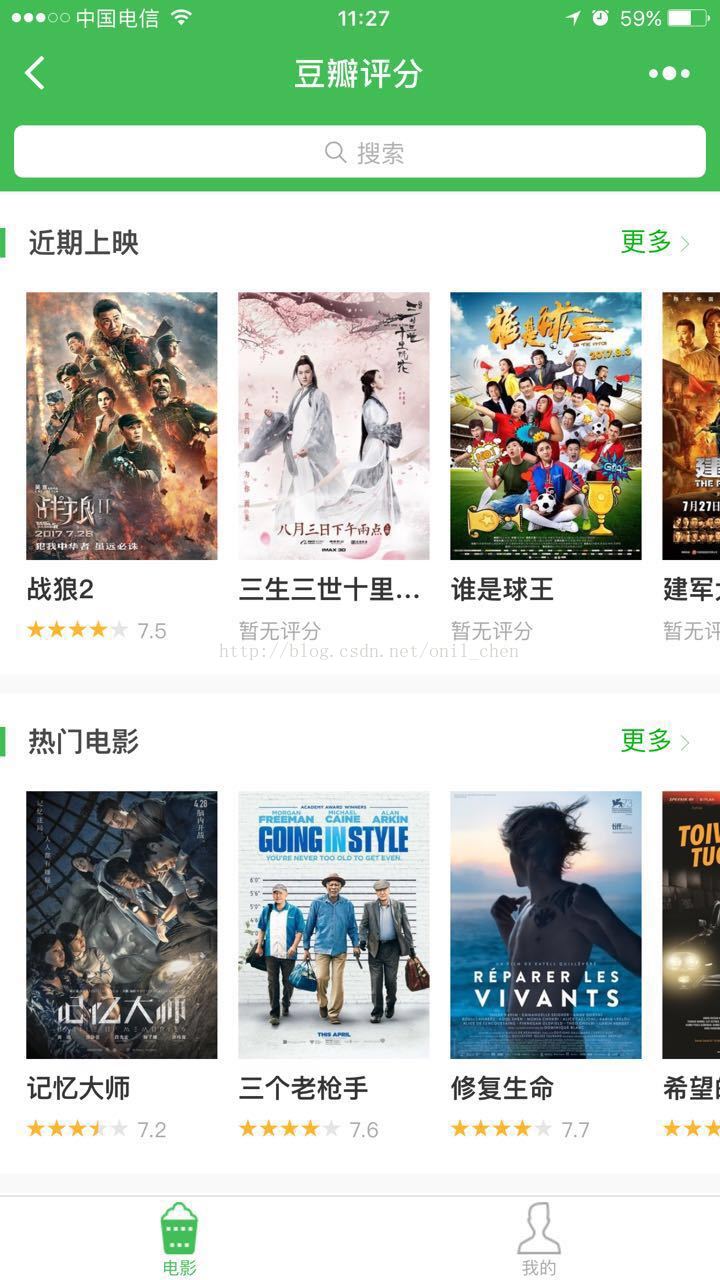
本章我们将以一个实战项目为主要内容,穿插讲解小程序的各种概念。因为没有UI和后端,所以,我们这里使用豆瓣电影的API和小程序豆瓣评分作为学习材料。最终我们将会完成一个类似下图的小程序。(大家可以搜索小程序,豆瓣评分,线上已经有了。)
首先我们来分析一下这个小程序,主要分为电影和个人中心(个人中心我们放后面讨论)。电影主要分为近期上映、热门电影、电视剧、综艺四个模块。 (后续看公共API能够获取到什么数据我们就用什么数据。) 通过观察发现,界面上好多一样的元素,如
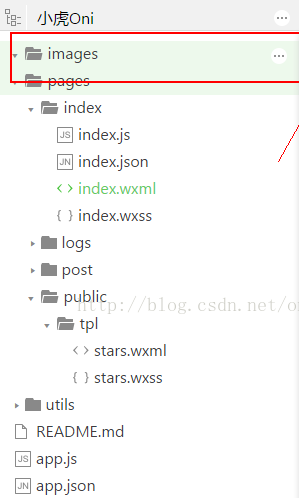
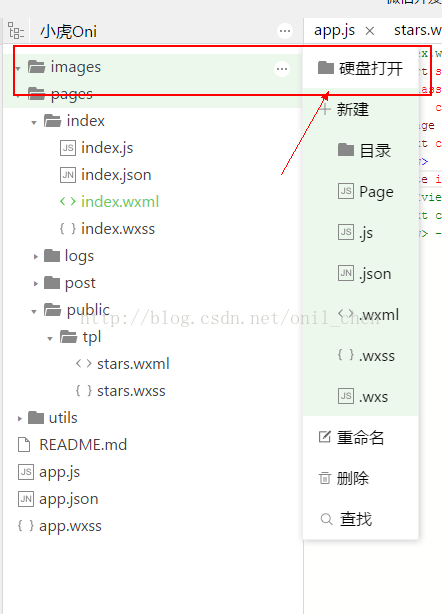
其中  这个星级评分在别的地方中也经常使用到。 正如我们在代码复用中常做的一样,我们会将一些公共的、经常使用的业务逻辑代码提取成一个公共的函数,这就是所谓的封装。 在界面上我们也可以通过封装来管理一些经常出现的界面。 小程序就提供了这样的封装方法叫做模板。(这句话不太对,这个意思!) 这个模板化在AngularJS(ionic1)中我们就有使用过,但是小程序只能把界面那部分内容封装起来。不能把逻辑代码分装。 我们先来创建小星星的那个模板。现在pages目录下新建public目录,用于存放公共的模板文件和公共方法。 在public目录下新建tpl目录,用于存放模板。 首先要有星星的三个状态,我是从豆瓣上拔下来的,三张图片。在最上层目录新建images文件夹。点击右侧...打开菜单栏,在硬盘中打开,然后把我们下载的三张图片放到这里面,刷新一下工具就有了。
这个星级评分在别的地方中也经常使用到。 正如我们在代码复用中常做的一样,我们会将一些公共的、经常使用的业务逻辑代码提取成一个公共的函数,这就是所谓的封装。 在界面上我们也可以通过封装来管理一些经常出现的界面。 小程序就提供了这样的封装方法叫做模板。(这句话不太对,这个意思!) 这个模板化在AngularJS(ionic1)中我们就有使用过,但是小程序只能把界面那部分内容封装起来。不能把逻辑代码分装。 我们先来创建小星星的那个模板。现在pages目录下新建public目录,用于存放公共的模板文件和公共方法。 在public目录下新建tpl目录,用于存放模板。 首先要有星星的三个状态,我是从豆瓣上拔下来的,三张图片。在最上层目录新建images文件夹。点击右侧...打开菜单栏,在硬盘中打开,然后把我们下载的三张图片放到这里面,刷新一下工具就有了。
新建stars.wxss和stars.wxml.
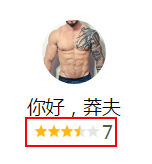
先编写代码如下:stars.wxml. 看上图我们知道,这模板分为左边的星星和右边的分数。 然后我们就可以是使用第一章第四节中提过的flex布局:http://blog.csdn.NET/onil_chen/article/details/76293294
1 2 3 4 5 6 7 8 9 10 11 12 13 | <view class="rankcontauber"> <!-- 模板从这里开始的,每一个view在新家的时候工具会自动加一个classname,这里按自己喜欢修改一下 --> <view class="rankstars"> <!-- 这是我们左边的星星数,我们先放5个星星全满的,用的静态数据,我们先看界面怎么编写 --> <image src="/images/starfull.png"></image> <image src="/images/starfull.png"></image> <image src="/images/starfull.png"></image> <image src="/images/starfull.png"></image> <image src="/images/starfull.png"></image> </view> <!-- 右边的成绩,看得出来和上面的星星是左右布局的 --> <text class="rankscore">10.0</text> </view> |
我们暂时先编写这个模板,没有样式,也没有数据,我们接着来看,如何使用这个模板。
我们还是拿初始页来编写demo。
运行代码,我们能够看到刚才我们编写的stars模板已经被成功引用进来了。
接下来我们开始编写样式,达到我们想要的效果。 首先我们可以看出星星和分数是左右布局的,五个星星也是左右布局的,所以我们可以声明最外层的view的display:flex;flex-direction: row; 然后再声明五个星星所在的view的display:flex;flex-direction: row;(不清楚的,可以查看第一章第四节http://blog.csdn.net/onil_chen/article/details/76293294) 我们编写stars.wxss文件如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | [html] view plain copy .rankcontauber{display: flex;flex-direction: row;}.rankstars{display: flex;flex-direction: row;height: 25rpx;margin-right: 6rpx;margin-top: 12rpx;}.rankstars image{padding-left: 3rpx;height: 25rpx;width: 25rpx;}.rankscore{color: #4A6141} |
运行效果和刚才一样,因为我们并没有引用stars.wxss文件,所以打开index.wxss文件,在文件头部加入 @import "../public/tpl/stars.wxss"; 运行效果如下:
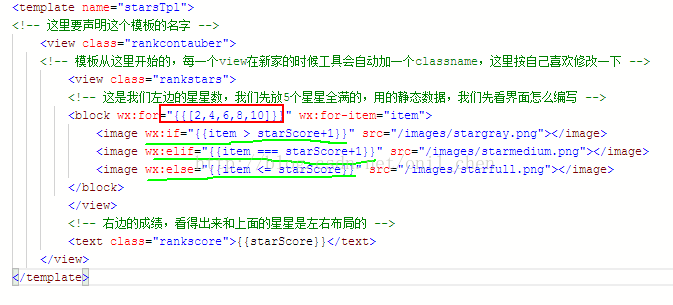
基本上达到我们要的效果了。接下来我们修改一下stars.wxml文件,使得stars模板能够接收外部数据。 通过分析我们知道了,这个小模块需要绑定的数据就是五个星星的状态和分数。 严格来说,外部应该提供一个分数,我们就能够实现这些数据的绑定,如angularjs中,我们就是这么实现的。 但是由于小程序不能将逻辑代码分装到模板中,所以这里我们需要一个表示星星状态的数据和分数。 我们用0、1、2分别代表星星的三个状态。 五个一样的元素所以我们使用wx:for进行循环。 因为没有找到类似ng-src的属性,所以,使用三个wx:if来控制星星状态。 修改stars.wxml代码如下:
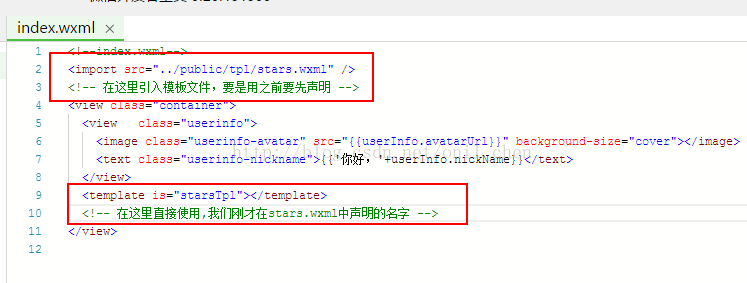
然后修改index.wxml中引用starsTpl的地方。 这里作为直观的测试,我们将传递的数据直接写在wxm中。运行代码效果如下所示:
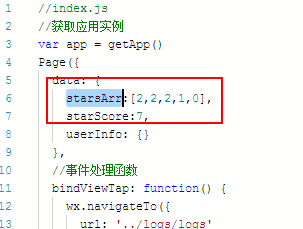
我们在接着修改index.js,在初始化数据中加入两个变量。
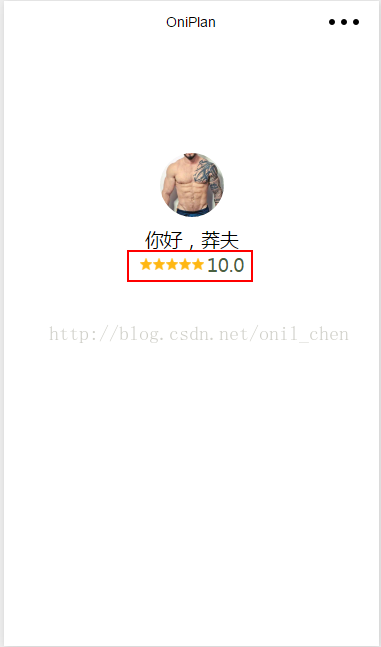
然后修改index.wxml中引用starsTpl的地方。 运行效果如下:
这样我们就实现了,从最外层的逻辑代码一层层的往下传递数据,实现数据绑定。
考虑了一下,还是外部传进一个分数,自动设置星星状态,会比较方便,代码修改如下:(源文件中没有修改)
二、项目结构截图

三、运行效果
运行效果如下:

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?