微信小程序项目实战之豆瓣天气
概述
微信小程序项目实战之豆瓣天气
详细
一、准备工作
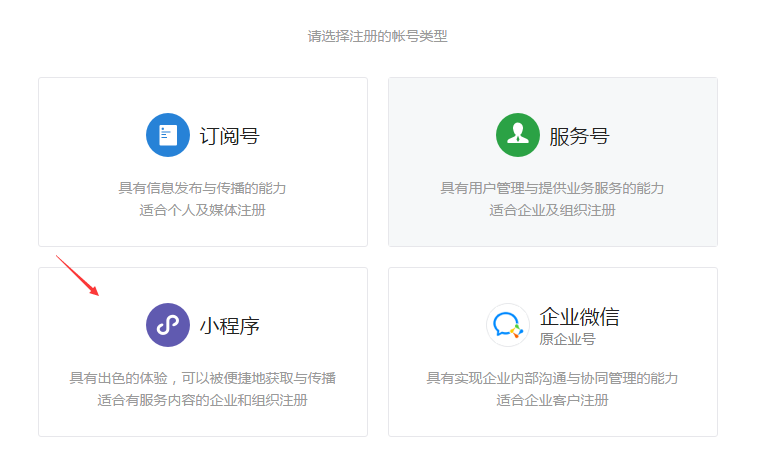
1、注册微信小程序

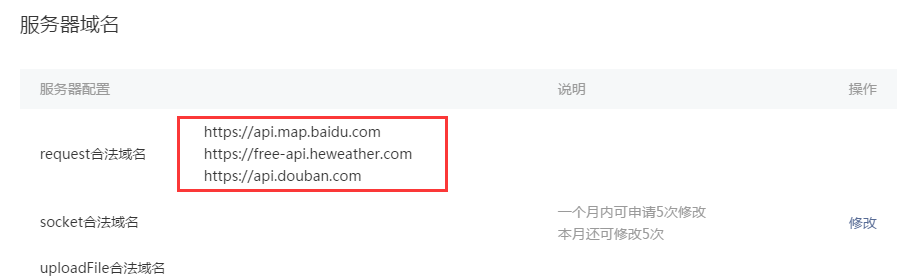
2、在小程序设置中设置request合法域名

3、将项目导入开发工具即可运行
二、程序实现
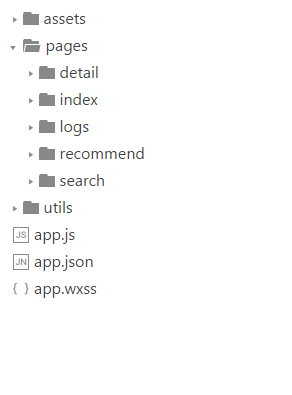
1、项目代码截图:

2、主要API:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | //获取电影信息getMovie: function () { var that = this var url = "https://api.douban.com/v2/movie/in_theaters"; var params = { city : "广州" }; wx.request({ url: url, data: params, header: { "content-type": "json" }, success: function (res) { that.setData({ subjects: res.data.subjects }) }, fail: function (res) { }, complete: function (res) { }, })}, |
3、主页面实现html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!--index.wxml--><swiper indicator-dots="true" indicator-active-color="#2AAC5E" indicator-color="rgba(255, 255, 255, .3)" autoplay="true" interval="5000" duration="1000"> <block wx:for="{{imgUrls}}"> <swiper-item> <image src="{{item}}" class="slide-image" /> </swiper-item> </block></swiper><view wx:for="{{subjects}}" wx:for-index="i" wx:for-item="item"> <view class="" bindtap="go2Detail" id="{{item.id}}"> <view class="hor p20"> <view class=""> <image class="icon" src="{{item.images.large}}"></image> </view> <view class="detail ml20"> <view class="hor grade"> <view class="">名称:{{item.title}}</view> <view class="o">{{item.rating.average}}分</view> </view> <view class="">类型:{{item.genres}}</view> <view class="">导演: <block wx:for="{{item.directors}}" wx:for-item="director">{{director.name}},</block> </view> <view class="">演员: <block wx:for="{{item.casts}}" wx:for-item="cast">{{cast.name}},</block> </view> <view class="">年份:{{item.year}}</view> </view> </view> <view class="l"></view> </view></view> |
4、主页面实现css:
1 2 3 | .slide-image{ width: 100%;} |
5、公用的css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;} .hor{ display: flex;}.icon{ width: 200rpx; height: 270rpx;}.p20{ padding: 20rpx;}.p30{ padding: 30rpx;}.ml20{ margin-left: 20rpx;}.grade{ justify-content: space-between;}.detail{ display: block; flex-grow: 1;}.l{ border: 1rpx solid #eee;}.l2{ border: 5rpx solid #eee;}.w{ color: #fff;}.o{ color: #F16113;}.center{ text-align: center; margin: 0 auto;}.f30{ font-size: 30rpx;} |
6、主页面实现js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | //index.js//获取应用实例var app = getApp()Page({ data: { imgUrls: [ '../../assets/imgs/1.jpg', '../../assets/imgs/2.jpg', '../../assets/imgs/3.jpg' ] }, onLoad: function () { console.log('onLoad') var that = this that.getMovie() }, //获取电影信息 getMovie: function () { var that = this var url = "https://api.douban.com/v2/movie/in_theaters"; var params = { city : "广州" }; wx.request({ url: url, data: params, header: { "content-type": "json" }, success: function (res) { that.setData({ subjects: res.data.subjects }) }, fail: function (res) { }, complete: function (res) { }, }) }, //跳转页面 go2Detail: function (event) { app.go2Detail(event) }}) |
三、运行效果
1、导入到微信web开发者工具中,默认运行就是index页面

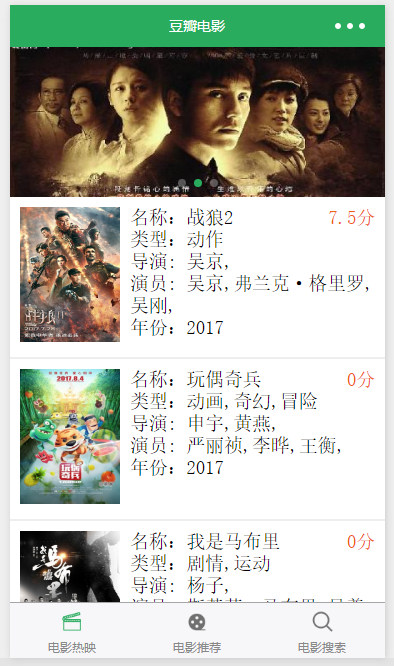
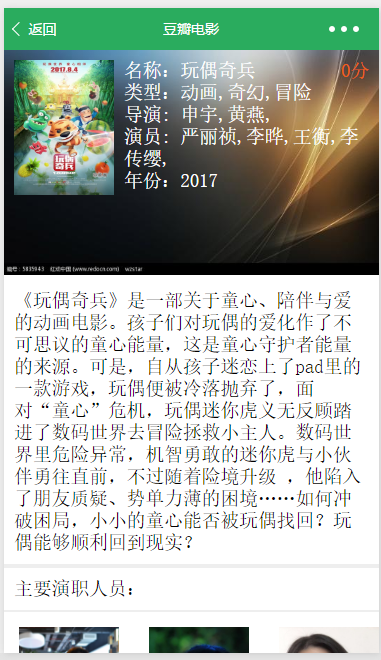
2、运行起来的界面如下:




注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?