iOS最为简单时间轴(GZTimeLine)
概述
迄今为止最为简单的时间轴 :可以自定义(类似于美团的送餐信息)
详细
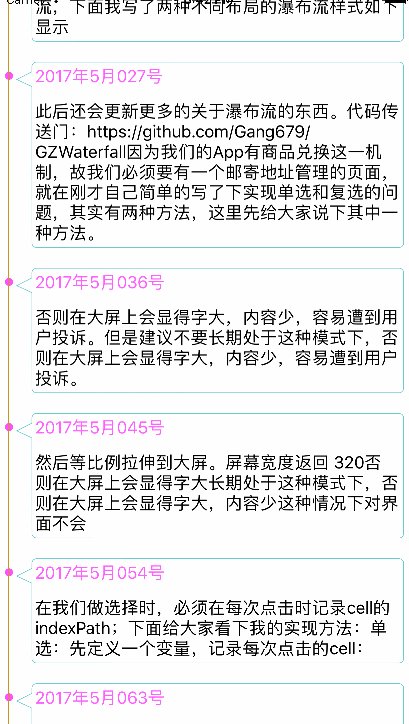
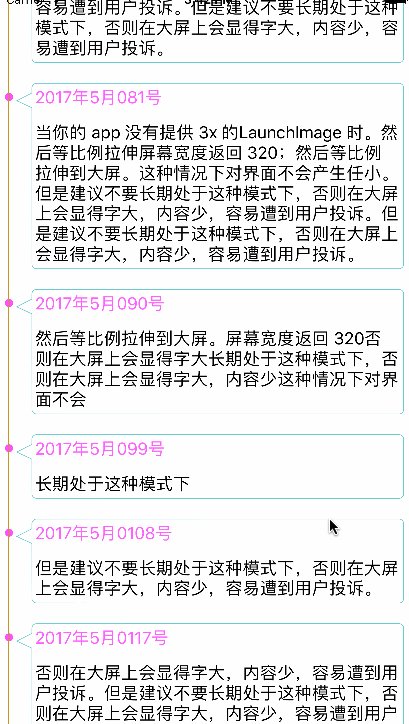
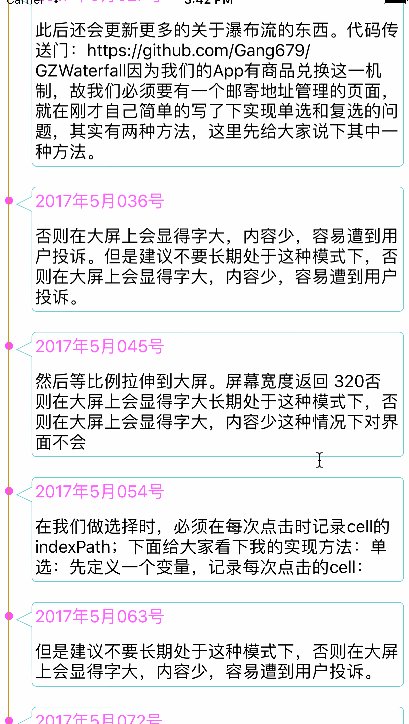
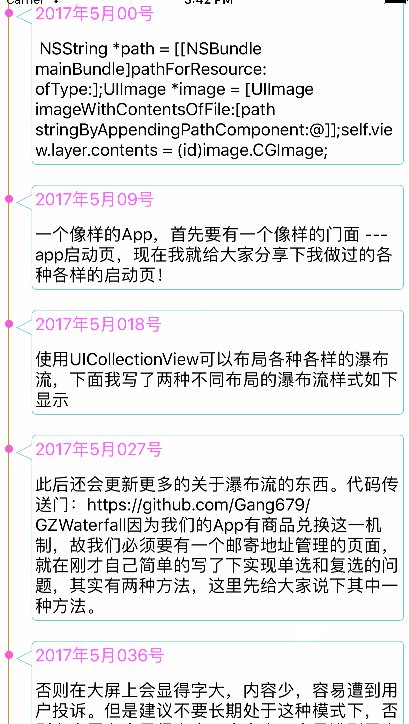
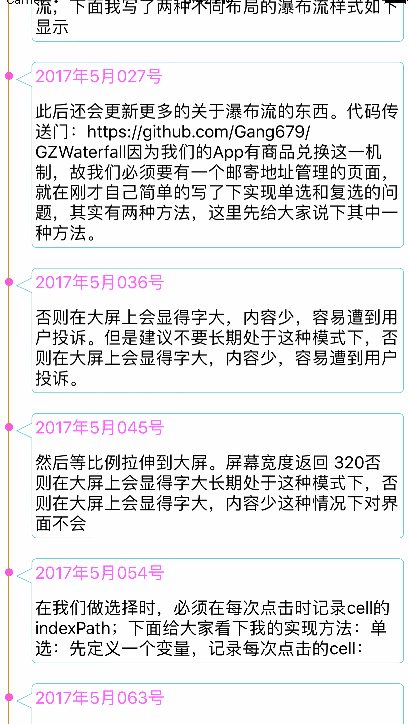
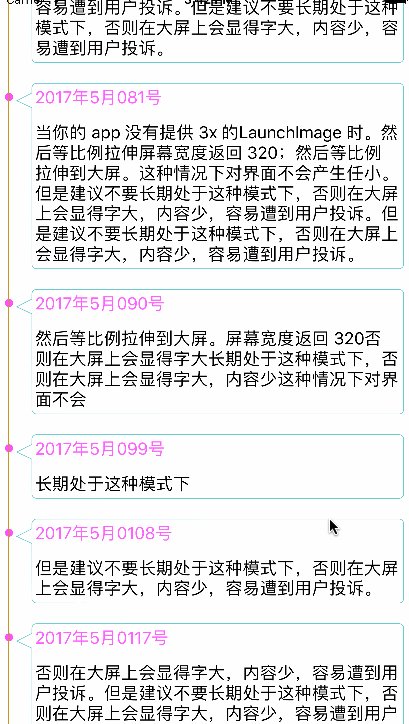
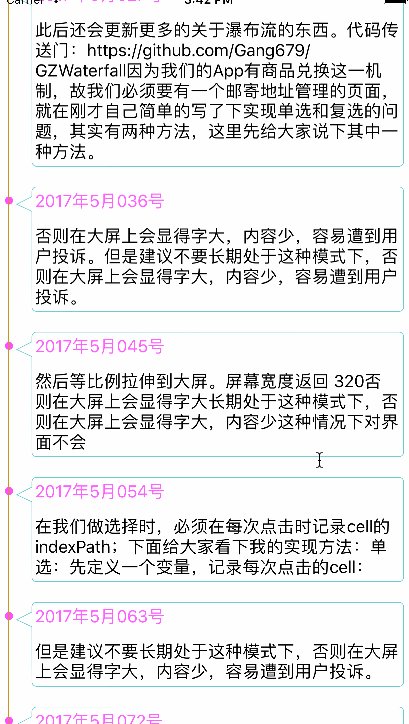
迄今为止 最为简单的时间轴 :可以自定义(类似于美团的送餐信息) 示例图如下:

一、准备工作
现在,在多数的项目中都会用到这样的东西,尤其是商城类项目,里面有物流信息的,此版时间轴项目最为通熟易懂,就算你是iOS开发大白,看到里面的流程 介绍,你都会试着写。
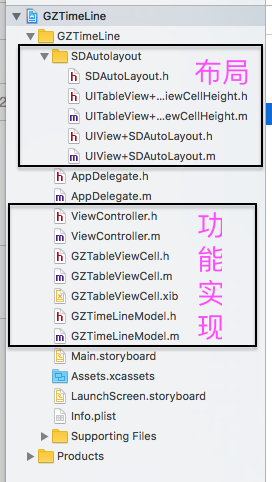
首先给大家看下项目整体结构,在项目中我是用的是SDAutolayout布局库,当然打击也可以使用原生的进行布局,也可使用其他的,如果想看原生布局的话,我会写个放上面,供大家使用。

二、程序实现
里面主要就是运用TableView的一些属性,对数据进行处理,在项目中每条信息的周围都有线条,而且它是随着信息多少随之变化,始终讲数据包在里面,这里面主要运用了UIImage中的
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight __TVOS_PROHIBITED;
对边框进行处理
主要是运用TableView 每条物流信息都占据一个cell,自动适应cell的高度,给其设置需要的边框样式,可以自己随意修改。
1、根据数据来获取高度
1 2 3 4 5 6 | #pragma mark -- 每个cell的高度- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{ id model = self.TimeLineData[indexPath.row]; return [self.GZTableView cellHeightForIndexPath:indexPath model:model keyPath:@"model" cellClass:[GZTableViewCell class] contentViewWidth:[self cellContentViewWith]];} |
2、对结构进行布局
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | self.contentView.backgroundColor = [UIColor whiteColor]; self.point.sd_layout.topSpaceToView(self.contentView, 20).leftSpaceToView(self.contentView, 5).widthIs(8).heightEqualToWidth(); self.point.sd_cornerRadius = @(4); self.GZLine.sd_layout.topEqualToView(self.contentView).centerXEqualToView(self.point).widthIs(1).bottomSpaceToView(self.contentView, 0); self.GZIma.sd_layout.topSpaceToView(self.contentView , 10).leftSpaceToView(self.point, 3).bottomSpaceToView(self.contentView, 10).rightSpaceToView(self.contentView, 10); _GZIma.image = [UIImage imageNamed:@"WechatIMG3"]; // 指定为拉伸模式,伸缩后重新赋值 self.GZIma.image = [self.GZIma.image stretchableImageWithLeftCapWidth:20 topCapHeight:30]; self.TimeLabel.sd_layout.centerYEqualToView(self.point).leftSpaceToView(self.contentView, 35).rightSpaceToView(self.contentView, 15).heightIs(20); self.ContentLabel.sd_layout.topSpaceToView(self.TimeLabel, 15).leftEqualToView(self.TimeLabel).rightSpaceToView(self.contentView, 15).autoHeightRatio(0); |
3、数据模型
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | #import <Foundation/Foundation.h>@interface GZTimeLineModel : NSObject@property (nonatomic, strong) NSString *title;@property(nonatomic,copy)NSString* time;@end布局@property (strong, nonatomic) IBOutlet UIView *point;@property (strong, nonatomic) IBOutlet UIView *GZLine;@property (nonatomic, strong)GZTimeLineModel *model;@property (strong, nonatomic) IBOutlet UIImageView *GZIma;@property (strong, nonatomic) IBOutlet UILabel *TimeLabel;@property (strong, nonatomic) IBOutlet UILabel *ContentLabel;实现@property (nonatomic, strong) UITableView *GZTableView;@property (nonatomic, strong) NSMutableArray *TimeLineData;懒加载-(UITableView *)GZTableView{ if (!_GZTableView) { _GZTableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height)]; [self.view addSubview:_GZTableView]; _GZTableView.delegate = self ; _GZTableView.dataSource = self ; self.GZTableView.separatorStyle = UITableViewCellSeparatorStyleNone ; } return _GZTableView ;} |
三、运行效果
此项目不需要任何账户,只需简单的下载就可看到你想要的效果
可以设置成自己喜欢的 需要的各种类型。
运行效果图如下所示:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?