iOS 音乐播放器之锁屏效果+歌词解析
概述
详细
功能描述:锁屏歌曲信息、控制台远程控制音乐播放:暂停/播放、上一首/下一首、快进/快退、列表菜单弹框和拖拽控制台的进度条调节进度(结合了QQ音乐和网易云音乐在锁屏状态下的效果)、歌词解析并随音乐滚动显示。
第一部分:锁屏效果包括:锁屏歌曲信息和远程控制音乐播放
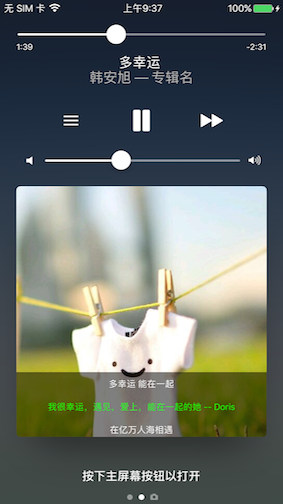
① 锁屏歌曲信息显示

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | //展示锁屏歌曲信息:图片、歌词、进度、歌曲名、演唱者、专辑、(歌词是绘制在图片上的)- (void)showLockScreenTotaltime:(float)totalTime andCurrentTime:(float)currentTime andLyricsPoster:(BOOL)isShow{ NSMutableDictionary * songDict = [[NSMutableDictionary alloc] init]; //设置歌曲题目 [songDict setObject:@"多幸运" forKey:MPMediaItemPropertyTitle]; //设置歌手名 [songDict setObject:@"韩安旭" forKey:MPMediaItemPropertyArtist]; //设置专辑名 [songDict setObject:@"专辑名" forKey:MPMediaItemPropertyAlbumTitle]; //设置歌曲时长 [songDict setObject:[NSNumber numberWithDouble:totalTime] forKey:MPMediaItemPropertyPlaybackDuration]; //设置已经播放时长 [songDict setObject:[NSNumber numberWithDouble:currentTime] forKey:MPNowPlayingInfoPropertyElapsedPlaybackTime]; UIImage * lrcImage = [UIImage imageNamed:@"backgroundImage5.jpg"]; if (isShow) { //制作带歌词的海报 if (!_lrcImageView) { _lrcImageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 480,800)]; } if (!_lockScreenTableView) { _lockScreenTableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 800 - 44 * 7 + 20, 480, 44 * 3) style:UITableViewStyleGrouped]; _lockScreenTableView.dataSource = self; _lockScreenTableView.delegate = self; _lockScreenTableView.separatorStyle = NO; _lockScreenTableView.backgroundColor = [UIColor clearColor]; [_lockScreenTableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"cellID"]; } //主要为了把歌词绘制到图片上,已达到更新歌词的目的 [_lrcImageView addSubview:self.lockScreenTableView]; _lrcImageView.image = lrcImage; _lrcImageView.backgroundColor = [UIColor blackColor]; //获取添加了歌词数据的海报图片 UIGraphicsBeginImageContextWithOptions(_lrcImageView.frame.size, NO, 0.0); CGContextRef context = UIGraphicsGetCurrentContext(); [_lrcImageView.layer renderInContext:context]; lrcImage = UIGraphicsGetImageFromCurrentImageContext(); _lastImage = lrcImage; UIGraphicsEndImageContext(); }else{ if (_lastImage) { lrcImage = _lastImage; } } //设置显示的海报图片 [songDict setObject:[[MPMediaItemArtwork alloc] initWithImage:lrcImage] forKey:MPMediaItemPropertyArtwork]; //加入正在播放媒体的信息中心 [[MPNowPlayingInfoCenter defaultCenter] setNowPlayingInfo:songDict];} |
② 远程控制音乐播放

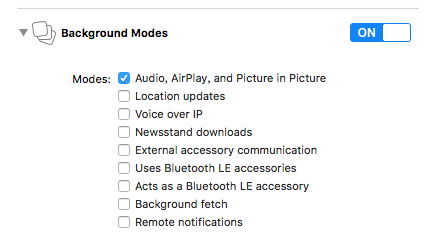
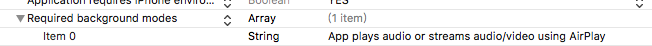
在此之前需先满足后台播放音乐的条件:
//后台播放音频设置,需要在Capabilities->Background Modes中勾选Audio,Airplay,and Picture in Picture ,如下图1、2
AVAudioSession *session = [AVAudioSession sharedInstance];
[session setActive:YES error:nil];
[session setCategory:AVAudioSessionCategoryPlayback error:nil];


-
在iOS7.1之前, App如果需要在锁屏界面开启和监控远程控制事件,可以通过重写- (void)remoteControlReceivedWithEvent:(UIEvent *)event这个方法来捕获远程控制事件,并根据event.subtype来判别指令意图并作出反应。具体用法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | //在具体的控制器或其它类中捕获处理远程控制事件,当远程控制事件发生时触发该方法, 该方法属于UIResponder类,iOS 7.1 之前经常用- (void)remoteControlReceivedWithEvent:(UIEvent *)event{ NSLog(@"%ld",event.type); [[NSNotificationCenter defaultCenter] postNotificationName:@"songRemoteControlNotification" object:self userInfo:@{@"eventSubtype":@(event.subtype)}];} /* iOS 7.1之前*/ //让App开始接收远程控制事件, 该方法属于UIApplication类 [[UIApplication sharedApplication] beginReceivingRemoteControlEvents]; //结束远程控制,需要的时候关闭 // [[UIApplication sharedApplication] endReceivingRemoteControlEvents]; //处理控制台的暂停/播放、上/下一首事件 [[NSNotificationCenter defaultCenter] addObserverForName:@"songRemoteControlNotification" object:nil queue:[NSOperationQueue mainQueue] usingBlock:^(NSNotification *notification) { NSInteger eventSubtype = [notification.userInfo[@"eventSubtype"] integerValue]; switch (eventSubtype) { case UIEventSubtypeRemoteControlNextTrack: NSLog(@"下一首"); break; case UIEventSubtypeRemoteControlPreviousTrack: NSLog(@"上一首"); break; case UIEventSubtypeRemoteControlPause: [self.player pause]; break; case UIEventSubtypeRemoteControlPlay: [self.player play]; break; //耳机上的播放暂停 case UIEventSubtypeRemoteControlTogglePlayPause: NSLog(@"播放或暂停"); break; //后退 case UIEventSubtypeRemoteControlBeginSeekingBackward: break; case UIEventSubtypeRemoteControlEndSeekingBackward: NSLog(@"后退"); break; //快进 case UIEventSubtypeRemoteControlBeginSeekingForward: break; case UIEventSubtypeRemoteControlEndSeekingForward: NSLog(@"前进"); break; default: break; } }]; |
-
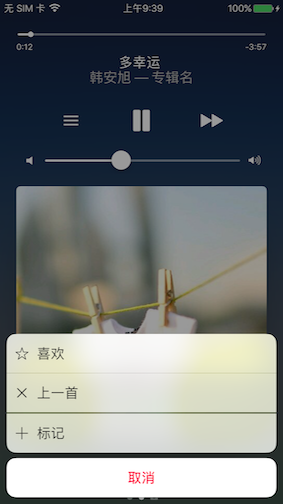
在iOS7.1之后,出现了MPRemoteCommandCenter、MPRemoteCommand 及其相关的一些类 ,锁屏界面开启和监控远程控制事件就更方便了,而且还扩展了一些新功能:网易云音乐的列表菜单弹框功能和QQ音乐的拖拽控制台的进度条调节进度功能等等.....
官方文档:https://developer.apple.com/documentation/mediaplayer/mpremotecommandcenter
//锁屏界面开启和监控远程控制事件
- (void)createRemoteCommandCenter{
/**/
//远程控制命令中心 iOS 7.1 之后 详情看官方文档:https://developer.apple.com/documentation/mediaplayer/mpremotecommandcenter
MPRemoteCommandCenter *commandCenter = [MPRemoteCommandCenter sharedCommandCenter];
// MPFeedbackCommand对象反映了当前App所播放的反馈状态. MPRemoteCommandCenter对象提供feedback对象用于对媒体文件进行喜欢, 不喜欢, 标记的操作. 效果类似于网易云音乐锁屏时的效果
//添加喜欢按钮
MPFeedbackCommand *likeCommand = commandCenter.likeCommand;
likeCommand.enabled = YES;
likeCommand.localizedTitle = @"喜欢";
[likeCommand addTargetWithHandler:^MPRemoteCommandHandlerStatus(MPRemoteCommandEvent * _Nonnull event) {
NSLog(@"喜欢");
return MPRemoteCommandHandlerStatusSuccess;
}];
//添加不喜欢按钮,假装是“上一首”
MPFeedbackCommand *dislikeCommand = commandCenter.dislikeCommand;
dislikeCommand.enabled = YES;
dislikeCommand.localizedTitle = @"上一首";
[dislikeCommand addTargetWithHandler:^MPRemoteCommandHandlerStatus(MPRemoteCommandEvent * _Nonnull event) {
NSLog(@"上一首");
return MPRemoteCommandHandlerStatusSuccess;
}];
//标记
MPFeedbackCommand *bookmarkCommand = commandCenter.bookmarkCommand;
bookmarkCommand.enabled = YES;
bookmarkCommand.localizedTitle = @"标记";
[bookmarkCommand addTargetWithHandler:^MPRemoteCommandHandlerStatus(MPRemoteCommandEvent * _Nonnull event) {
NSLog(@"标记");
return MPRemoteCommandHandlerStatusSuccess;
}];
// commandCenter.togglePlayPauseCommand 耳机线控的暂停/播放
[commandCenter.pauseCommand addTargetWithHandler:^MPRemoteCommandHandlerStatus(MPRemoteCommandEvent * _Nonnull event) {
[self.player pause];
return MPRemoteCommandHandlerStatusSuccess;
}];
[commandCenter.playCommand addTargetWithHandler:^MPRemoteCommandHandlerStatus(MPRemoteCommandEvent * _Nonnull event) {
[self.player play];
return MPRemoteCommandHandlerStatusSuccess;
}];
// [commandCenter.previousTrackCommand addTargetWithHandler:^MPRemoteCommandHandlerStatus(MPRemoteCommandEvent * _Nonnull event) {
// NSLog(@"上一首");
// return MPRemoteCommandHandlerStatusSuccess;
// }];
[commandCenter.nextTrackCommand addTargetWithHandler:^MPRemoteCommandHandlerStatus(MPRemoteCommandEvent * _Nonnull event) {
NSLog(@"下一首");
return MPRemoteCommandHandlerStatusSuccess;
}];
//快进
// MPSkipIntervalCommand *skipBackwardIntervalCommand = commandCenter.skipForwardCommand;
// skipBackwardIntervalCommand.preferredIntervals = @[@(54)];
// skipBackwardIntervalCommand.enabled = YES;
// [skipBackwardIntervalCommand addTarget:self action:@selector(skipBackwardEvent:)];
//在控制台拖动进度条调节进度(仿QQ音乐的效果)
[commandCenter.changePlaybackPositionCommand addTargetWithHandler:^MPRemoteCommandHandlerStatus(MPRemoteCommandEvent * _Nonnull event) {
CMTime totlaTime = self.player.currentItem.duration;
MPChangePlaybackPositionCommandEvent * playbackPositionEvent = (MPChangePlaybackPositionCommandEvent *)event;
[self.player seekToTime:CMTimeMake(totlaTime.value*playbackPositionEvent.positionTime/CMTimeGetSeconds(totlaTime), totlaTime.timescale) completionHandler:^(BOOL finished) {
}];
return MPRemoteCommandHandlerStatusSuccess;
}];
}
-(void)skipBackwardEvent: (MPSkipIntervalCommandEvent *)skipEvent
{
NSLog(@"快进了 %f秒", skipEvent.interval);
}
第二部分:歌词解析

-
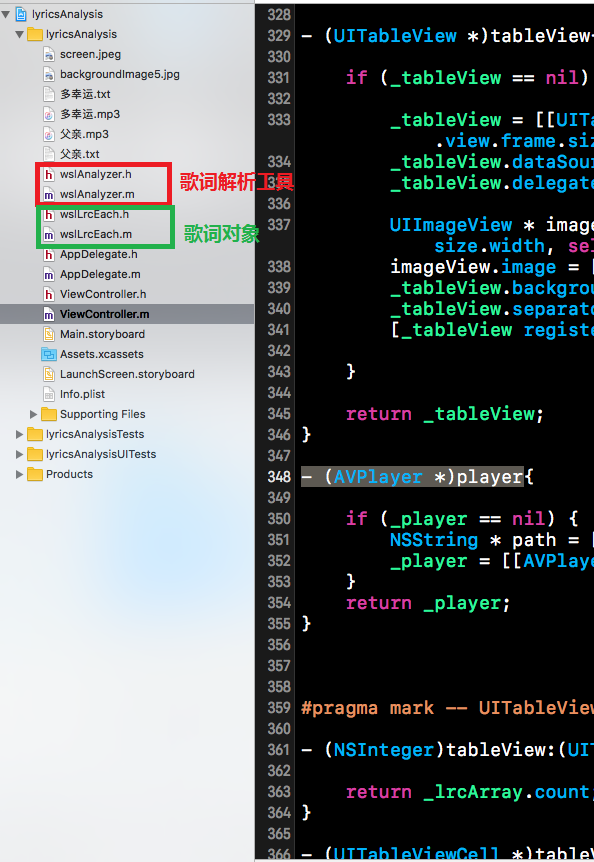
根据上图的歌词样式,思路就是:先根据换行符“\n“分割字符串,获得包含每一行歌词字符串的数组,然后解析每一行歌词字符,获得时间点和对应的歌词,再用创建的歌词对象wslLrcEach来存储时间点和歌词,最后得到一个存储wslLrcEach对象的数组.
-
//每句歌词对象 @interface wslLrcEach : NSObject @property(nonatomic, assign) NSUInteger time ; @property(nonatomic, copy) NSString * lrc ; @end
接下来就是要让歌词随歌曲的进度来滚动显示,主要代码如下:
self.tableView 显示歌词的 currentTime 当前播放时间点 self.currentRow 当前时间点歌词的位置 //歌词滚动显示 for ( int i = (int)(self.lrcArray.count - 1); i >= 0 ;i--) { wslLrcEach * lrc = self.lrcArray[i]; if (lrc.time < currentTime) { self.currentRow = i; [self.tableView scrollToRowAtIndexPath:[NSIndexPath indexPathForRow: self.currentRow inSection:0] atScrollPosition:UITableViewScrollPositionMiddle animated:YES]; [self.tableView reloadData]; break; } }
第三部分:项目截图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?