iOS微信支付集成
概述
详细
支付宝和微信都是业界的老大哥,相信大家都有所觉得文档、SDK都是各种坑吧(纯粹吐槽而已),这是继上篇支付宝支付集成后接着的微信支付集成。

一、准备工作
1、微信商户申请步骤
申请步骤: http://kf.qq.com/faq/120911VrYVrA150906F3qqY3.html
2、申请成功后说明
官方支付账户说明文档:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=3_1
官方业务流程文档:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=8_3
3、微信支付集成包
4、开发步骤
官方开发步骤文挡:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=8_5
二、微信支付集成
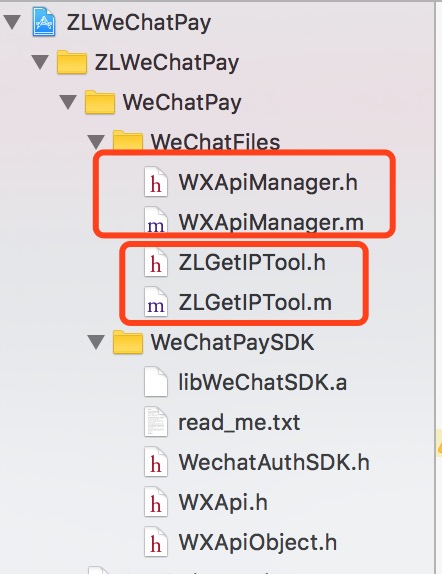
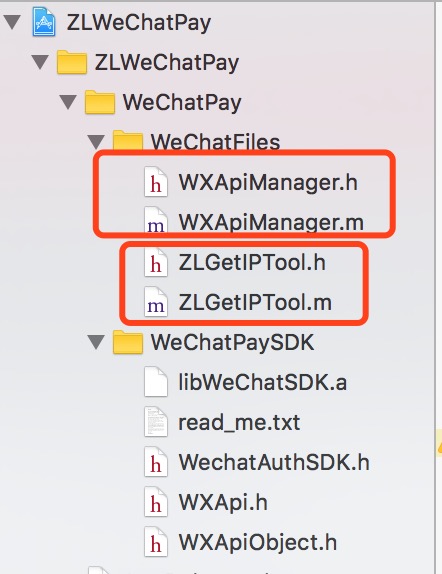
1、 添加微信支付SDK

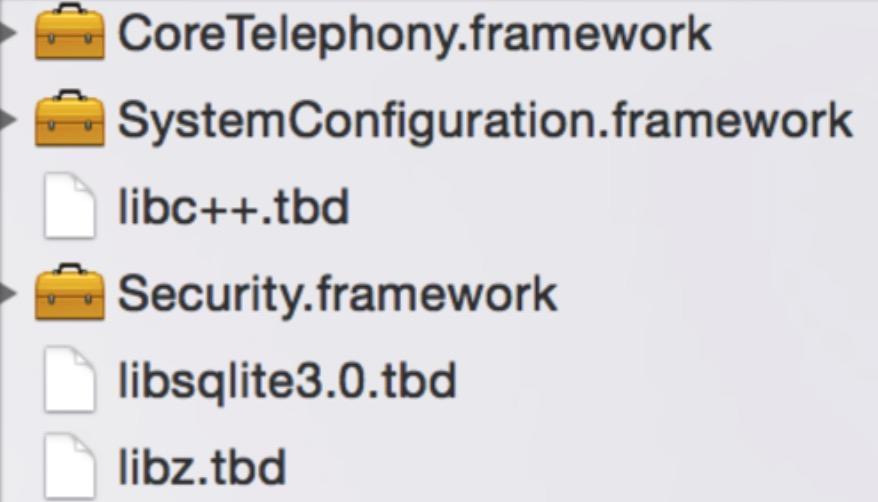
2、 添加库

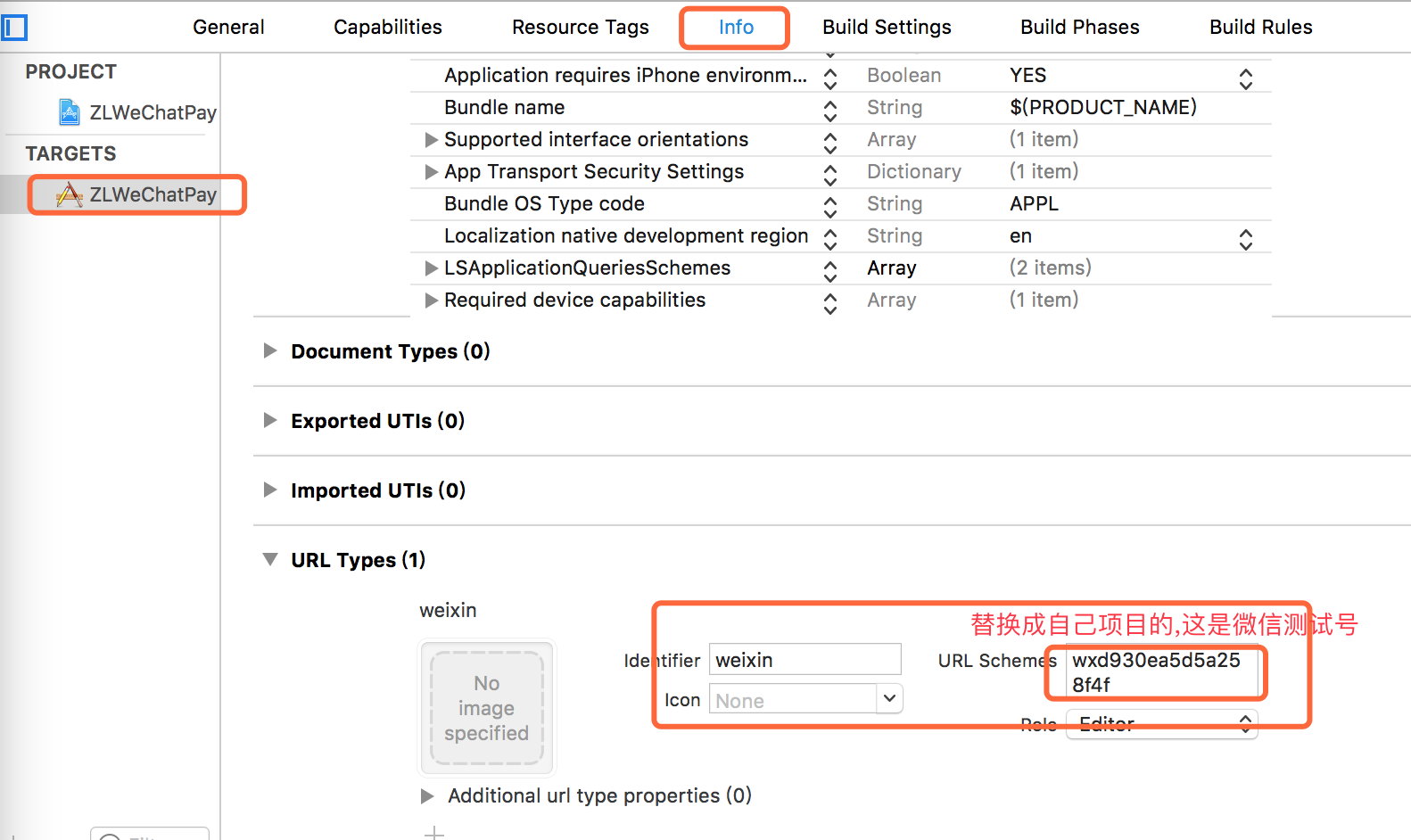
3、项目设置APPID,在工程项目中添加商户自己的APPID
商户在微信开放平台申请开发APP应用后,微信开放平台会生成APP的唯一标识APPID。在Xcode中打开项目,设置项目属性中的URL Schemes为您的APPID

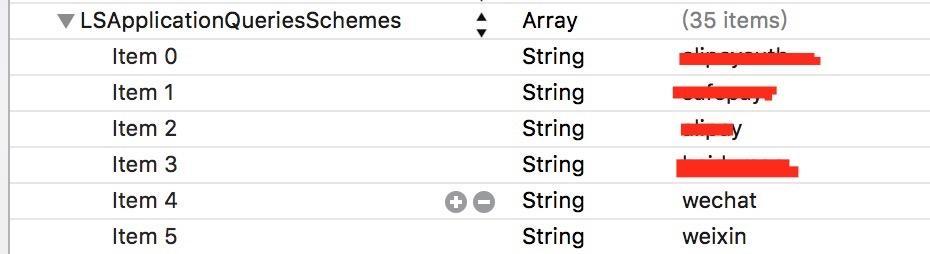
4、iOS 9.0以上的系统如果要正常调起微信,还需要添加白名单,在工程项目的plist文件中添加

5、注册APPID
商户APP工程中引入微信lib库和头文件,调用API前,需要先向微信注册您的APPID,代码如下:
// 在appDelegate.m中,注册微信应用
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//向微信注册
[WXApi registerApp:@"您的APPID"];
}
6、调起支付
商户服务器生成支付订单,先调用【统一下单API】生成预付单,获取到prepay_id后将参数再次签名传输给APP发起支付。以下是调起微信支付的关键代码:
为了安全性,以下字段最好从服务器去获取
// 调起微信支付 PayReq *request = [[PayReq alloc] init]; /** 微信分配的公众账号ID -> APPID */ request.partnerId = APPID; /** 预支付订单 从服务器获取 */ request.prepayId = @"1101000000140415649af9fc314aa427"; /** 商家根据财付通文档填写的数据和签名 <暂填写固定值Sign=WXPay>*/ request.package = @"Sign=WXPay"; /** 随机串,防重发 */ request.nonceStr= @"a462b76e7436e98e0ed6e13c64b4fd1c"; /** 时间戳,防重发 */ request.timeStamp= @“1397527777"; /** 商家根据微信开放平台文档对数据做的签名, 可从服务器获取,也可本地生成*/ request.sign= @"582282D72DD2B03AD892830965F428CB16E7A256"; /* 调起支付 */ [WXApi sendReq:request];
账户参数说明:

7、支付结果回调
照微信SDK Sample,在类实现onResp函数,支付完成后,微信APP会返回到商户APP并回调onResp函数,开发者需要在该函数中接收通知,判断返回错误码,如果支付成功则去后台查询支付结果再展示用户实际支付结果。
注意: 一定不能以客户端返回作为用户支付的结果,应以服务器端的接收的支付通知或查询API返回的结果为准。
// 支付返回结果,实际支付结果需要去微信服务器端查询
-(void)onResp:(BaseResp *)resp {
if([resp isKindOfClass:[PayResp class]]){
switch (resp.errCode) {
case WXSuccess:{
NSlog(@"支付成功");
// 发通知带出支付成功结果
[[NSNotificationCenter defaultCenter] postNotificationName:ZLWXReturnSucceedPayNotification object:resp];
}
break;
default:{
NSlog(@“支付失败:%d”,resp.errCode);
// 发通知带出支付失败结果
[[NSNotificationCenter defaultCenter] postNotificationName:ZLWXReturnFailedPayNotification object:resp];
}
break;
}
}
}
8、在appDelegate.m中整理判断回调
/**
这里处理微信/支付宝支付完成之后跳转回来
*/
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
// 微信的支付回调
if ([url.host isEqualToString:@"pay"]) {
return [WXApi handleOpenURL:url delegate:[WXApiManager sharedManager]];
}
return YES;
}
// NOTE: 9.0以后使用新API接口
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
// 微信的支付回调
if ([url.host isEqualToString:@"pay"]) {
return [WXApi handleOpenURL:url delegate:[WXApiManager sharedManager]];
}
return YES;
}
9、在使用微信支付的当前控制器里, 调起微信支付,接收通知
// 微信支付
- (void)weChatPay {
// 1.拼接请求参数
NSMutableDictionary *params = [NSMutableDictionary dictionary];
params[@"orderid"] = [self generateTradeNO];
params[@"userIp"] = [ZLGetIPTool deviceIPAdress]; // 获取当前设备的ip
// 2.发送请求
// TODO: 这里用自己后台接口替换请求即可
__weak __typeof(self) weakSelf = self;
// [ZLHttpTool post:ZL_weChatPay_url params:params success:^(id json) {
// ZLLog(@"微信支付返回参数接口 请求成功-%@", json);
// if ([json[@"success"] isEqual:@(YES)]) {
NSMutableDictionary *wechatDic = @{@"":@"", @"":@"", @"":@"", }.mutableCopy;// json[@"data"];
[WXApi registerApp:[wechatDic objectForKey:@"appid"]];
PayReq *request = [[PayReq alloc] init];
request.partnerId = [wechatDic objectForKey:@"mch_id"]; // 商家向财付通申请的商家id
request.prepayId= [wechatDic objectForKey:@"prepay_id"]; // 支付订单
request.package = @"Sign=WXPay"; // Sign=WXPay 商家根据财付通文档填写的数据和签名
request.nonceStr= [wechatDic objectForKey:@"nonce_str"]; // 随机串,防重发
request.timeStamp= [[wechatDic objectForKey:@"timestamp"] intValue]; //时间戳,防重发
request.sign= [wechatDic objectForKey:@"sign2"]; // 商家根据微信开放平台文档对数据做的签名 二次签名
if ([WXApi sendReq:request]) {
[ZLNotificationCenter addObserver:self selector:@selector(paySucceed) name:ZLWXReturnSucceedPayNotification object:nil];
[ZLNotificationCenter addObserver:self selector:@selector(payFailed) name:ZLWXReturnFailedPayNotification object:nil];
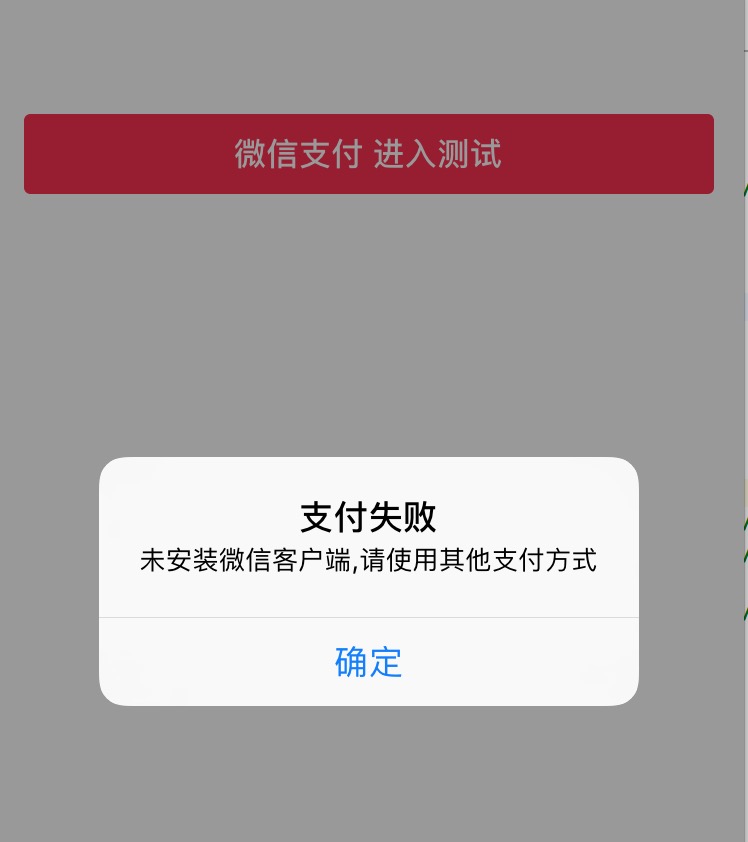
} else {
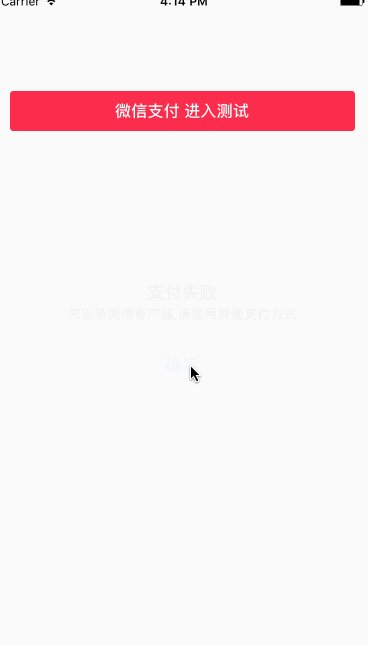
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"支付失败" message:@"未安装微信客户端,请使用其他支付方式" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
}];
[alert addAction:okAction];
[self presentViewController:alert animated:YES completion:nil];
}
// } else {
// [MBProgressHUD showError:[NSString stringWithFormat:@"%@", json[@"errorMessage"]]];
// }
// [weakSelf.tableView reloadData];
// } failure:^(NSError *error) {
//
// [MBProgressHUD showError:@"暂无网络,稍后再试"];
// ZLLog(@"微信支付返回参数接口 请求失败-%@", error);
// }];
}
三、运行效果及压缩文件截图
1、运行时的效果图:

2、压缩文件截图:

3、项目文件截图:

四、其他补充
目前是项目中直接操作, 在项目里补充上你们的后台接口请求,
具体可参考代码, 项目则能够直接运行!
如果需要微信支付, 请移步:iOS微信支付集成 http://www.demodashi.com/demo/10729.html
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权



 浙公网安备 33010602011771号
浙公网安备 33010602011771号