JavaScript原生实现《贪吃蛇》
概述
JavaScript原生实现《贪吃蛇》,每吃掉一个食物,蛇的身体会变长,食物会重新换位置。
详细
贪吃蛇大家都不陌生吧~
简单做一个。
一、思路
1.让我们的小蛇动起来
2.随机生成食物
3.每吃掉一个食物,蛇的身体会变长,食物会重新换位置
html界面
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div class="face"> <!-- 小蛇移动的操场 --> <div id="playground"> <!-- 食物 界面中的蓝色小方块--> <div id="food"></div> <!-- 小蛇 界面中的红色小方块--> <div id="snack"></div> </div> <!-- 计算得分 --> <div class="menu"> <div>得分<span id="score"></span></div> </div></div> |
css样式
注:
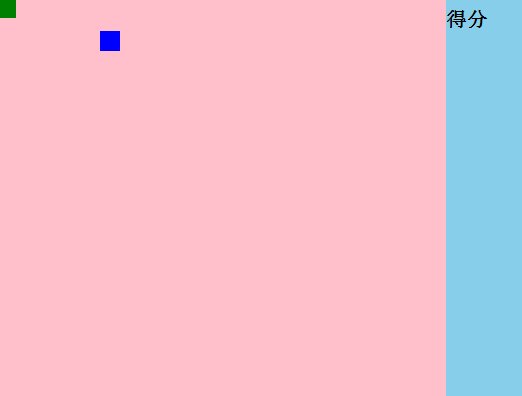
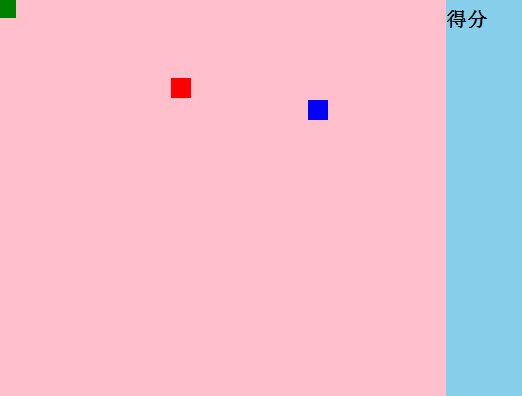
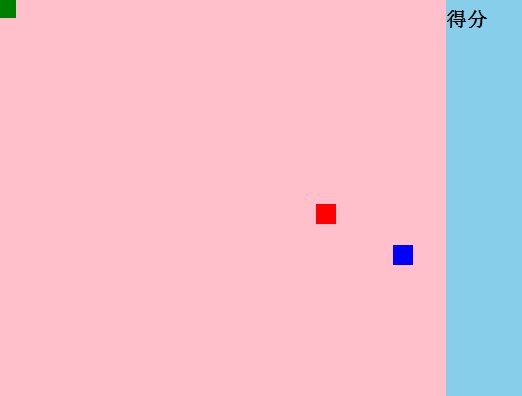
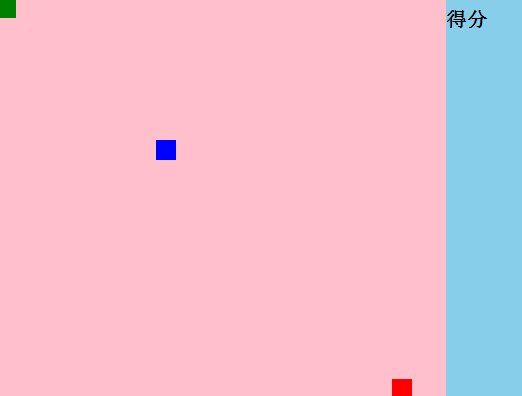
1.蓝色的小方块代表食物;
2.红色的小方块代表小蛇;
3.绿色的小方块代表吃掉怪物后增长的身体;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <style type="text/css"> .face{ height: 400px; width: 600px; margin-left: auto; margin-right: auto; position: relative; background-color: pink; } #playground{ height: 400px; width: 450px; float: left; position: relative; } .menu{ height: 400px; width: 150px; float: left; background-color: skyblue; } #snack{ height: 20px; width: 20px; background-color: red; position: absolute; left: 0px; top:0px; } #food{ height: 20px; width: 20px; background: blue; position: absolute; } .body{ height: 20px; width: 20px; background: green; position: absolute; left: 0px; top:0px; } #score{ font-size: 30px; font-weight: bold; color: red; } .menu div{ font-size: 20px; font-weight: bold; } </style> |
准备工作
获取元素节点、设置全局变量;
1 2 3 4 5 6 7 8 9 10 11 12 | //获取元素节点 var jsDiv = document.getElementById("playground"); var jsSnack = document.getElementById("snack"); var jsFood = document.getElementById("food"); var jsBody = document.getElementById("playground"); var jsScore = document.getElementById("score"); //设置全局变量 var timer;//创建定时器为全局变量 var timer1 = setInterval(eat,10);//检测位置碰撞,并且吃掉食物; var srr = [];//记录蛇行动的位置 var num = 0 ;//记录数组的长度 var jsSnackBody ;//么米吃掉一个食物,蛇的身体 |
让我们的小蛇动起来
通过按键盘的上下左右键,控制小蛇的移动方向,并记录小蛇走过的位置。
我们通过什么来获取我们按下的是哪个键??
我们当然通过ASCII码值;
1 | 信息在计算机上是用二进制表示的,这种表示法让人理解就很困难。因此计算机上都配有输入和输出设备,这些设备的主要目的就是,以一种人类可阅读的形式将信息在这些设备上显示出来供人阅读理解。为保证人类和设备,设备和计算机之间能进行正确的信息交换,人们编制的统一的信息交换代码,这就是ASCII码表,它的全称是“美国信息交换标准代码” |
左-------》对应的ASCII码值是 37;
上-------》对应的ASCII码值是 38;
右-------》对应的ASCII码值是 39;
下-------》对应的ASCII码值是 40;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | //开始游戏 document.onkeydown = function(e){ var evt = e || window.event; switch(evt.keyCode) { //向左移动 case 37: clearInterval(timer); timer=window.setInterval(runLeft,10) function runLeft(){ if (jsSnack.offsetLeft > 0) { jsSnack.style.left = jsSnack.offsetLeft - 1+ "px"; jsSnack.style.top = jsSnack.offsetTop + "px"; //记录小蛇的位置 srr.push([jsSnack.offsetLeft, jsSnack.offsetTop]); num++;//记录数组的长度 } } break; //向上移动 case 38: clearInterval(timer); timer=window.setInterval(runTop,10); function runTop(){ if (jsSnack.offsetTop > 0) { jsSnack.style.top = jsSnack.offsetTop - 1 + "px"; jsSnack.style.left = jsSnack.offsetLeft + "px"; //记录小蛇的位置 srr.push([jsSnack.offsetLeft, jsSnack.offsetTop]); num++;//记录数组的长度 } } break; //向右移动 case 39: clearInterval(timer); timer=window.setInterval(runRight,10); function runRight(){ if (jsSnack.offsetLeft + jsSnack.offsetWidth <= 450) { jsSnack.style.left = jsSnack.offsetLeft + 1 + "px"; jsSnack.style.top = jsSnack.offsetTop + "px"; //记录小蛇的位置 srr.push([jsSnack.offsetLeft, jsSnack.offsetTop]); num++;//记录数组的长度 } } break; //向下移动 case 40: clearInterval(timer); timer=window.setInterval(runBottom,10); function runBottom(){ if (jsSnack.offsetTop + jsSnack.offsetHeight <= 400) { jsSnack.style.top = jsSnack.offsetTop + 1 + "px"; jsSnack.style.left = jsSnack.offsetLeft + "px"; //记录小蛇的位置 srr.push([jsSnack.offsetLeft, jsSnack.offsetTop]); num++;//记录数组的长度 } } break; } } |

二、检验碰撞详解
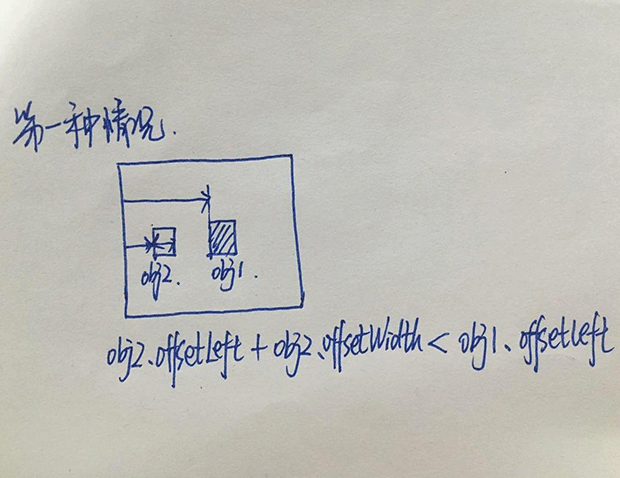
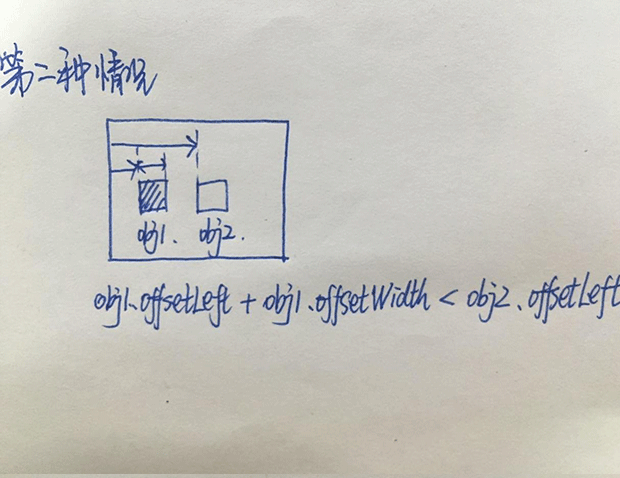
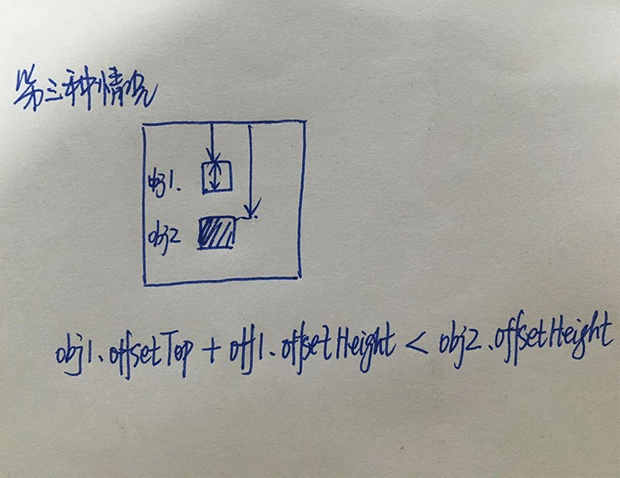
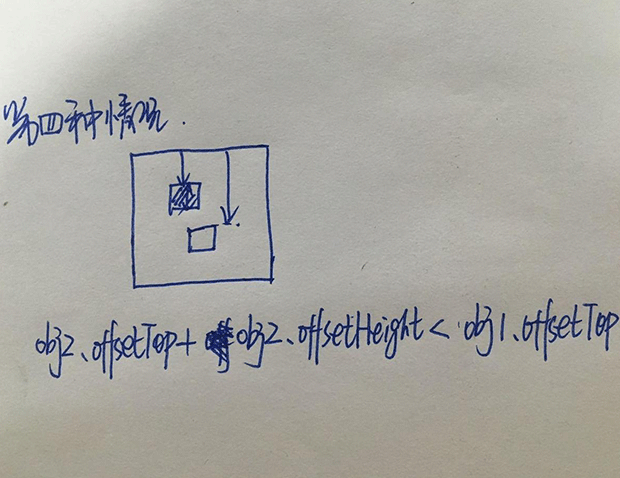
这里笔者觉得语言的描述太空洞,还是弄几张图吧,图是笔者手绘的,不要嫌丑,画的是没有碰撞的情况,那取反,就说明碰撞到了。




食物随机出现
把食物的随机出现封装在一个函数里,那么我们后续需要的时候可以直接调用。
利用随机数来让食物的位置随机出现。
1 2 3 4 5 6 | //食物随机出现 function Pos(){ jsFood.style.left=parseInt(Math.random() * (430 - 20 + 1) + 20) + "px"; jsFood.style.top=parseInt(Math.random() * (380 - 20 + 1) + 20) + "px"; } Pos(); |

创建定时器、检验碰撞
碰撞检测原理:
蛇在实物的左边、右边、上边、下边的时候,说明没有发生碰撞,那么我们取反,就说明发生碰撞
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function eat(){ rectangleCrashExamine(jsSnack,jsFood); function rectangleCrashExamine(obj1, obj2) { var obj1Left = obj1.offsetLeft; var obj1Width = obj1.offsetLeft + obj1.offsetWidth; var obj1Top = obj1.offsetTop; var obj1Height = obj1.offsetTop + obj1.offsetHeight; var obj2Left = obj2.offsetLeft; var obj2Width = obj2.offsetLeft + obj2.offsetWidth; var obj2Top = obj2.offsetTop; var obj2Height = obj2.offsetTop + obj2.offsetHeight; //检测碰撞 //碰撞检测原理: //蛇在实物的左边、右边、上边、下边的时候,说明没有发生碰撞,那么我们取反,就说明发生碰撞 if ( !(obj1Left > obj2Width || obj1Width < obj2Left || obj1Top > obj2Height || obj1Height < obj2Top) ) { //碰撞后身体 jsSnackBody = document.createElement("div"); jsSnackBody.setAttribute("class","body"); jsBody.appendChild(jsSnackBody); Pos();//怪物的位置随机变换 setInterval(follow,10);//身体跟随的定时器 } } } |
身体跟随
每吃掉一个食物,小蛇的长度发生变化
1 2 3 4 5 6 7 8 9 10 11 12 13 | function follow(){ //检查一共添加了多少身体 var bodyNum = document.getElementsByClassName("body"); //记录得分 jsScore.innerHTML = bodyNum.length; //蛇每次移动1个像素,那么新的身体应该跟随在当前数组的倒数第20个数组的位置;依次加等; var place = 0 ; for( var i = 0 ; i<bodyNum.length ; i++){ place += 20; bodyNum[i].style.left=srr[num-place][0] + 'px'; bodyNum[i].style.top=srr[num-place][1] + 'px'; } } |
好了,现在我们的游戏可以玩了
三、运行效果与文件截图
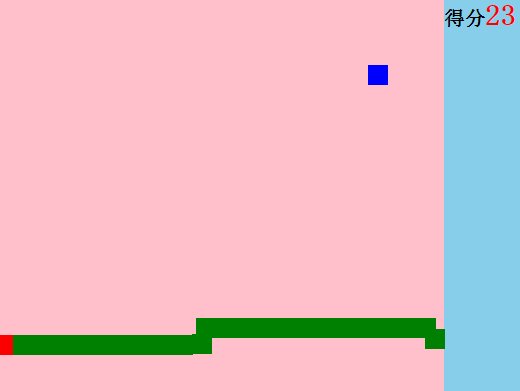
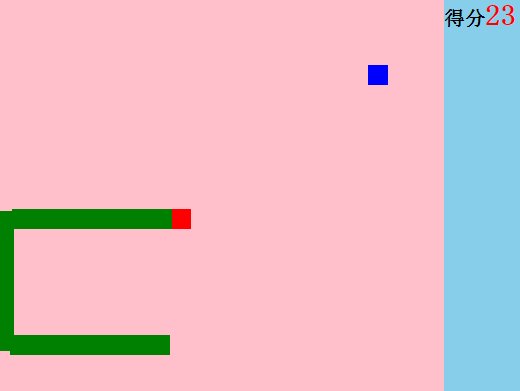
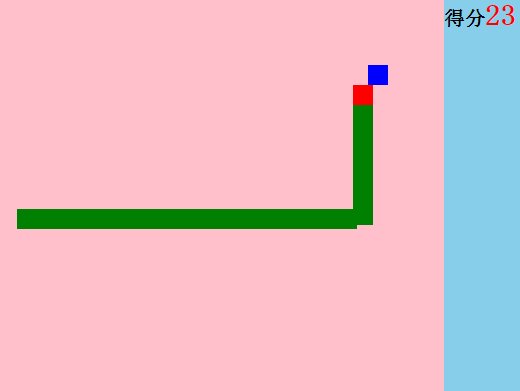
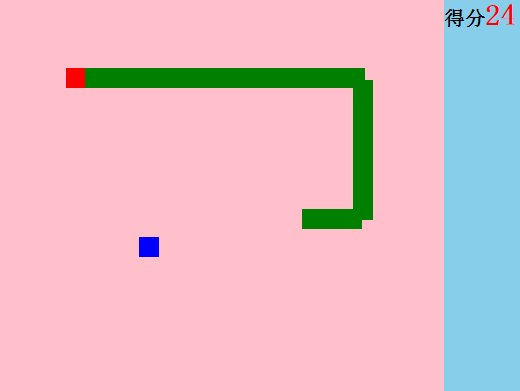
1、运行效果:

2、文件截图:
 双击文件即可运行
双击文件即可运行
四、其他补充
这是一个简单的贪吃蛇,并没有做死亡碰撞,喜欢的小伙伴可以继续放下做。
任何时候不要吝啬您的赞美,喜欢就点赞拉~,真爱就打赏哦~~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?