iOS自定义从底部弹上来的View
概述
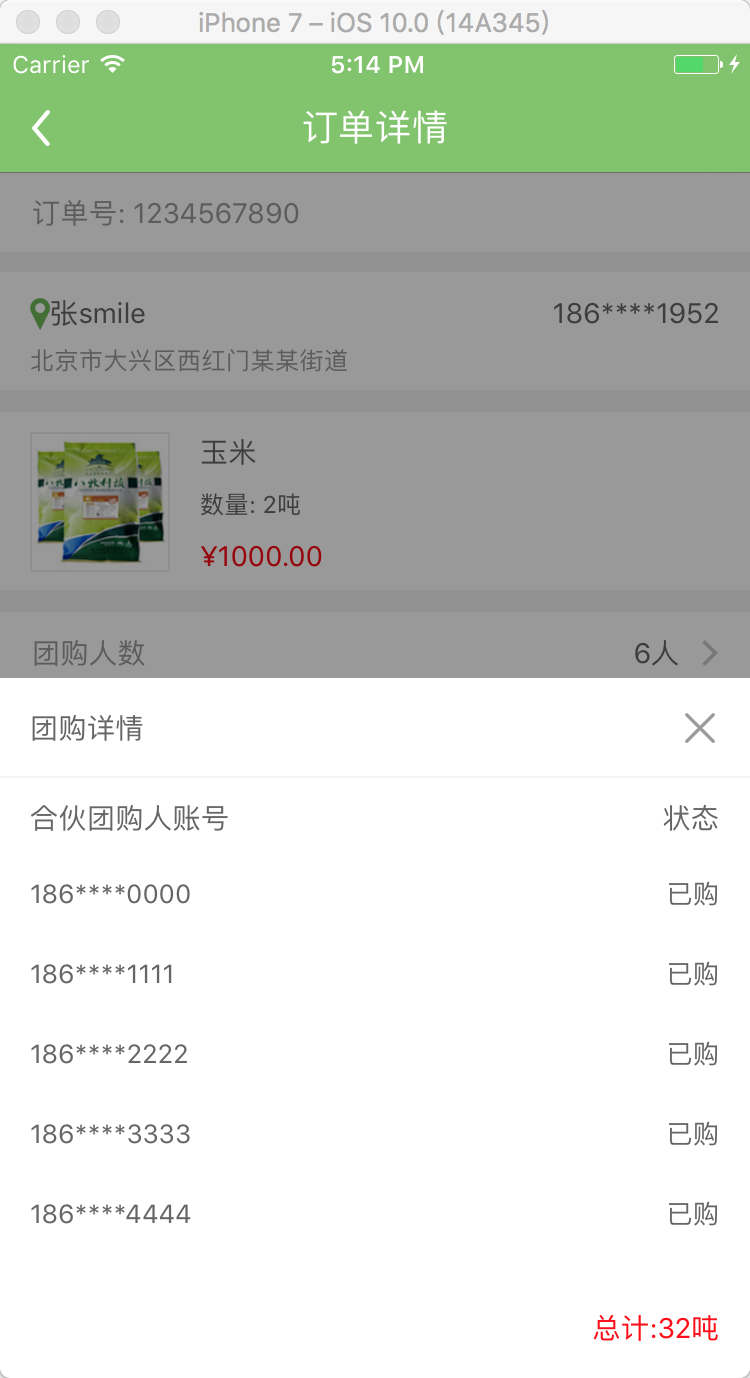
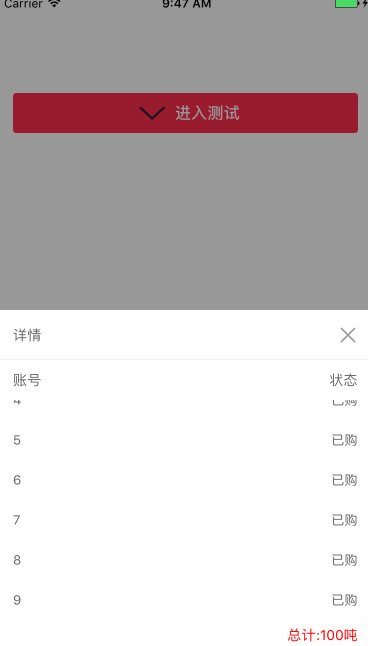
自定义蒙层弹起View,点击一下遮罩或界面上关闭按钮,页面会自动下去(从上向下)
详细
在一些少数据没必要跳转下个界面,我们的产品大大就设计了在当前界面的底部弹上来一个View!
看下项目里截图:

一、主要思路
1、首先封装这个自定义蒙层弹起View: ZLBounceView
2、在ZLTuanNumView里添加你需要的视图 View
3、使用代理和模型传值
二、程序实现
Step1. 首先封装这个自定义蒙层弹起View: ZLBounceView
设置界面相关:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | - (void)setupContent { self.frame = CGRectMake(0, 0, UI_View_Width, ZLBounceViewHight); //alpha 0.0 白色 alpha 1 :黑色 alpha 0~1 :遮罩颜色,逐渐 self.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.4]; self.userInteractionEnabled = YES; [self addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(disMissView)]]; if (_contentView == nil) { _contentView = [[UIView alloc]initWithFrame:CGRectMake(0, UI_View_Height - ZLTuanNumViewHight, UI_View_Width, ZLBounceViewHight)]; _contentView.backgroundColor = [UIColor whiteColor]; [self addSubview:_contentView]; // 右上角关闭按钮 UIButton *closeBtn = [UIButton buttonWithType:UIButtonTypeCustom]; closeBtn.frame = CGRectMake(_contentView.width - 20 - 15, 15, 20, 20); [closeBtn setImage:[UIImage imageNamed:@"guanbi"] forState:UIControlStateNormal]; [closeBtn addTarget:self action:@selector(disMissView) forControlEvents:UIControlEventTouchUpInside]; [_contentView addSubview:closeBtn]; }} |
展示从底部向上弹出的UIView(包含遮罩):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | - (void)showInView:(UIView *)view { if (!view) { return; } [view addSubview:self]; [view addSubview:_contentView]; [_contentView setFrame:CGRectMake(0, UI_View_Height, UI_View_Width, ZLBounceViewHight)]; [UIView animateWithDuration:0.3 animations:^{ self.alpha = 1.0; [_contentView setFrame:CGRectMake(0, UI_View_Height - ZLBounceViewHight, UI_View_Width, ZLBounceViewHight)]; } completion:nil];} |
移除从上向底部弹下去的UIView(包含遮罩):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | - (void)disMissView { [_contentView setFrame:CGRectMake(0, UI_View_Height - ZLBounceViewHight, UI_View_Width, ZLBounceViewHight)]; [UIView animateWithDuration:0.3f animations:^{ self.alpha = 0.0; [_contentView setFrame:CGRectMake(0, UI_View_Height, UI_View_Width, ZLBounceViewHight)]; } completion:^(BOOL finished){ [self removeFromSuperview]; [_contentView removeFromSuperview]; }]; } |
.h 文件里露出方法:
1 2 | //展示从底部向上弹出的UIView(包含遮罩)- (void)showInView:(UIView *)view; |
现在的效果图:

Step2. 在ZLBounceView里添加你需要的视图 View, 这里以我的 tableView 为例
1 | <UITableViewDelegate, UITableViewDataSource> |
自定义ZLBounceView:
1 2 3 4 5 6 7 8 | UITableView *detailTableView = [[UITableView alloc] init];detailTableView.backgroundColor = [UIColor clearColor];detailTableView.frame = CGRectMake(0, CGRectGetMaxY(partner.frame), UI_View_Width, ZLBounceViewHight - tuan.frame.size.height - partner.frame.size.height - 50 - 20);[_contentView addSubview:detailTableView];detailTableView.delegate = self;detailTableView.dataSource = self;self.detailTableView = detailTableView;self.detailTableView.separatorStyle = UITableViewCellSeparatorStyleNone; |
UITableViewDelegate: 这里用假数据测试
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *ID = @"cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:ID]; cell.backgroundColor = [UIColor clearColor]; cell.textLabel.font = [UIFont systemFontOfSize:13]; cell.textLabel.textColor = ZLColor(102, 102, 102); cell.detailTextLabel.font = [UIFont systemFontOfSize:13]; cell.detailTextLabel.textColor = ZLColor(102, 102, 102); } cell.selectionStyle = UITableViewCellSelectionStyleNone; // 假数据 cell.textLabel.text = [NSString stringWithFormat:@"%ld", (long)indexPath.row]; cell.detailTextLabel.text = @"已购"; self.total.text = [NSString stringWithFormat:@"总计:%@吨", @"100"]; return cell;} |
Step3. 使用代理和模型传值
3.1 在当前ViewController中的所需按钮,添加点击事件
1 | [testBtn addTarget:self action:@selector(testBtnClicked) forControlEvents:UIControlEventTouchUpInside]; |
3.2 添加点击事件则为创建当前弹起View
1 2 | // 详情展开view@property (nonatomic, strong) ZLBounceView *tuanNumView; |
1 2 3 4 5 | - (void)testBtnClicked { _tuanNumView = [[ZLBounceView alloc]init]; [_tuanNumView showInView:self.view];} |
3.3 我这里使用假数据,正常情况则是请求数据或者上个界面的数据用 Model 传过来
1 | _tuanNumView.tuanModel = self.orderModel; |
Step4. 加载从底部向上弹起的UIView; 点击一下遮罩或界面上关闭按钮,页面会自动下去(从上向下)
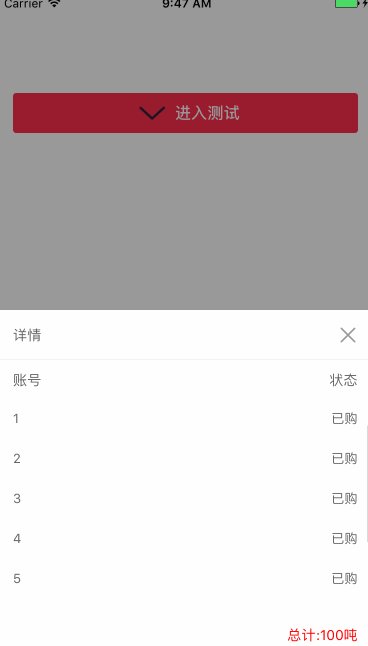
运行效果图如下:

三、其他补充
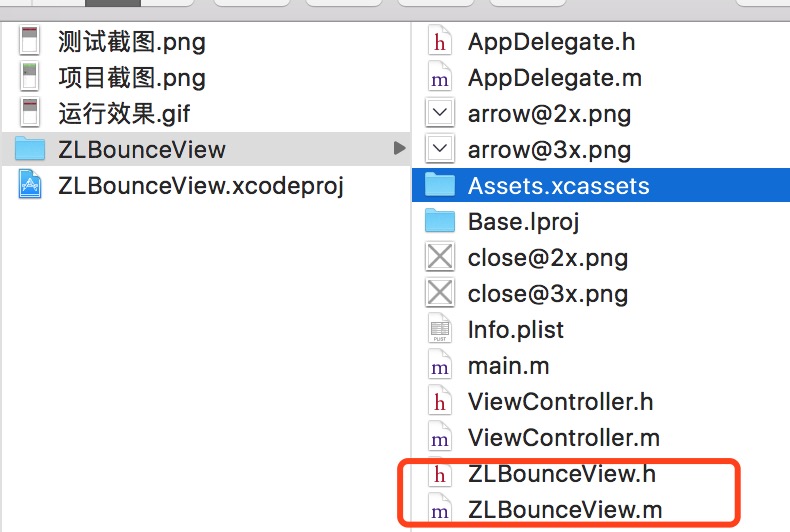
压缩文件截图:

目前是项目中直接操作, 界面性问题可以根据自己项目需求调整即可, 具体可参考代码, 项目能够直接运行!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?