微信小程序信息展示
概述
使用第三方在线API模拟数据,进行微信小程序开发。不会后端开发也可以体验微信小程序。
详细
一、准备工作
1、下载安装微信 Web 开发者工具
2、本实例中使用的 appKey 为我个人账户,如需使用自己微信小程序俱乐部上的 appKey 可以进行替换
3、感兴趣的同学可以自己在微信小程序俱乐部进行注册,获取属于自己的 appKey
4、该 Demo 主要实践如何使用第三方 API 进行微信小程序的开发
二、程序实现
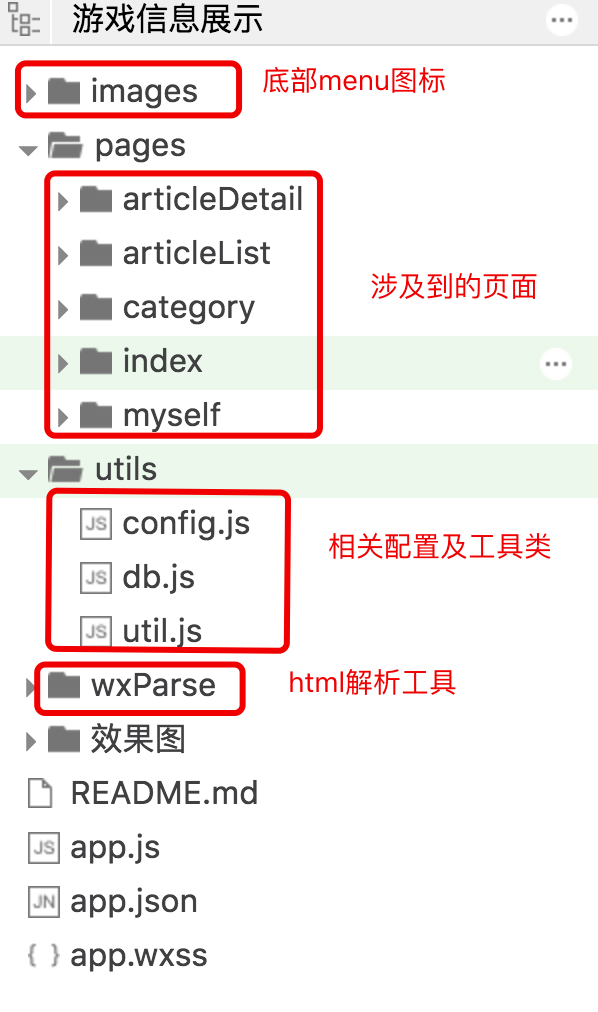
1、程序结构

2、实现思路
利用微信小程序俱乐部 API 提供的接口实现信息请求,并返回数据。
微信小程序俱乐部 API 主要配置:
module.exports = {
appKey: "9emcn7gs9wx8c5i200yzdqlad3tb1d2m",
clubApi: {
put: 'https://api.wxappclub.com/put',
get: 'https://api.wxappclub.com/get',
del: 'https://api.wxappclub.com/del',
match: 'https://api.wxappclub.com/match',
list: 'https://api.wxappclub.com/list',
wxUser: 'https://api.wxappclub.com/wxUser'
}
}
以首页进行说明:
加载页面时,请求微信小程序俱乐部 API 获取轮播的图片,和文章,进行展示,其他几个界面类似
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 100
},
onLoad: function (options) {
this.getShowImg()
this.getLastNews()
},
//请求展示的图片
getShowImg: function (options) {
let that = this
options = {
url: config.clubApi.get,
data: {
appkey: config.appKey,
key: "show",
type: "picture"
}
}
util.request(options, function (res) {
let showPictures = res.data.result.value
that.setData({ showPictures: showPictures })
})
},
//请求最新新闻
getLastNews: function (options) {
let that = this
options = {
url: config.clubApi.get,
data: {
appkey: config.appKey,
key: "lastnews",
type: "article"
}
}
util.request(options, function (res) {
let lastnews = res.data.result.value
that.setData({ lastnews: lastnews })
})
}
})
4、配置文件说明
utils 文件夹下 config.js 里 appKey 为 微信小程序俱乐部 API 中心的 appKey,这里可以使用我的 appKey 进行测试,也可以使用你们自己的。
在解析 html 时使用了开源库 wxParse。
三、运行效果
1、将项目导入到微信 web 开发者工具,点击编译即可运行
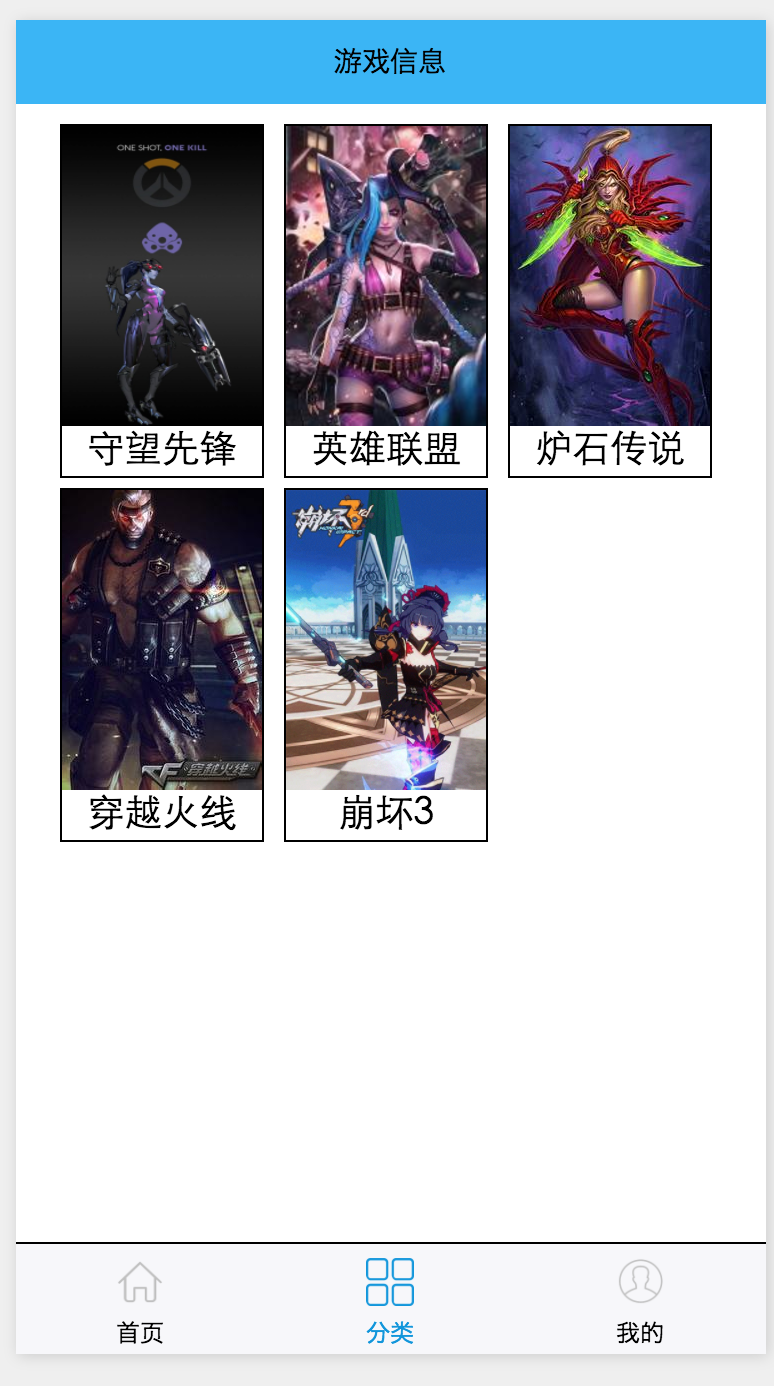
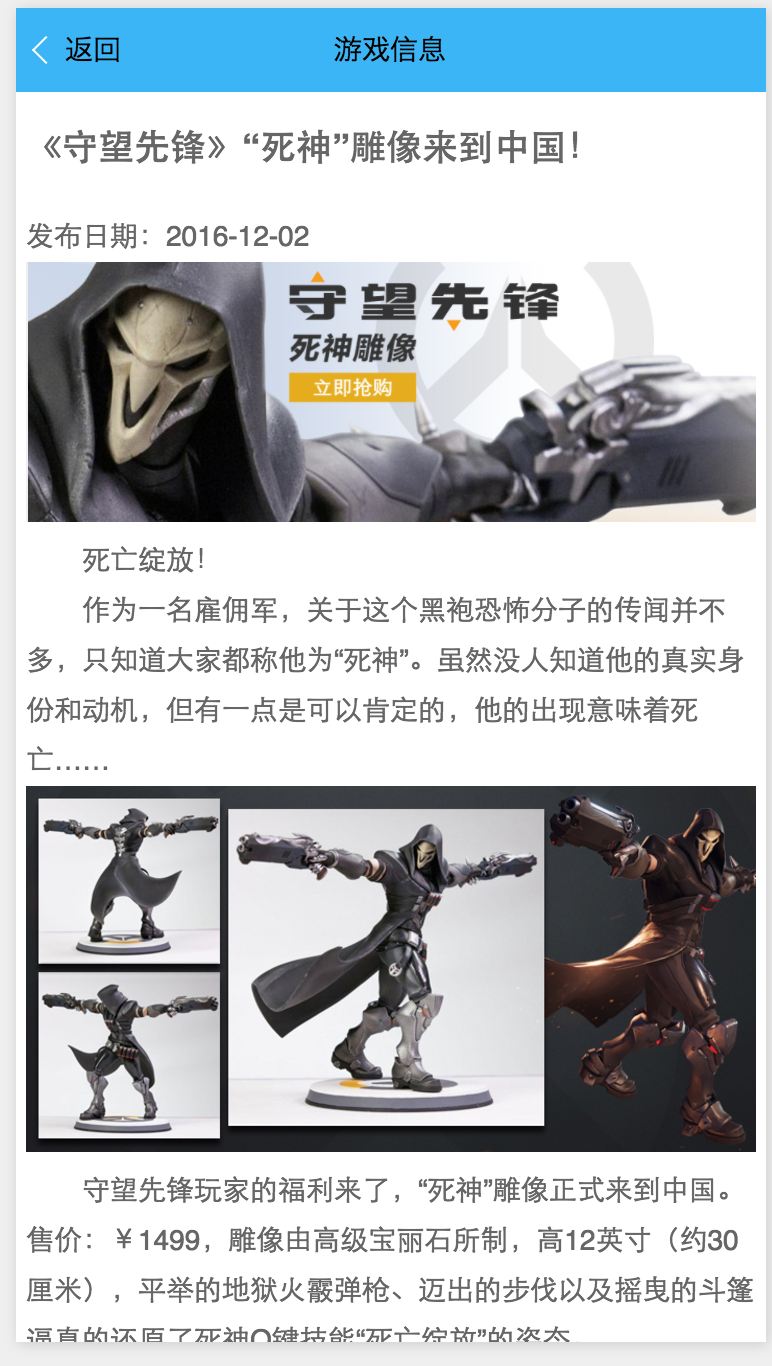
2、运行截图



四、其他补充
2、进入俱乐部后,点击 API 中心,可以根据自己需要进行创建,在附件中会将数据进行导出。可以将data里的数据导入到自己微信俱乐部 API 中。





