微信小程序项目实战之天气预报
概述
微信小程序项目实战之天气预报
详细
一、准备工作
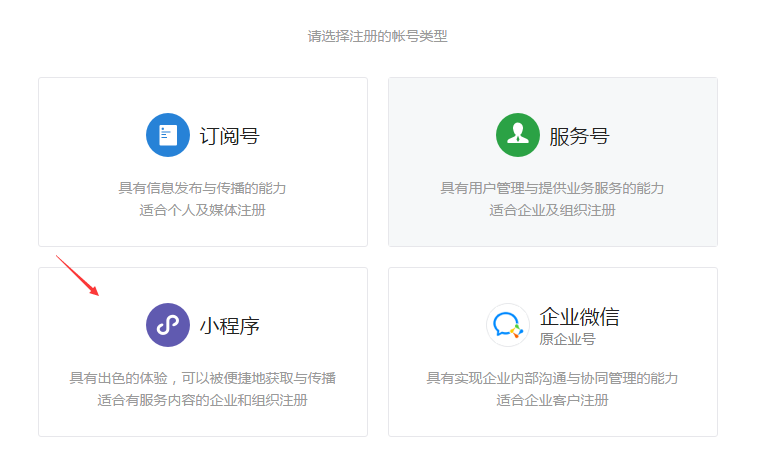
1、注册微信小程序

2、注册和风天气账号

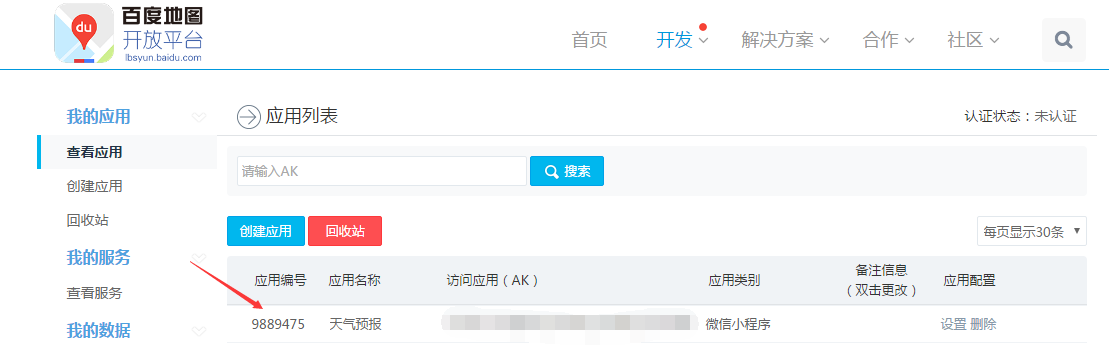
3、注册百度地图开放平台(小程序应用)

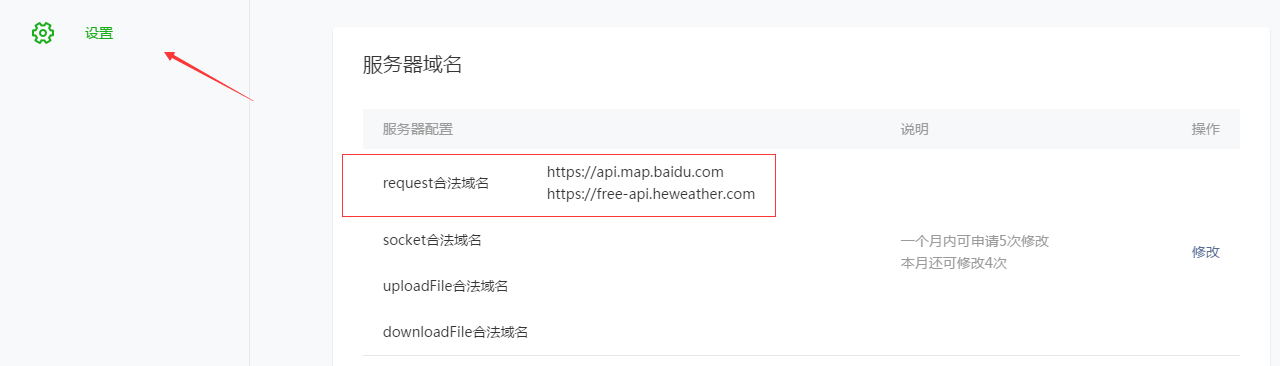
4、在小程序设置中设置request合法域名

二、程序实现
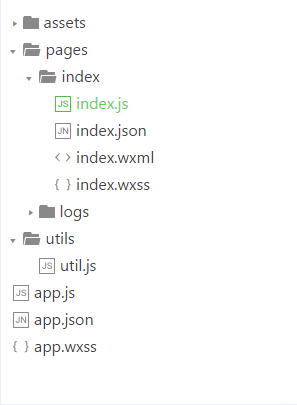
项目代码截图:

具体实现如下:
1、前端页面的实现
<!--index.wxml-->
<image src="../../assets/day.jpg" class="bg"></image>
<view class="container">
<view class="nowWeather">
<view class="city w">{{city}} {{district}}</view>
<view class="road w">{{street}}</view>
<view class="temp w b">{{tmp}}°</view>
<view class="weather w">{{txt}} | 空气 {{qlty}}</view>
</view>
<view class="weahterDetail">
<view class="">
<view class="w center">{{dir}}</view>
<view wx:if="{{sc == '微风'}}" class="w b center f50">微风</view>
<view wx:else class="w b center f50">{{sc}}级</view>
</view>
<view class="l"></view>
<view class="">
<view class="w center">相对湿度</view>
<view class="w b center f50">{{hum}}%</view>
</view>
<view class="l"></view>
<view class="">
<view class="w center">体感温度</view>
<view class="w b center f50">{{fl}}°</view>
</view>
</view>
</view>
<view wx:for="{{daily_forecast}}" wx:for-index="i" wx:for-item="item">
<view class="hor forcast">
<view class="center">{{day[i]}}</view>
<view class="hor">
<image class="img" src="../../assets/icons/{{item.cond.code_d}}.png"></image>
<view class="center">{{item.cond.txt_d}}|{{qlty}}</view>
</view>
<view class="center">{{item.tmp.min}}°/ {{item.tmp.max}}°</view>
</view>
</view>
2、css实现
/**index.wxss**/
/**common css**/
.w{
color: white;
}
.b{
font-weight: bold;
}
.l{
border: 1rpx solid #fff;
}
.center{
text-align: center;
margin: auto 0;
}
.hor{
display: flex;
}
.f50{
font-size: 50rpx;
}
/**index css**/
.bg {
width: 100%;
height: 700rpx;
}
.temp{
font-size: 170rpx;
}
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
padding: 0;
margin: 0;
height: 700rpx;
display: block;
}
.nowWeather{
padding: 60rpx;
}
.weahterDetail{
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-around;
position: absolute;
bottom: 50rpx;
}
.forcast{
padding: 30rpx;
margin-left: 16rpx;
margin-right: 16rpx;
border-bottom: 1rpx solid #eee;
justify-content: space-around;
}
.img{
width: 60rpx;
height: 60rpx;
margin-right: 16rpx;
}
3、js实现动态数据绑定
//index.js
//获取应用实例
var app = getApp()
var day = ["今天","明天","后天"];
Page({
data: {
day : day,
},
onLoad: function () {
console.log('onLoad')
var that = this
that.getLocation();
},
//获取经纬度方法
getLocation: function () {
var that = this
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
console.log("lat:" + latitude + " lon:" + longitude);
that.getCity(latitude, longitude);
}
})
},
//获取城市信息
getCity: function (latitude, longitude) {
var that = this
var url = "https://api.map.baidu.com/geocoder/v2/";
var params = {
ak: "1G50Crx5QIKWy5o4R5Q1ONFSgmFIxfIR",
output: "json",
location: latitude + "," + longitude
}
wx.request({
url: url,
data: params,
success: function (res) {
var city = res.data.result.addressComponent.city;
var district = res.data.result.addressComponent.district;
var street = res.data.result.addressComponent.street;
that.setData({
city: city,
district: district,
street: street,
})
var descCity = city.substring(0, city.length - 1);
that.getWeahter(descCity);
},
fail: function (res) { },
complete: function (res) { },
})
},
//获取天气信息
getWeahter: function (city) {
var that = this
var url = "https://free-api.heweather.com/v5/weather"
var params = {
city: city,
key: "894fc2a749104d679fa022c3e71afe83"
}
wx.request({
url: url,
data: params,
success: function (res) {
var tmp = res.data.HeWeather5[0].now.tmp;
var txt = res.data.HeWeather5[0].now.cond.txt;
var code = res.data.HeWeather5[0].now.cond.code;
var qlty = res.data.HeWeather5[0].aqi.city.qlty;
var dir = res.data.HeWeather5[0].now.wind.dir;
var sc = res.data.HeWeather5[0].now.wind.sc;
var hum = res.data.HeWeather5[0].now.hum;
var fl = res.data.HeWeather5[0].now.fl;
var daily_forecast = res.data.HeWeather5[0].daily_forecast;
that.setData({
tmp: tmp,
txt: txt,
code: code,
qlty: qlty,
dir: dir,
sc: sc,
hum: hum,
fl: fl,
daily_forecast: daily_forecast
})
},
fail: function (res) { },
complete: function (res) { },
})
}
})
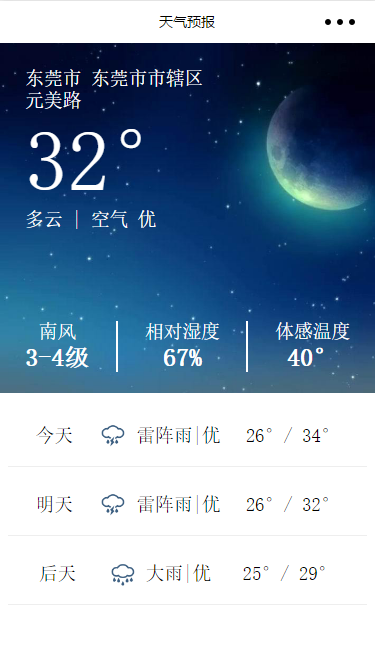
三、运行效果
导入到微信web开发者工具,运行即可:
运行后,界面如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号