掀开图片显示介绍的css效果
概述
主要运用到CSS3的3D transform等变换
详细
一、概述
1、主要运用到CSS3的3D transform等变换
-
transform:向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
| 值 | 描述 | 测试 |
|---|---|---|
| none | 定义不进行转换。 | 测试 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 | 测试 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 | |
| translate(x,y) | 定义 2D 转换。 | 测试 |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | 测试 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | 测试 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
| scale(x,y) | 定义 2D 缩放转换。 | 测试 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | 测试 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | 测试 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | 测试 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | 测试 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | 测试 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | 测试 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | 测试 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | 测试 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | 测试 |
| perspective(n) | 为 3D 转换元素定义透视视图。 | 测试 |
2、做的时候遇到了两个问题:
-
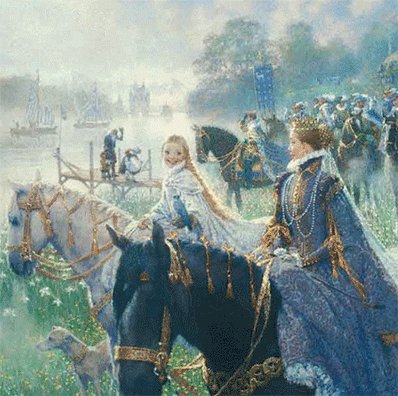
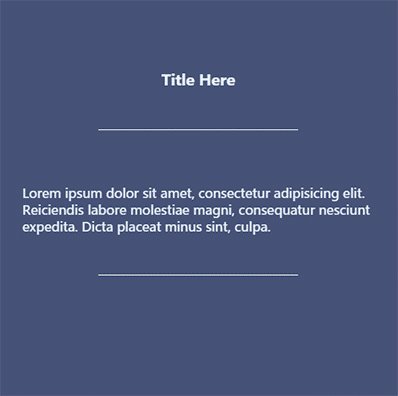
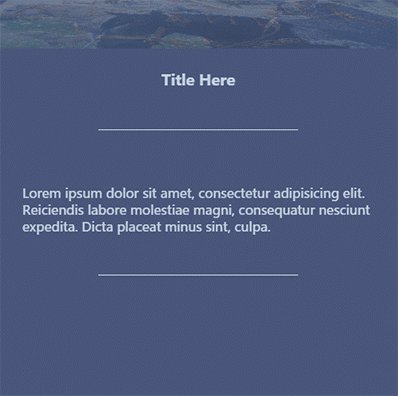
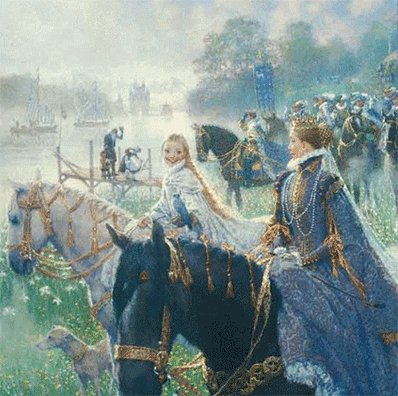
图片掀开的效果
-
鼠标hover效果的稳定
二、图片掀开的效果
把动画拆开来看,感觉应该是有一个沿着X轴的旋转,设置一下transform效果
img{
transform: rotateX(90deg);
}
但是这样看起来更像是图片收缩了,并没有在视觉上产生旋转的效果。此时,需要在img的父元素上添加perspective属性,更改它的透视位置。
.picBox{
perspective:1000px;
}
这时候再看,效果已经差不多了,只要img再同时增加一个向上的移动效果即可。所以最后img的transform设置为
img{
transform: translateY(-320px) rotateX(90deg);
}
这样掀开图片的效果基本上就搞定了。但是,由于最开始把hover设置在了img自己身上,要同时设置描述文本.overLayer,就要写成
img:hover +.overLayer
(按惯性写空格就不会起效果。因为img和.overLayer是同级元素)这时最明显的问题在于hover效果不稳定。
三、鼠标hover效果的稳定
因为img在做变化,鼠标保持不动的时候,img可能已经不在鼠标的范围里面,就会产生晃晃荡荡忽上忽下的颤抖效果,看起来很不舒服。最好的解决方法就是把hover设置在img和.overLayer共同的父元素.picBox身上,然后分别给他们设置样式。
.picBox
&:hover img{
transform: translateY(-320px) rotateX(90deg);
opacity: 0;
}
&:hover .overLayer{
opacity: 1;
}
}
(使用的scss)这样效果就能稳定了。
四、html代码
html代码如下:
<div class="picBox">
<img src="../img/1.jpg" alt="">
<div class="overLayer">
<h3 class="title">title here</h3>
<p class="description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis labore molestiae magni, consequatur nesciunt expedita. Dicta placeat minus sint, culpa.</p>
</div>
</div>
<div class="picBox">
<img src="../img/2.jpg" alt="">
<div class="overLayer">
<h3 class="title">title here</h3>
<p class="description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut pariatur excepturi, voluptatum consectetur facere commodi at distinctio iste sapiente necessitatibus.</p>
</div>
</div>
五、运行与文件截图
1、文件截图

2、运行:
双击try文件夹里面的index_try.html文件即可看到效果
3、运行时的截图

六、其他补充
总结:样式写死了尺寸,导致整体缩放时很多地方都要重写,下次要注意改成百分比的形式,或者设置变量,便于修改。
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权





