基于浏览器父子窗口值传递
概述
我们需要两个窗口进行不同的操作,互相不影响,并且能将值传递过去
详细
一、准备工作
1、需要准备好一个服务容器,例如tomcat之类的服务容器
2、本例子主要实现了一个父子窗口之间的值传递
二、程序实现
1、文件截图

2、运用该案例主要有以下步骤:
-
打开tomcat的ROOT目录
-
把两个文件丢到ROOT目录
-
用支持HTML5的浏览器打开http://127.0.0.1:8080/posIndex.html
3、win.html的div部分代码如下:
1 2 3 4 | <h1>The New Window</h1><div id="txt"></div><input type="text" id="message" /><button id="send">send</button> |
js部分代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | window.onload = function() { var text = document.getElementById('txt'); var btn_send = document.getElementById('send'); var prent = null; btn_send.onclick = function() { // 通过 postMessage 向父窗口发送数据 freceiveMsg(prent); } //监听函数,接收一个参数--Event事件对象 function receiveMsg(e) { console.log("Got a message!"); console.log("Message: " + e.data); console.log("Origin: " + e.origin); text.innerHTML = "Got a message!<br>" + "Message: " + e.data + "<br>Origin: " + e.origin; //获取父对象 prent = e; } |
4、posIndex.html的div部分代码如下:
1 2 3 4 5 | <button id="btn">open</button><button id="send">send</button><input type="text" id="message" /><br/><br/> <div id="txt"></div> |
js部分代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | window.onload = function() { var btn = document.getElementById('btn'); var btn_send = document.getElementById('send'); var text = document.getElementById('txt'); var win; btn.onclick = function() { //通过window.open打开接收消息目标窗口 win = window.open('http://127.0.0.1:8080/win.html', 'popUp'); } btn_send.onclick = function() { // 通过 postMessage 向子窗口发送数据 win.postMessage( document.getElementById("message").value, 'http://127.0.0.1:8080/'); } |
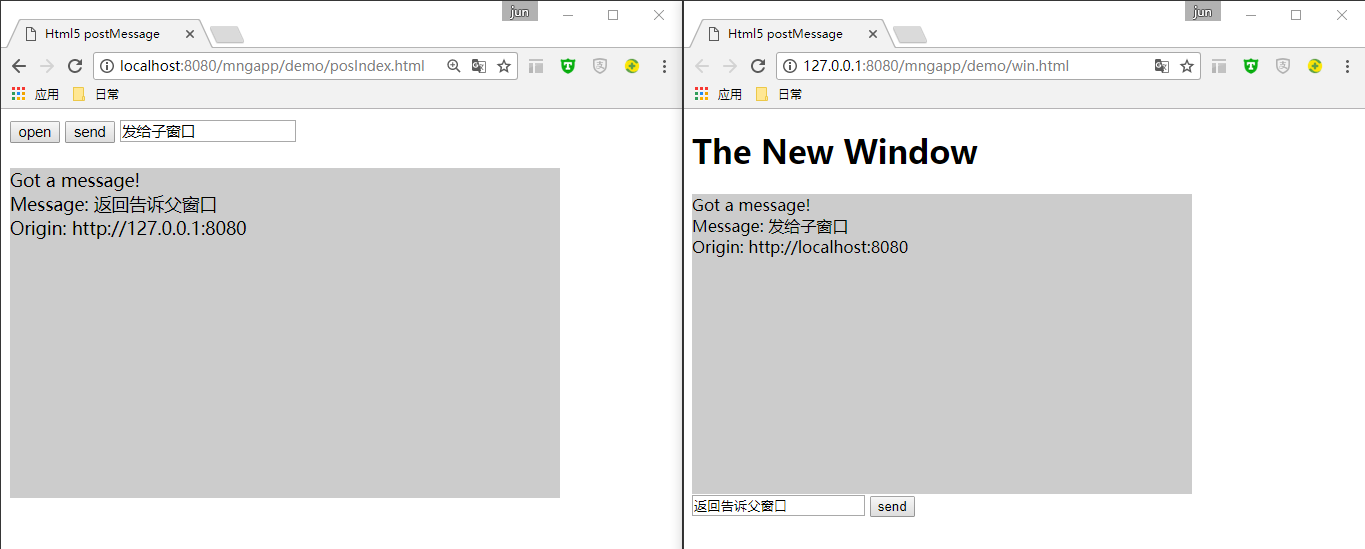
三、运行效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?