通过js实现整屏滑动+全屏翻页+动画展示+线性图
技术:html+css+jquery+jquery-ui.js+jquery.fullPage.js
概述
本demo主要通过html+css+js实现整屏滑动,全屏翻页并带动画的功能效果,借助于jquery等插件。逻辑稍微复杂,里面还嵌入了柱形图等多种线性图。
详细
demo是模拟的一家教育机构的首页,当时学习的时候写的,主要实现的是整屏滑动,全屏翻页的效果,每次翻页都有动画的效果,内容嵌入了线性图和柱形图,代码实现稍微复杂,纯js实现的,如果有需要的朋友可以直接把代码贴到自己的项目中,把js和css放到统一的文件中。里面的H5_index.css是主要的样式文件,H5_index.js是主要的逻辑文件。页面展示的所有内容直接在H5_index.js中修改即可。如果有不想要的那个页面,直接注释掉里面对应的方法就好。
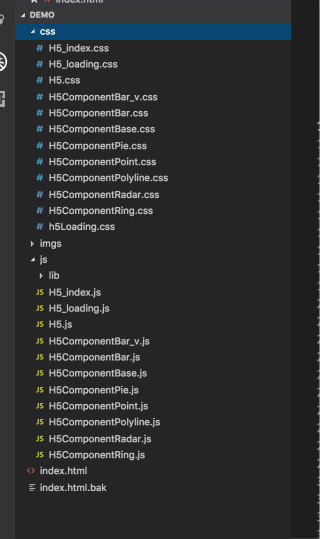
1 | 一、项目目录 |

1 | 二、演示效果 |
1 | 三、程序实现具体步骤 |
页面index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!DOCTYPE html><html><head><meta charset="UTF-8"/><meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1"><title>整屏滑动Demo</title><!-- 载入所有的组件资源 --><script type="text/javascript" src="js/lib/jquery.js"></script><script type="text/javascript" src="js/lib/jquery-ui.min.js"></script><script type="text/javascript" src="js/lib/jquery.fullPage.js"></script><!-- H5对象:进行内容管理 --><script type="text/javascript" src="js/H5.js"></script><link rel="stylesheet" type="text/css" href="css/H5.css" ><script type="text/javascript" src="js/H5_loading.js"></script><!-- 相关样式 --><link rel="stylesheet" type="text/css" href="css/H5_loading.css" ><link rel="stylesheet" type="text/css" href="css/H5ComponentBase.css"><link rel="stylesheet" type="text/css" href="css/H5ComponentBar.css"><link rel="stylesheet" type="text/css" href="css/H5ComponentBar_v.css"><link rel="stylesheet" type="text/css" href="css/H5ComponentPoint.css"><link rel="stylesheet" type="text/css" href="css/H5ComponentPolyline.css"><link rel="stylesheet" type="text/css" href="css/H5ComponentRadar.css"><link rel="stylesheet" type="text/css" href="css/H5ComponentPie.css"><link rel="stylesheet" type="text/css" href="css/H5ComponentRing.css"><!-- 相关样式 --><!-- 页面逻辑的样式 --><link rel="stylesheet" type="text/css" href="css/H5_index.css" ><!-- 页面逻辑的样式 --><body><div class="loading"><div class="double-bounce1"></div><div class="double-bounce2"></div><div id="rate">0%</div></div><!-- 相关逻辑 --><script src="js/H5ComponentBase.js"></script><script src="js/H5ComponentBar.js"></script><script src="js/H5ComponentBar_v.js"></script><script src="js/H5ComponentPoint.js"></script><script src="js/H5ComponentPolyline.js"></script><script src="js/H5ComponentRadar.js"></script><script src="js/H5ComponentPie.js"></script><script src="js/H5ComponentRing.js"></script><!-- 相关逻辑 --><!-- 页面逻辑 --><script src="js/H5_index.js"></script><!-- 页面逻辑 --></body></html> |
主要逻辑 H5_index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 | $(function () {var h5 = new H5();h5.whenAddPage = function(){this.addComponent('slide_up',{bg:'imgs/footer.png',css:{opacity:0,left:0,bottom:-20,width:'100%',height:'20px',zIndex:999},animateIn:{opacity:1,bottom:'-1px'},animateOut:{opacity:0,bottom:'-20px'},delay:500});}h5.addPage('face').addComponent('logo',{center:true,width:395,height:130,bg:'imgs/face_logo.png',css:{opacity:0},animateIn:{top:100,opacity:1},animateOut:{top:0,opacity:0},}).addComponent('slogan',{center:true,width:365,height:99,bg:'imgs/face_slogan.png',css:{opacity:0,top:180},animateIn:{left:'50%',opacity:1},animateOut:{left:'0%',opacity:0},delay:500}).addComponent('face_img_left',{width:370,height:493,bg:'imgs/face_img_left.png',css:{opacity:0,left:-50,bottom:-50},animateIn:{opacity:1,left:0,bottom:0},animateOut:{opacity:0,left:-50,bottom:-50},delay:1000}).addComponent('face_img_right',{width:276,height:449,bg:'imgs/face_img_right.png',css:{opacity:0,right:-50,bottom:-50},animateIn:{opacity:1,right:0,bottom:0},animateOut:{opacity:0,right:-50,bottom:-50},delay:1000}).addPage().addComponent('caption',{text:'标题'}).addComponent('text',{width:500,height:30,center:true,text:'这是一个demo标题',css:{opacity:0,textAlign:'center',color:'red',fontSize:'26px'},animateIn:{opacity:1,top:120},animateOut:{opacity:0,top:240},}).addComponent('description',{center:true,width:481,height:295,bg:'imgs/description_bg.gif',css:{opacity:0,padding:'15px 10px 10px 10px',color:'#fff',fontSize:'15px',lineHeight:'18px',textAlign:'justify',top:240},text:'介绍内容',animateIn:{opacity:1,top:190},animateOut:{opacity:0,top:240},delay:1000}).addComponent('people',{center:true,width:515,height:305,bg:'imgs/p1_people.png',css:{opacity:0,bottom:0},animateIn:{opacity:1,bottom:40},animateOut:{opacity:0,bottom:0},delay:500}).addPage().addComponent('caption',{text:'标题'})//polyline.addComponent('polyline',{type:'polyline',data:[['测试1',.4,'#ff7676'],['测试2',.2],['测试3',.3,'blue'],['测试4',.1]],width:530,height:300,center:true,css:{opacity:0,top:200},animateIn:{opacity:1,top:250},animateOut:{opacity:0,top:100},}).addComponent('msg',{text:'测试',css:{opacity:0,top:160,textAlign:'center',width:'100%',color:'#ff7676'},animateIn:{ opacity:1},animateOut:{ opacity:0}}).addPage().addComponent('caption',{text:'测试'})//pie.addComponent('pie',{type:'pie',data:[['测试' , .4 ,'#ff7676'],['测试' , .3 ],['测试' , .2 ],['测试' , .1 ],],css:{top:200},width:300,height:300,center:true}).addComponent('msg',{text:'测试',css:{opacity:0,bottom:120,textAlign:'center',width:'100%',color:'#ff7676'},animateIn:{ opacity:1},animateOut:{ opacity:0}}).addPage() //bar(bar_v).addComponent('caption',{text:'测试'}).addComponent('bar',{type : 'bar',width : 530,height : 600,data:[['测试' , .4 ,'#ff7676'],['测试' , .2 ],['测试' , .1 ],['测试' , .2 ],['测试' , .35 ],['测试' , .05 ],['测试' , .09 ]],css : {top:100,opacity:0},animateIn:{opacity:1,top:200,},animateOut:{opacity:0,top:100,},center : true,}).addComponent('msg',{text:'测试',css:{opacity:0,bottom:120,textAlign:'center',width:'100%',color:'#ff7676'},animateIn:{ opacity:1},animateOut:{ opacity:0}}).addPage() //(bar_v).addComponent('caption',{text:'测试'}).addComponent('bar',{type : 'bar_v',width : 530,height : 400,data:[['测试' , .4 ,'#ff7676'],['测试' , .1 ],['测试' , .2 ],['测试' , .05 ],['测试' , .35 ]],css : {top:220,opacity:0},animateIn:{opacity:1,top:200,},animateOut:{opacity:0,top:220,},center : true}).addComponent('msg',{text:'测试',css:{opacity:0,top:180,textAlign:'center',width:'100%',color:'#ff7676'},animateIn:{ opacity:1},animateOut:{ opacity:0}}).addPage().addComponent('caption',{text:'测试'})//radar.addComponent('radar',{type : 'radar',width : 400,height : 400,data:[['测试' , .9 ,'#ff7676'],['测试' , .8 ],['测试' , .7 ],['测试' , .6 ],['测试' , .5 ]],css : {top:100,opacity:0},animateIn:{opacity:1,top:200,},animateOut:{opacity:0,top:100,},center : true,}).addPage().addComponent('caption',{text:'测试'})//ring.addComponent('ring-all',{type : 'ring',center : true,width : 300,height : 300,data:[['测试' , .7 ,'#ff7676']],css : { top:120,opacity:0 ,fontSize:'30px'},animateIn: { opacity:1},animateOut:{ opacity:0},}).addComponent('msg',{text:'测试',css:{opacity:0,top:300,textAlign:'center',width:'100%',color:'#ff7676'},animateIn:{ opacity:1},animateOut:{ opacity:0},delay:1800,}).addComponent('ring-1',{type : 'ring',center : true,width : 140,height : 140,data:[['测试' , .4 ,'darkorange']],css : { left:30,bottom:110,opacity:0,fontSize:'12px' },animateIn: { opacity:1},animateOut:{ opacity:0},}).addComponent('ring-2',{type : 'ring',width : 140,height : 140,data:[['测试' , .3 ,'darkorange']],css : { left:30,bottom:110,opacity:0,fontSize:'12px' },animateIn: { opacity:1},animateOut:{ opacity:0},}).addComponent('ring-3',{type : 'ring',width : 140,height : 140,data:[['测试' , .2 ,'darkorange']],css : { right:30,bottom:110,opacity:0,fontSize:'12px' },animateIn: { opacity:1},animateOut:{ opacity:0},}).addComponent('ring-3',{type : 'ring',width : 140,height : 140,data:[['测试' , .1 ,'darkorange']],css : { left:70,bottom:40,opacity:0,fontSize:'12px' },animateIn: { opacity:1},animateOut:{ opacity:0},}).addComponent('ring-3',{type : 'ring',width : 140,height : 140,data:[['测试' , .1 ,'darkorange']],css : { right:70,bottom:40,opacity:0,fontSize:'12px' },animateIn: { opacity:1},animateOut:{ opacity:0},}).addPage().addComponent('caption',{text:'测试'})//point.addComponent('point',{type : 'point',width : 300,height : 300,data:[['测试' , .4 ,'#ff7676'],['测试' , .2 ,'#ffa3a4', 0 ,'-60%'],['测试' , .3 ,'#99c1ff', '50%' ,'-120%']],css : {bottom:'20%'},center : true,}).addPage('tail').addComponent('logo',{center:true,width:359,height:129,bg:'imgs/logo.png',css:{top:240,opacity:0},animateIn:{opacity:1,top:210},animateOut:{opacity:0,top:240},}).addComponent('slogan',{center:true,width:314,height:46,bg:'imgs/tail_slogan.png',css:{top:280,opacity:0},animateIn:{opacity:1,left:'50%'},animateOut:{opacity:0,left:'0%'},delay:500}).addComponent('share',{width:128,height:120,bg:'imgs/tail_share.png',css:{opacity:0,top:110,right:110},animateIn:{opacity:1,top:10,right:10},animateOut:{opacity:0,top:110,right:110},delay:1000 }).addComponent('back',{width:52,height:50,bg:'imgs/tail_back.png',center:true,onclick : function(){$.fn.fullpage.moveTo( 1 )}}).loader( [ 'imgs/tail_back.png','imgs/tail_share.png','imgs/tail_slogan.png' ] );}); |
主要样式 H5_index.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | body{margin: 0;padding: 0;}.h5_page{background-image: url(../imgs/page_bg.png);}.h5_page_face{background-image: url(../imgs/face_bg.png);}.h5_component_name_slogan{-webkit-animation:rock 2s infinite 2s;}@-webkit-keyframes rock{0%{ transform:rotate(0deg)}5%{ transform:rotate(3deg)}10%{ transform:rotate(-4deg)}15%{ transform:rotate(3deg)}20%{ transform:rotate(-2deg)}25%{ transform:rotate(1deg)}30%{ transform:rotate(-1deg)}70%{ transform:rotate(0deg)}100%{ transform:rotate(0deg)}}.h5_component_name_caption{background-image: url(../imgs/page_caption_bg.png);width: 283px;height: 160px;text-align: center;line-height: 140px;font-size: 20px;color: #fff;}.h5_component_name_back{top: 30px;-webkit-animation:back 2s infinite 2s;}@-webkit-keyframes back{50%{ top: 20px; }} |
其他注意点:
代码借助的第三方插件比较多,不要太深究如何实现的,只要能够正常使用就ok了。
一直在学习,从未敢停歇。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架