Android自定义控件进阶-打造Android自定义的下拉列表框控件
技术:Android+java
概述
Android中的有个原生的下拉列表控件Spinner,但是这个控件有时候不符合我们自己的要求, 比如有时候我们需要类似windows 或者web网页中常见的那种下拉列表控件
详细
一、概述
Android中的有个原生的下拉列表控件Spinner,但是这个控件有时候不符合我们自己的要求,
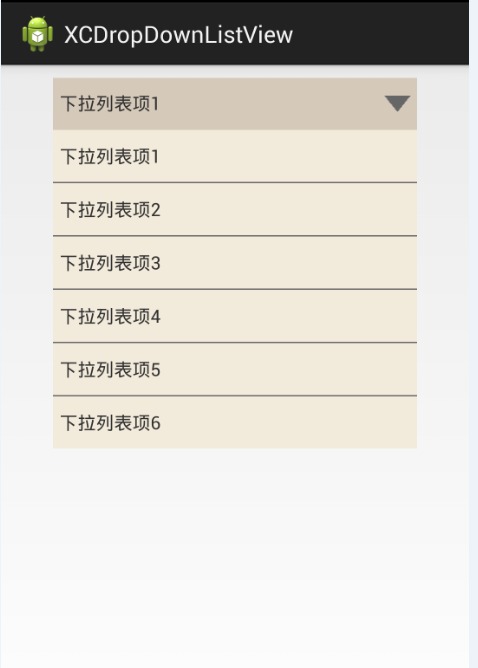
比如有时候我们需要类似windows 或者web网页中常见的那种下拉列表控件,类似下图这样的:


这个时候只有自己动手写一个了。其实实现起来不算很难,
本文实现的方案是采用TextView +ImageView+PopupWindow的组合方案。
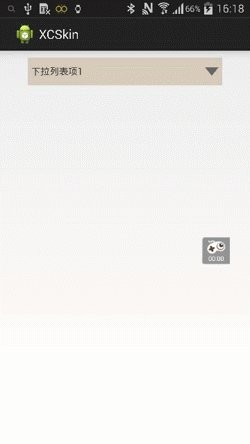
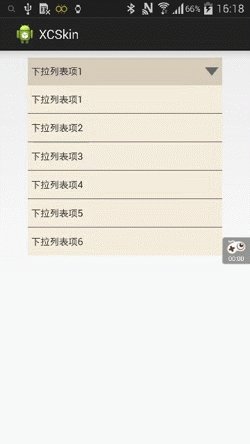
先来看看我们的自己写的控件效果图吧:(源码在文章下面最后给出哈!)

二、自定义下拉列表框控件的实现
1. 自定义控件用到的布局文件和资源:
结果框的布局页面:dropdownlist_view.xml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:id="@+id/compound" android:background="@drawable/dropdown_bg_selector" > <TextView android:id="@+id/text" android:layout_width="250dp" android:layout_height="40dp" android:paddingLeft="10dp" android:text="文本文字" android:gravity="center_vertical" android:textSize="14sp" android:padding="5dp" android:singleLine="true" /> <ImageView android:id="@+id/btn" android:layout_width="30dp" android:layout_height="30dp" android:layout_toRightOf="@+id/text" android:src="@drawable/dropdown" android:padding="5dp" android:layout_centerVertical="true" android:gravity="center"/></RelativeLayout> |
下拉弹窗列表布局页面:dropdownlist_popupwindow.xml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ListView android:id="@+id/listView" android:layout_width="280dp" android:layout_height="wrap_content" android:divider="#666666" android:dividerHeight="1dp" ></ListView></LinearLayout> |
2. 自定义下拉列表框控件类的实现:
我们采用了TextView+ImageView+PopupWindow的组合方案,所以我的自定义控件需要重写ViewGroup,由于我们已经知道了,布局方向为竖直方向,所以这里,
我直接继承LinearLayout来写这个控件。具体实现代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 | package com.czm.xcdropdownlistview;import java.util.ArrayList;import android.annotation.SuppressLint;import android.content.Context;import android.util.AttributeSet;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.LinearLayout;import android.widget.ListView;import android.widget.PopupWindow;import android.widget.TextView;@SuppressLint("NewApi")/** * 下拉列表框控件 * @author caizhiming * */public class XCDropDownListView extends LinearLayout{ private TextView editText; private ImageView imageView; private PopupWindow popupWindow = null; private ArrayList<String> dataList = new ArrayList<String>(); private View mView; public XCDropDownListView(Context context) { this(context,null); // TODO Auto-generated constructor stub } public XCDropDownListView(Context context, AttributeSet attrs) { this(context, attrs,0); // TODO Auto-generated constructor stub } public XCDropDownListView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); // TODO Auto-generated constructor stub initView(); } public void initView(){ String infServie = Context.LAYOUT_INFLATER_SERVICE; LayoutInflater layoutInflater; layoutInflater = (LayoutInflater) getContext().getSystemService(infServie); View view = layoutInflater.inflate(R.layout.dropdownlist_view, this,true); editText= (TextView)findViewById(R.id.text); imageView = (ImageView)findViewById(R.id.btn); this.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if(popupWindow == null ){ showPopWindow(); }else{ closePopWindow(); } } }); } /** * 打开下拉列表弹窗 */ private void showPopWindow() { // 加载popupWindow的布局文件 String infServie = Context.LAYOUT_INFLATER_SERVICE; LayoutInflater layoutInflater; layoutInflater = (LayoutInflater) getContext().getSystemService(infServie); View contentView = layoutInflater.inflate(R.layout.dropdownlist_popupwindow, null,false); ListView listView = (ListView)contentView.findViewById(R.id.listView); listView.setAdapter(new XCDropDownListAdapter(getContext(), dataList)); popupWindow = new PopupWindow(contentView,LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT); popupWindow.setBackgroundDrawable(getResources().getDrawable(R.color.transparent)); popupWindow.setOutsideTouchable(true); popupWindow.showAsDropDown(this); } /** * 关闭下拉列表弹窗 */ private void closePopWindow(){ popupWindow.dismiss(); popupWindow = null; } /** * 设置数据 * @param list */ public void setItemsData(ArrayList<String> list){ dataList = list; editText.setText(list.get(0).toString()); } /** * 数据适配器 * @author caizhiming * */ class XCDropDownListAdapter extends BaseAdapter{ Context mContext; ArrayList<String> mData; LayoutInflater inflater; public XCDropDownListAdapter(Context ctx,ArrayList<String> data){ mContext = ctx; mData = data; inflater = LayoutInflater.from(mContext); } @Override public int getCount() { // TODO Auto-generated method stub return mData.size(); } @Override public Object getItem(int position) { // TODO Auto-generated method stub return null; } @Override public long getItemId(int position) { // TODO Auto-generated method stub return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub // 自定义视图 ListItemView listItemView = null; if (convertView == null) { // 获取list_item布局文件的视图 convertView = inflater.inflate(R.layout.dropdown_list_item, null); listItemView = new ListItemView(); // 获取控件对象 listItemView.tv = (TextView) convertView .findViewById(R.id.tv); listItemView.layout = (LinearLayout) convertView.findViewById(R.id.layout_container); // 设置控件集到convertView convertView.setTag(listItemView); } else { listItemView = (ListItemView) convertView.getTag(); } // 设置数据 listItemView.tv.setText(mData.get(position).toString()); final String text = mData.get(position).toString(); listItemView.layout.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub editText.setText(text); closePopWindow(); } }); return convertView; } } private static class ListItemView{ TextView tv; LinearLayout layout; }} |
三、如何使用该自定义下拉列表框控件
使用该控件和使用普通的自带的控件一样,在java代码中使用:
1 2 3 4 5 6 7 8 9 10 11 | XCDropDownListView dropDownListView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); dropDownListView = (XCDropDownListView)findViewById(R.id.drop_down_list_view); ArrayList<String> list = new ArrayList<String>(); for(int i = 0;i< 6;i++){ list.add("下拉列表项"+(i+1)); } dropDownListView.setItemsData(list); } |
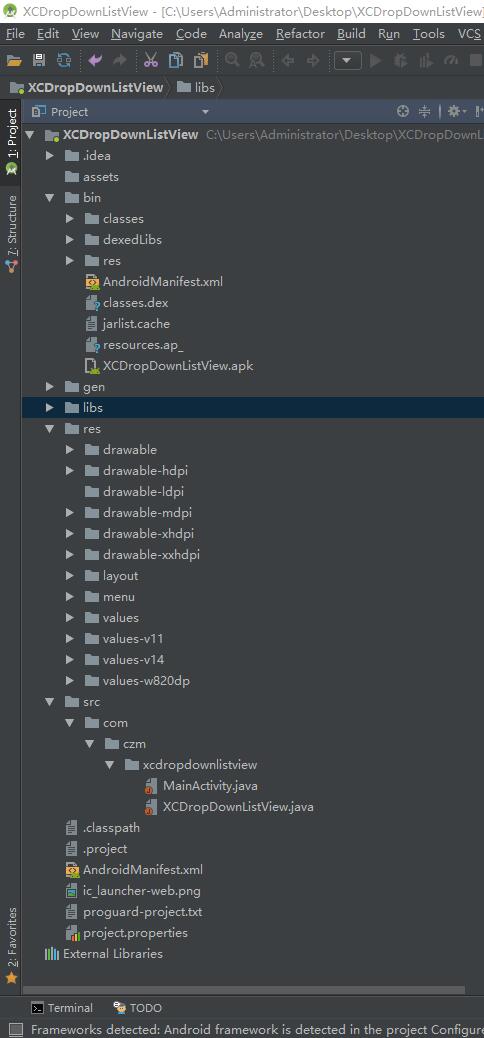
四、项目代码结构目录图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?