Java微信分享接口开发
概述
详细
概述
概述
微信公众平台开始支持前端网页,大家可能看到很多网页上都有分享到朋友圈,关注微信等按钮,点击它们都会弹出一个窗口让你分享和关注,这个是怎么实现的呢?今天就给大家讲解下如何在微信公众平台前端网页上添加分享到朋友圈,关注微信号等按钮。
一、前言
(1)适合人群
1,JAVA服务端开发人员
2,初级人员开发人员
3,了解spring springboot + maven
3,了解小程序开发跟前端人员接口对接
(2)你需要准备什么?
1,积极主动学习
2,微信公众号开发基本流程
3,java后端几大框架掌握如(spring springboot maven )
二、前期准备工作
软件环境:eclipse
官方下载:https://www.eclipse.org/downloads/
1 ,基本需求
自定义微信分享的效果(自定义缩略图,标题,摘要)
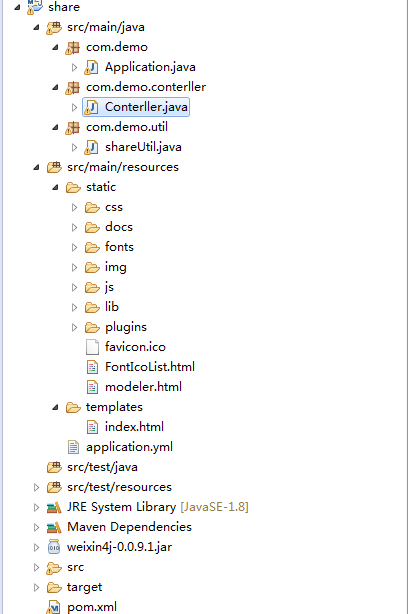
三、项目结构

四、微信开发步骤
Java微信分享,步骤是
1、根据当前的url,获取signature,nonceStr,timestamp 和appId。
2、通过signature,nonceStr,timestamp 和appId来配置微信 wx.config。
3、通过wx.ready实现微信分享功能。
五、前端实现
引入微信JS-SDK
1 | <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <script type="text/javascript"> //分享核心js代码 //获取随机串 var createNonceStr = function() { return Math.random().toString(36).substr(2, 15); }; // timestamp var createTimeStamp = function () { return parseInt(new Date().getTime() / 1000) + ''; }; $.ajax({ url :'http://jsaxwv.natappfree.cc/share/getSignature', type: 'post', //HTTP请求类型 data: { url:location.href.split('#')[0], //url 如果写的是固定的值的话,分享之后在分享会报错 timestamp: createTimeStamp, nonce_str: createNonceStr }, timeout: 10000, //超时时间设置为10秒; success: function(data) { //微信初始化 wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: "", // 必填,公众号的唯一标识 timestamp: data.timestamp , // 必填,生成签名的时间戳 nonceStr: data.nonceStr, // 必填,生成签名的随机串 signature: data.signature,// 必填,签名,见附录1 jsApiList: ["onMenuShareTimeline","onMenuShareAppMessage","onMenuShareQQ"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 }); var openid=$("#openid").html(); wx.ready(function(){ var sdata = { imgUrl: "http://jsaxwv.natappfree.cc/share/img/blog/logo.png", // 分享图标 link: "http://yst3qg.natappfree.cc/bootdo/wx/weixinAutoLogin?userId="+openid, title: "燕子约一周年庆典", // 分享标题 desc: "分享描述", // 分享描述 success: function () { alert("分享成功"); }, cancel: function () { alert("分享失败"); } }; wx.onMenuShareAppMessage(sdata);// 发送给朋友 //wx.onMenuShareTimeline(sdata);//分享到朋友圈 }); wx.error(function(res){ // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 //alert("抱歉,服务器初始化错误。"); }); }, error: function(xhr, type, errorThrown) { //异常处理; console.log(xhr); console.log(type); console.log(errorThrown); } }); </script> |
六、java后端实现
Java代码,获取 signature,nonceStr,timestamp 和appId
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | @RequestMapping(value = "/getSignature", method = RequestMethod.POST)@ResponseBodypublic Map WeixinController(HttpServletRequest request, HttpServletResponse response) { response.setHeader("Access-Control-Allow-Origin", "*"); Map ret = new HashMap(); //获取前台传来的三个参数 String timestamp = request.getParameter("timestamp"); String nonce_str = request.getParameter("nonce_str"); String url = request.getParameter("url"); logger.info("url"+url+"==============="+nonce_str+"============"+timestamp); String accessToken = null; accessToken = redisTemplate.opsForValue().get("accessToken")+""; accessToken = shareUtil.getToken(GET_TOKEN_URL, APP_ID, SECRET);// 获取token String ticket = shareUtil.getTicket(GET_SIGNATURE_URL,accessToken); // 获取ticket String signature = shareUtil.getSignature(ticket,url,nonce_str,timestamp); //获取签名 ret.put("nonceStr", nonce_str); ret.put("timestamp", timestamp); ret.put("signature", signature); return ret;} |
工具类我就把整个贴上来了,其中有些方法是没有用到的。
getSignature()整个方法是微信分享中的核心方法,用来获取signature,nonceStr,timestamp 和appId这几个核心参数。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | // 获取access_tokenpublic static String getToken(String apiurl, String appid, String secret){ //拼接访问地址 String turl = String.format("%s?grant_type=client_credential&appid=%s&secret=%s", apiurl,appid, secret); HttpClient client = new DefaultHttpClient(); //get请求 HttpGet get = new HttpGet(turl); // 初始化解析json格式的对象 JsonParser jsonparer = new JsonParser(); String result = null; try { HttpResponse res = client.execute(get); String responseContent = null; // 初始化响应内容 HttpEntity entity = (HttpEntity) res.getEntity(); //设置编码格式 responseContent = EntityUtils.toString((org.apache.http.HttpEntity) entity, "UTF-8"); // 将json字符串转换为json对象 JsonObject json = jsonparer.parse(responseContent).getAsJsonObject(); if (res.getStatusLine().getStatusCode() == HttpStatus.SC_OK) { if (json.get("errcode") != null){ // 错误时微信会返回错误码等信息,{"errcode":40013,"errmsg":"invalid appid"} } else{ // 正常情况下{"access_token":"ACCESS_TOKEN","expires_in":7200} result = json.get("access_token").getAsString(); } } } catch (Exception e){ e.printStackTrace(); } finally{ // 关闭连接 ,释放资源 client.getConnectionManager().shutdown(); return result; }} |
// 获取getTicket
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | // 获取getTicketpublic static String getTicket(String apiurl,String access_token){ String turl = String.format("%s?access_token=%s&type=jsapi",apiurl,access_token); HttpClient client = new DefaultHttpClient(); HttpGet get = new HttpGet(turl); JsonParser jsonparer = new JsonParser();// 初始化解析json格式的对象 String result = null; try { HttpResponse res = client.execute(get); String responseContent = null; // 响应内容 HttpEntity entity = res.getEntity(); responseContent = EntityUtils.toString(entity, "UTF-8"); JsonObject json = jsonparer.parse(responseContent).getAsJsonObject(); // 将json字符串转换为json对象 if (res.getStatusLine().getStatusCode() == HttpStatus.SC_OK){ if (json.get("errcode") == null){ // 错误时微信会返回错误码等信息,{"errcode":40013,"errmsg":"invalid appid"} } else{ // 正常情况下{"access_token":"ACCESS_TOKEN","expires_in":7200} result = json.get("ticket").getAsString(); } } } catch (Exception e) { e.printStackTrace(); } finally { // 关闭连接 ,释放资源 client.getConnectionManager().shutdown(); return result; }} |
七、申请说明与其他
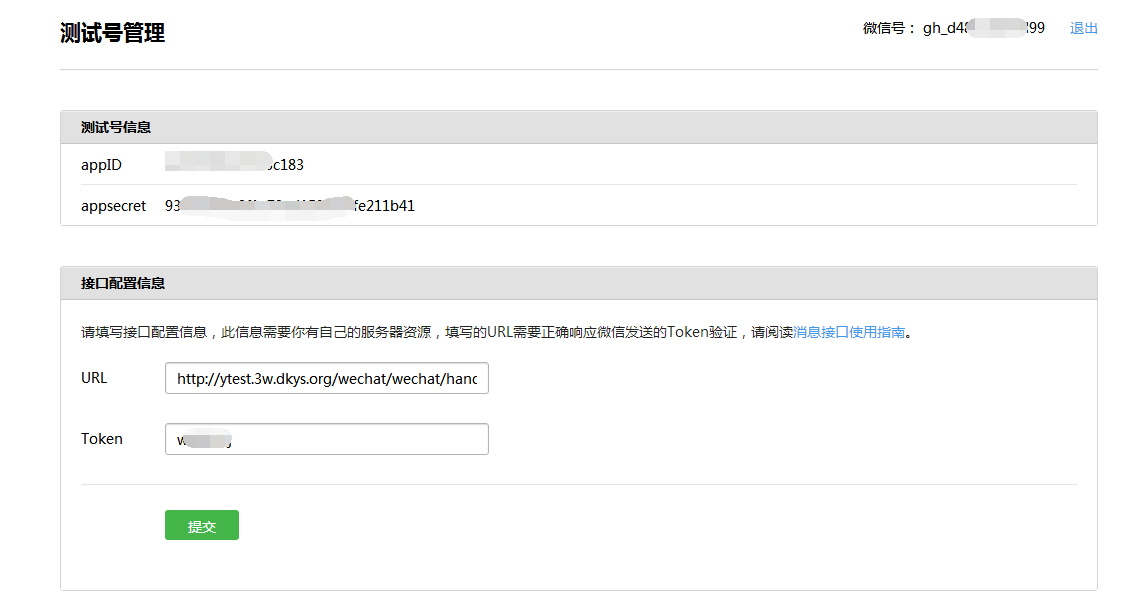
首先由于公众号认证一直没有申请下来所以准备了一下微信测试账号。这里简单说一下微信测试账号怎么搞定。需要申请微信测试公众号的小伙伴可以走一下这个网址:
【链接】微信公众平台接口测试帐号申请
http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index

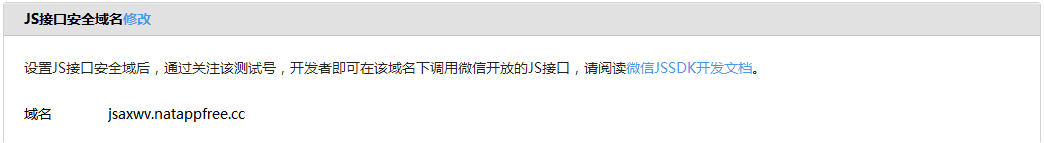
js接口安全域修改

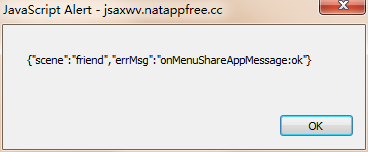
下面我们来测试一下效果 访问地址如 http://jsaxwv.natappfree.cc/share/index


测试结果ok正常带有标题描述自定义图片
如果没有域名的可以在这申请做端口映射
https://www.toutiao.com/a6470112787753337358/?tt_from=weixin&utm_campaign=client_share&wxshare_count=1×tamp=1534840577&app=news_article&utm_source=weixin&iid=40869406995&utm_medium=toutiao_android&group_id=6470112787753337358




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?