ssm(spring mvc+mybatis)+netty4开发qiq
概述
详细
一、前言
(1)适合人群
1,JAVA服务端开发人员
2,初级人员开发人员
3,了解spring springboot + maven
3,了解小程序开发跟前端人员接口对接
(2)你需要准备什么?
1,积极主动学习
2,微信公众号开发基本流程
3,java后端几大框架掌握如(spring springboot maven mybatis,netty4)
二、前期准备工作
软件环境:eclipse
官方下载:HTTPS://www.eclipse.org/downloads/
1 ,基本需求
简单快捷的IM方案,快速打造在线IM,可用于公司内网、外网通讯,客服系统等,实现了socket,websocket,能和安卓、IOS应用结合使用
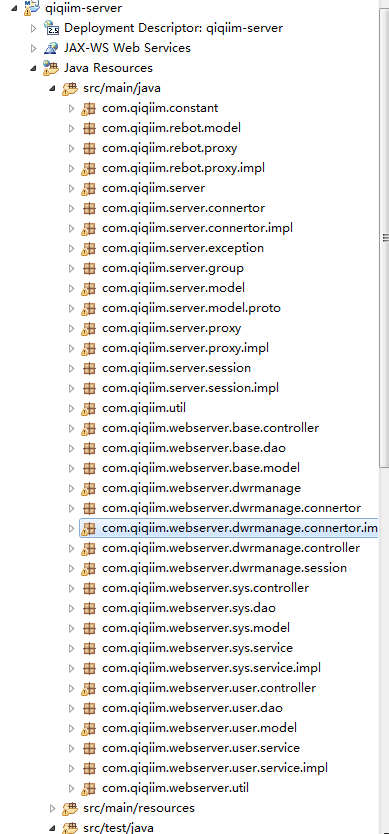
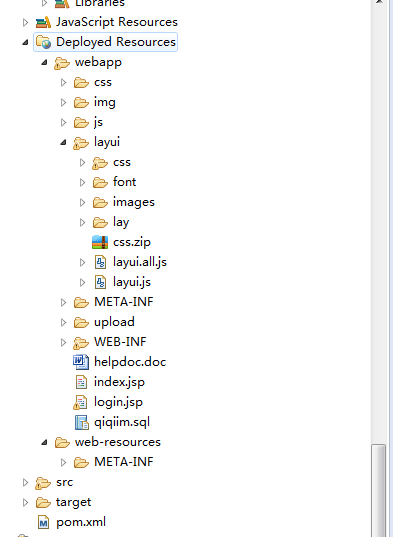
三、项目结构
项目目录结构


四、程序配置与运行
1,Java后端和js消息采用Google Protobuf传输,如需修改protobuf文件请参考当前文档
项目可以直接生成后台代码、页面及js文件,大大节省开发时间,目前实现了单聊 群聊 及机器人回复功能,项目已经结合Mysql数据库,聊天的信息会保存到数据库表中,服务需要修改端口请参考文件 spring-im-config.xml
Imserver默认端口为2000,需要的请自行修改
1 2 3 4 | <!-- imserver port 2000 --><bean id="imServer" class="com.qiqiim.server.ImServer" init-method="init" destroy-method="destroy"> <property name="port" value="2000"/></bean> |
ImWebsocketServer默认端口为2048
1 2 3 4 | <!-- imwebsocketserver port 2048 --><bean id="imWebsocketServer" class="com.qiqiim.server.ImWebsocketServer" init-method="init" destroy-method="destroy"> <property name="port" value="2048"/></bean> |
2,数据库连接账户密码修改 resources/db.properties
1 2 3 4 5 6 7 8 9 10 | jdbc.url=jdbc:mysql://127.0.0.1:3306/qiqiim?allowMultiQueries=true&useUnicode=true&characterEncoding=UTF-8jdbc.username=rootjdbc.password=123456jdbc.initialSize=5jdbc.maxActive=30jdbc.minPoolSize=2jdbc.maxIdleTime=30000jdbc.idleConnectionTestPeriod=100 |
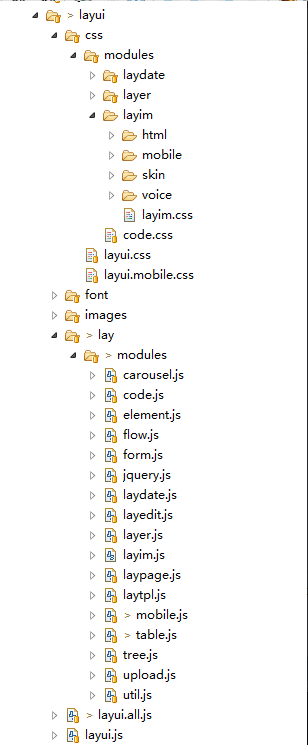
3,数据库连接成功后请执行SQL文件创建数据库及表SQL文件地址 webapp/qiqiim.sql有layim的用户,不知道layim文件怎么放,参考下图目录结构


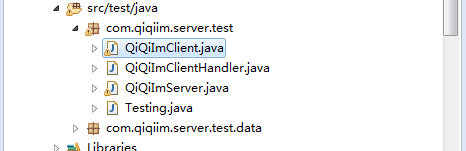
4,java测试请执行QiQiImClient main方法

五、运行效果
1、Websocket测试 请tomcat启动项目,浏览器运行http://127.0.0.1:{端口}/{项目名} 到首页
首页

注:聊天界面都扒的京东的机器人客服界面,只是为了演示功能
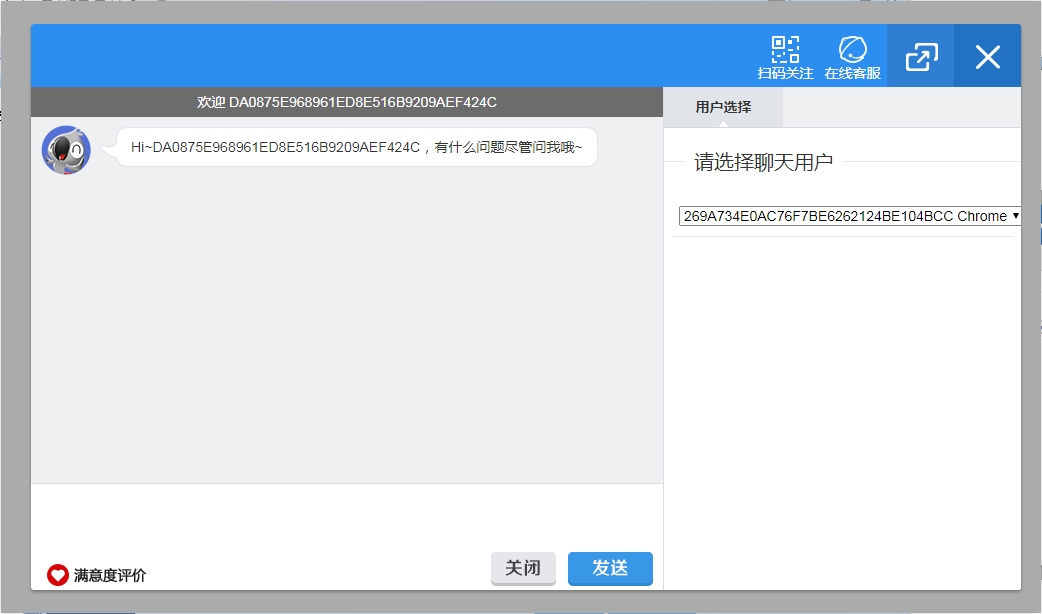
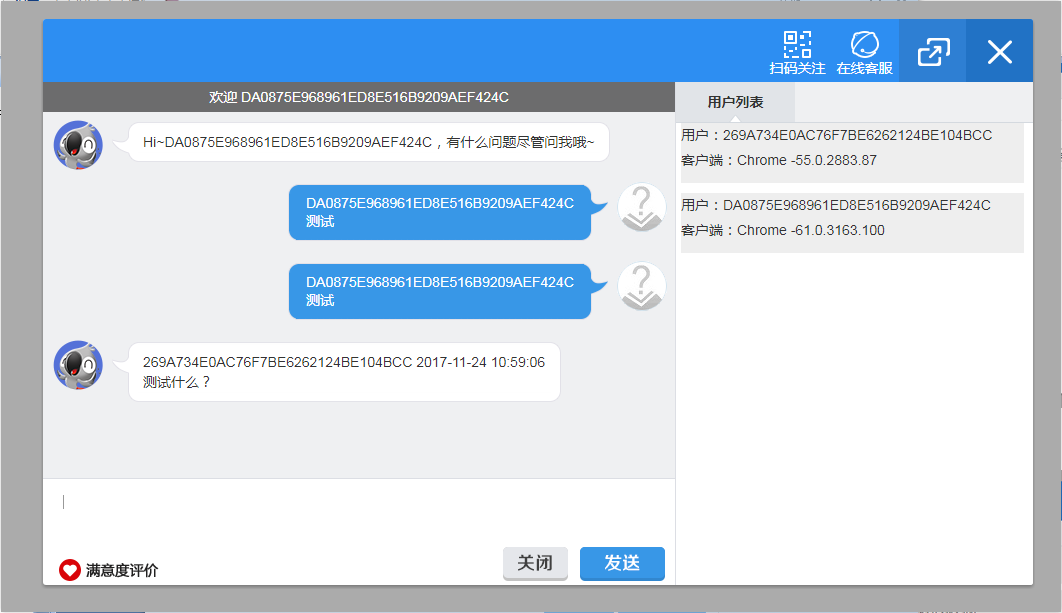
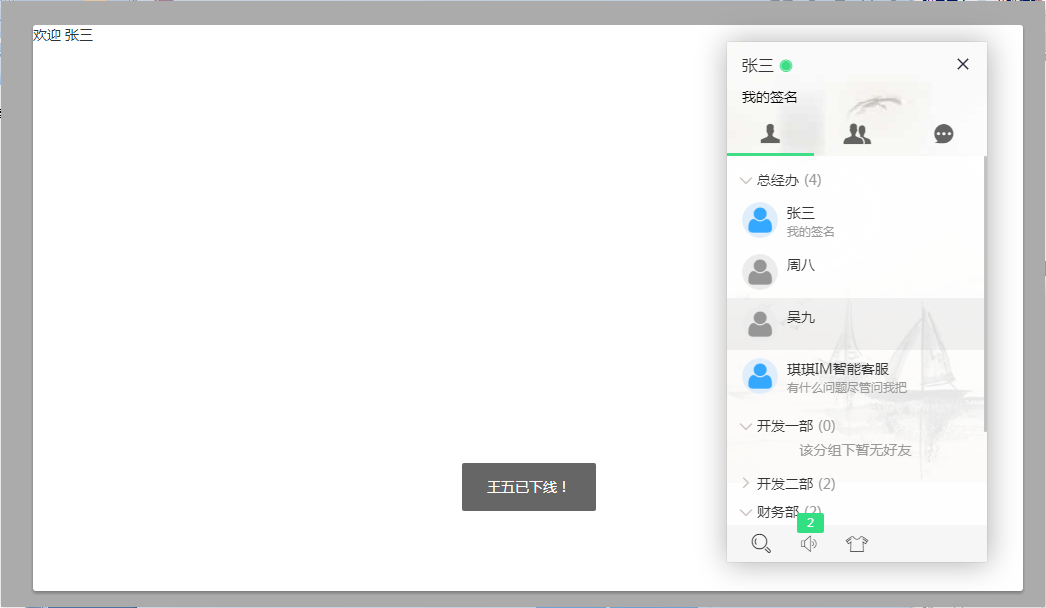
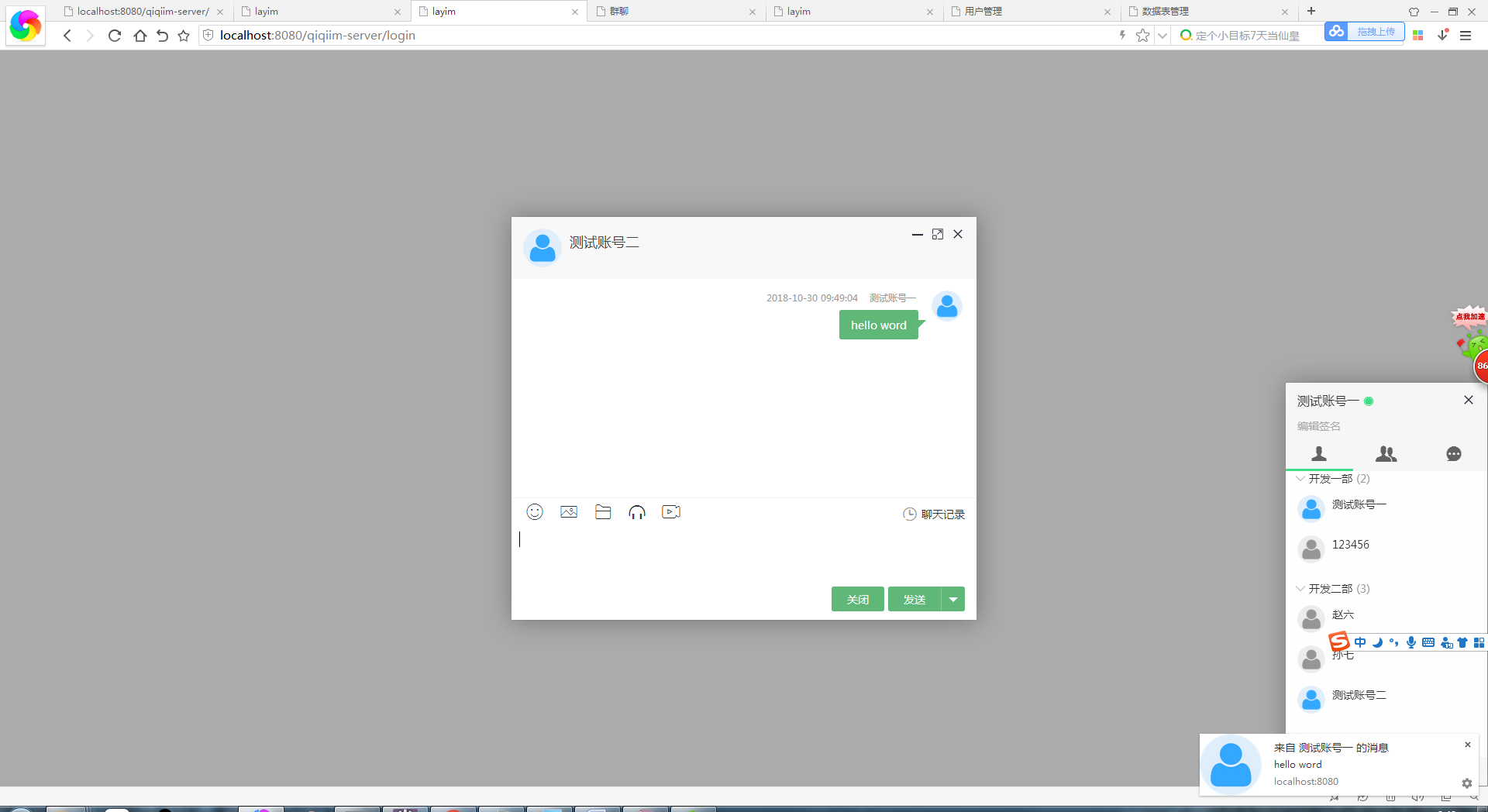
2、单聊

3、群聊,需要多开浏览器


4 、机器人,请自行申请图灵机器人key

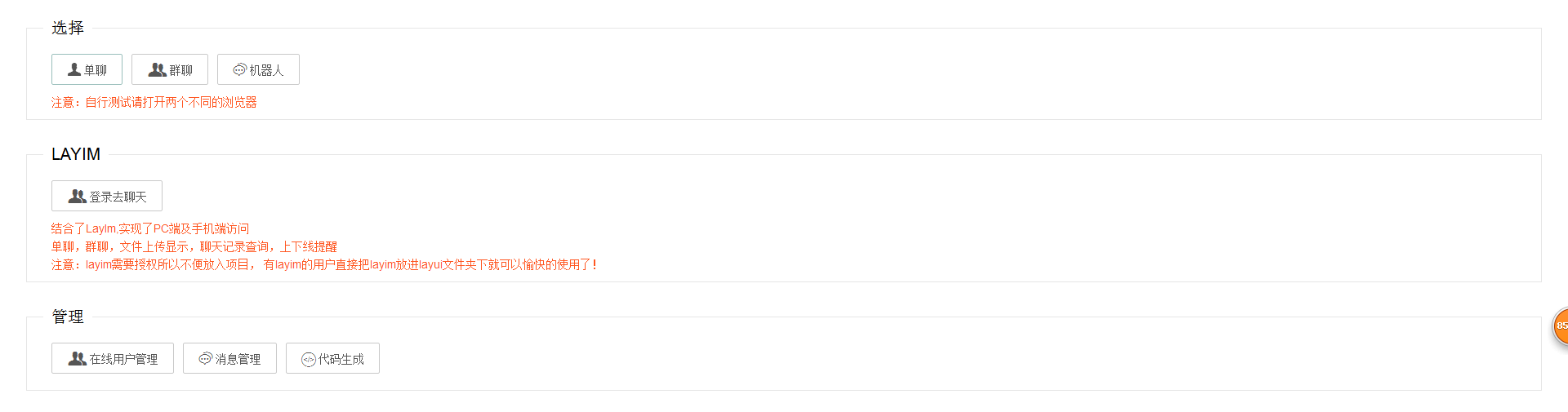
5、用户管理

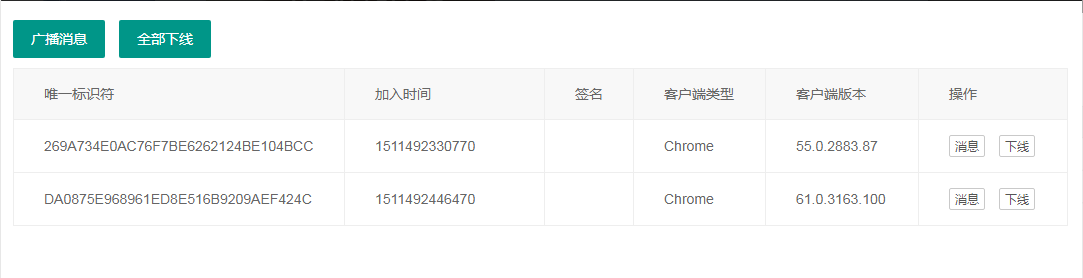
6、消息管理

7、后台代码生成

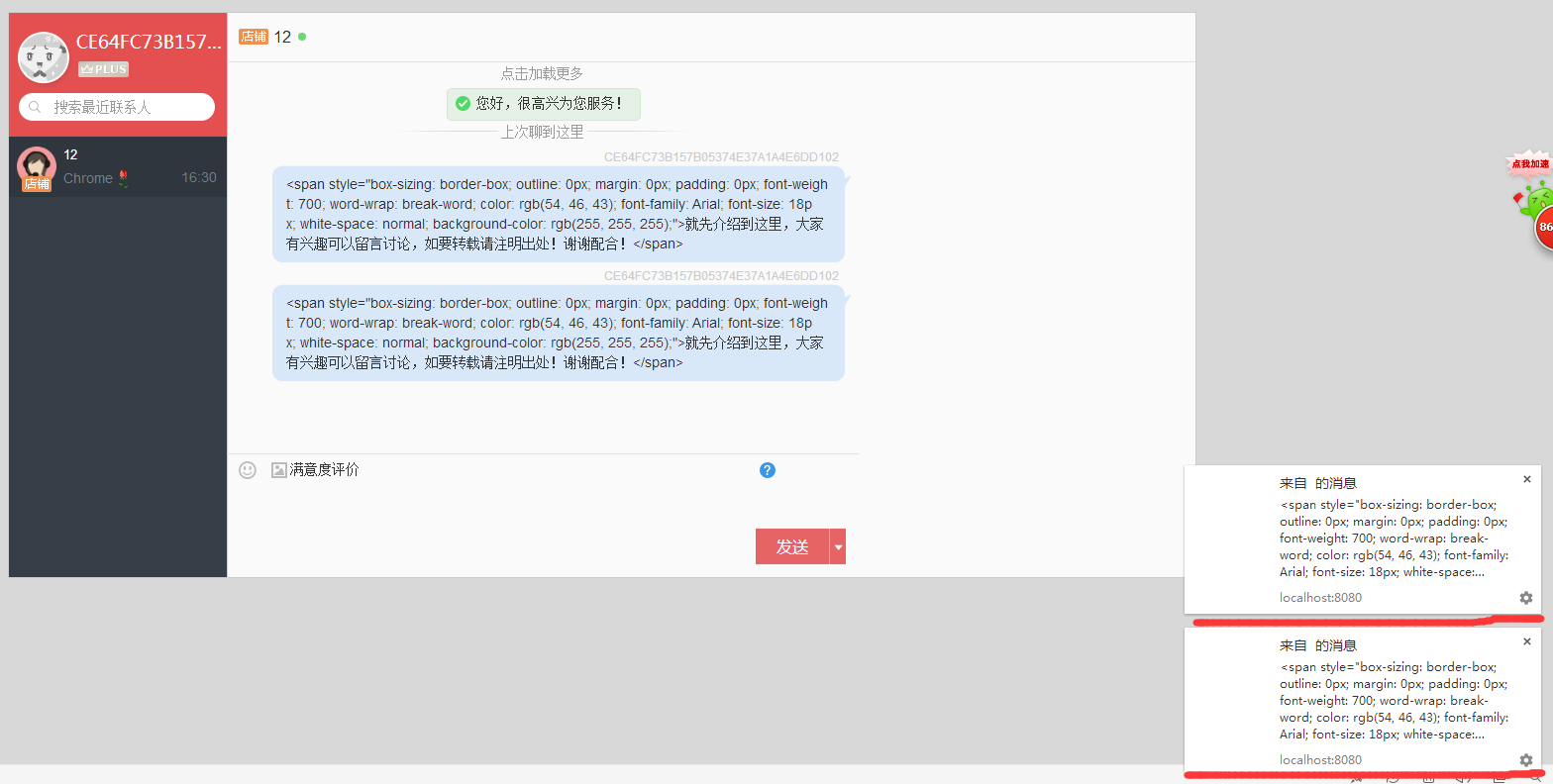
8、 结合layIm实现所需要的功能,已实现PC端和手机端访问的聊天功能

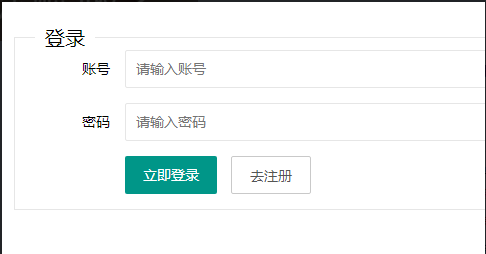
9、输入账号和密码登录,内置用户账号1,2,3,4,5,6,7 一共7个,密码和账号相同,具体查看user_account 数据表
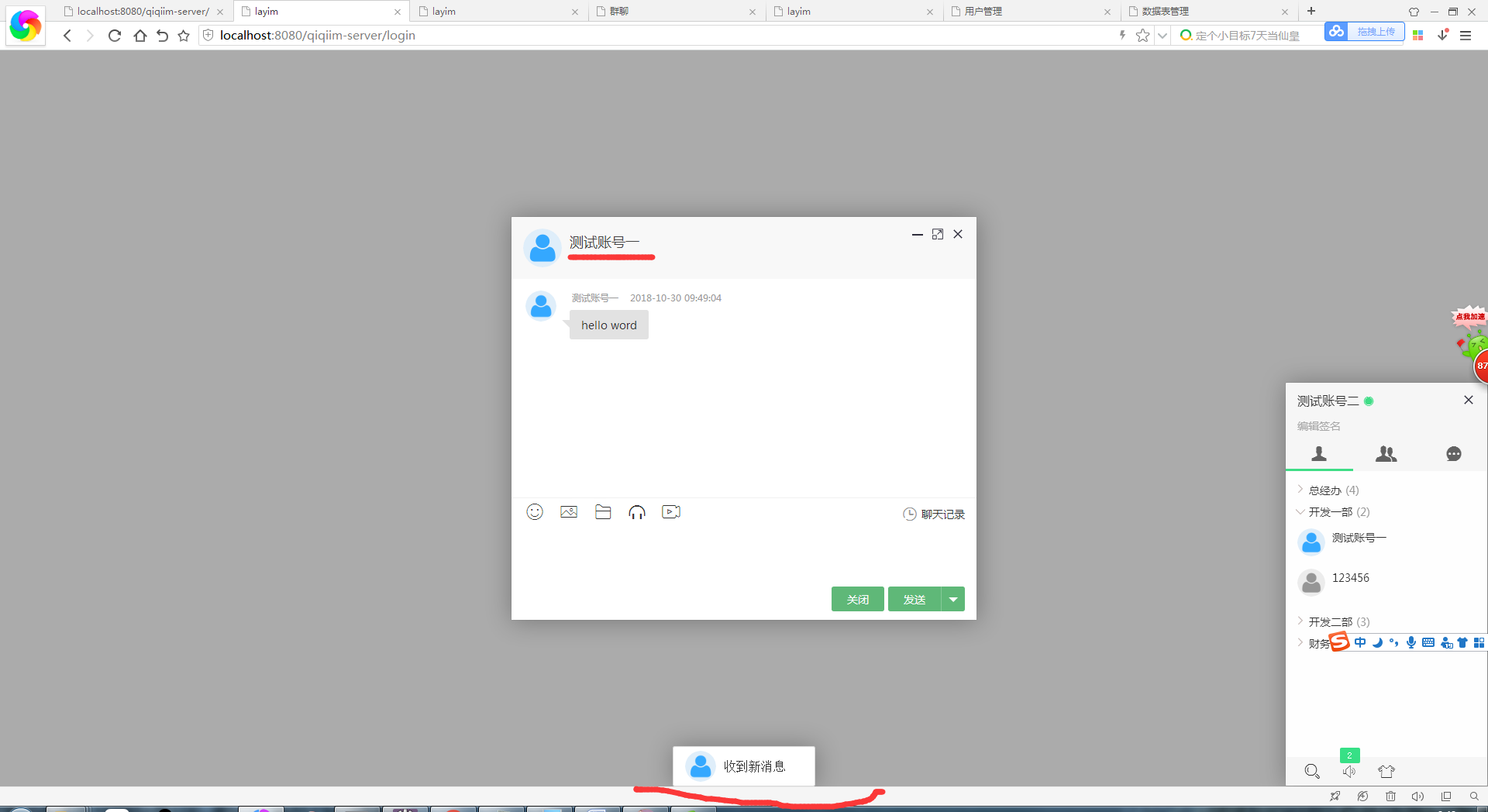
消息互通界面







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?