基于Echarts的中国地图数据展示
概述
详细
一、概述
实际项目中大概率会遇到很多需要进行数据展示的地方,如折现图,柱状图等,今天给大家介绍一个更加炫酷的中国地图大数据展示,结合echarts免费开源第三方插件,可以实现自己的定制样式,定制提示。
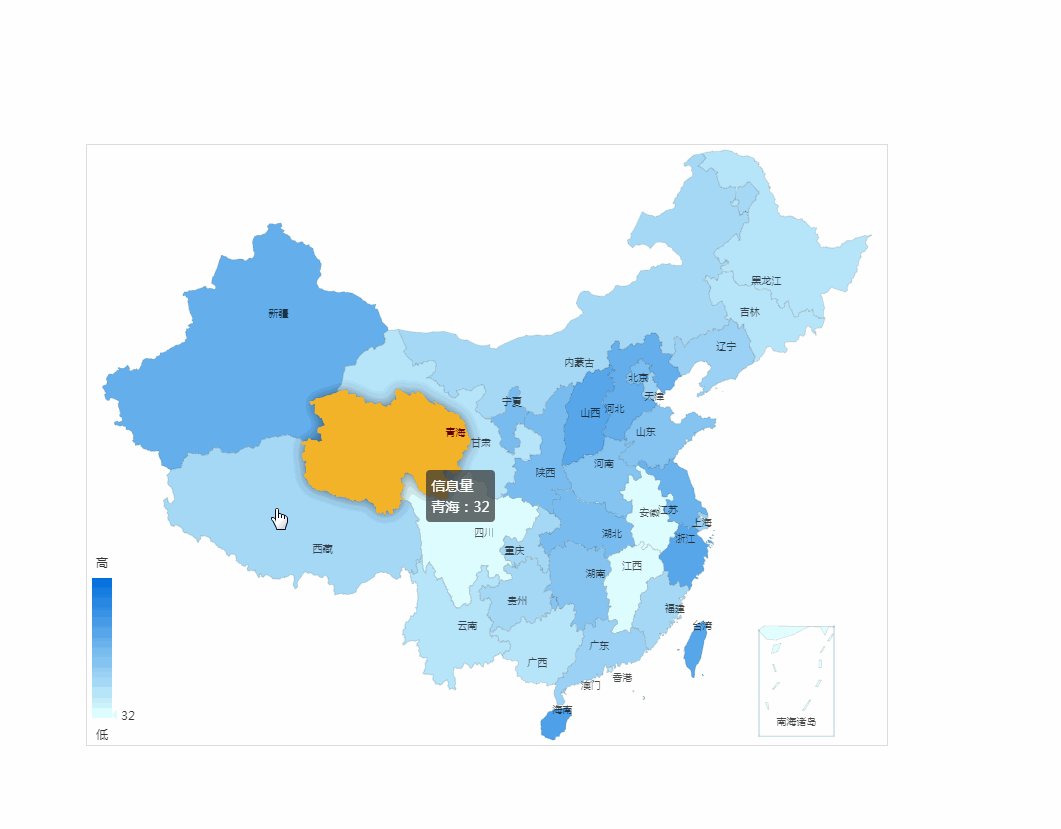
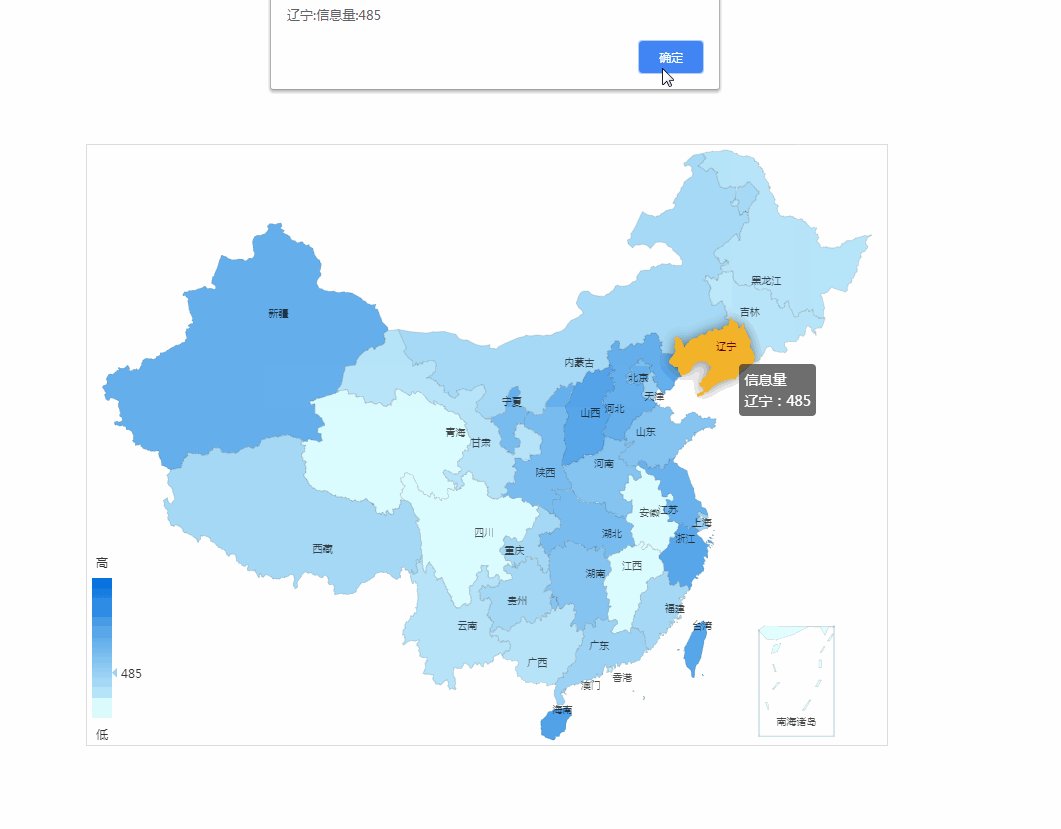
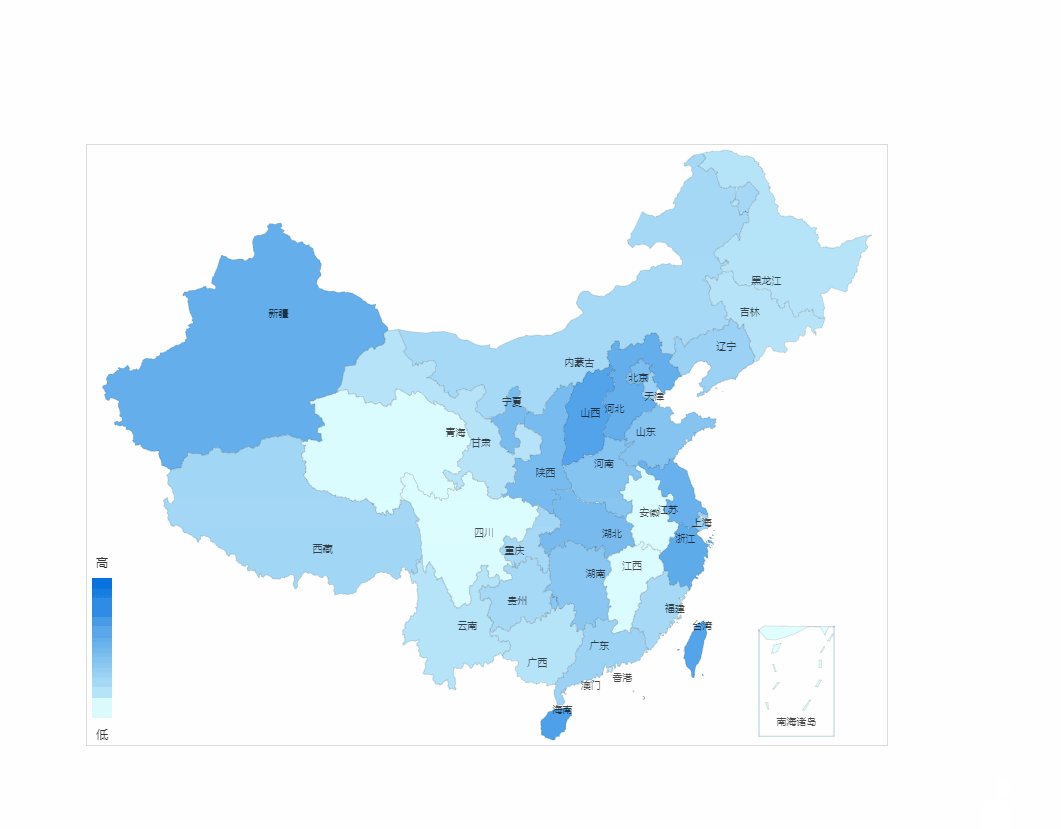
二、演示效果
三、目录结构
项目构成:

引用:
1 2 | <script src="dist/echarts.js"></script><script src="map/js/china.js"></script> |
四、详细步骤
1、首先给定一下全局样式、给个地图容器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <style> *{margin:0;padding:0} html,body{ width:100%; height:100%; } #main{ width:800px; height:600px; margin: 150px auto; border:1px solid #ddd; } /*建议长宽比0.75,符合审美*/ </style> <div id="main"> </div> |
2、获取容器DOM,给定地图配置
1 2 | var myChart = echarts.init(document.getElementById('main'));myChart.setOption(option); |
3、详细配置,定制样式,给自定义事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | option = { tooltip: { formatter:function(params,ticket, callback){ return params.seriesName+'<br />'+params.name+':'+params.value } }, visualMap: { min: 0, max: 1500, left: 'left', top: 'bottom', text: ['高','低'], inRange: { color: ['#e0ffff', '#006edd'] }, show:true }, geo: { map: 'china', roam: false, zoom:1.23, label: { normal: { show: true, fontSize:'10', color: 'rgba(0,0,0,0.7)' } }, itemStyle: { normal:{ borderColor: 'rgba(0, 0, 0, 0.2)' }, emphasis:{ areaColor: '#F3B329', shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } }, series : [ { name: '信息量', type: 'map', geoIndex: 0, data:dataList } ] }; |
tooltip:定制信息提示框的内容,其中params参数表示数据
数据格式:
1 2 3 4 5 6 | var dataList=[ {name:"南海诸岛",value:0}, {name: '北京', value: randomValue()}, {name: '天津', value: randomValue()}, {name: '上海', value: randomValue()} ] |
这里为了演示效果,我随机给定的value值,randomValue为我自己定义的一个获取随机数函数
visualMap:图注样式定制,其中包括color范围,文字提示
geo:定义地图为china,其中可能大概率要用的一个配置zoom: 视角缩放比例,roam:是否开启缩放和平移
itemStyle:地图外观定制,其中normal表示正常显示的样式,emphasis表示鼠标悬浮下样式
series:整体配置 其中type很关键 表示该例是地图,data:图表所用数据,实际项目中大家可以通过http获取数据,再赋值给data
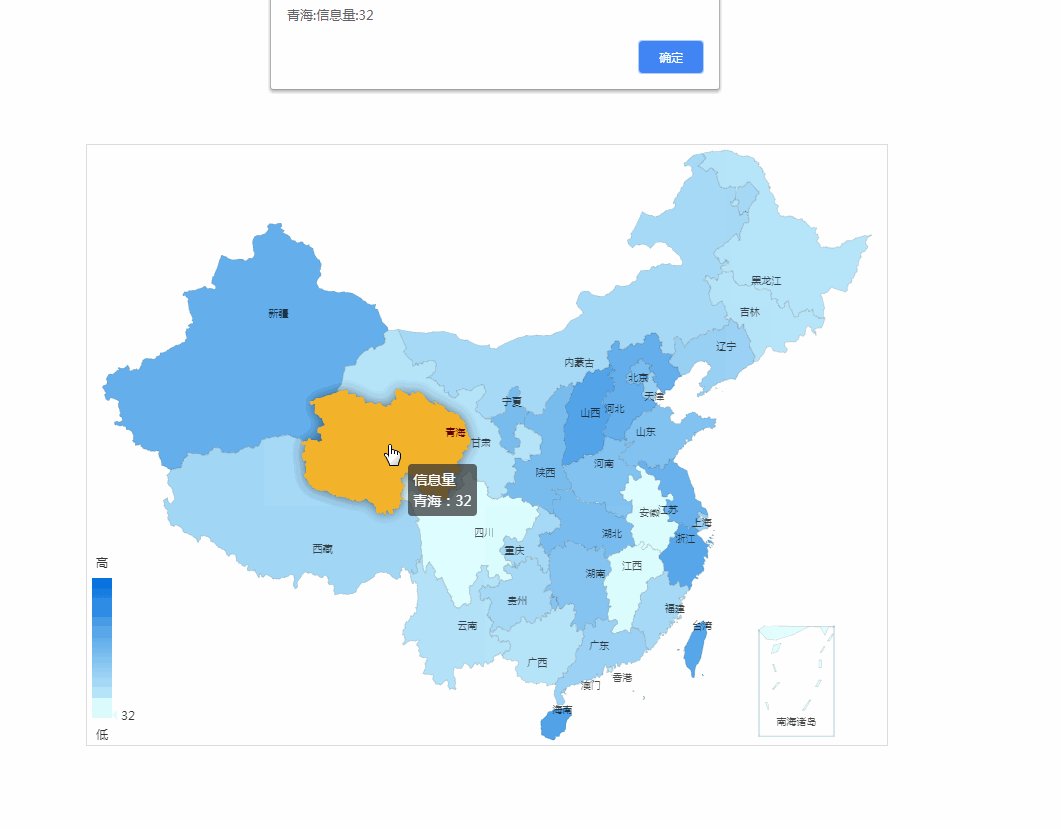
自定义事件:
1 2 3 | myChart.on('click', function (params) { alert(params.name+':'+params.seriesName+':'+params.value); }); |
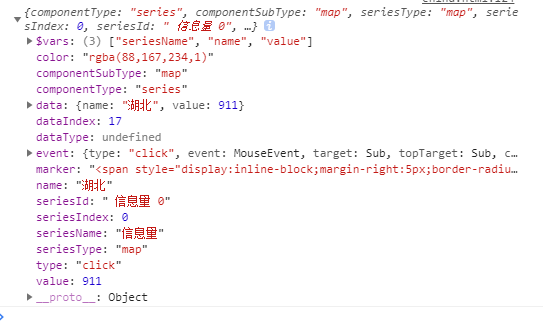
大家可以给刚刚获取的myChart实例添加事件监听,其中重要的一个参数params可以得到你想要的一切O(∩_∩)O哈哈~
这里给大家打印一下:

最后再给大家一个友好建议:
一、插件自带的地图省份名字是默认出现在省会城市的位置,导致很多省份的名字有点挤甚至偏移,大家可以打开map/js/china.js
二、检索自己想要更改的省份名字,如湖南
1 | "properties":{"cp":[112.982279,28.19409],"name":"湖南","childNum":3}} |
其中cp即表示文字的位置,两个坐标表示经纬度,大家根据需要调整。哈哈 大致就到这里了,有兴趣的小伙伴可以试试!
整体代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>map</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> <script src="dist/echarts.js"></script> <script src="map/js/china.js"></script> <style> *{margin:0;padding:0} html,body{ width:100%; height:100%; } #main{ width:600px; height:450px; margin: 150px auto; border:1px solid #ddd; } /*默认长宽比0.75*/ </style></head><body> <div id="main"> </div> <script type="text/javascript"> var dataList=[ {name:"南海诸岛",value:0}, {name: '北京', value: randomValue()}, {name: '天津', value: randomValue()}, {name: '上海', value: randomValue()}, {name: '重庆', value: randomValue()}, {name: '河北', value: randomValue()}, {name: '河南', value: randomValue()}, {name: '云南', value: randomValue()}, {name: '辽宁', value: randomValue()}, {name: '黑龙江', value: randomValue()}, {name: '湖南', value: randomValue()}, {name: '安徽', value: randomValue()}, {name: '山东', value: randomValue()}, {name: '新疆', value: randomValue()}, {name: '江苏', value: randomValue()}, {name: '浙江', value: randomValue()}, {name: '江西', value: randomValue()}, {name: '湖北', value: randomValue()}, {name: '广西', value: randomValue()}, {name: '甘肃', value: randomValue()}, {name: '山西', value: randomValue()}, {name: '内蒙古', value: randomValue()}, {name: '陕西', value: randomValue()}, {name: '吉林', value: randomValue()}, {name: '福建', value: randomValue()}, {name: '贵州', value: randomValue()}, {name: '广东', value: randomValue()}, {name: '青海', value: randomValue()}, {name: '西藏', value: randomValue()}, {name: '四川', value: randomValue()}, {name: '宁夏', value: randomValue()}, {name: '海南', value: randomValue()}, {name: '台湾', value: randomValue()}, {name: '香港', value: randomValue()}, {name: '澳门', value: randomValue()} ] var myChart = echarts.init(document.getElementById('main')); function randomValue() { return Math.round(Math.random()*1000); } option = { tooltip: { formatter:function(params,ticket, callback){ return params.seriesName+'<br />'+params.name+':'+params.value }//数据格式化 }, visualMap: { min: 0, max: 1500, left: 'left', top: 'bottom', text: ['高','低'],//取值范围的文字 inRange: { color: ['#e0ffff', '#006edd']//取值范围的颜色 }, show:true//图注 }, geo: { map: 'china', roam: false,//不开启缩放和平移 zoom:1.23,//视角缩放比例 label: { normal: { show: true, fontSize:'10', color: 'rgba(0,0,0,0.7)' } }, itemStyle: { normal:{ borderColor: 'rgba(0, 0, 0, 0.2)' }, emphasis:{ areaColor: '#F3B329',//鼠标选择区域颜色 shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } }, series : [ { name: '信息量', type: 'map', geoIndex: 0, data:dataList } ] }; myChart.setOption(option); myChart.on('click', function (params) { alert(params.name); }); /* setTimeout(function () { myChart.setOption({ series : [ { name: '信息量', type: 'map', geoIndex: 0, data:dataList } ] }); },1000)*/ </script></body></html> |
五、相关资料
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
posted on 2019-03-07 21:56 demo例子集 阅读(129128) 评论(0) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!