H5商城,纯前端静态页面
发布时间:2018-09-28
技术:jquery1.10.1+swipeSlide+jquery.mmenu+jquery.touchSwipe+cityinit
概述
纯手写H5商城,2年前给一个朋友做的,高仿必要商城。页面包含个人,商家,商品分类,详情,订单,登录注册,添加收货地址,提现等34个页面
详细
一、前言
这是一个H5商城,以必要APP为原型,高仿的一套纯静态HTML页面。2年前给一个朋友做的,因为纯手写和部分引用jquery插件,js和css代码清晰简洁,仅这一套前端页面的价格是7000元,页面包含个人,商家,商品分类,详情,订单,登录注册,添加收货地址,提现等34个页面,后来已经改版,目前只是把第一版拿出来分享
做后端的小伙伴总是在抱怨前端较弱,接口写的再好,没有一个漂亮的前端,怎么能更好的展示自己的作品呢,想要去研究前端,从网上下载的前端模板代码复杂,想要修改个动态效果更是捉襟见肘,我也有经历过这种痛苦,苦于没有前端经验,又没有可以合伙一起做项目的前端,很多时候,都是自己在说服自己放弃一些提升自己的机会,现在好了,我分享的这套模板,基本上可以满足大家H5商城前端的需求,而且代码简介清晰,为自己动态绑定数据提供了很大的便利性
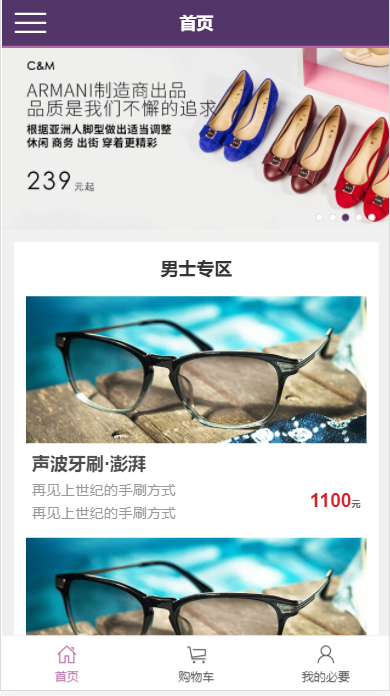
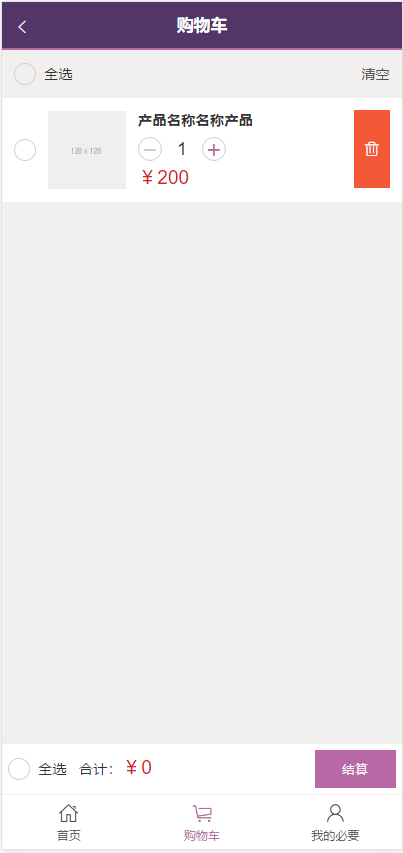
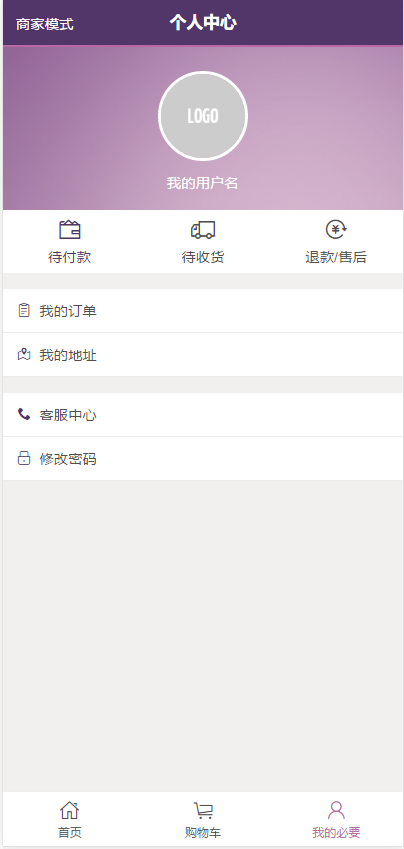
首先几张来张效果图:





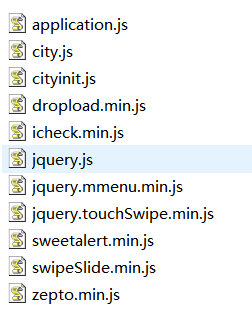
本案例主要用到了的js如下图

二、代码分析
下面抛出部分页面代码,全部样式使用外链的形式,页面简介,容易理解
购物车页面:使用原生js触发添加,删除等操作,icon使用字体形式,减少页面的占用体积
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 | <!doctype html><html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="user-scalable=no,width=device-width,initial-scale=1,maximum-scale=1"><meta content="yes" name="apple-mobile-web-app-capable"><meta content="black" name="apple-mobile-web-app-status-bar-style"><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><link href="css/sweetalert.css" rel="stylesheet"><link href="css/application.css" rel="stylesheet"><title>购物车</title></head><body><header><div><h1>购物车</h1><a href="index.html"><span></span></a></div></header><div><div class="medialist-header clearfix"><div class="icheck pull-left"><input type="checkbox" name="checkall" class="iradio checkall" id="checkall"></div> <label for="checkall">全选</label><a onclick="emptycart()">清空</a></div><div> <div><input type="checkbox" name="iCheck"></div> <a class="productimg thumbnail"><img src="http://www.placehold.it/128x128/EFEFEF/AAAAAA" width="128" ></a> <div><h4><span>产品名称名称产品</span></h4><div><input type="number" value="0"/></div><p><span data-value="200">¥200</span></p> </div><div><a><i></i></a></div> </div><div> <div><input type="checkbox" name="iCheck"></div> <a class="productimg thumbnail"><img src="http://www.placehold.it/128x128/EFEFEF/AAAAAA" width="128" ></a> <div><h4><span>产品名称名称产品</span></h4><div><input type="number" value="0"/></div><p><span data-value="200">¥200</span></p> </div><div><a><i></i></a></div> </div> </div><footer><div></div><div class="row footbar"><div class="col-12 billing"><div class="icheck pull-left"><input type="checkbox" name="checkall" class="iradio checkall" id="checkall2"></div> <label for="checkall2">全选</label> <label>合计:<span class="prices total"> </span></label><a class="pull-right btn" href="order.html">结算</a></div><a class="col-4 text-center" href="index.html" ><span></span>首页</a><a class="col-4 text-center active" href="cart.html" ><span></span>购物车</a><a class="col-4 text-center" href="profile.html" ><span></span>我的必要</a></div></footer><script src="js/jquery.js" type="text/javascript"></script><script src="js/swipeSlide.min.js" type="text/javascript"></script><script src="js/sweetalert.min.js" type="text/javascript"></script><script src="js/jquery.mmenu.min.js" type="text/javascript"></script><script src="js/icheck.min.js" type="text/javascript"></script><script type="text/javascript" src="js/jquery.touchSwipe.min.js"></script><script src="js/application.js" type="text/javascript"></script><script>var price = function(){var sp = 0;$(".media").each(function(){var obj = $(this);var state = obj.find(":checkbox")[0].checked;if(state){sp = sp + parseInt(obj.find(".spinners").val())*parseInt(obj.find(".prices").attr("data-value"))}})$(".total").html("¥"+sp)}//空的购物车var emptycart = function(){$(".billing").remove();$(".medialist").html("<section><div class='text-center purple' style='font-size:5rem'><span></span></div><p >购物车为空</p></section>")}$(function(){$('input:checkbox').iCheck({checkboxClass: 'iradio_square-purple', increaseArea: '50%' // optional });$('.spinners').spinner({max:5});//全选$("#checkall2,#checkall").on('ifChanged',function(event){$(":checkbox").iCheck(event.target.checked?"check":"uncheck");});//计价触发$(":checkbox").on('ifToggled',function(event){price();});$("button.increase,button.decrease").on("click",function(){price();})$(".btn-del").on('click',function(){if($(".media").length==1){emptycart();}else{$(this).closest(".media").remove();price();}//购物车移除操作// // // //})})</script></body></html> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <!doctype html><html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="user-scalable=no,width=device-width,initial-scale=1,maximum-scale=1"><meta content="yes" name="apple-mobile-web-app-capable"><meta content="black" name="apple-mobile-web-app-status-bar-style"><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><link href="css/sweetalert.css" rel="stylesheet"><link href="css/application.css" rel="stylesheet"><title>个人中心</title></head><body><header><div><h1>个人中心</h1><a href="profile-business.html"><!--<span class="icon-more_m pull-left"></span> -->商家模式</a></div></header><section><div><img src="http://fakeimg.pl/120x120/ccc/fff/?text=LOGO"></div><p>我的用户名</p><div class="row rmenu-3"><div ><a href="my-order-pay.html"><span></span>待付款</a></div><div ><a href="my-order-delivery.html"><span></span>待收货</a></div><div ><a href="my-order-empty.html"><span></span>退款/售后</a></div></div></section><section class="wrapper cart"><div><p> </p><div><a href="my-order.html"><i ></i>我的订单</a></div><div><a href="address.html"><i ></i>我的地址</a></div><p> </p><div><a href="customerservice.html"><i ></i>客服中心</a></div><div><a href="password.html"><i ></i>修改密码</a></div></div></section><footer><div></div><div class="row footbar"><a class="col-4 text-center" href="index.html" ><span></span>首页</a><a class="col-4 text-center" href="cart.html" ><span></span>购物车</a><a class="col-4 text-center active" href="profile.html" ><span></span>我的必要</a></div></footer><script src="js/jquery.js" type="text/javascript"></script><script src="js/swipeSlide.min.js" type="text/javascript"></script><script src="js/sweetalert.min.js" type="text/javascript"></script><script src="js/jquery.mmenu.min.js" type="text/javascript"></script><script src="js/icheck.min.js" type="text/javascript"></script><script type="text/javascript" src="js/jquery.touchSwipe.min.js"></script><script src="js/application.js" type="text/javascript"></script></body></html> |
小结
HTML看似简单,但是想要写出一套代码漂亮的前端,还是需要有一定功底的
三、文件截图以及运行操作
1、文件截图

2、运行操作:
双击index.html即可看到效果。
四、浏览器兼容性
目前兼容 微信浏览器,Chrome,firefox,360浏览器等主流浏览器
五、其他补充
此程序是静态页面,页面上的数据都是写死的,仅用作前端展示使用,动态数据需要自己单独对接




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?
2018-03-06 SearchView的全面解析
2018-03-06 网页聊天软件
2018-03-06 android实现免费短信验证
2018-03-06 使用 JavaScript开发的跨平台音乐、书籍播放器
2018-03-06 Bmob实现android云端存储
2018-03-06 基于JWT的Token开发案例
2018-03-06 Vue-cli + Express 构建的SPA Blog(前后分离)