Canvas的基本用法
前言
在之前讲过画笔Paint的基本使用,这篇文章让我们来了解下画布---Canvas的基本使用。
相关文章:
自定义控件概述
Paint的基本使用
今天讲解的内容有:
- Canvas设置背景
- Canvas画Point
- Canvas画直线
- 矩形构造方法
- canvas画矩形
- Color颜色的构建和提取
- Canvas用直线画"正"字示例
- 项目结构图和效果图
一.Canvas设置背景
canvas设置背景有三种方法:
// canvas.drawARGB(23,55,70,32);
// canvas.drawRGB(77,120,240);
canvas.drawColor(Color.WHITE);
二.Canvas画Point
canvas画点的方法如下:
Paint paint=new Paint();
paint.setColor(Color.RED);//设置颜色
//画点的时候,Paint的style设置无效,故此处不设置Paint.Style
paint.setStrokeWidth(30f);
//画点
canvas.drawPoint(500,100,paint);
//注:画出的点是方块,而不是圆.
需要注意的是,画点时,设置Paint的style无效,且画出来的点不是圆的,而是实心小方块。
三.Canvas画直线
canvas画直线的方法如下:
canvas.drawLine(float startX,float startY,float stopX,float stopY,Paint paint);
其中 startX:画线起点x坐标
startY:画线起点y坐标
stopX: 画线结束点x坐标
stopY: 画线结束点y坐标
四.矩形构造方法
矩形分为 Rect 和 RectF 两个类,这两个类的用法基本一样,区别是 Rect 构造的时候,对应传的坐标值为 int 数据类型,而RectF 构造的时候,对应传的坐标值为 float 数据类型
4.1 Rect的构造方法
Rect rect=new Rect();
Rect rect=new Rect(Rect r);
Rect rect=new Rect(int left,int top,int right,int bottom);
4.2 RectF的构造方法
RectF rectf=new RectF();
RectF rectf=new RectF(Rect r);
RectF rectf=new RectF(RectF rf);
RectF rectf=new RectF(float left,float top,float right,float bottom);
五.canvas画矩形
canvas画矩形有两种方式,直接画矩形或先构造矩形,然后将矩形设置到canvas上
5.1 canvas直接画矩形
canvas.drawRect(float left,float top,float right,float bottom,Paint paint);
注意 canvas直接画矩形的时候,坐标参数为float类型。
5.2 先画矩形,再设置到画布上
canvas设置矩形的方法是这样的:
canvas.drawRect(Rect rect,Paint paint);
canvas.drawRect(RectF rectf,Paint paint);
若想在canvas上画矩形,你可以这样:
Rect rect=new Rect(50,450,200,600);
canvas.drawRect(rect,paint);
或者像这样:
Rect rect=new Rect();
rect.set(50,450,200,600);
canvas.drawRect(rect,paint);
六. Color颜色的构建和提取
6.1 Color颜色的构建
Color.argb(int alpha,int red,int green,int blue);
Color.rgb(int red,int green,int blue);
6.2 Color颜色的提取
int alpha=Color.alpha(0xff5e73df);
int red=Color.red(0xff5e73df);
int green=Color.green(0xff5e73df);
int blue=Color.blue(0xff5e73df);
七.Canvas用直线画"正"字示例
具体代码demo中有,这里主要介绍下自定义控间Canvas在MainActivity对应的activity_main.xml中的引用代码如下:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context="com.android.testdemo.main.MainActivity">
<com.android.testdemo.animation.CanvasView
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.constraint.ConstraintLayout>
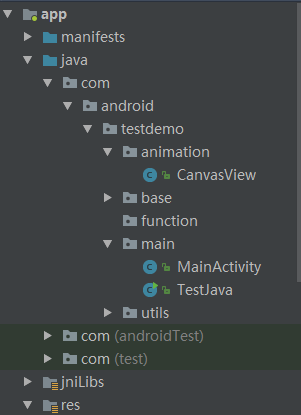
八. 项目结构图和效果图
项目结构图

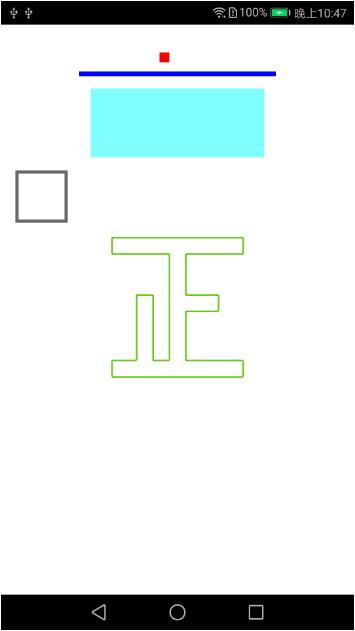
效果图

Canvas的基本用法




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?
2018-03-05 Android基于UDP的局域网聊天通信
2018-03-05 基于React实现的【绿色版电子书阅读器】,支持离线下载
2018-03-05 破解 zip 压缩包程序
2018-03-05 小小数据统计(柱状图、折线图、扇形图)
2018-03-05 iOS活体人脸识别的Demo和一些思路
2018-03-05 iOS蓝牙原生封装,助力智能硬件开发
2018-03-05 基于python实现的DDoS