基于JavaWeb实现的研究室综合系统
概述
基于JavaWeb实现的研究室综合系统,功能包括研究室成员注册、登陆,后台管理,相册功能,新闻模块,资源模块,论坛模块,咨询模块,简易答题系统模块。
一、准备工作
开发环境:
- JDK1.8
- Tomcat9.0
- Intellij IDEA2018.2
运行环境:
- windows7以上
- Mac
- Chrome浏览器
实现功能:
- 研究室综合系统,功能包括研究室成员注册、登陆,后台管理,相册功能,新闻模块,资源模块,论坛模块,咨询模块,简易答题系统模块。
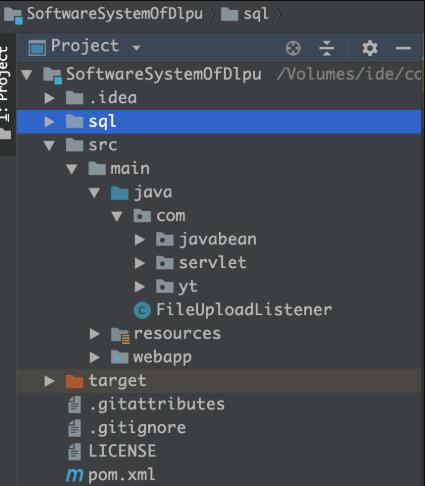
二、代码结构
sql 目录下面的sql文件是项目数据库结构

程序实现-Web系统
1.后台上传资源实现
public class uploadResServlet extends HttpServlet {
private final String local = URL.getUrl();
private final String tempFile = local + "resources\\tempFile"; //临时上传目录
private final String uploadFile = local + "resources\\uploadFile"; //上传目录
FileUploadProperties instance = FileUploadProperties.getInstance();
private final String exts = instance.getPropertyValue("exts");
private final String fileMaxSize = instance.getPropertyValue("file.max.size");
private final String total = instance.getPropertyValue("total.file.max.size");
private dbOperator db = null;
/**
* Handles the HTTP <code>POST</code> method.
*
* @param request servlet request
* @param response servlet response
* @throws ServletException if a servlet-specific error occurs
* @throws IOException if an I/O error occurs
*/
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
ServletFileUpload upload = getUpload();
String user = request.getSession().getAttribute("user").toString();
String userpower = request.getSession().getAttribute("userpower").toString();
String content = "";
String fileName = "";
String filePath = "";
String path = "";
if(userpower.equals("1")){
path = "resources/useraddres.jsp";
}else if(userpower.equals("2")){
path = "admin/resources/uploadres.jsp";
}
try {
List<FileItem> items = upload.parseRequest(request);
for (FileItem item : items) {
if (item.isFormField()) {
String formName = item.getFieldName();
String formContent = item.getString("utf-8");
if (formName.equals("introduce")) {
content = formContent;
}
} else {
fileName = item.getName();
String extName = fileName.substring(fileName.indexOf(".") + 1);
try {
validate(extName);
db = new dbOperator();
if (!db.isSameName("r_title", "resources", fileName)) {
InputStream inStream = item.getInputStream();
filePath = uploadFile + "\\" + fileName;
String sql = "insert into resources values(" + null + ",'" + fileName + "','" + content + "','" + filePath.replace('\\', '/') + "','" + user + "')";
if (db.SqlQuery(sql) != 0) {
byte[] buffer = new byte[1024];
int len = 0;
OutputStream outStream = new FileOutputStream(filePath);
while ((len = inStream.read(buffer)) != -1) {
outStream.write(buffer, 0, len);
}
inStream.close();
outStream.close();
request.setAttribute("message", "上传成功!");
} else {
request.setAttribute("message", "上传失败!");
}
} else {
request.setAttribute("message", "上传失败,该文件名已存在!请检查是否已经上传!");
}
} catch (InvalidExtNameException ex) {
request.setAttribute("message", ex.getMessage());
ex.printStackTrace(System.err);
}
}
}
request.getRequestDispatcher(path).forward(request, response);
} catch (FileUploadException e) {
}
}
private ServletFileUpload getUpload() {
// 为基于硬盘文件的项目集创建一个工厂
DiskFileItemFactory factory = new DiskFileItemFactory();
// 设置工厂的约束条件
factory.setSizeThreshold(1024 * 5);
File tempDir = new File(tempFile);
File uploadDir = new File(uploadFile);
if (!tempDir.exists()) {
tempDir.mkdirs();
}
if (!uploadDir.exists()) {
uploadDir.mkdirs();
}
factory.setRepository(tempDir);
// Create a new file upload handler(创建一个新文件上传处理程序)
ServletFileUpload upload = new ServletFileUpload(factory);
//设置请求的总大小限制
upload.setSizeMax(Integer.parseInt(fileMaxSize));
return upload;
}
private void validate(String extName) {
List<String> extList = Arrays.asList(exts.split(","));
if (!extList.contains(extName)) {
throw new InvalidExtNameException("文件类型错误!请上传文档类型的资源(doc,docx,pptx,ppt,txt)!");
}
}
}
基于EasyUI实现的后台用户管理页面
<%--
Document : manageuser
Created on : 2017-6-19, 9:48:30
Author : 挺
注释:这是对普通用户进行增删改查的界面
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="../../images/b128.png" rel="icon" type="images/x-ico"/>
<link href="../../EasyUI/themes/icon.css" rel="stylesheet" />
<link href="../../EasyUI/themes/default/easyui.css" rel="stylesheet" />
<script src="../../EasyUI/jquery.min.js"></script>
<script src="../../EasyUI/jquery.easyui.min.js"></script>
<script src="../../EasyUI/locale/easyui-lang-zh_CN.js"></script>
<title>用户信息管理</title>
</head>
<body>
<table id="dg">
</table>
</body>
</html>
<script>
var flag;
var dep = [{"value": "信息学院", "text": "信息学院"}];
var major = [{"value": "网络工程", "text": "网络工程"}, {"value": "计算机科学与工程", "text": "计算机科学与工程"}];
var sex = [{"value": "男", "text": "男"}, {"value": "女", "text": "女"}];
var Class = [{"value": "网络121", "text": "网络121"}, {"value": "网络122", "text": "网络122"}, {"value": "计算机121", "text": "计算机121"}, {"value": "计算机122", "text": "计算机122"}, {"value": "计算机123", "text": "计算机123"}];
$('#dg').datagrid({
url: '../../UserServlet',
loadMsg: "数据加载中...",
pagination: true,
fit: true,
singleSelect: true,
fitColumns: true,
onSelect: function() {
$('#btn_edit').linkbutton('enable');
$('#btn_no').linkbutton('enable');
$('#btn_save').linkbutton('enable');
$('#btn_reload').linkbutton('enable');
$('#btn_cut').linkbutton('enable');
},
onUnselect: function() {
$('#btn_edit').linkbutton('disable');
$('#btn_no').linkbutton('disable');
$('#btn_save').linkbutton('disable');
$('#btn_reload').linkbutton('disable');
$('#btn_cut').linkbutton('disable');
},
columns: [[
{field: 'uname', title: '用户名', width: 10, editor: 'text'},
{field: 'urealname', title: '姓名', width: 10, editor: 'text'},
{field: 'uage', title: '年龄', width: 5, editor: 'numberbox'},
{field: 'usex', title: '性别', width: 5,
editor: {
type: 'combobox', options: {data: sex, valueField: 'value', textField: 'text', panelHeight: 'auto', editable: false}
}
},
{field: 'uaddress', title: '地址', width: 15, editor: 'text'},
{field: 'uinstitute', title: '学院', width: 10,
editor: {
type: 'combobox', options: {data: dep, valueField: 'value', textField: 'text', panelHeight: 'auto', editable: false}
}
},
{field: 'umajor', title: '专业', width: 10,
editor: {
type: 'combobox', options: {data: major, valueField: 'value', textField: 'text', panelHeight: 'auto', editable: false}
}
},
{field: 'uclass', title: '班级', width: 10,
editor: {
type: 'combobox', options: {data: Class, valueField: 'value', textField: 'text', panelHeight: 'auto', editable: false}
}
},
{field: 'ustudentid', title: '学号', width: 10},
{field: 'uemail', title: '邮箱', width: 15, editor: 'text'}
]],
toolbar: [
{
iconCls: 'icon-add',
id: 'btn_add',
text: '添加',
handler: function() {
flag = 1;
$('#dg').datagrid('insertRow', {index: 0, row: {}});
$('#dg').datagrid('selectRow', 0);
$('#dg').datagrid('beginEdit', 0);
}
}, '-', {
iconCls: 'icon-edit',
id: 'btn_edit',
text: '编辑',
disabled: true,
handler: function() {
flag = 2;
var row = $('#dg').datagrid("getSelected");
var index = $('#dg').datagrid('getRowIndex', row);
$('#dg').datagrid('beginEdit', index);
}
}, '-', {
iconCls: 'icon-save',
id: 'btn_save',
text: '保存',
disabled: true,
handler: function() {
var row = $('#dg').datagrid("getSelected");
$('#edit').linkbutton('disable');
$('#no').linkbutton('disable');
$('#save').linkbutton('disable');
$('#reload').linkbutton('disable');
var index = $('#dg').datagrid('getRowIndex', row);
$('#dg').datagrid('endEdit', index);
if (row.uname + "" == "" || row.urealname + "" == "") {
alert("信息不能为空!");
$('#btn_edit').linkbutton('enable');
$('#btn_no').linkbutton('enable');
$('#btn_save').linkbutton('enable');
$('#dg').datagrid('beginEdit', index);
return;
}
if (flag == 1) {
$.messager.prompt('提示信息', '请输入学号:', function(r) {
if (r) {
row.ustudentid = r;
$.ajax({
type: "post",
url: "../../UserAdminServlet", //对管理员进行添加和编辑进行逻辑处理的servlet
data: {
flag: flag,
ustudentid: row.ustudentid,
uname: row.uname,
urealname: row.urealname,
uage: row.uage,
usex: row.usex,
uaddress: row.uaddress,
uinstitute: row.uinstitute,
umajor: row.umajor,
uclass: row.uclass,
uemail: row.uemail
},
success: function(datas) {
var datas = eval("(" + datas + ")");
if (datas.data == "0") {
$.messager.alert('我的消息', '添加成功!', 'info');
$('#dg').datagrid('reload', null);
$('#btn_edit').linkbutton('disable');
$('#btn_no').linkbutton('disable');
$('#btn_save').linkbutton('disable');
$('#btn_reload').linkbutton('disable');
$('#btn_cut').linkbutton('disable');
$('#dg').datagrid('reload', null);
}
else if (datas.data == "2") {
$.messager.alert('我的消息', '添加失败!', 'info');
$('#dg').datagrid('reload', null);
} else {
$.messager.alert('我的消息', '添加的用户名已存在!', 'info');
//$('#dg').datagrid('reload', null);
$('#dg').datagrid('beginEdit', 0);
}
}
});
}
});
} else if (flag == 2) {
$.ajax({
type: "post",
url: "../../UserAdminServlet", //对管理员进行添加和编辑进行逻辑处理的servlet
data: {
flag: flag,
ustudentid: row.ustudentid,
uname: row.uname,
urealname: row.urealname,
uage: row.uage,
usex: row.usex,
uaddress: row.uaddress,
uinstitute: row.uinstitute,
umajor: row.umajor,
uclass: row.uclass,
uemail: row.uemail
},
success: function(datas) {
var datas = eval("(" + datas + ")");
if (datas.data == "1") {
$.messager.alert('我的消息', '编辑成功!', 'info');
$('#dg').datagrid('reload', null);
$('#btn_edit').linkbutton('disable');
$('#btn_no').linkbutton('disable');
$('#btn_save').linkbutton('disable');
$('#btn_reload').linkbutton('disable');
$('#btn_cut').linkbutton('disable');
$('#dg').datagrid('reload', null);
}
else {
$.messager.alert('我的消息', '编辑失败!', 'info');
$('#dg').datagrid('reload', null);
}
}
});
}
}
}, '-', {
iconCls: 'icon-cut',
id: 'btn_cut',
text: '删除',
disabled: true,
handler: function() {
var row = $('#dg').datagrid("getSelected");
$.messager.confirm('删除', '确认删除吗?', function(r) {
if (r) {
flag = 3;
// 退出操作;
$.ajax({
type: "post",
url: "../../UserAdminServlet",
data: {
flag: flag,
ustudentid: row.ustudentid
},
success: function(data) {
var data = eval("(" + data + ")");
if (data.data == "5") {
$.messager.alert('我的消息', '删除成功!', 'info');
$('#dg').datagrid('reload', null);
$('#btn_edit').linkbutton('disable');
$('#btn_no').linkbutton('disable');
$('#btn_save').linkbutton('disable');
$('#btn_reload').linkbutton('disable');
$('#btn_cut').linkbutton('disable');
}
else {
$.messager.alert('我的消息', '删除失败!', 'info');
}
}
})
}
});
}
}, '-', {
iconCls: 'icon-no',
id: 'btn_no',
text: '取消编辑',
disabled: true,
handler: function() {
var row = $('#dg').datagrid("getSelected");
var index = $('#dg').datagrid('getRowIndex', row);
$('#dg').datagrid('cancelEdit', index);
}
}, '-', {
iconCls: 'icon-reload',
id: 'btn_reload',
text: '重置密码',
disabled: true,
handler: function() {
var row = $('#dg').datagrid("getSelected");
$.messager.confirm('重置', '确认重置吗?', function(r) {
if (r) {
flag = 4;
// 退出操作;
$.ajax({
type: "post",
url: "../../UserAdminServlet",
data: {
flag: flag,
ustudentid: row.ustudentid
},
success: function(datas) {
var datas = eval("(" + datas + ")");
if (datas.data == "7") {
$.messager.alert('我的消息', '重置成功!', 'info');
$('#dg').datagrid('reload', null);
$('#btn_edit').linkbutton('disable');
$('#btn_no').linkbutton('disable');
$('#btn_save').linkbutton('disable');
$('#btn_reload').linkbutton('disable');
$('#btn_cut').linkbutton('disable');
}
else {
$.messager.alert('我的消息', '重置失败!', 'info');
}
}
});
}
});
}
}]
});
//分页
var pagenum = 10;
load();
function load() {
var p = $('#dg').datagrid('getPager');
$(p).pagination({
pageSize: pagenum, //每页显示的记录条数,默认为10
pageList: [10, 20, 30], //可以设置每页记录条数的列表
beforePageText: '第', //页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
onBeforeRefresh: function(pageNumberNow, pageSizeNow) {
pagenum = pageSizeNow;
$('#dg').datagrid('load', null);
load();
}
});
}
</script>
四、运行效果
1、 将sql文件导入自己本地的数据库;
2、 Intellij IDEA 导入下载的项目,在Add Configuration中配置好Tomcat,点击Run 即可;
3、 管理员用户:admin 密码:123456
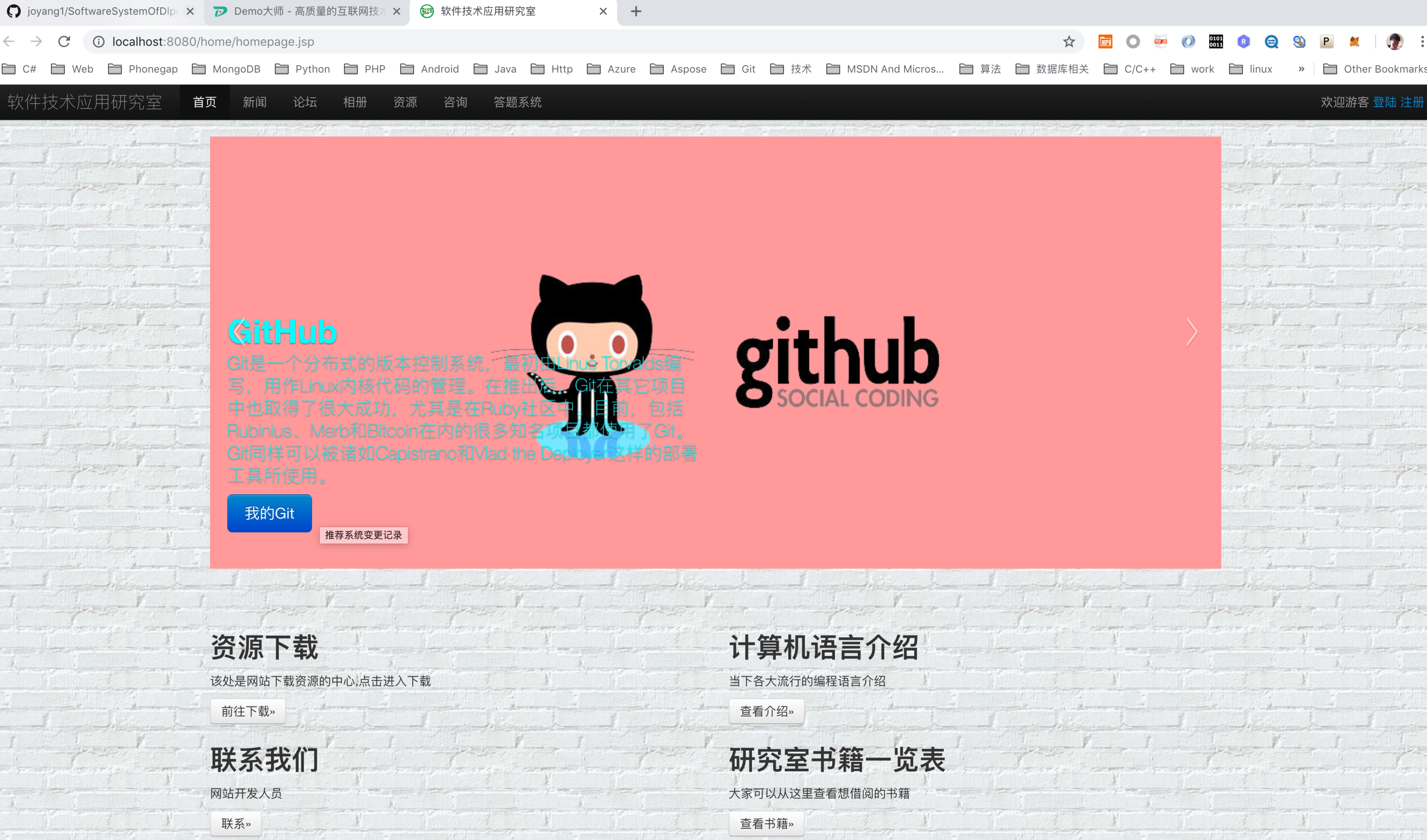
首页

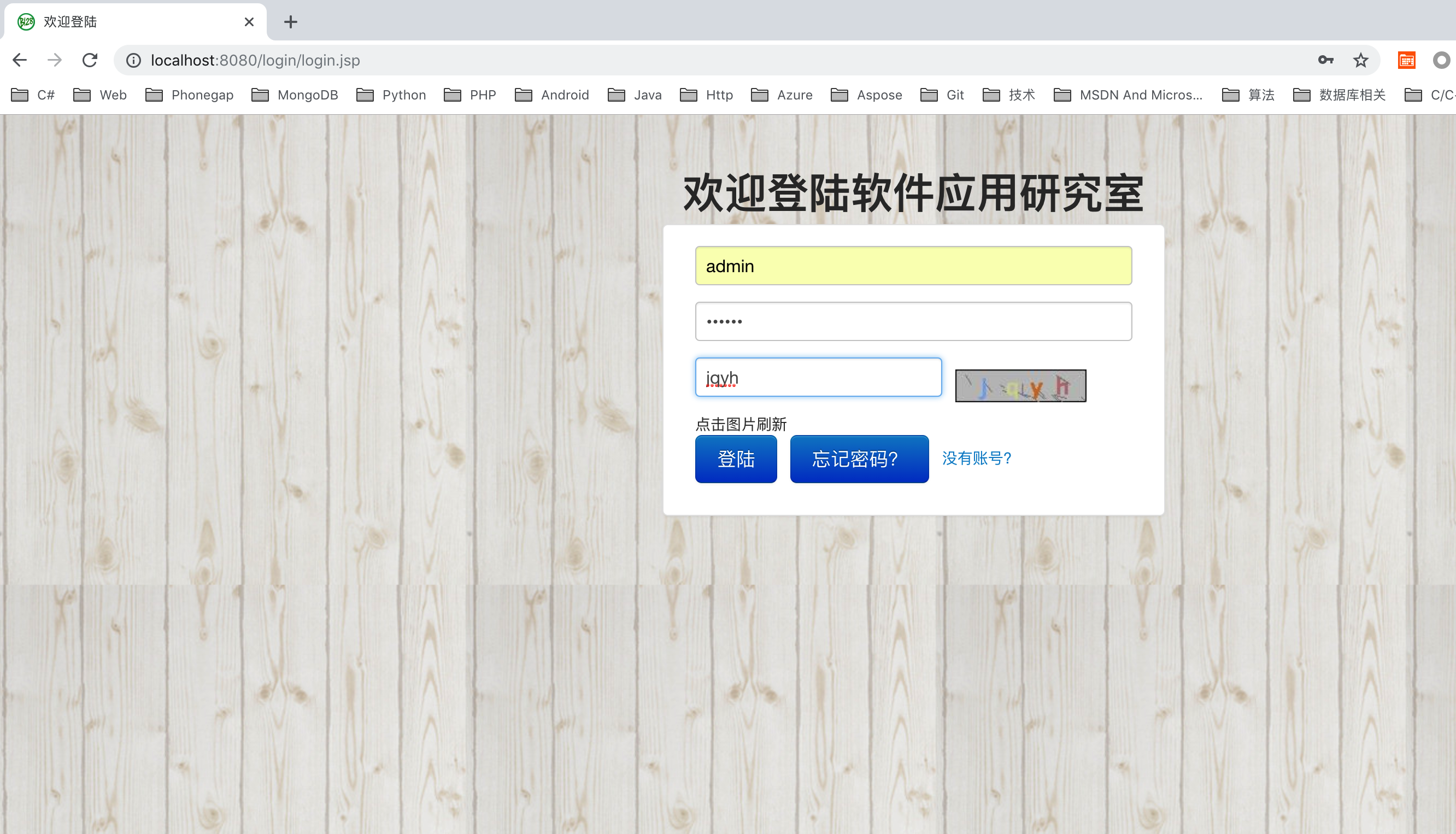
登陆页面

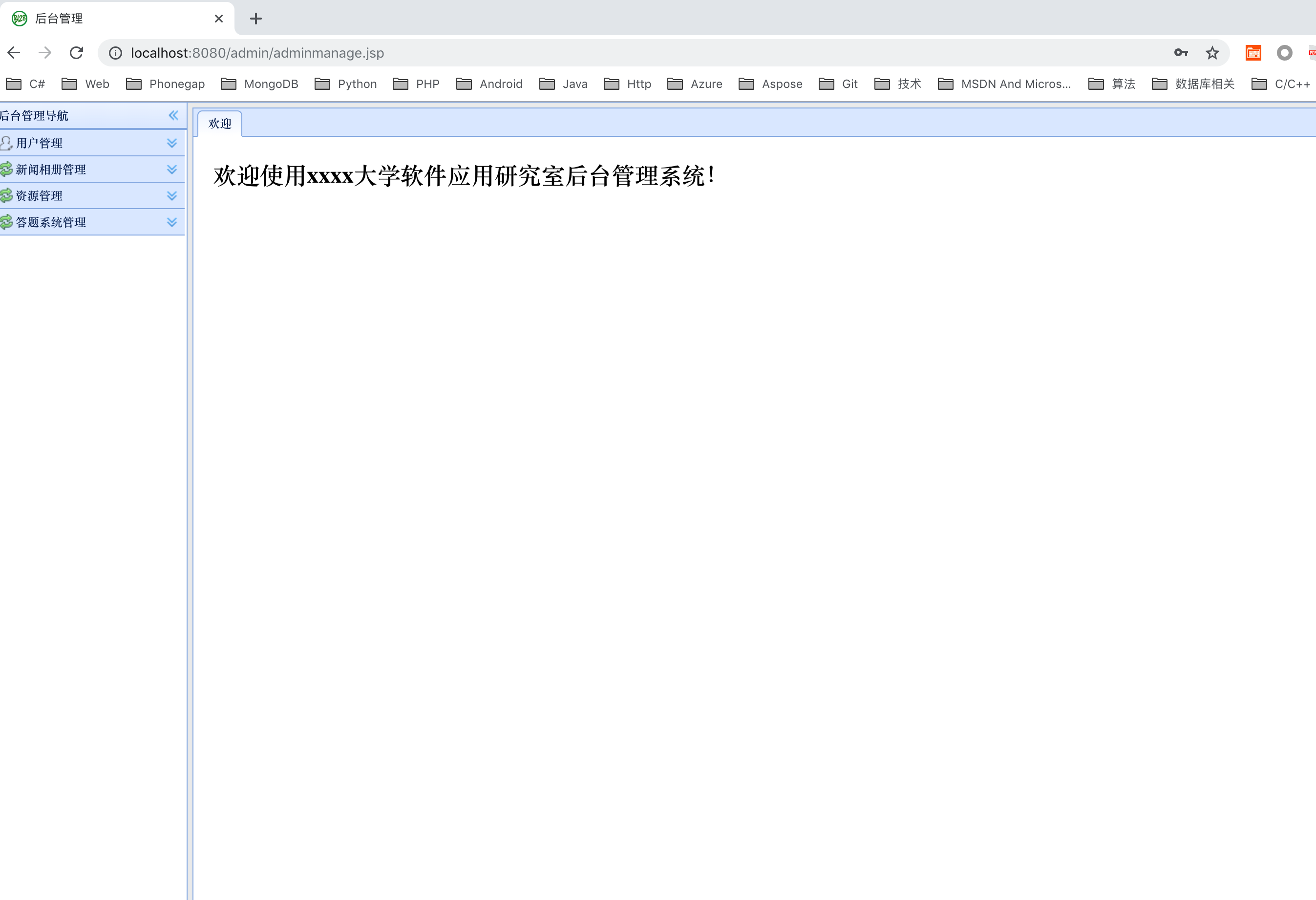
后台管理页面

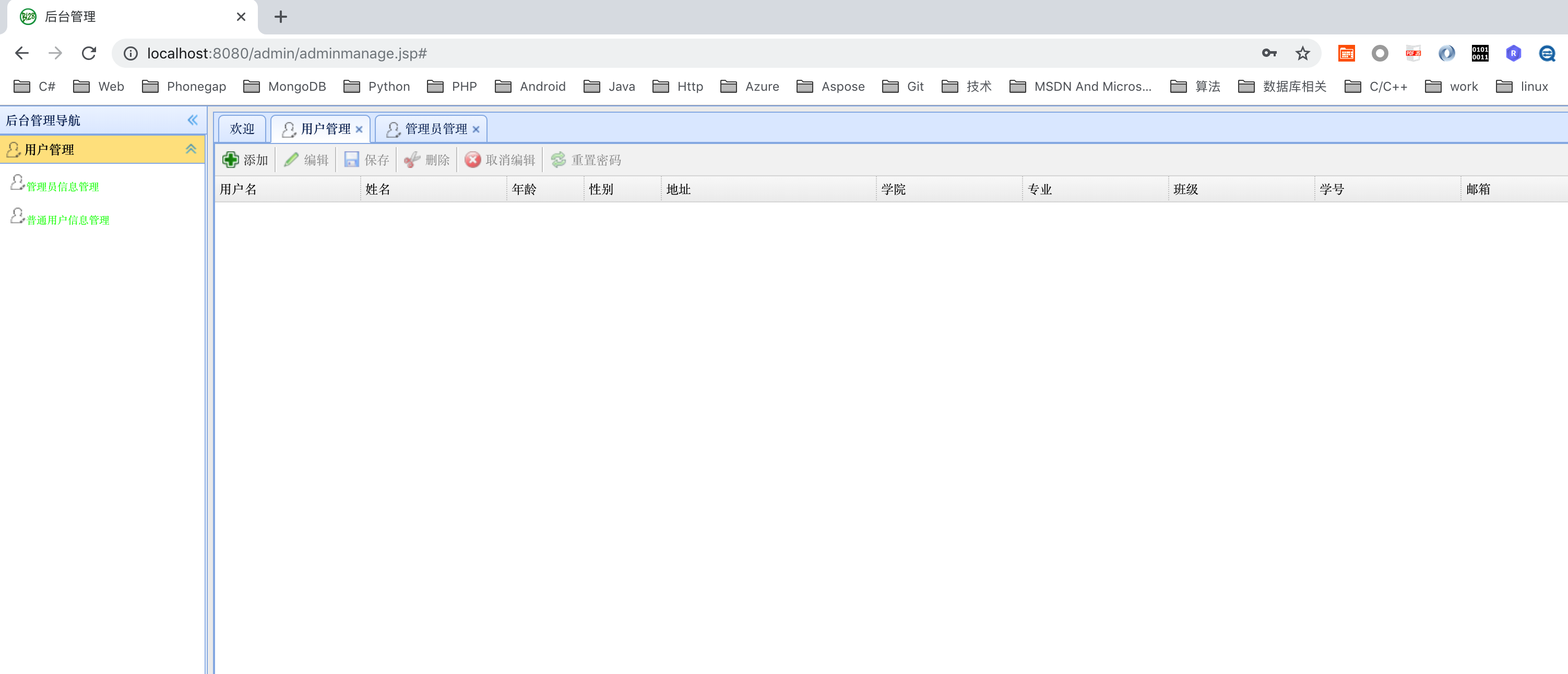
后台用户管理页面
- 包括增删改查、重置密码

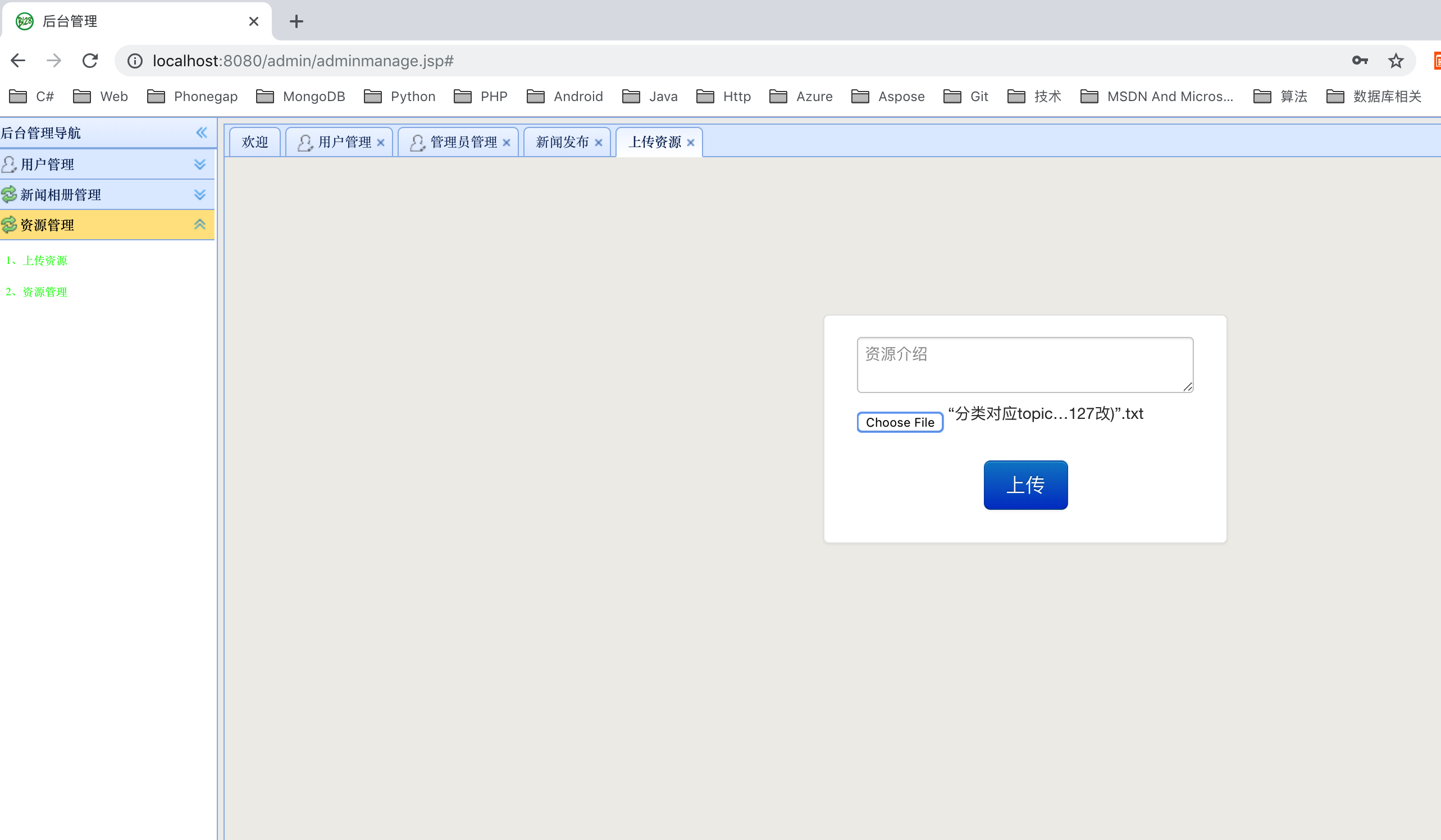
后台上传资源页面

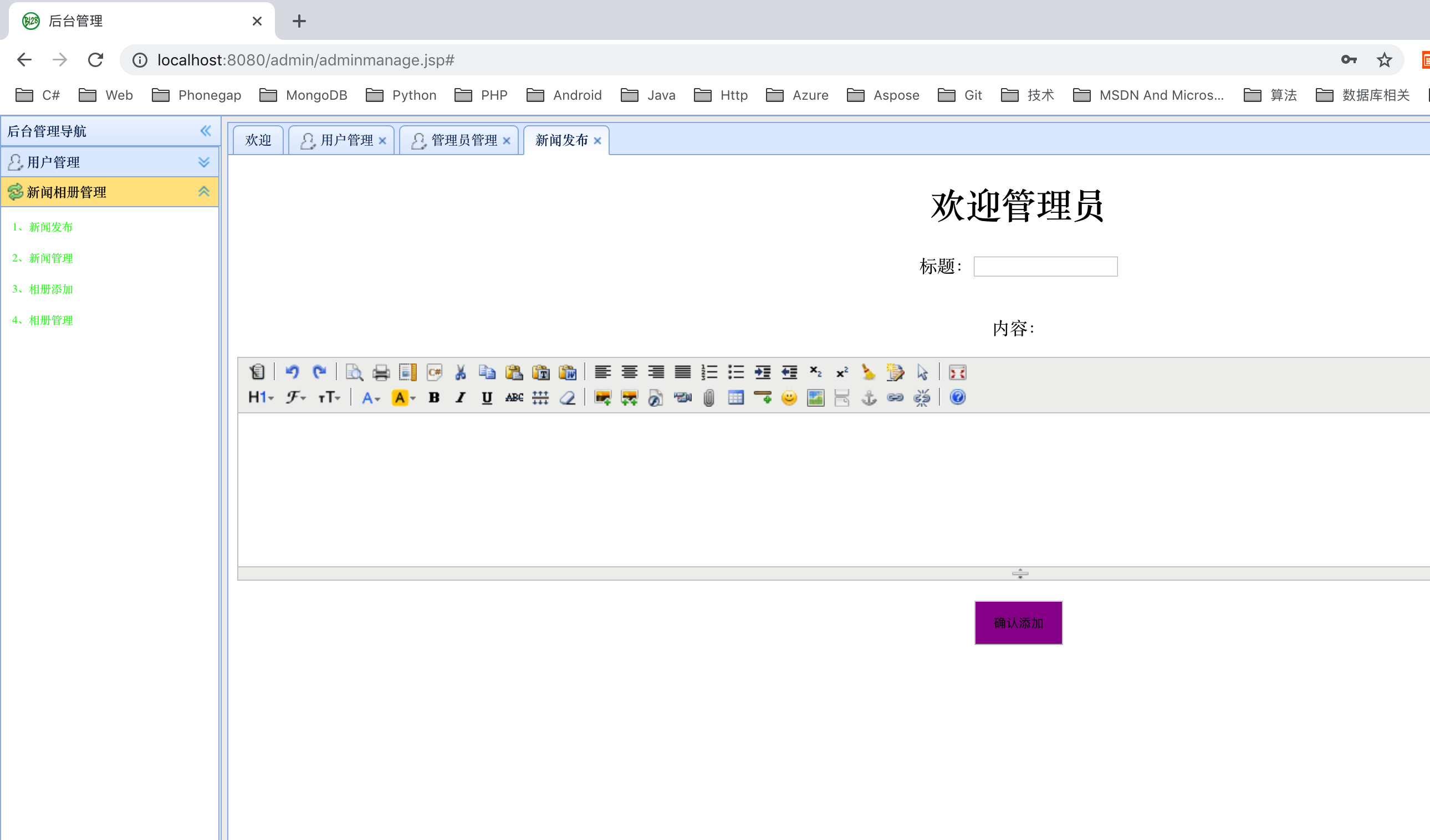
后台新闻发布页面

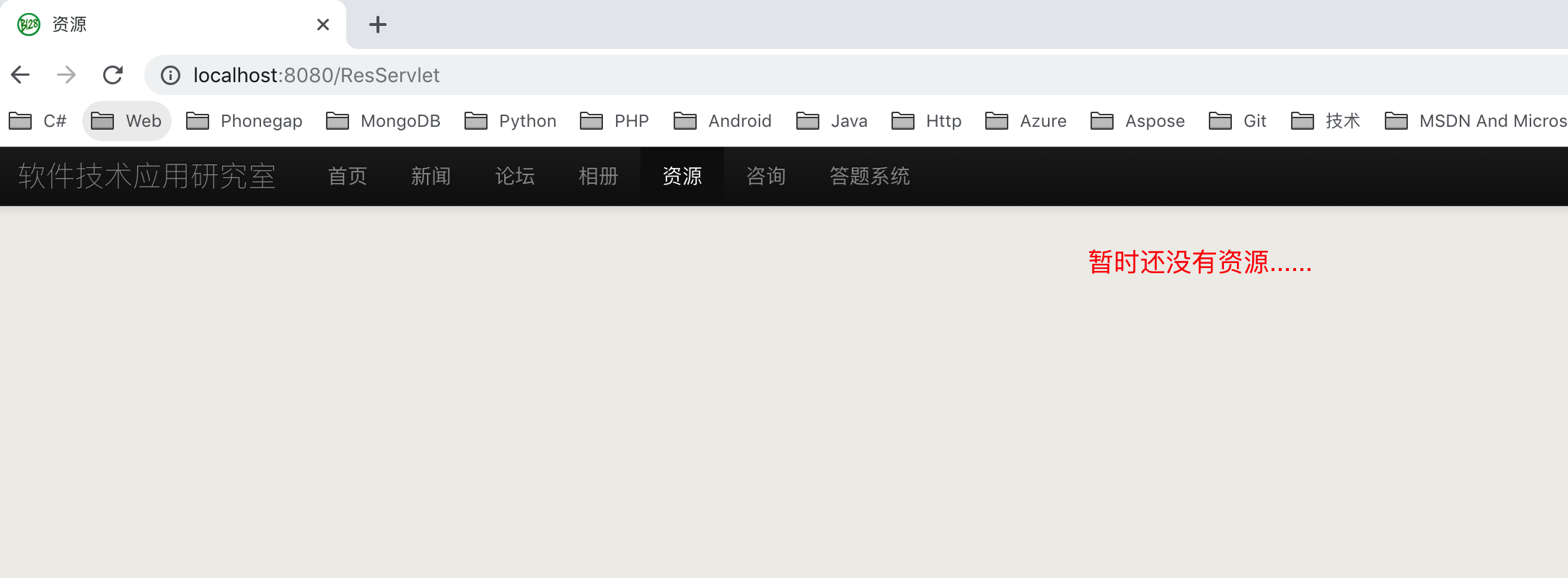
前端用户资源页面

前端论坛页面

前端答题系统页面

前端分数查询页面

基于JavaWeb实现的研究室综合系统
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?