html+css+js实现网页拼图游戏
项目描述
使用 html+js+css 实现一个网页拼图游戏,可支持简单,中等,困难三种难度。
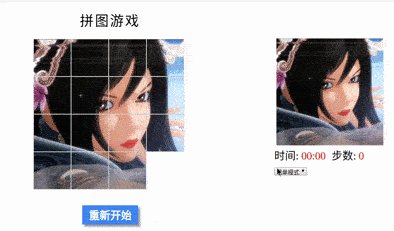
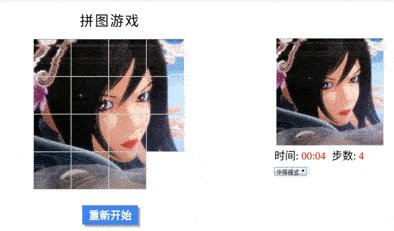
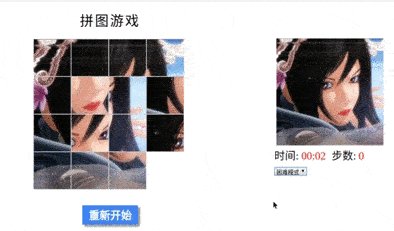
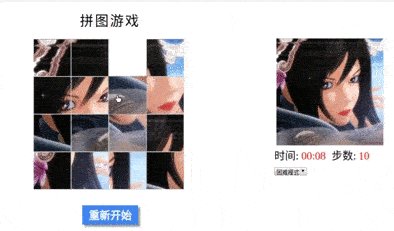
演示效果

在浏览器直接打开网页即可运行,有三种难度可以选择, 完成拼图会显示所用的时间和步数。
项目结构
Puzzle
├── chilian.jpg
├── fifteen.css
├── fifteen.html
└── fifteen.js
文件夹中只有四个文件,拼图所用的原图以及3个代码文件。
项目实现
1. 显示拼图
拼图的大小是4x4,总共16格,其中有一格是空的,用于移动。html的主体代码如下,拼图区域只需要使用一个div,后续再在js里使用循环构建16个小方块
<body>
<h1>拼图游戏</h1>
<div id="statu">
<img src="chilian.jpg" id="smallPic"><br/>
<label>时间: </label><span id="time">00:00</span>
<label>步数: </label><span id="step">0</span><br/>
<select>
<option selected="selected" value="1">简单模式</option>
<option value="2">中等模式</option>
<option value="3">困难模式</option>
</select>
</div>
<div id="fifteen"></div>
<button id="restart">重新开始</button>
</body>
使用js创建小方块后再插入到fifteen的div中,先将16个存在DocumentFragment中, 最后再一次性添加到html中,页面只需渲染一次, 提高性能
// 创建 4x4 的拼图
function createPuzzle() {
// 先将16个小div存在DocumentFragment, 页面只需渲染一次, 提高性能
var frag = document.createDocumentFragment();
for (var i = 1; i <= 4; ++i) {
for (var j = 1; j <= 4; ++j) {
if (i == 4 && j == 4) {
var empty = document.createElement("div");
empty.setAttribute('id', 'empty');
empty.setAttribute('class', 'row4 col4');
frag.appendChild(empty);
break;
}
var pic = document.createElement("div");
pic.setAttribute("id", "pic" + ((i - 1) * 4 + j));
pic.setAttribute("class", "row" + i + " col" + j);
frag.appendChild(pic);
}
}
document.getElementById("fifteen").appendChild(frag);
}
最后生成小方块的html如下:
<div id="fifteen">
<div id="pic1" class="row1 col1"></div>
<div id="pic2" class="row1 col2"></div>
<div id="pic3" class="row1 col3"></div>
<div id="pic4" class="row1 col4"></div>
<div id="pic5" class="row2 col1"></div>
<div id="pic6" class="row2 col2"></div>
<div id="pic7" class="row2 col3"></div>
<div id="pic8" class="row2 col4"></div>
<div id="pic9" class="row3 col1"></div>
<div id="pic10" class="row3 col2"></div>
<div id="pic11" class="row3 col3"></div>
<div id="pic12" class="row3 col4"></div>
<div id="pic13" class="row4 col1"></div>
<div id="pic14" class="row4 col2"></div>
<div id="pic15" class="row4 col3"></div>
<div id="empty" class="row4 col4"></div>
</div>
有个小方块之后,怎样每格显示不同的图片,有一种方法是可以将大图片等分切割成16张小图篇,但这种方法很麻烦,需要切图,而且代码文件夹里就需要使用到16张图片,这里使用css实现切图,所有的小图都是同一张图片,不需要切割。
因为使用到的图片大小是352x352,所以16等分后是88x88,将小方块的大小设置为86x86,每张小图间刚好多出一条2px的间隔,不会显得太紧凑。每个小方块使用绝对定位,背景图片都是大图,通过设置每个方块的背景图片偏移量,显示出一副完整的图片。
#fifteen div{
width: 86px;
height: 86px;
border: 1px solid #CCCCCC;
margin: 1px;
background-image: url(chilian.jpg);
background-repeat: no-repeat;
position: absolute;
-webkit-transition: all 0.4s;
-moz-transition: all 0.4s;
-ms-transition: all 0.4s;
-o-transition: all 0.4s;
transition: all 0.4s;
}
.row1 {top: 0px;}
.row2 {top: 88px;}
.row3 {top: 176px;}
.row4 {top: 264px;}
.col1 {left: 0px;}
.col2 {left: 88px;}
.col3 {left: 176px;}
.col4 {left: 264px;}
#pic1 {background-position: -0px 0px;}
#pic2 {background-position: -88px 0px;}
#pic3 {background-position: -176px 0px;}
#pic4 {background-position: -264px 0px;}
#pic5 {background-position: 0px -88px;}
#pic6 {background-position: -88px -88px;}
#pic7 {background-position: -176px -88px;}
#pic8 {background-position: -264px -88px;}
#pic9 {background-position: 0px -176px;}
#pic10 {background-position: -88px -176px;}
#pic11 {background-position: -176px -176px;}
#pic12 {background-position: -264px -176px;}
#pic13 {background-position: 0px -264px;}
#pic14 {background-position: -88px -264px;}
#pic15 {background-position: -176px -264px;}
#fifteen #empty {border: none; background: none;}
2. 打乱拼图
在生成打乱的拼图时,随机打乱的拼图不一定可以还原,可能会出现无解的情况,有一种打乱的方法可以确保生成的拼图永远有解:每次交换3张图片的位置, 最后的拼图一定是可还原的,比如将ABC三张图的位置交换为BCA,这算一次交换,可以选择任意三张图,交换任意次,最后生成的拼图肯定都是有解可还原的。
在打乱拼图的时候,分别打乱右下角的3张,8张,以及全部15张图片,可以生成不同难度的拼图,增加趣味性。
// 初始化图片位置, 3 种不同难度
function initPos(difficulty) {
var arr = [];
if (difficulty == 1)
arr = [10, 11, 14];
else if (difficulty == 2)
arr = [5, 6, 7, 9, 10, 11, 13, 14];
else arr = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14];
// 随机打乱数组
arr.sort(function () {
return Math.random() - 0.5;
});
// 每次交换3张图片的位置, 最后的拼图一定是可还原的
// 难度越大, 交换的图片数越多
for (i = 0; i < difficulty * 3; i += 3) {
var temp = global.pics[arr[i]].className;
global.pics[arr[i]].className = global.pics[arr[i + 1]].className;
global.pics[arr[i + 1]].className = global.pics[arr[i + 2]].className;
global.pics[arr[i + 2]].className = temp;
}
}
移动拼图
只有点击空白格相邻的图片才能进行移动,移动的时候,将点击图片的class和空白格的class进行交换,因为不同的class背景图片不同,而且css中添加了动画效果,因此交换class后页面上看起来就是图片发生了移动。
判断拼图是否完成时只有判断每个div的class是否与一开始的对应,如果全部相同证明每张图片都回到了起始位置,拼图完成。
global.pics[i].onclick = function () {
if (!global.start) // 未开始游戏, 不移动
return;
var clickPos = this.className.match(/[0-9]/g); // 被点击的图片坐标
var emptyPos = empty.className.match(/[0-9]/g); // 空白格的坐标
// 如果点击图片的坐标合法, 与空白格相邻,和空白格交换
if (isValid(clickPos, emptyPos)) {
var temp = this.className;
this.className = empty.className;
global.empty.className = temp;
++global.step.innerHTML;
// 判断是否完成拼图
if (isDone())
success();
}
};
其他说明
完整实现请下载代码,注释清晰,推荐使用谷歌浏览器或火狐浏览器打开,有问题可以评论或联系我html+css+js实现网页拼图游戏
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?