esp8266烧录Html文件,实现内置网页控制设备!
一、前言;
- 这个月也快结束了,时间真快,我服务器知识自学依然在路途中,这几天听到热点网页配置
esp8266连接路由器,那么我想这个不是很复杂,不过需要一些通讯协议的基础,以及对esp8266的SDK开发的熟悉,这几天撸了几下也就轻松弄出来了!不过我今天给大家带来的是实现的原理,我是用作于gpio口控制,也就是一盏灯的点亮点灭!当然了,你可以沿着我思路去做网页内置配网哦!
二、整体思路;
- ①:以手机浏览器为例,其访问指定的
ip地址,过程是怎么样的?
我们都在用手机浏览器,很少知道他是怎么实现访问交互数据的。这里我们把
esp8266作为服务器端,手机浏览器作为客户端,一般地,都是get请求,除非指定post提交,而请求的数据格式,大家可以去百度下http协议的数据格式,这里不再累赘!而请求之后,esp8266那肯定是要以http协议数据来回复内容的,这内容也就包含了gpio的管脚状态!从而实现了数据交互!
- ②:编写好的
html对应烧录的地址,应该怎么注意什么?
这里我就不再多说
html的文件怎么编写,这需要一定的前端知识。对应的烧录地址必须在代码块外的地址烧录,大家不懂哪些是代码块外的地址,可以去看看我上个月写的25q16存储芯片的分布,点我查看!,之后我们需要在代码中读取这个网页,之后发送给客户端就可以了!
三、编写一个简单的Html文件;
- 非常簡單,我这里直接上代码:
- 用的是
post提交,不是get请求! - 当点击开灯,发送
powerOn=1,点击关灯发送powerOn=0! - 注意编码是
utf-8!
- 用的是
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"></meta><title>esp8266内置网页单开关灯</title></head>
<body>
<h2 align="center">esp8266热点内置网页单开关灯By半颗心脏</h2>
<h3 align="center">%s</h3>
<form method="post"action="setLight">
<table align="center"><tr><td>开灯:</td><td>
<button name="powerOn"type="submit"value="1">点我开灯</button>
</td></tr><tr><td>关灯:</td><td>
<button name="powerOff"type="submit"value="0">点我关灯</button>
</td></tr>
</table>
</form>
</body>
</html>
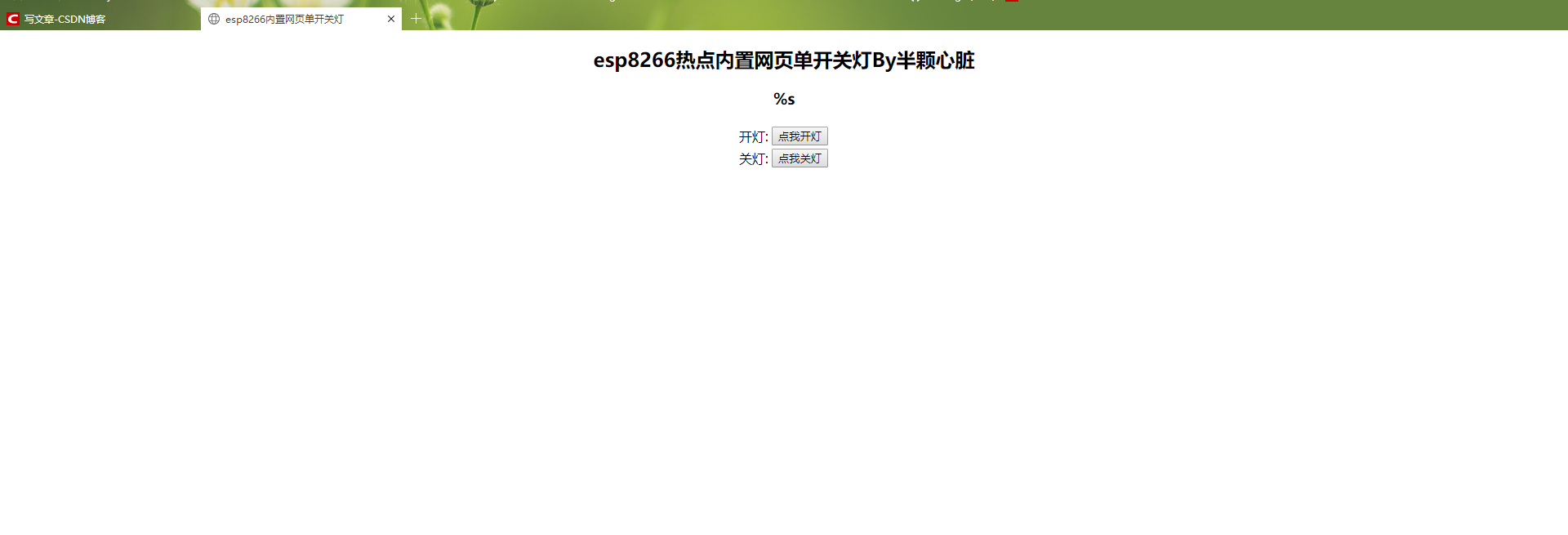
用电脑浏览器打开预览如下:

四、esp8266编程;
看标题大家都知道,这个设备
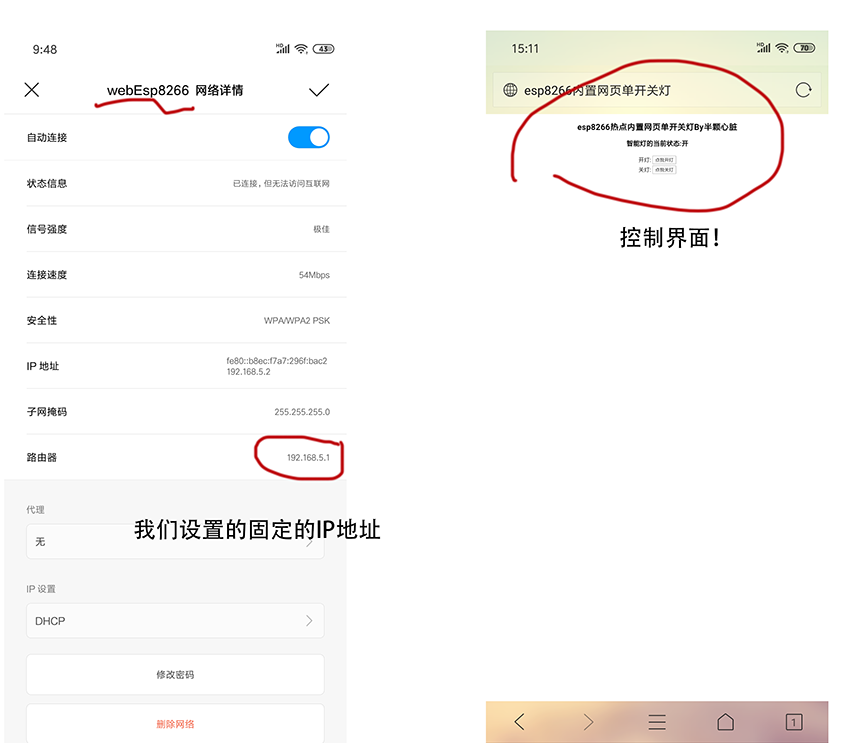
esp8266是作为一个热点让客户端去主动连接,那么esp8266必须要开启热点模式,我这里让它固定一个ip地址192.168.5.1,当然了,你也可以不设置固定地址,因为默认就是192.168.4.1!开启热点之后,等待客户端连接,如果客户端有成功连接后,开启tcp服务器(其实就是web服务器第一步),这时候就是一直处于和客户端连接交互数据的状态了!
4.1 配置热点模式,开启软路由!
下面代码中的
webEsp8266是设备发出的热点名字,xh12345678是密码,192, 168, 5, 1是固定自定义的ip地址,允许最大四个的客户端连接,而且分配的ip是从192, 168, 5, 100到192, 168, 5, 105;
wifi_set_opmode(SOFTAP_MODE);
struct softap_config *config = (struct softap_config *) zalloc(
sizeof(struct softap_config)); // 初始化
wifi_softap_get_config(config);
sprintf(config->ssid, "webEsp8266");
sprintf(config->password, "xh12345678");
config->authmode = AUTH_WPA_WPA2_PSK;
config->ssid_len = 0;
config->max_connection = 4;
wifi_softap_set_config(config); // Set ESP8266 soft-AP config
free(config);
struct station_info * station = wifi_softap_get_station_info();
while (station) {
printf("bssid : MACSTR, ip : IPSTR/n", MAC2STR(station->bssid),
IP2STR(&station->ip));
station = STAILQ_NEXT(station, next);
}
wifi_softap_free_station_info(); // Free it by calling functionss
wifi_softap_dhcps_stop(); // disable soft-AP DHCP server
//配置dhcp,固定esp8266的ip为 192, 168, 5, 1
struct ip_info info;
IP4_ADDR(&info.ip, 192, 168, 5, 1);
IP4_ADDR(&info.gw, 192, 168, 5, 1);
IP4_ADDR(&info.netmask, 255, 255, 255, 0);
wifi_set_ip_info(SOFTAP_IF, &info);
struct dhcps_lease dhcp_lease;
IP4_ADDR(&dhcp_lease.start_ip, 192, 168, 5, 100); //分配的网段ip开始
IP4_ADDR(&dhcp_lease.end_ip, 192, 168, 5, 105); //分配的网段ip结束
wifi_softap_set_dhcps_lease(&dhcp_lease);
wifi_softap_dhcps_start(); // 使能 soft-AP DHCP 服务
4.2 创建tcp服务器!
代码比较复杂,总的来说,先初始化
socket,之后bind绑定端口号,大家都知道浏览器的默认访问的端口是80,那么这里也肯定是80,然后监听这个端口,阻塞等待消息!
int32 listenfd;
int32 ret = 0;
char input[1024] = { 0 };
char output[1024] = { 0 };
struct sockaddr_in server_addr, remote_addr;
int stack_counter = 0;
memset(&server_addr, 0, sizeof(server_addr));
server_addr.sin_family = AF_INET;
server_addr.sin_addr.s_addr = INADDR_ANY;
server_addr.sin_len = sizeof(server_addr);
server_addr.sin_port = htons(80);
printf("[XHLogUtils] Task_local_server init succeed!!! \n");
/* Create socket for incoming connections */
do {
listenfd = socket(AF_INET, SOCK_STREAM, 0);
printf("[XHLogUtils] Create socket for incoming connections !!! \n");
if (listenfd == -1) {
printf(
"[XHLogUtils] Create socket for incoming connections -1 !!! \n");
vTaskDelay(1000 / portTICK_RATE_MS);
}
} while (listenfd == -1);
/* Bind to the local port */
do {
ret = bind(listenfd, (struct sockaddr * )&server_addr,
sizeof(server_addr));
printf("[XHLogUtils] Create socket binding !!! \n");
if (ret != 0) {
printf("Create socket binding = -1 \n");
vTaskDelay(1000 / portTICK_RATE_MS);
}
} while (ret != 0);
do {
// Listen to the local connection
ret = listen(listenfd, 4);
printf("[XHLogUtils] Create socket listening !!! \n");
if (ret != 0) {
printf(
"[XHLogUtils] Create socket listening = -1 will close!!! \n");
vTaskDelay(1000 / portTICK_RATE_MS);
}
} while (ret != 0);
int32 client_sock;
int32 len = sizeof(struct sockaddr_in);
for (;;) {
printf(
"[XHLogUtils] Task_local_server block here waiting remote connect request !!! \n");
/*block here waiting remote connect request*/
if ((client_sock = accept(listenfd, (struct sockaddr * )&remote_addr,
(socklen_t * )&len)) < 0) {
printf("[XHLogUtils] acceptting < 0...\n");
continue;
} else {
printf("[XHLogUtils] acceptting > 0...\n");
}
}
4.3 对来自客户端数据的处理以及回复!
前面已经说了,我们点击开关灯时候,是
post提交数据,所以我们是先判断否为post提交,然后对里面的数据进一步剖析,我们看看客户端发来了什么内容?对比下面可以看到,在body里面数据不一样,开灯时候是powerOn=1,而关灯是powerOn=0!那么我们就从body里面数据剖析就可以啦?这岂不是很简单?
- 开灯请求得到客户端数据:
POST /setLight HTTP/1.1
Host: 192.168.5.1
Connection: keep-alive
Content-Length: 9
Cache-Control: max-age=0
Origin: http://192.168.5.1
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Linux; U; Android 8.1.0; zh-cn; MI 8 Build/OPM1.171019.026) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/8.9 Mobile Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,image/sharpp,image/apng,image/tpg,*/*;q=0.8
Referer: http://192.168.5.1/setLight
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,en-US;q=0.8
powerOn=1
- 关灯请求得到客户端数据:
POST /setLight HTTP/1.1
Host: 192.168.5.1
Connection: keep-alive
Content-Length: 9
Cache-Control: max-age=0
Origin: http://192.168.5.1
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Linux; U; Android 8.1.0; zh-cn; MI 8 Build/OPM1.171019.026) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/8.9 Mobile Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,image/sharpp,image/apng,image/tpg,*/*;q=0.8
Referer: http://192.168.5.1/setLight
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,en-US;q=0.8
powerOn=0
- 对
body里面数据剖析,进一步得到指定的动作执行gpio!!并回复给客户端,注意之后主动要断开tcp连接!
//确定是post请求
if (input[0] == 'P' && input[1] == 'O' && input[2] == 'S'
&& input[3] == 'T') {
//显示client 端的网络地址
char *pBody = NULL;
//得到body
get_http_body(input, &pBody);
char attribute[] = { "" };
//截取之后保存的位置,源字符串,要截取的字符串的长度
strncpy(attribute, pBody, strlen(pBody) - 2);
//获取value设置数值
char *pValue = (char *) strstr(pBody, "=");
pValue += 1;
if (strcmp(pValue, "0") == 0) {
GPIO_OUTPUT_SET(GPIO_ID_PIN(12), 1);
} else {
GPIO_OUTPUT_SET(GPIO_ID_PIN(12), 0);
}
}
char *pStatus;
if (GPIO_INPUT_GET(12) == 0x00) {
pStatus = "智能灯的当前状态:开";
} else {
pStatus = "智能灯的当前状态:关";
}
char tempHttpHead[1024], tempHttpBody[1024];
sprintf(tempHttpHead, httpHead, strlen(tempSaveData));
//协议头拼接到发送的变量
sprintf(sendstr, tempHttpHead);
//设置结束符
tempSaveData[594] = 0;
//协议body拼接到发送的变量
sprintf(tempHttpBody, tempSaveData, pStatus);
//拼接到发送全部消息
strcat(sendstr, tempHttpBody);
write(client_sock, sendstr, strlen(sendstr));
五、esp8266的flash读取网页的注意要点;
- 在我之前说到的是先通过工具把
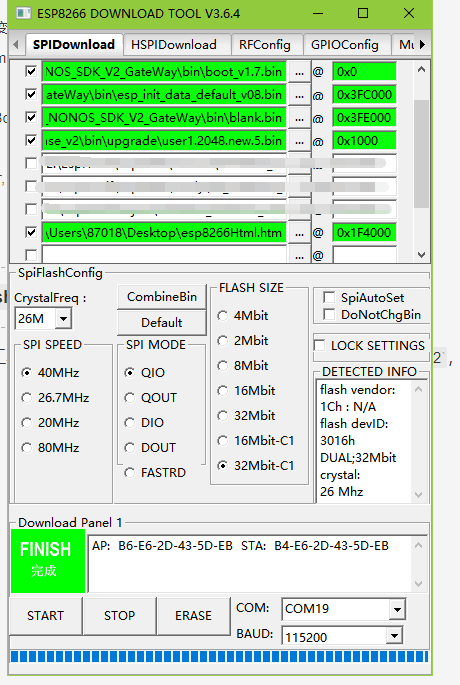
html网页烧录到flash芯片,我这里使用的是25q32,可用的空间会比较大,我这里就烧录到0x1F4000,计算之后是哪个扇区呢?大家可以算下,0x1F4000换算十进制就是2048000,一个扇区是4096 bytes,而2048000 / 4096 = 500 ,也就是第 500 个扇区了!于是我们代码这样读取:
//500*4096 相当于 0x1F4000 ,也就是 0x1F4 * 4096
spi_flash_read(500 * 4096, (uint32 *) &tempSaveData, sizeof(tempSaveData));
printf("get Html Content: %s \n", tempSaveData);
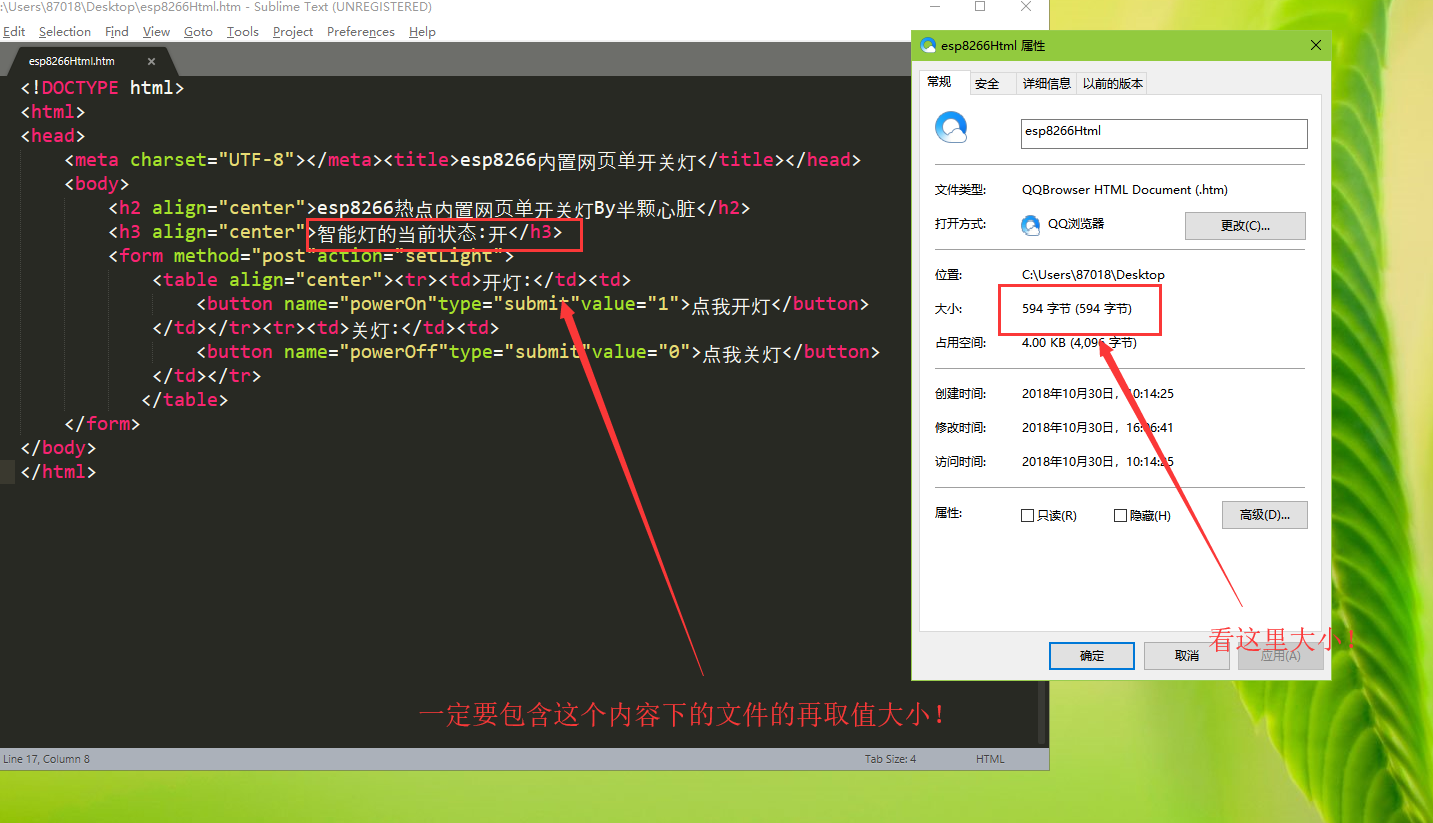
- 在拿到了网页信息之后,要自己设置字符串内容的结束符,这就需要我们的
Html文件有多大?注意:我们要的是显示全部内容下的时候才拿到这个Html文件大小,注意我们上面的是格式符%s,取出来的当然会小很多!
//设置结束符
tempSaveData[594] = 0;

六、其他注意要点;
- 上面注意这个文件大小,再来设置结束符!如果设置不对,设置过多或过少,会影响显示效果哦!切记切记!
- 下面是烧录固件和
Html文件的烧录截图!

- 下面是客户端手机浏览器截图!

-
固件下载,非源码:https://blog.csdn.net/xh870189248/article/details/83543997#_347
-
esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
-
esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
esp8266烧录Html文件,实现内置网页控制设备!
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?