<el-tooltip
class="box-item"
effect="dark"
:content="lv === 1?'删除类别':'删除标签'"
placement="top-start"
v-if="props.isLeaf"
>
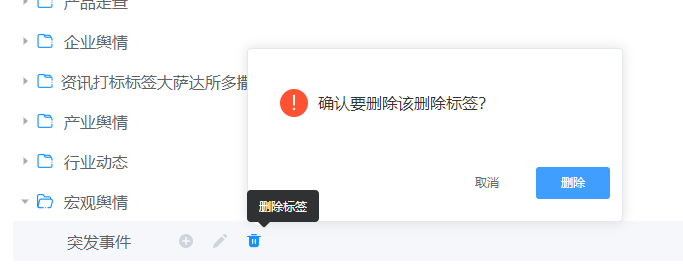
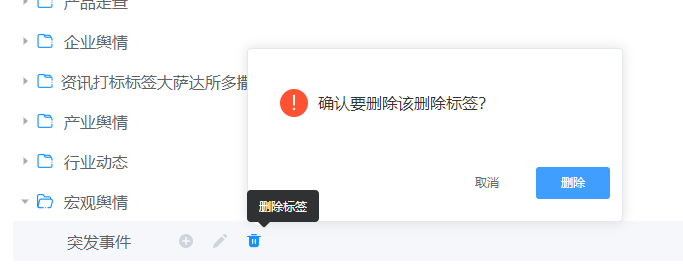
<div @click.stop="openPopover">
<el-popover
placement="top-start"
:width="350"
trigger="click"
v-model:visible="visible"
>
<p style="display: flex;align-items: center;margin-top: 28px;">
<img src="~assets/img/label_err.png" alt="" style="margin: 0 10px 0 20px;">
<span style="font-size: 16px;color:#333;">确认要删除该{{lv === 1?'删除类别':'删除标签'}}?</span>
</p>
<div style="text-align: right; margin: 50px 0 10px;">
<el-button size="small" type="text" style="width: 74px;height: 32px;color: #666;" @click="visible = false">取消</el-button>
<el-button size="small" type="primary" style="width: 74px;height: 32px;" @click.stop="$emit('deleteLabel')">删除</el-button>
</div>
<template #reference>
<div class="btn bgD"></div>
</template>
</el-popover>
</div>
</el-tooltip>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具