element-plus 自定义tree组件
<div class="tree_box">
<el-tree
:data="treeData.list"
node-key="id"
:expand-on-click-node="false"
:render-content="renderContent"
/>
</div>
const treeData = reactive({list: list})
const list = [
{
label: '提示类',
isFlag: false,
id: 1,
level:1,
children: [
{
label: '提示类1',
isFlag: false,
id: 4,
level:2,
children: [
{
label: '提示类2',
isFlag: false,
id: 9,
level:3,
}
],
}
],
},
{
label: '预警类',
isFlag: false,
id: 2,
level:1,
children: []
},
{
label: '未命名类别',
isFlag: false,
id: 3,
level:1,
children: []
},
]
const renderContent = (
h,
{
node,
data,
store,
},
) => {
return h(
'div',
{
style: {
display: 'flex',
alignItems: 'center',
width: '100%',
userSelect: 'none'
},
class: 'show_box'
},
h('span', {
style: {
display: 'inline-block',
width: node.level === 1 ?'16px' :'',
height: node.level === 1 ?'16px' :'',
marginRight: node.level === 1 ?'8px':'',
background: node.level === 1 ? node.expanded ? `url(${require('@/assets/img/open_node_icon.png')}) no-repeat`
: `url(${require('@/assets/img/close_node_icon.png')}) no-repeat`
:``
},
}, ''),
h('p', null, node.label),
h(
'p',
{
class:'hide_box'
},
h(
'p',
{
style: {
margin: '0 0 0 15px',
cursor: 'pointer',
display: node.level === 1 ? 'none' : 'block',
backgroundColor: '#409eff',
padding: '0 5px',
color: '#fff',
borderRadius: '3px',
userSelect: 'none'
},
onClick: () => {
if (data.level === 1) return
router.push('/labelDetail')
},
},
'详情'
),
h(
'svg',
{
onClick: () => addLabelChild(data),
style: {
margin: '0 0 0 8px',
cursor: 'pointer',
display: node.level === 1 ? 'none' : 'block',
color: '#79bbff',
padding: '0 5px',
userSelect: 'none',
width: '20px',
height: '20px'
},
viewBox: '0 0 1024 1024',
xmlns: 'http://www.w3.org/2000/svg'
},
h('path',{
fill: 'currentColor',
d: 'M480 480V128a32 32 0 0 1 64 0v352h352a32 32 0 1 1 0 64H544v352a32 32 0 1 1-64 0V544H128a32 32 0 0 1 0-64h352z'
})
),
h(
'svg',
{
// 如果要阻止冒泡传事件event rename(data, event)
onClick: () => rename(data),
style: {
margin: '0 0 0 8px',
cursor: 'pointer',
display: node.level === 1 ? 'none' : 'block',
padding: '0 5px',
userSelect: 'none',
width: '20px',
height: '20px',
color:'#e6a23c'
},
viewBox: '0 0 1024 1024',
xmlns: 'http://www.w3.org/2000/svg'
},
h('path',{
fill: 'currentColor',
d: 'M832 512a32 32 0 1 1 64 0v352a32 32 0 0 1-32 32H160a32 32 0 0 1-32-32V160a32 32 0 0 1 32-32h352a32 32 0 0 1 0 64H192v640h640V512z'
}),
h('path',{
fill: 'currentColor',
d: 'm469.952 554.24 52.8-7.552L847.104 222.4a32 32 0 1 0-45.248-45.248L477.44 501.44l-7.552 52.8zm422.4-422.4a96 96 0 0 1 0 135.808l-331.84 331.84a32 32 0 0 1-18.112 9.088L436.8 623.68a32 32 0 0 1-36.224-36.224l15.104-105.6a32 32 0 0 1 9.024-18.112l331.904-331.84a96 96 0 0 1 135.744 0z'
})
),
h(
'svg',
{
onClick: () => deleteLabel(data),
style: {
margin: '0 0 0 8px',
cursor: 'pointer',
display: node.level === 1 ? 'none' : 'block',
color: '#FE5332',
padding: '0 5px',
userSelect: 'none',
width: '20px',
height: '20px'
},
viewBox: '0 0 1024 1024',
xmlns: 'http://www.w3.org/2000/svg'
},
h('path',{
fill: 'currentColor',
d: 'M160 256H96a32 32 0 0 1 0-64h256V95.936a32 32 0 0 1 32-32h256a32 32 0 0 1 32 32V192h256a32 32 0 1 1 0 64h-64v672a32 32 0 0 1-32 32H192a32 32 0 0 1-32-32V256zm448-64v-64H416v64h192zM224 896h576V256H224v640zm192-128a32 32 0 0 1-32-32V416a32 32 0 0 1 64 0v320a32 32 0 0 1-32 32zm192 0a32 32 0 0 1-32-32V416a32 32 0 0 1 64 0v320a32 32 0 0 1-32 32z'
})
),
)
)
}
/deep/.show_box{
&:hover {
>.hide_box {
display: flex;
}
}
}
/deep/.hide_box{
display: none;
}
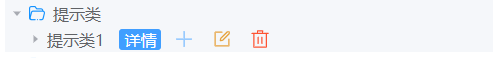
效果:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)