vue2.0+iview 上传文件中的校验

// 完成上诉需求(在文件上传过程中是否检测文件已经存在,若存在是否替换,不存在则上传新的文件,只允许有一个文件)
// before-upload 文档:上传文件之前的钩子,参数为上传的文件,若返回 false 或者 Promise 则停止上传。(此时如果我们使用return true或false,文件会依旧上传,在上传后弹出弹窗,不符合校验前的需求,所以使用return Promise方式):
handleBeforeUpload(file) {
const { name } = file
// 判断文件是否为.xls和.slsx格式
if (name.indexOf('.xls') > 0 || name.indexOf('.xlsx') > 0) {
if (this.file === null) {
// 第一次上传文件
this.file = file
return true
} else if (this.file.name === name) {
// 已经有文件,对比传入的文件是否相同
return new Promise((resovle, reject) => {
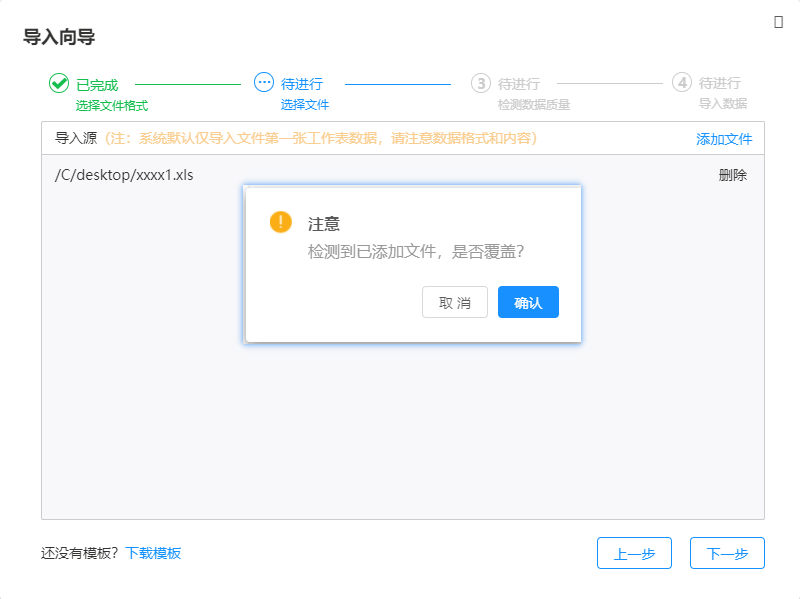
this.$Modal.confirm({
title: '注意',
content: '检测到文件已经上传,是否覆盖',
onOk: () => {
this.$refs.upload.clearFiles()
this.file = file
resovle()
},
onCancel: () => {
reject()
}
})
})
} else {
// 上传一个新的文件,删除之前的,放入最新的
this.$refs.upload.clearFiles()
this.file = file
return true
}
} else {
this.$Message.warning('文件格式错误')
}
},



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)