React&Webpack 环境安装
react的安装依赖nodejs,nodejs安装下载可从http://nodejs.org/en/下载
1. 环境安装
1.1 创建lib目录
cd E:\ReactLib
1.2 安装全局webpack包
npm install webpack -g
1.3 新建一个package.json依赖管理文件
npm init
1.4 安装webpack依赖包
npm install webpack --save-dev
2. webpack 基本入门
webpack主要结构分三个:入口文件配置(entry)、入口文件输出配置(output)、加载器配置(module)、其他配置(resolve)
2.1 入口文件配置
entry: {
index : './src/main.js'
},
2.2 入口文件输出配置
//配置编译成功后文件存放的位置
output: {
path: 'dist/js', //编译后文件所在的文件夹
filename: '[name].js' //根据入口文件名命名编译后的文件名,编译后文件还是叫main.js
},
2.3 加载器配置
module: {
//最关键的一块配置,它告知 webpack 每一种文件都需要使用什么加载器来处理
loaders: [
{ test: /\.css$/, loader: 'style-loader!css-loader' },
{ test: /\.js$/, loader: 'jsx-loader?harmony' },
{ test: /\.scss$/, loader: 'style!css!sass?sourceMap'},
{ test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
]
},
2.4 其他配置
resolve: {
//自动扩展文件后缀名,意味着我们require模块可以省略不写后缀名
extensions: ['', '.js', '.json', '.scss']
},
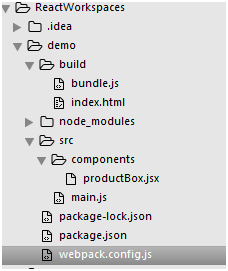
2.5 先参考例子中的目录结构

build存放编译后的文件,src存放react代码的文件夹,components存放react组件的文件夹,node_modules存放安装的依赖
3. react安装:
npm install --save-dev react react-dom
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
npm install --save-dev style-loader css-loader sass-loader url-loader
npm install --save-dev webpack-dev-server
//自动刷新修改后的结果,在webpack.config.js中配置webpack-dev-server,
//在这里需要修改下entry的路径,给它加一个webpack/hot/dev-server,后文会提到
4. 文件内容
4.1 package.json配置
{
"name": "redux",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"react": "^15.6.1",
"react-dom": "^15.6.1"
},
"scripts": {
"build": "webpack",
"start": "webpack-dev-server --devtool eval --progress --colors --content-base build"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"css-loader": "^0.28.5",
"sass-loader": "^6.0.6",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9",
"webpack": "^3.5.5",
"webpack-dev-server": "^2.7.1"
}
}
4.2 webpack.config.js文件的配置如下:
var path = require('path');
var webpack = require('webpack');
module.exports = {
entry: ['webpack/hot/dev-server', path.resolve(__dirname, './src/main.js')],
output: {
path: path.resolve(__dirname, './build'),
filename: 'bundle.js',
},
module: {
loaders: [{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query:
{
presets: ['react']
}
}]
},
plugins: [new webpack.HotModuleReplacementPlugin()]
};
4.3 main.js内容如下:
let React = require('react');
let ReactDOM = require('react-dom');
let AppComponent = require('./components/index.js');
ReactDOM.render(<AppComponent />, document.getElementById('content'));
4.4 index.js内容如下:
var React = require('react');
var ProductBox = React.createClass({
render: function () {
return (
<div className="productBox">
Hello World!
</div>
);
}
});
module.exports = ProductBox;
4.5 index.html内容如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>React Test</title>
</head>
<body>
<div id="content"></div>
<script src="http://localhost:8080/webpack-dev-server.js"></script>
<script src="./bundle.js"></script>
</body>
</html>
5. 编译与启动
将上面的文件写好后并放到对应文件夹内运行命令npm run build,执行npm run start运行服务,成功后浏览器访问地址location:8080
注:node_modules可以从E:\ReactLib获取,代码工程可以随便放入到任何目录,react安装依赖nodejs,需先保证nodejs安装成功。


