react项目实现国际化
网站的语言切换功能大家都见过不少,一般都是一个下拉框选择语言,如果让我们想一下怎么实现这个功能,我相信大家都是有哥大概思路,一个语言切换的select,将当前的选择的语言存在全局,根据这个语言的key去使用相应语言的配置文字。最近接到这个需求,就去搜了搜react相关的插件,网上大佬们好像主要是提到有三种,react-il8next,react-intl以及react-intl-universal,写了个demo项目都试了一下。我们这里还用到了高德地图,相关语言配置查了一下官网有api可以配置,不过目前只支持英文和中文两种,不过一般情况主要就是这两种语言。接下来写一下具体的测试和实现图。
一.相关插件使用:
1.react-il8next:安装:npm install il8next react-il8next --save(当然这里用yarn add 也是可以的,之后的两款安装也是这样后边就不再说啦) ;
具体使用:
第一步:在src目录下建立文件夹local,建立一个init的文件,用来初始化该插件。如图:

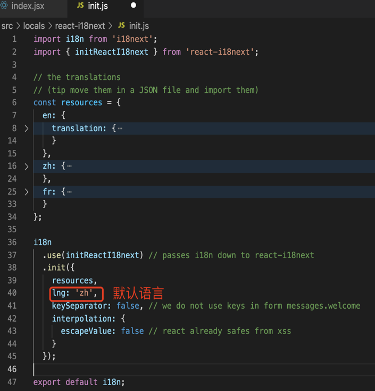
这里我建立了另外两个文件夹是用另外的插件做比较建立的。init具体内容如下,resource为语言配置项,这里应该是单独把配置项拿出来更好,在后边的方法中抽离出来了。

第二步:引入index.js(或者其他在项目运行时一定会执行的文件中)使项目运行时就可初始化。 第三步:具体的使用在jsx的页面中(此处是使用hook的方式),import { useTranslation } from 'react-i18next';根据页面需求const { t, i18n } = useTranslation();t用来使用/展示,i18n. changeLanguage(‘zh’)用来改变配置语言。
2.react-intl:安装:npm install react-intl –save
具体使用:
第一步:这个插件相对更好用就是不用专门初始化,引进来直接标签就可以用,语言配置文件肯定是要建的,可以直接引入在根组件中,这里是建了一个文件把语言都引入进来,不需要进行其他操作;

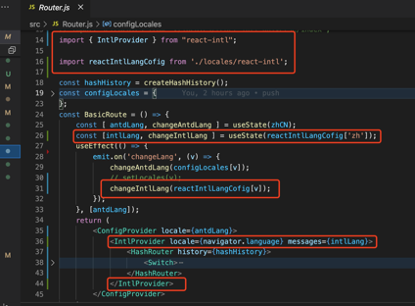
第二步:在根组件中引入(红框部分)

IntlProvider有两个参数这里,locale是传递需要国际化的语言的缩写,通过这个参数可以确定格式化日期,数字,量词的时候按照哪一种语言的规则,这个是规则是intl提供的,一般浏览器会内置这个库,但是在Safari和IE11之前需要自己安装,messages是用于传递当前的语言配置。可以通过获取浏览器语言设置(navigator.language),但是这里我们手动设置了,和之前的方法一样(这里一般是用户会手动切换的,会有手动设置的需要吧;
第三步:在组件中使用: import { FormattedMessage } from 'react-intl'; 在jsx中使用: 感觉使用是组件的形式,id就是我们配文文件的key,目前查到的好像只有这种形式,后期可以深究一下函数中怎么拿到这个值。FormattedMessage中还有一些别的参数可以设置,这里不再细说,更多的人推荐使用另外两种方式,特别是react-intl-universe,还可以在js文件中使用。
3.react-intl-universal:安装:npm install react-intl-universal –save
具体使用:
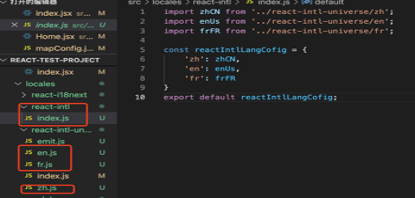
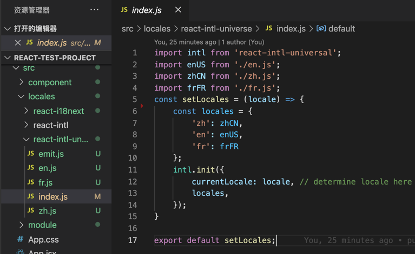
第一步:在locales中新建react-intl-universal,建立相关的初始化文件,以及配置文件或工具类文件,我把EventEmitter也放在这里了,应该是在一般的项目里这个应该会放在untils文件夹里,但是这里只是为了调试这个用所以放这边了。这里的index里写的初始化的方法我封装了一下,因为目前看的资料是在切换语言的时候需要重新初始化语言配置,所以在这里简单封装了一下:

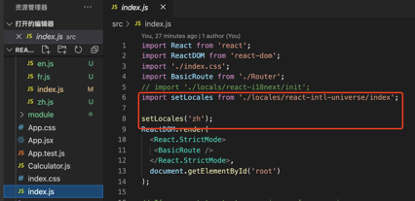
第二步:在初始化的入口文件引入,这里我的是index.js,进行初始化。

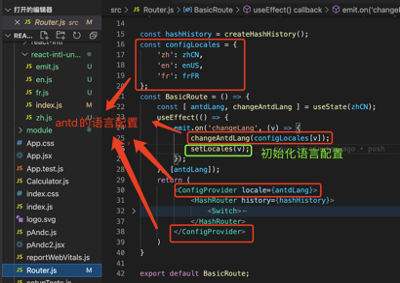
第三步:在整个app的最外层的jsx文件中引入,在进行语言切换的时候重新初始化语言的配置。一般应该是被router标签包起来的,这里重新初始化语言其实在别的页面也是可以的,比如在切换语言的组件的页面直接重新初始化,但是这里是为了顺便能够一起切换antd的组件语言,因为像antd的日期选择之类的很多组件都是有国际化配置的,具体的使用如下: 需要引入的文件:import zhCN from 'antd/lib/locale/zh_CN'; import enUS from 'antd/lib/locale/en_US'; import frFR from 'antd/lib/locale/fr_FR'; // antd语言的配置 import { ConfigProvider } from 'antd'; import { emit } from './locales/react-intl-universe/emit'; import setLocales from './locales/react-intl-universe/index';

第四步:在使用语言配置的地方直接引入 import intl from 'react-intl-universal'; 在jsx中使用:
{intl.get('welcome')},welcom为配置文件中的key,这里的用法上和react-i18next差不多。
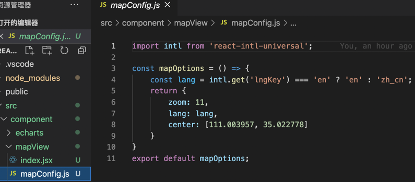
注意:这里有一点和react-i18next不同的是,后者中t函数不可以在js文件中使用(原因应该是这个原理是hook的一种自定义,所以只能在jsx文件中使用),例如我们想要在配置文件中使用,可能就需要给配置文件导出为一个函数,在使用改配置的时候,传入语言的参数,但是react-intl-universal可以直接在js中使用,像这样:
其他相关:关于高德地图的配置:高德地图在初始化地图的时候有配置项:lang – 可选值:zh_cn:中文简体,en:英文,zh_en:中英文对照;这里项目中使用了antd,antd有自己的国际化,详细的可参考官网:https://ant.design/components/config-provider-cn/。这里我把自己的练习demo放在gitlab上了,git地址:http://gitlab.sftcwl.com/01406039/react-test-project.git,登陆页欢迎页什么的不用管直接路由输入/home进入。
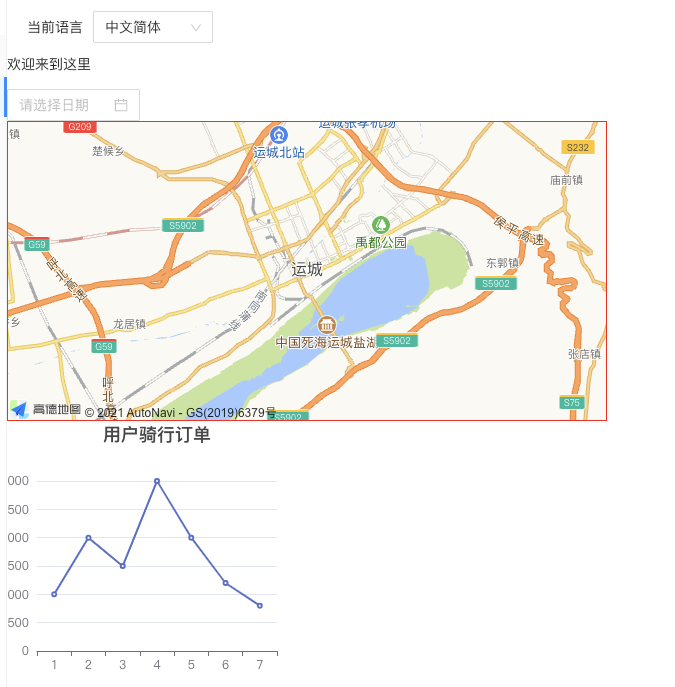
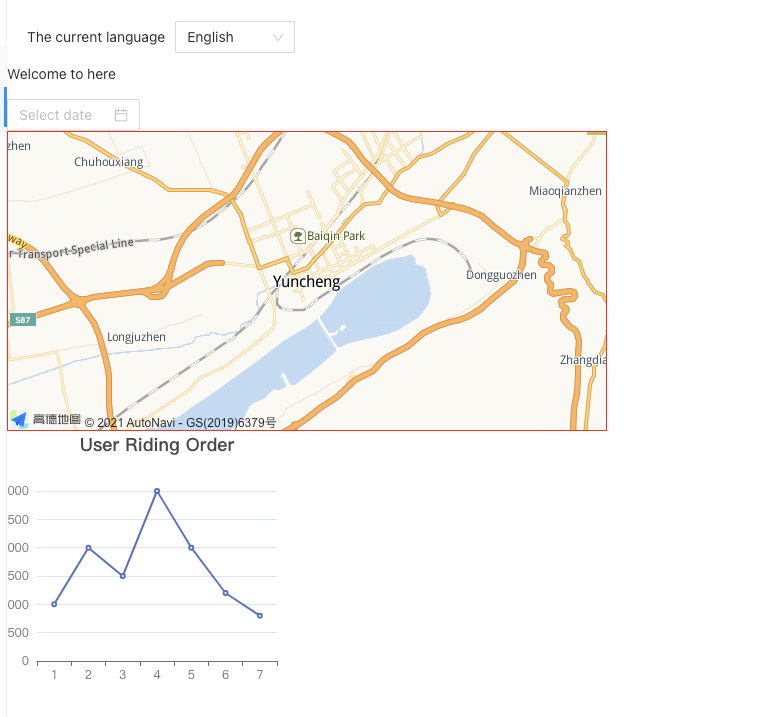
具体的效果图:
中文:

英文:

刚接触react两个星期,写的东西可能不是很好,如果有更好的欢迎大家指教~



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步