关于node.js中权限一直不足的解决方法
问题:
小朋友,你是否有许多问号,是否在使用npm install命令的时候出现了问题?
npm ERR! code EPERM
npm ERR! syscall open
npm ERR! path path\node_cache\_cacache\tmp\638fe0af
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, open 'path\node_cache\_cacache\tmp\638fe0af'
npm ERR! [Error: EPERM: operation not permitted, open 'path\node_cache\_cacache\tmp\638fe0af'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'open',
npm ERR! path: 'path\\node_cache\\_cacache\\tmp\\638fe0af'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! Log files were not written due to an error writing to the directory: path\node_cache\_logs
npm ERR! You can rerun the command with `--loglevel=verbose` to see the logs in your terminal
在这里我使用了path替换掉了Node.js的安装目录
别看出现了这么多ERR,但实际上,我们需要关注的就这句:
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'open',
npm ERR! Error:EPERM:opration not permitted
错误代码 4048 通常是与文件或文件夹的权限问题有关。大多数情况是因为操作系统不允许某些操作,导致无法创建、读取或写入文件或文件夹。
那么这时候又有同学提问了,既然是权限问题,那么我把Node.js的安装文件夹的权限提到最高是不是就可以了【手动滑稽】
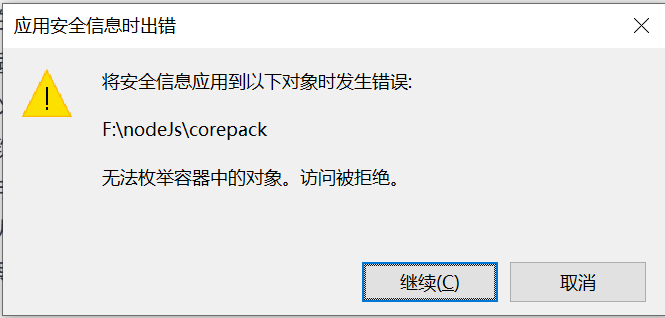
答案是,当然是不可以!如果你这样操作,将会得到以下提示:

那么应该如何解决这个问题呢?
解决方法:
Node.js 的全局包安装路径和缓存路径不一定会在每个用户的系统上都相同,这取决于你是否默认安装或者自定义安装。我猜,出现这种情况大多数应该都是安装在了其他盘符,那么,请你查找全局包安装路径和缓存路径的位置。
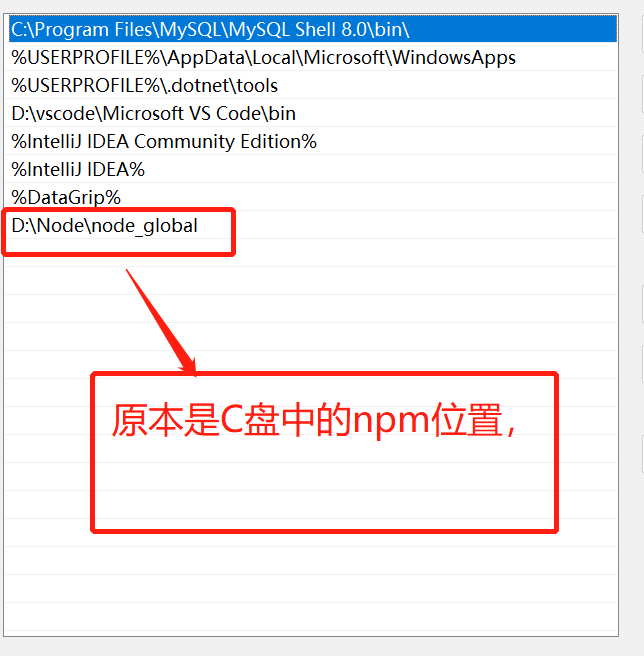
全局包安装路径:通常在 Node.js 的安装目录下,具体位置可能因操作系统和安装方式而异。对于 Windows 系统,全局包安装路径可能类似于:C:\Program Files\nodejs\node_global。
缓存路径:通常在用户的主目录下,具体位置可能因操作系统而异。在 Windows 系统中,缓存路径可能类似于:C:\Users\<用户名>\AppData\Roaming\npm-cache。
请输入以下命令来进行查询:
#全局包安装路径
npm config get prefix
#缓存路径
npm config get cache
如果提示了npm不是内部或外部命令,也不是可运行的程序或批处理文件,有以下两种可能:
- 可能没有安装Node.js😂😂😂
- 没有添加环境变量,而且不在安装Node.js目录下
如果出现了个情况,请跳转到下面查看解决方案。
通过get命令,你将会得到当前的路径,我们需要将路径修改到Node.js的安装目录下。
npm config set prefix <新的全局包路径>
npm config set cache <新的缓存路径>
#例如;
npm config set prefix F:\nodeJs\node_global
npm config set cache F:\nodeJs\node_cache
当然,如果你的Node.js中没有node_global和node_cache这两个文件夹,别想了,就是安装的时候没有到位,请移步查看配置环境变量。
如果这条命令,你执行成功了,那么恭喜,问题应该已经解决了,请重启尝试。
其他:
当然,出现这种情况也不全是权限的问题,还有以下可能:
-
杀毒软件或防火墙:
某些杀毒软件或防火墙可能会干扰文件和网络连接,导致无法正常下载文件。可以尝试在临时关闭这些安全软件或者防火墙后重试。
-
网络问题:
错误代码 4048 有时也可能与网络连接问题有关,导致无法从远程仓库下载文件。确保网络连接稳定,没有被防火墙或代理服务器阻止。
-
磁盘空间:
如果磁盘空间不足,可能会导致无法写入新文件。
-
缓存问题:
有时,缓存的问题可能导致文件下载错误,可以尝试输入以下命令。
但是务必注意:清除缓存可能会导致一些包重新下载!!!
如果你使用的是npm,请输入:
npm cache clean --force如果你使用的是yarn,请输入:
yarn cache clean注意:执行
npm cache clean --force命令的时候,使用了--force这个参数,这代表正在强制执行删除缓存!如果你运行这段命令,应该会得到如下警告:npm WARN using --force Recommended protections disabled.不用担心,这是正常情况,的确执行了清除的操作。
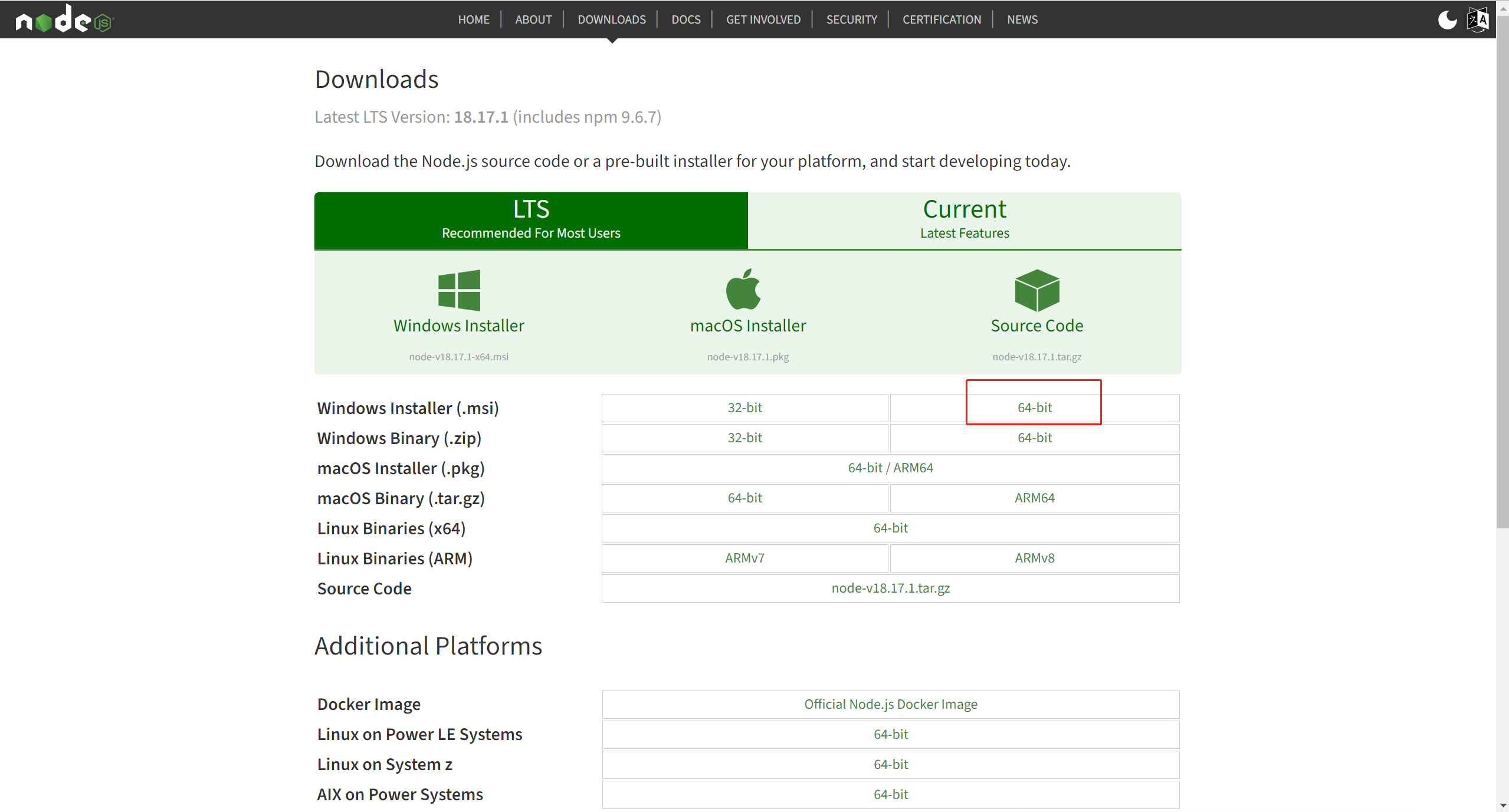
Node.js下载地址:
Node.js 下载
Download | Node.js (nodejs.org)

配置环境变量
1. 检查是否安装了Node.js
在此之前,你应该先检测是否安装了Node.js,在这里推荐使用管理员身份下的cmd来执行,你可以使用以下两条命令来查看:
node -v
npm -v
如果你已经成功安装,将会得到对应的版本。
2. 修改全局依赖下载路径
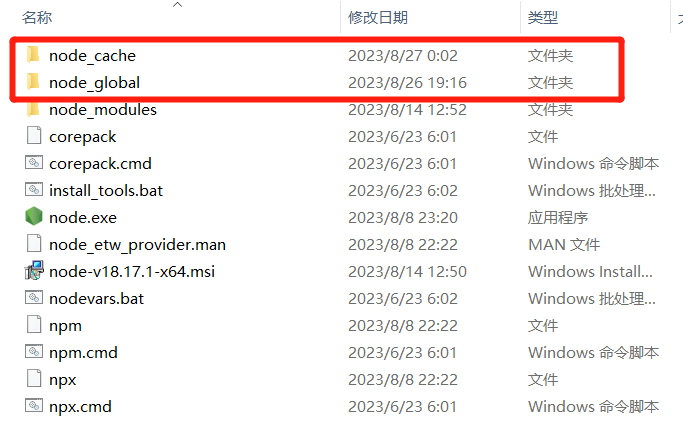
在此,你需要在Node.js的安装目录下手动创建两个文件夹(可以使用ctrl+shift+N键来快捷创建文件夹):
node_cache用于存放缓存node_global用于存放全局文件

如果你坚持看到了这里,那么你会发现,其实出现上述问题就是环境没配好!!!
接下来,请打开cmd,修改全局包路径以及缓存路径:
#这里我用path替换了Node.js的安装目录,你应该替换为你的路径
#例如 F:\nodeJs\node_global
npm config set cache F:\nodeJs\node_cache
npm config set prefix path\node_global
npm config set cache path\node_cache
3. 安装vue的全局文件进行测试
请输入以下命令:
npm install -g vue
当执行完这条命令之后,请去path\node_global\node_modules路径下查找是否存在vue文件夹,如果有的话,则可以开始配置环境变量了,
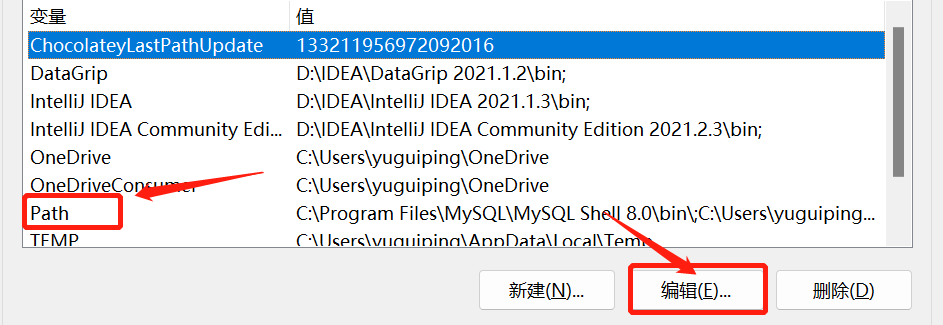
4.配置环境变量:


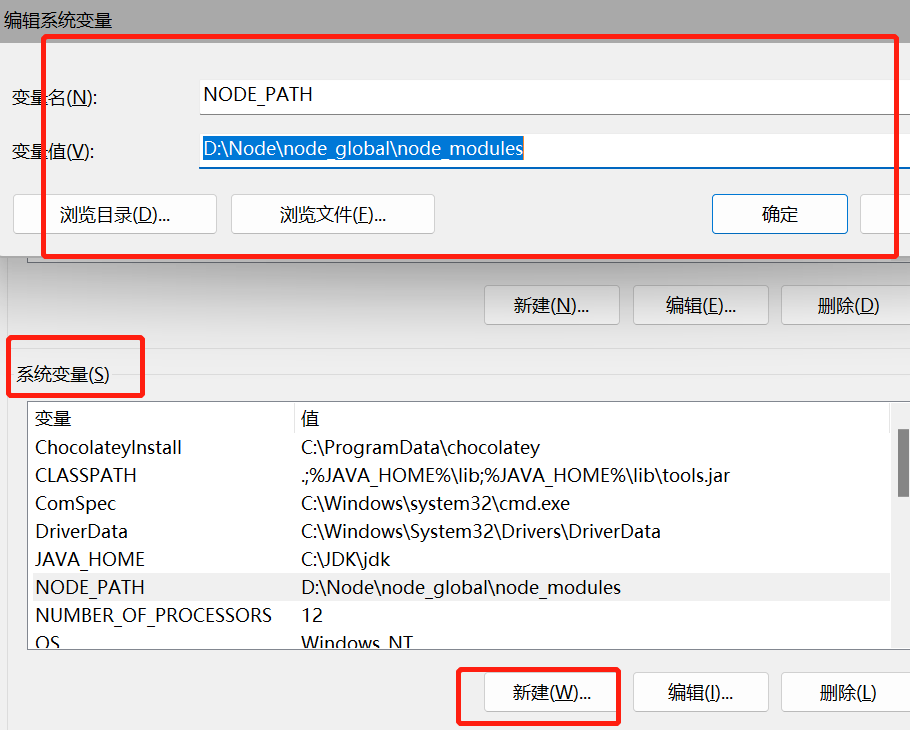
接下来,像配Java的环境变量一样,也需要配置一个类似于JAVA_HOME的路径
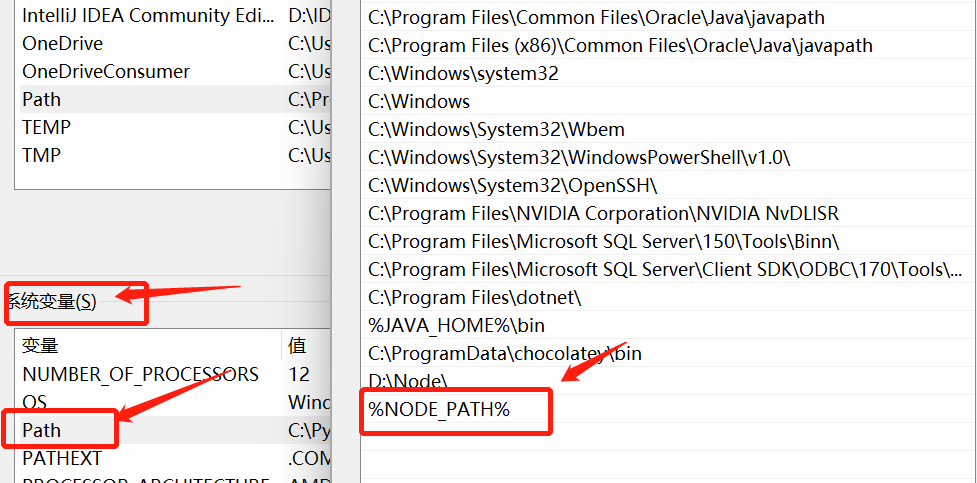
新建NODE_PATH变量 变量值路径为node_global 路径下node_modules的位置:


至此,环境变量阶段已经配置完毕,千万要点确定!!!
5.检查环境变量是否配置成功
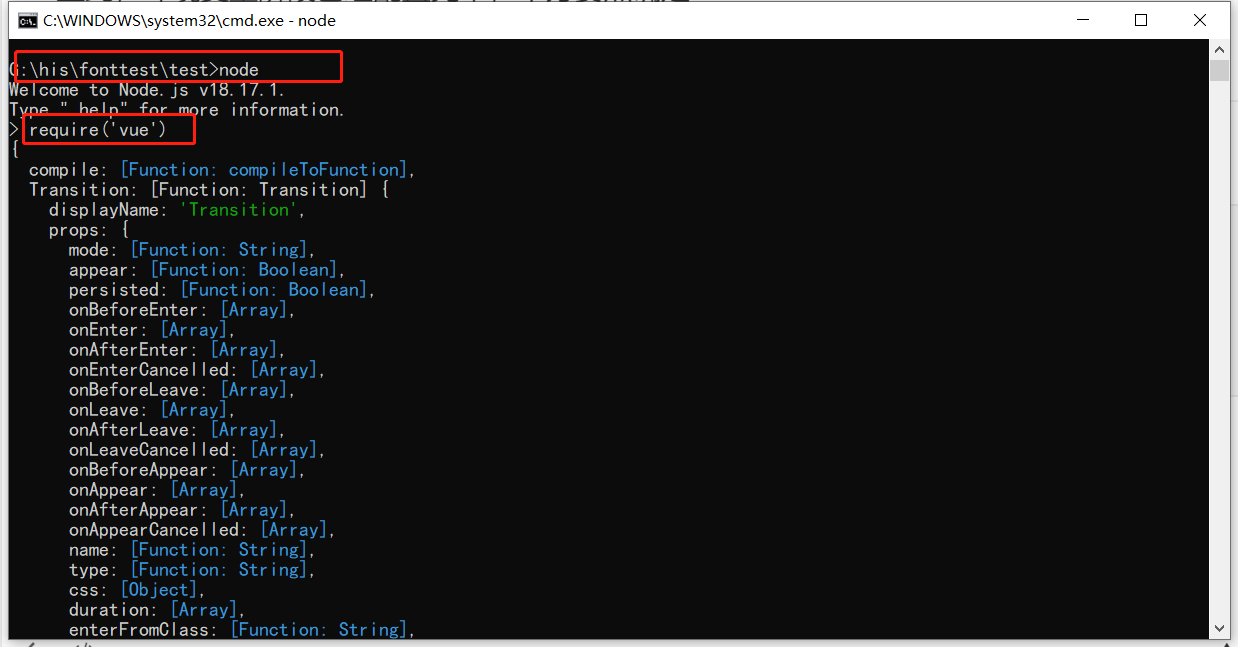
打开cmd,然后依次输入以下命令:
#先输入
node
#后输入
require('vue')
如果你出现了类似以下的情况,则为成功:

希望本文章能帮助到你,祝你在编程的路上一路顺风!


