Bootstrap中分页导航( pagination )居中显示
Bootstrap中分页导航( pagination )居中显示
今天又是辛苦写作业的一天,做的页面需要用到翻页按钮,也就是分页导航。既然有组件那就必不可能自己写html+css(咳咳,有这个想法是不对的),于是乎就上Bootstrap上搞了一个分页导航(pagination)下来。它原本的样式是左对齐的,不是居中的状态。想让它居中,一顺手套了个div然后就margin:0 auto,然而,这并没有什么卵用,查了好久试了好久,摸索出了以下几种方法,本着自己淋过雨, 就得让别人也淋一淋 替别人撑把伞的心态,和大家分享一下解决方案,也欢迎大佬们来批评指正!!!
废话不多说,上图片!

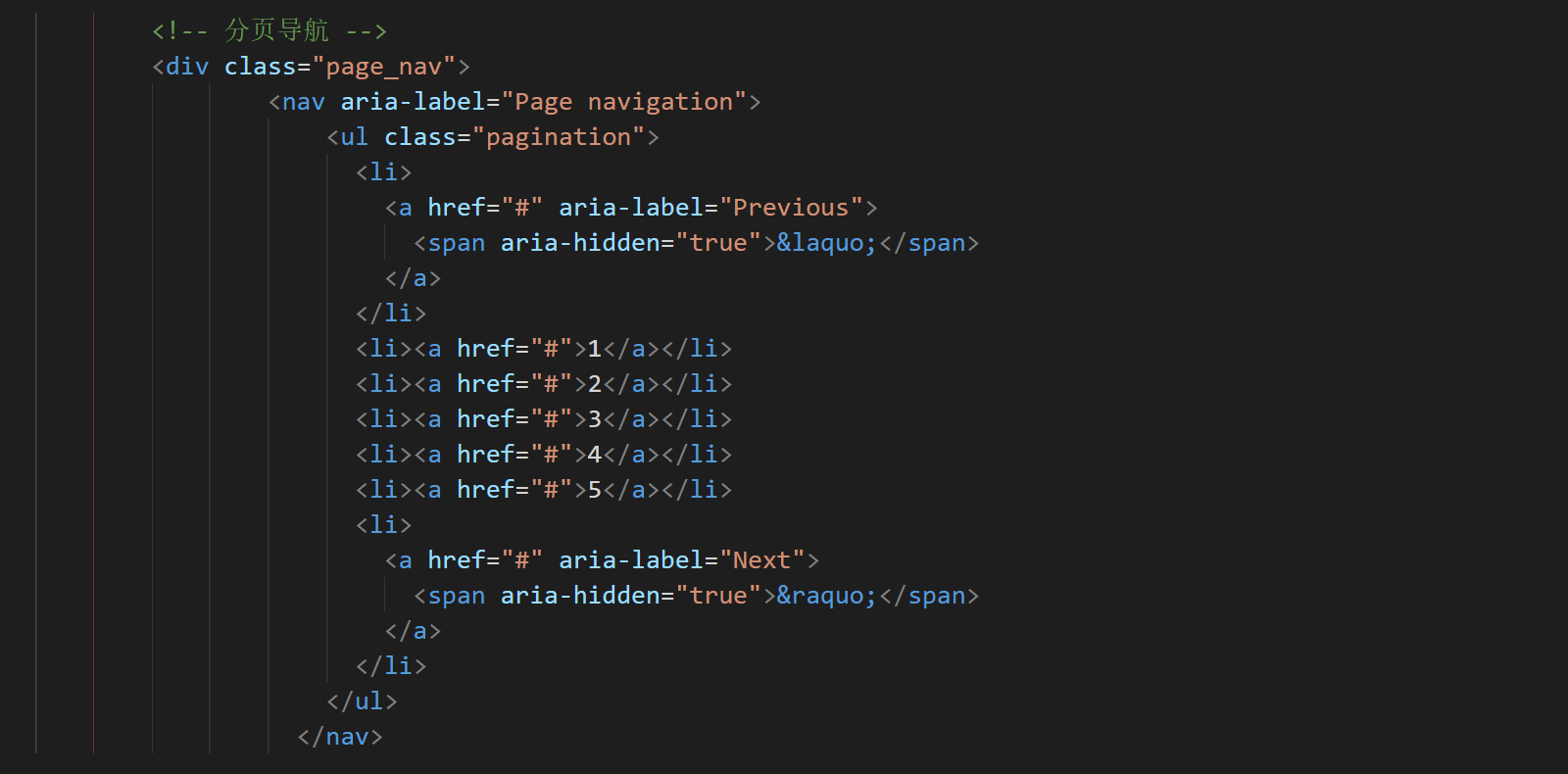
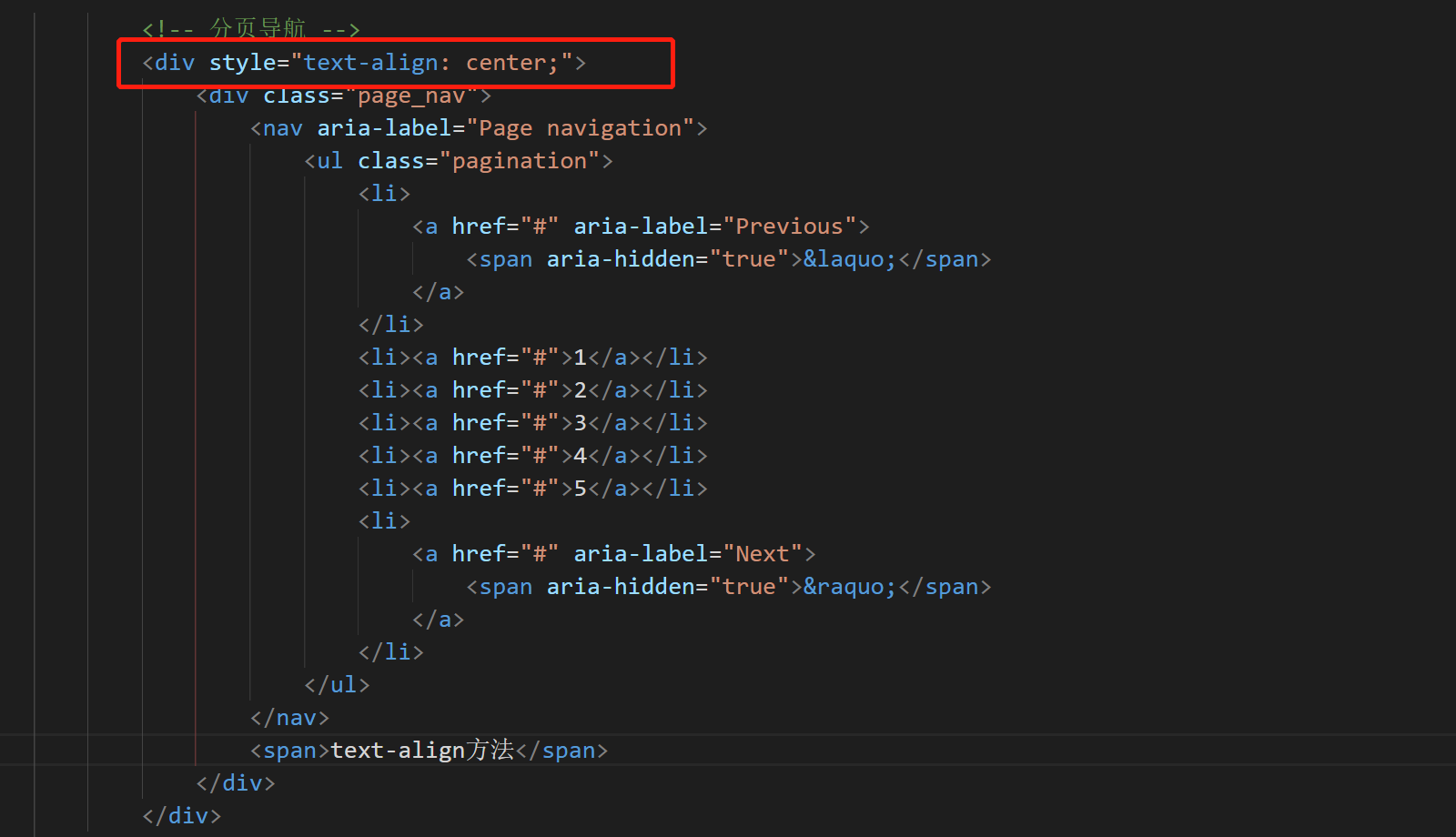
这是从官网上拿下来的pagination源码,我们看一下下图效果。

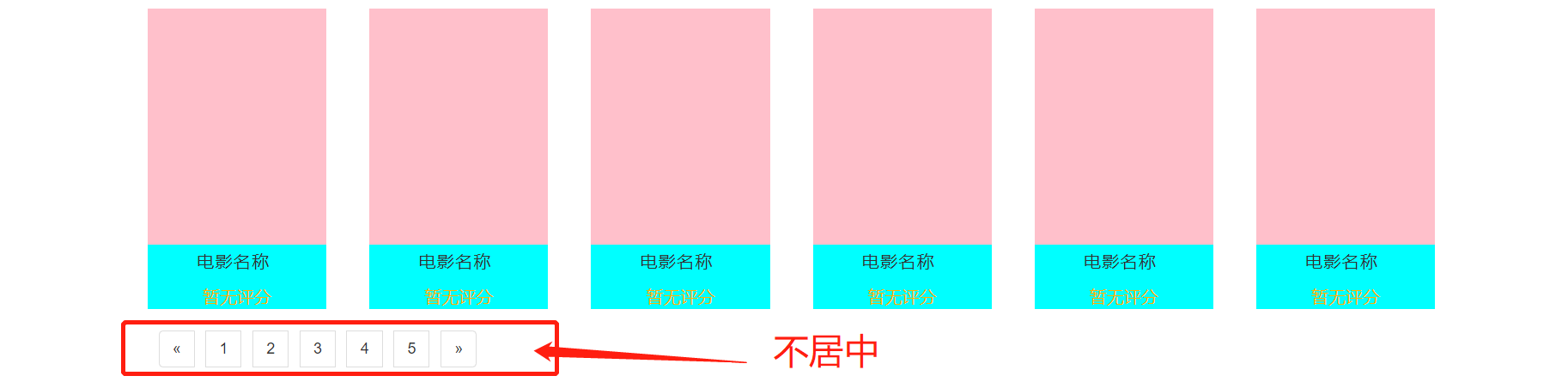
最下面这个地方红色框框圈出来的地方并不居中。
方法一:center标签
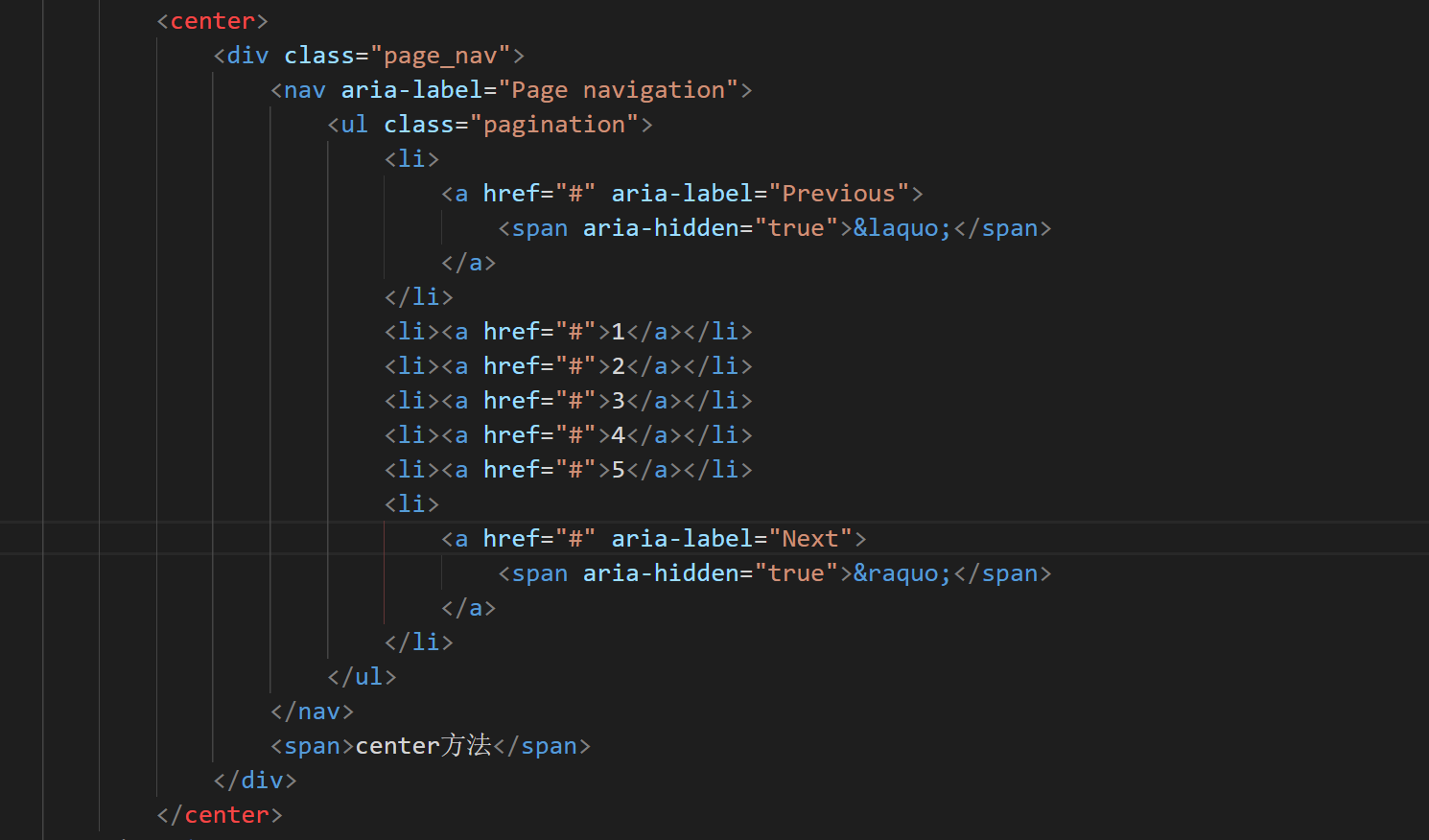
顾名思义,使用一个center标签。<center></center>将 HTML 网页中的文本进行水平居中处理,但是在HTML5中已经不再支持。(但是不知道为什么,在我的VS Code中照样可以生效)。

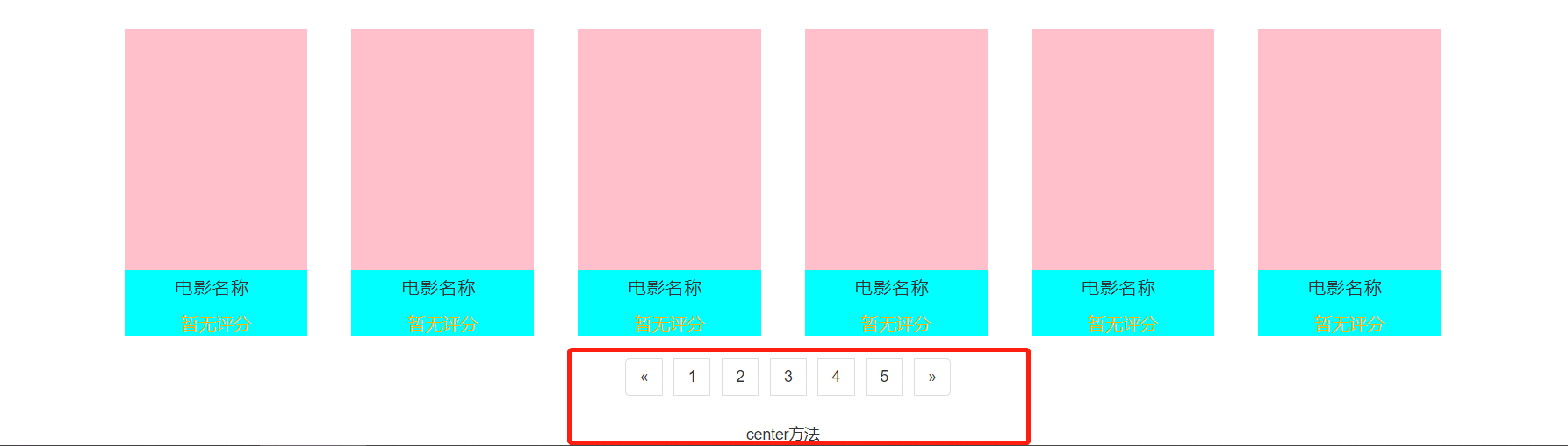
我们可以看到,在使用center标签的时候,这个标签的颜色是红色的,但是神奇的是,效果能实现!

方法二:text-align:center大法
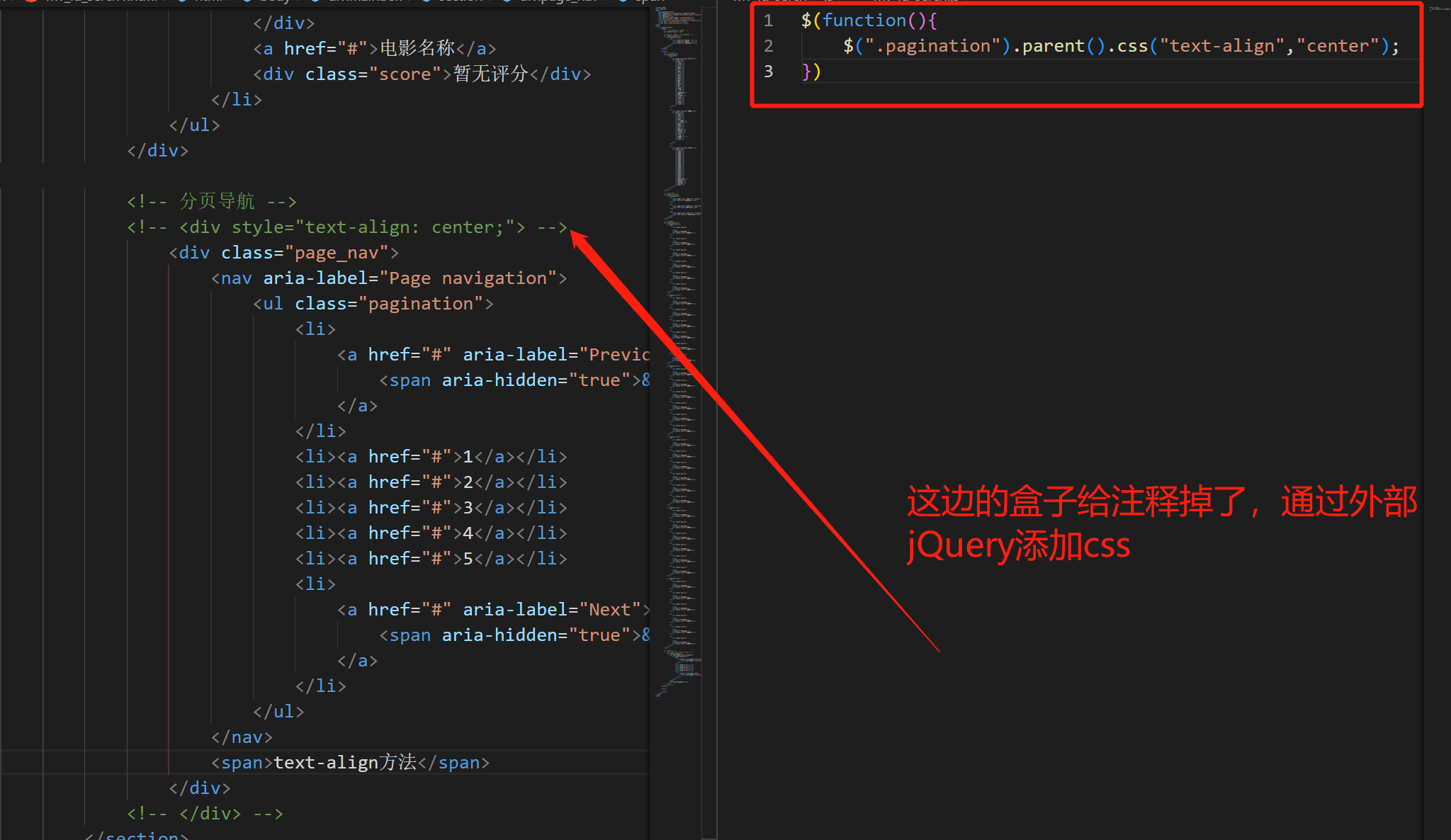
实际上核心思想和center标签一样,因为在html5将center废弃以后,推荐使用的就是通过css添加一个text-align属性。而对于这个分页导航的情况来说,我们只需要给它添加一个父级盒子,然后对父级盒子设置这个属性即可,至于怎么添加css,你可以有多种样式。


还可以直接给ul添加一个css,设置其属性为text-align:center;。总之,修改css的方法有很多,大家选合适的就好。效果如下:

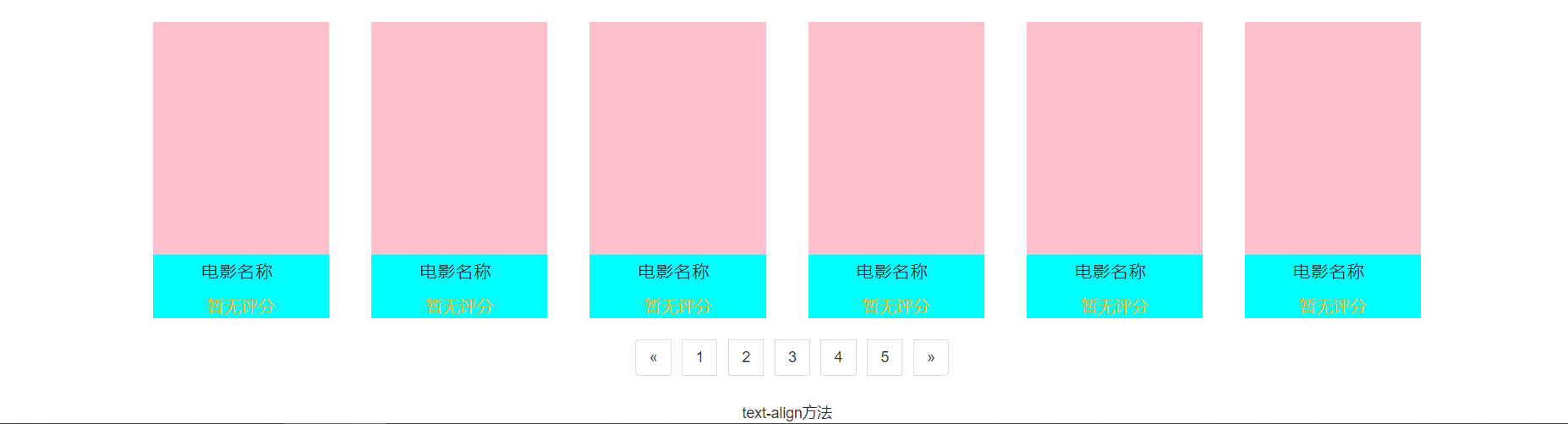
同样也是居中的效果!
方法三:用bootstrap.css中自带的类:center-block
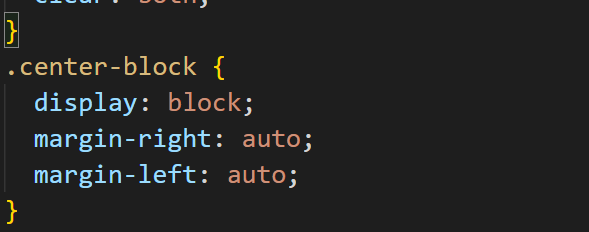
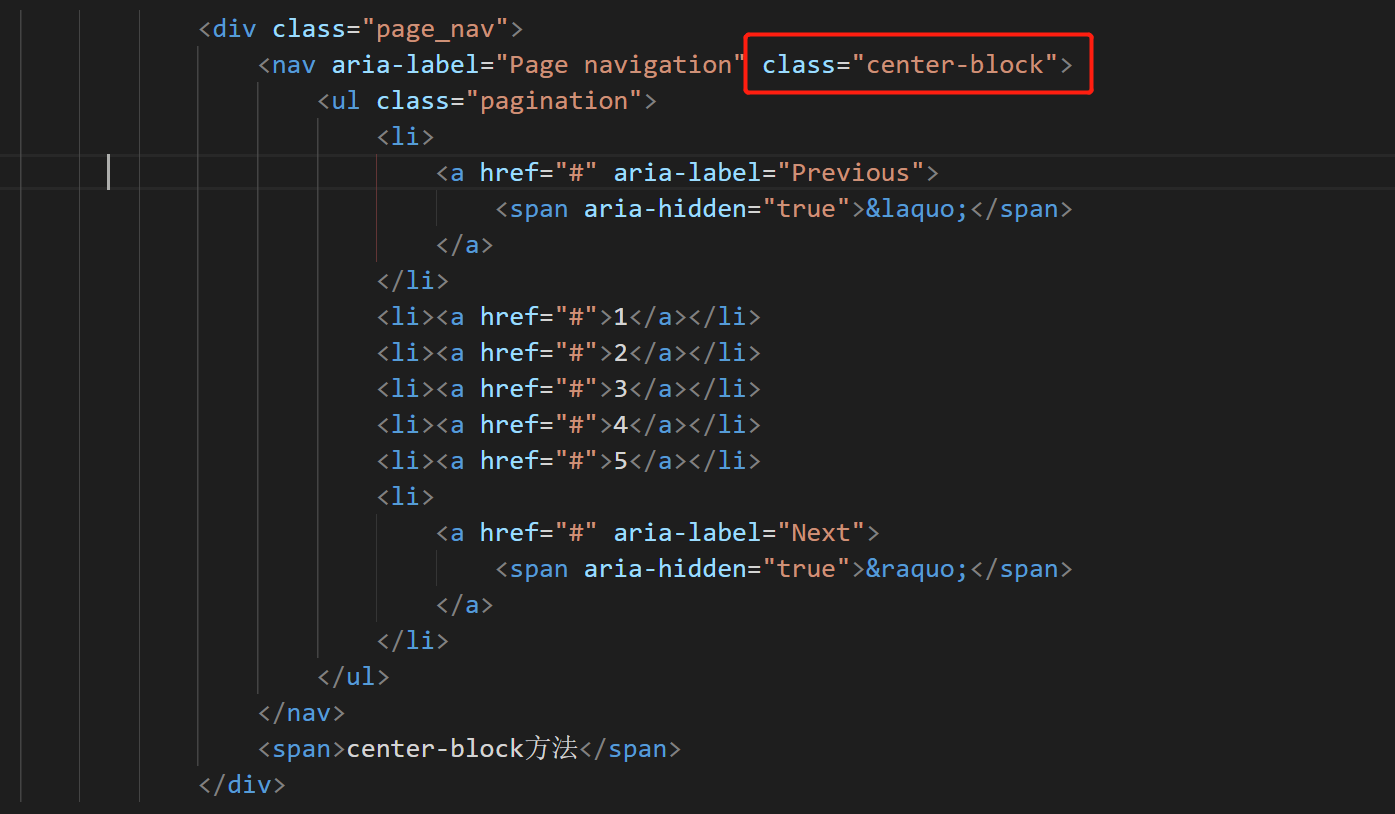
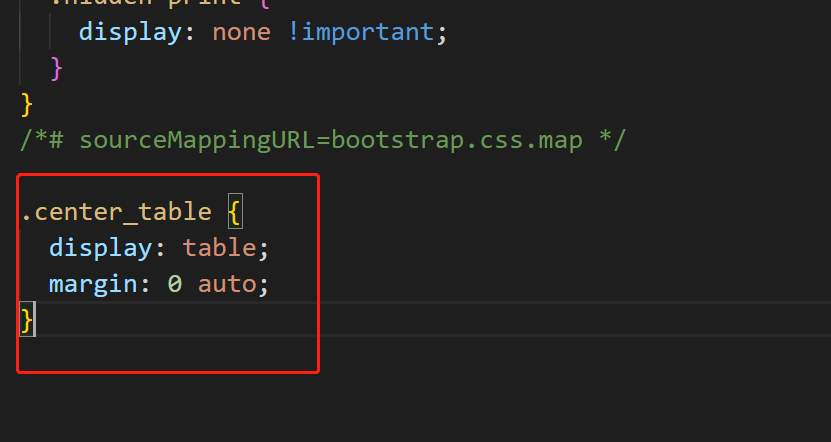
bootstrap作为让开发减少痛苦的一个框架,怎么可能没有自带的居中属性呢?【手动狗头】。我在看bootstrap.css文件中,找到了一个类:

这一看,好像看见了比较熟悉的东西,这不就是margin: 0 auto;嘛!!!开心的我直接把这个类加上。

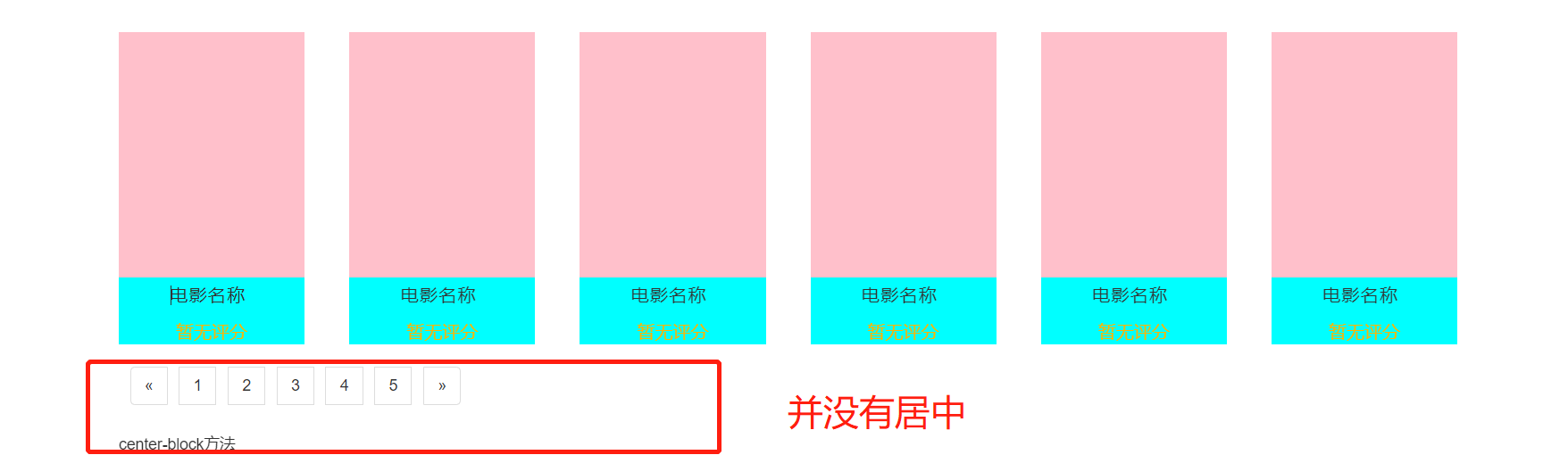
一顿操作猛如虎,一看效果是废物!!!

焯,白开心了一场,难道就这样放弃了吗?不,我绝不!老爹说过,要用魔法打败魔法!!!
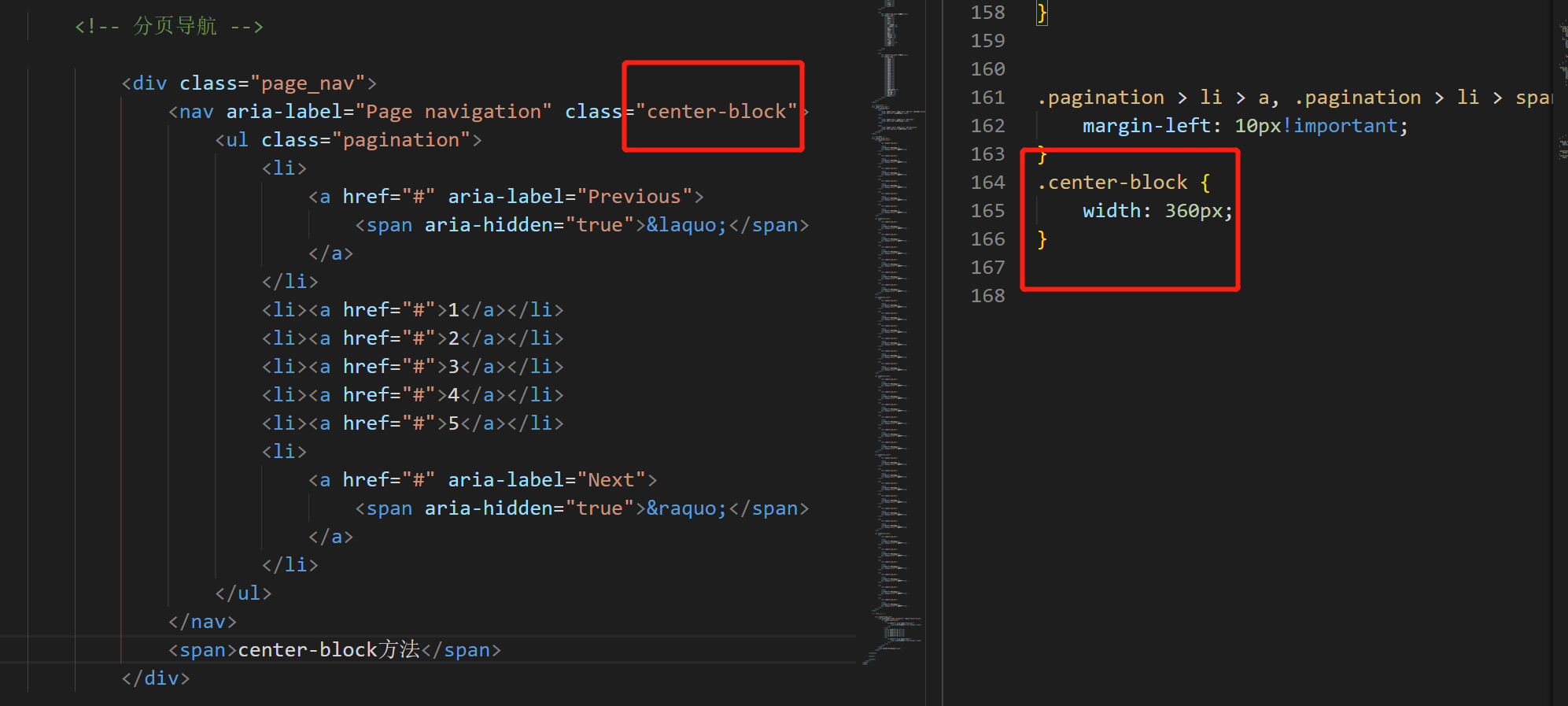
还记得margin: 0 auto;的条件嘛?
margin:0 auto; 只对块元素起作用,还要设置width属性。
对了,我们还没有给宽度!!!

再次操作了一波,让我们看看效果:

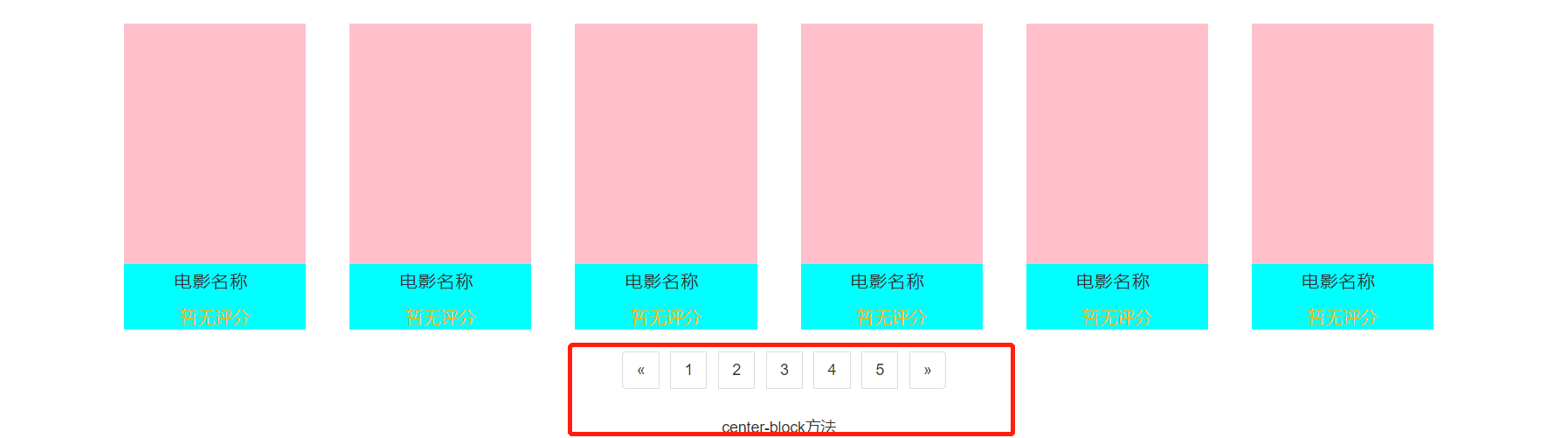
amazing,beautiful!!!居中了!!!
但是这个方法不太方便,总不能每次设置宽度的时候都F12一下浏览器看现在有多宽吧。万一以后要做屏幕适配或者响应式布局呢?这宽度可就真不固定了。。。那我们能不能不设置宽度呢?答案是当然可以!
方法四 display:table;
display:block需要设置宽度,那我们用display:table不就行了嘛!哇哈哈哈。table的宽度默认由内容的宽高撑开,也就是说我们不必单独设置宽高,快来让我们看看行不行吧!

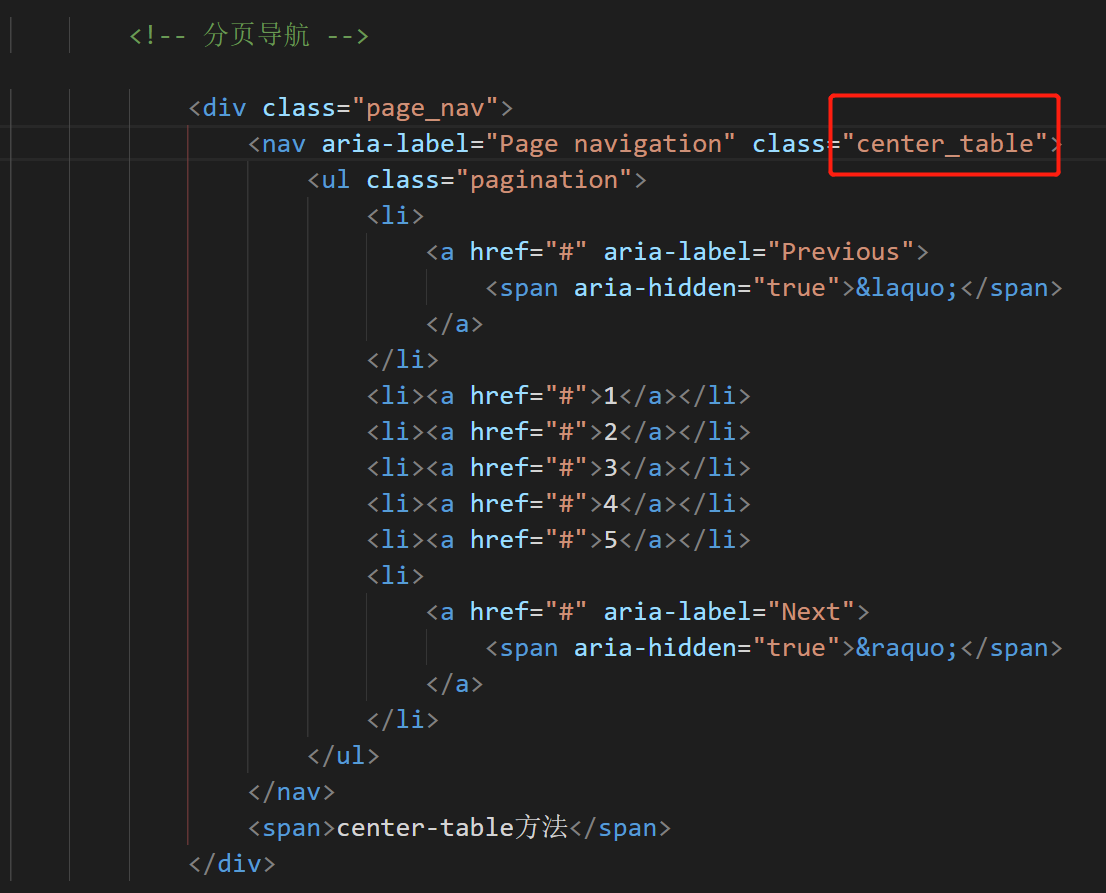
我在bootstrap.css中最后加了一个类样式,然后在html中加上。

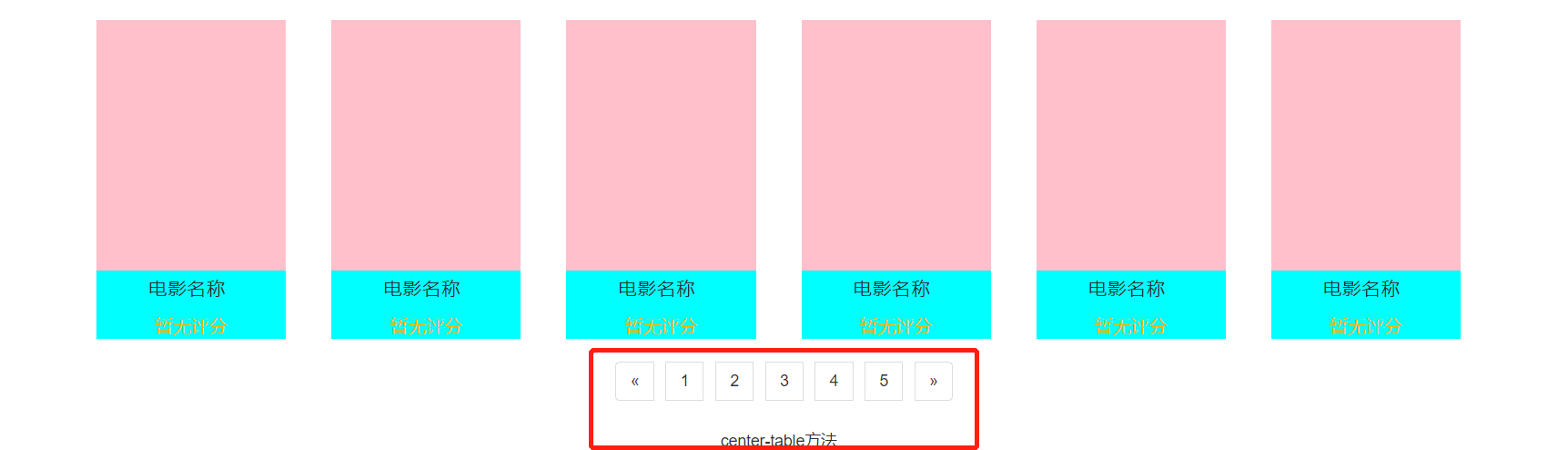
来,见证奇迹的时刻!

嘿嘿嘿,此所谓,既然打不过,那就加入,就放进我的bootstrap.css里面啦!
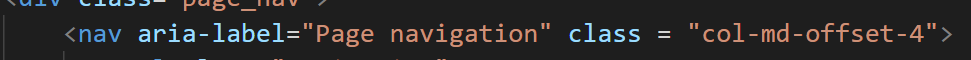
哦对,既然用到了bootstrap,其实我们也可以用偏移,只不过很难用,往往不能给推到中间的位置。
写法为:
- col-md-offset-3(在左侧补充3列)
- col-md-push-8(从左侧往右侧推8列)
- col-md-pull-2(往左侧拉2列)
具体还是看看我的效果吧,真心不推荐(@ · _ · @)




因为这里面是不能用小数的,所以能不能居中很看脸。
当然,最后必定少不了那些很基础的方法,就比如知道了整体宽度之后设置margin为宽度的一半,或者是添加一个绝对定位,然后left给设置为50%,同样是用margin或者transform里面的translate等等,不过仁者见仁智者见智,有了前面的方法,估计最后几种也很少会去考虑吧哈哈。
总之,方法有很多,而且这些也可能不是全部,希望能对大家有些帮助吧,也恳请大佬们能够批评指正!


